Kā noformēt lasāmo saturu tīmeklim
Satura izstrāde ir kas vairāk nekā tikai tā, lai kaut kas izskatās lieliski. Jums ir jāizveido dizains, kuru cilvēki reāli lasīs, un jāpalīdz viņiem iesaistīties satura veidošanā. Dažreiz to ir vieglāk pateikt nekā izdarīt.
Cilvēkiem parasti ir īss uzmanības attālums, un jums nevajadzētu gaidīt, ka viņi sagremo katru vārdu uz ekrāna. Bet jūs varat izmantot noteiktas dizaina metodes un elementus, lai palīdzētu lietotājiem lasīt pēc iespējas vairāk.
Izveidojiet hierarhiju ar izmēru un mērogu

Lasāms noformējums sākas ar vairākiem teksta līmeņiem. Domu hierarhijas izveidošana lietotājiem palīdzēs pārvietoties pa tekstu.
Lielāki izmēri ir vizuāla norāde, kas lietotājiem liek vispirms izlasīt noteiktu lietu, jo tā ir vissvarīgākā. Lielākā daļa lietotāju acīm dabiski pāriet no lielākiem elementiem uz mazākiem, radot jauku vizuālo plūsmu.
Lielākā daļa lietotāju acīm dabiski pāriet no lielākiem elementiem uz mazākiem, radot jauku vizuālo plūsmu.Maksimāli izmantojiet H2, H3 un H4 tagus dizainā un izveidojiet konsekventu apakšvirsmu mērogu, ko var izmantot lielu teksta bloku sadalīšanai.
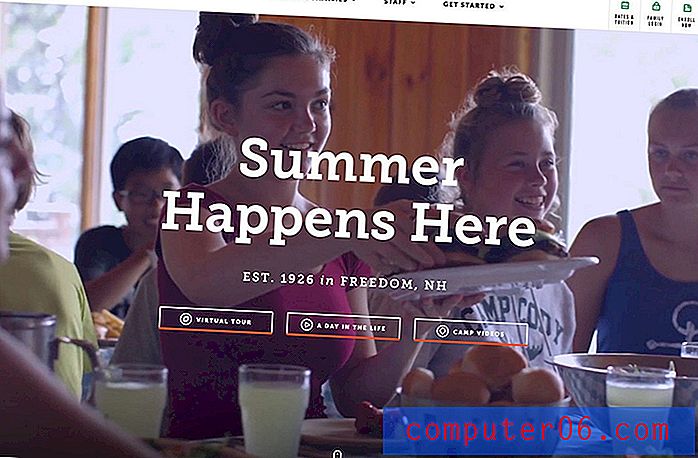
Izveidojot mērogu ar nemainīgiem teksta izvietojumiem un izmēriem, lietotājiem vēl vieglāk ir orientēties tekstā. Tas attiecas gan uz garas formas saturu, gan pat uz īsu mājas lapu saturu, piemēram, iepriekš aprakstīto.
Ņemiet vērā, kā mājas lapā varoņu apgabalā ir četri atšķirīgi teksta līmeņi. Tur ir liels virsraksts krāsā, virs kura ir īss fragments. Tad ķermeņa saturam ir stils ar papildu treknu līniju uzsvaram. Lielākā daļa lietotāju redzēs vārdus šādā secībā: Virsraksts, treknraksts, pamatteksts, virsraksta fragments burtu svara, lieluma un mēroga dēļ.
Izvēlieties lasāmos burtveidolus

Kaut arī jautrs jaunums burtveidols vai sarežģīts skripts varētu būt daudz prieka, ar kuru palīdzību var izdomāt, tas ne vienmēr ir labākā izvēle galalietotājam.
Lasāmie burtveidoli, visticamāk, faktiski tiks lasīti.
Lūk, kāpēc:
- Viegli lasāmus burtveidolus ir vieglāk skenēt.
- Burtu formas ir viegli pamanāmas dažādos izmēros.
- Burti nekursē kopā un neveido neērtas vietas vai formas.
- Šie burtveidoli parasti tiek izmantoti un lietotājiem ērti lietojami. (Pat burtveidoli, kas ir līdzīgi, bet nav no vienas ģimenes, lielākajai daļai lietotāju izskatās pazīstami.)
Lasāmā burtveidola raksturojums ietver:
- Standarta svars - ne pārāk biezs vai plāns
- Kopējs x augstums - ne pārāk īss vai garš
- Vairāk noapaļotas burtu formas - tā, lai “o” būtu apaļa forma
- Neliels vai bez slīpuma
- Burti, kas nav pārāk tuvu vai tālu viens no otra
Aplūkojot šos raksturlielumus, var redzēt, ka gandrīz jebkura veida kategorijā, iespējams, ir lasāma opcija. Jums nav jāturas tikai pie serifiem vai sans serifiem; citu burtveidolu sajaukums patiesībā ir labs. Pārliecinieties, lai pārbaudītu mūsu vārdus, kurus plānojat izmantot šajā burtveidolā, lai pārliecinātos, ka tie ir viegli lasāmi.
Steka saturs cilvēkiem, kuri skenē

Satura kraušana atgriežas hierarhijā. Bet ar papildu elementu - sakraujot saturu, padomājiet par teksta un citiem elementiem.
Ja lietotājs redz teksta bloku un attēlu uz ekrāna, attēls gandrīz vienmēr ir tas, kam vispirms tiek pievērsta uzmanība, tāpēc ir svarīgi sakraut elementus tādā veidā, kas lietotājiem palīdzēs pārvietoties pa tiem no attēla uz teksts.
Iepriekš Alzeimers Jaunzēlandē izmanto kraušanas funkciju, lai lietotāji nokļūtu galvenajā virsrakstā. Ņemiet vērā, kā teksts ir novietots attēla centrā ar trim cilvēkiem. Jūsu acs vispirms vēršas pie sejām, bet pēc tam nokrīt uz smalki animēta loka, kura iekšpusē ir teksts. Tad viņi pārceļas uz mazāku, sekundārāku teksta bloku.
Un šeit ir šī lieta: tas viss notika tik ātri, kad pirmo reizi redzējāt attēlu, ka jūs, iespējams, pat par to neesat domājuši. Lielākā daļa lietotāju skenē visu ekrānu tādā pašā veidā, izlemjot, vai mijiedarboties ar saturu vai nē.
Spēlēt vizuālos materiālus
 Atskaņojiet vizuālos attēlus, integrējot tos ar citiem elementiem, lai iegūtu iespaidīgāku dizainu.
Atskaņojiet vizuālos attēlus, integrējot tos ar citiem elementiem, lai iegūtu iespaidīgāku dizainu. Vai tiešām vēlaties pārliecināties, vai lietotāji redz jūsu saturu? Integrētā veidā integrējiet tekstu un attēlus. Izveidojiet varoņa attēlu, kas izmanto interesantu vizuālu, neparastu krāsu savienošanu pārī vai animācijas un burtu kombināciju, lai lietotāji pauzētu.
Kļūda, ko dažkārt pieļauj dizaineri, ir atdalīt katru elementu savā kastē vai telpā. Atskaņojiet vizuālos attēlus, integrējot tos ar citiem elementiem, lai iegūtu iespaidīgāku dizainu.
Octavo Designs, iepriekš, ir mājas lapa, no kuras nevar izvairīties. Iesācējiem ir ļoti smieklīga govs uz spilgti krāsaina fona. Teksts ir ļoti liela daļa no attēla. (Tas faktiski pieskaras govs ragiem augšā.) Šī vizuālo attēlu un teksta kombinācija piesaista lietotājus saturā, liekot viņiem vēlēties vairāk.
Turiet līnijas (un domas) īsas

Plānojot dizainu, padomājiet par īsām sērijām. Katrā lappusē vai ekrānā ir jākoncentrējas uz vienu domu un vienkāršu, viegli lasāmu teksta bloku.
Strukturējiet un organizējiet lietotāju domas tādā veidā, kas mudina lasīt:
- Izmantojiet viena līdz trīs teikumu rindkopas
- Iekļaujiet sarakstus ar aizzīmēm
- Izmantojiet apakšvirsrakstus, lai sadalītu lielus teksta blokus
- Iekļaujiet saites interaktivitātei
- Iezīmējiet vai treknrakstā galvenos punktus
- Rediģējiet visu kopiju skaidrības un īsuma labad
Izveidojiet kontaktpunktu

Katram dizainam vajadzētu būt kontaktpunktam. Uzmanības centrā ir tā dizaina daļa, kuru pirmais redzēs gandrīz katrs lietotājs. Tas bieži ir izteikti vizuāls vai izteikti pretstatā citiem ekrāna elementiem.
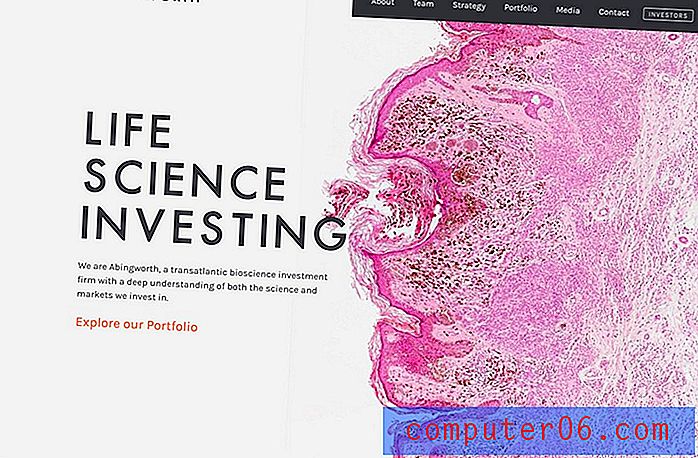
Kontaktiestādei vajadzētu noteikt, kas ir dizains un kāpēc lietotājiem vajadzētu rūpēties.Iepriekš minētajā piemērā Abingvorts kā spilgtāko punktu izmanto spilgti rozā lāsi. Tas pievērš uzmanību krāsas un zinātkāres dēļ (kas tas ir?) Un tāpēc, ka tas ir pretstatā baltajam, atklātajam laukumam ekrāna otrā pusē.
Dizaina fokusa punktam vajadzētu būt jūsu labākajam attēlam, ilustrācijai vai animācijai, un tam jābūt saistītam ar galveno ziņojumapmaiņu. Kontaktiestādei vajadzētu noteikt, kas ir dizains un kāpēc lietotājiem vajadzētu rūpēties. Tā kā šī ir pirmā vieta, kurā lietotāji izskatīsies, tas nosaka toni tam, kā (un ja) viņi mijiedarbosies ar dizainu.
Secinājums
Tāda satura izveidošana, ko lietotāji faktiski lasīs, ir kas vairāk nekā tikai teksts uz ekrāna. Tā ir rakstīšanas un vizuālo elementu kombinācija, kas piesaista lietotājus, palīdz viņiem gūt ieskatu par dizainu un pēc tam nolemj turpināt ar to sadarboties.
Lai arī tas izklausās daudz, tas viss notiek dažās milisekundēs. Ir pētījumi, kas saka, ka lielākajai daļai lietotāju zelta zivtiņa ir pievērsusi uzmanību - 8 sekundes -, izmantojot lielāko daļu laika, izmantojot viegli lasāmu saturu.