Iepazīstieties ar CodePen: satriecoši kodētāji
Ja jūs sekojat Chris Coyier čivināt, tad jūs, bez šaubām, esat redzējis, ka pēdējos mēnešos ir noticis diezgan daudz pieminējumu ne tik slepenajam projektam ar nosaukumu CodePen. Kriss mums apsolīja, ka šis jaunais rīks pievienosies jsFiddle un Tinkerbin rindām, kalpojot par sava veida tiešsaistes rotaļu laukumu, lai eksperimentētu un dalītos CSS, HTML un JavaScript demonstrācijas.
Kā bērns decembrī, kurš ar nepacietību gaida Ziemassvētku dienu, es esmu nomācis redzēt, ko Kriss un viņa komanda nāks klajā. Par laimi Ziemassvētki ir ieradušies. CodePen ir aktīvs projekts, un es nevaru gaidīt, lai pastāstītu jums visu par to.
Laba kompānija

Nesen es uzrakstīju rakstu, kurā tiek salīdzināti pieci HTML, CSS un JavaScript tiešsaistes spēļu laukumi. Šajā rakstā es izpratu, kā darbojas katrs no šiem risinājumiem, un izklāstīju, kas man ir un kas nepatīk katrā no tiem:
- CSSDesk
- JS Bīns
- jsFiddle
- Dabblet
- Tinkerbīns
Šie rīki man ir viegla atkarība, un es vienkārši nevaru pietiekami daudz no tiem iegūt. Kā redzat, tirgus papildina patiešām lieliskas iespējas, kurām visām ir savas stiprās un vājās puses.
Ņemot vērā to, ka esošie rīki jau bija tik lieliski, es diezgan satraukti ieraudzīju unikālo virzienu, ko veiks CodePen, un neatkarīgi no tā, vai tas kļūs par manu parasto lietotni ātru tīmekļa eksperimentu veikšanai. Redzēsim, vai tas piepildās ar šo cerību.
Iepazīstieties ar CodePen

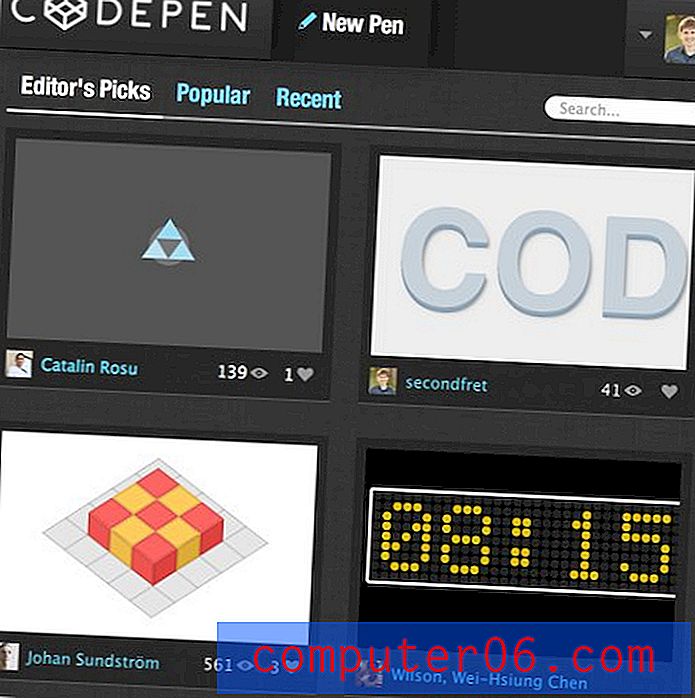
Kā redzat iepriekš redzamajā ekrānuzņēmumā, CodePen ir vietne ar asu izskatu. Paņemot tumšo lietotāja saskarni, CodePen krāsu palete jūtas līdzīga Photoshop CS6 modelim ar dažām ādai līdzīgām lina faktūrām, kas iemestas.
Kā arī nozīmīgs cepures padoms talantīgajiem dizaineriem un izstrādātājiem, kas atrodas aiz šīs vietnes, lai veiktu papildu pasākumus, lai padarītu to atsaucīgu.

Vairāk sociālās pieredzes
Lieta, kas man uzreiz redzams par CodePen, ir tāda, ka šī vietne nedaudz pārvirza uzmanību, salīdzinot ar citām tās klases klasēm. Ar visām citām vietnēm, kuras esmu redzējis šādi, mājas lapā tiek parādīts redaktors. Uzsvars tiek likts uz kodēšanu, tiklīdz lapa tiek ielādēta. Ir koplietošanas funkcijas, taču kopīgošanu veic tieši jūs, ielīmējot saites.
CodePen tomēr izvēlas Dribbble pieeju. Mājas lapa ir piepildīta ar neseniem lietotāju piemēriem, lai jūs varētu pārlūkot un uzlabot. Pašlaik var izvēlēties trīs plūsmas: Redaktora izvēles, Populārā un Nesenā.

Kā redzat, tāpat kā Dribbble, katrs “Pildspalva” tiek parādīts ar diviem statistikas datiem: apskatīto un mīlēto laiku. Tāpat, tāpat kā jūs varētu gaidīt, varat sekot lietotājiem, kuri ievieto saturu, kas jums patīk.

Man šķiet, ka šis modelis bezgalīgi biežāk uzņems un pacelsies. Tā vietā, lai koncentrētos uz atsevišķiem izstrādātājiem, šai lietotnei ir liela sabiedrības uzmanība, kas lietotājiem nodrošinās interesi atgriezties katru nedēļu vai pat katru dienu, lai redzētu, kādu svaigu satraukumu citi lietotāji ir ievietojuši.
Turklāt neviens nevar pretoties vilinājumam redzēt savu numuru pieaugumu, kad viņi kaut ko publicē, tāpēc talantīgiem autoriem būs skaidrs iemesls turpināt veidot jaunas ziņas.
Izmantojot CodePen
Kad pirmo reizi redzēju CodePen redaktoru, es to uzreiz mīlēju. Tas ir tīrs, pievilcīgs un vienkārši lieliski izmanto pieejamo vietu.

Izkārtojums
Citas kodu rotaļu laukumi ir mēģinājuši uzlauzt perfektu sistēmu, lai kopā parādītu jūsu kodu un priekšskatījumu, bet, godīgi sakot, es viena vai otra iemesla dēļ galu galā sajukšu viņos visos. Tomēr šķiet, ka CodePen ir sitis bumbu no parka.
Kā redzat, HTML, CSS un JavaScript ir trīs kolonnu izkārtojums, kas atrodas pilna platuma tiešajā priekšskatījumā, kas tiek atjaunināts bez grūtībām ar manuālu atsvaidzināšanu.
Satriecošas iespējas
Katru koda moduli var paplašināt, lai aizņemtu visu trīs kolonnu platumu, tādējādi pārējos moduļus noslēpjot ar ātru īsinājumtaustiņu. Diemžēl šie saīsnes ir pretrunā ar Safari iebūvētajiem saīsnēm, taču, lai izvērstu kolonnu, varat arī noklikšķināt uz teksta “⌘1”, lai tas nebūtu nekas liels.
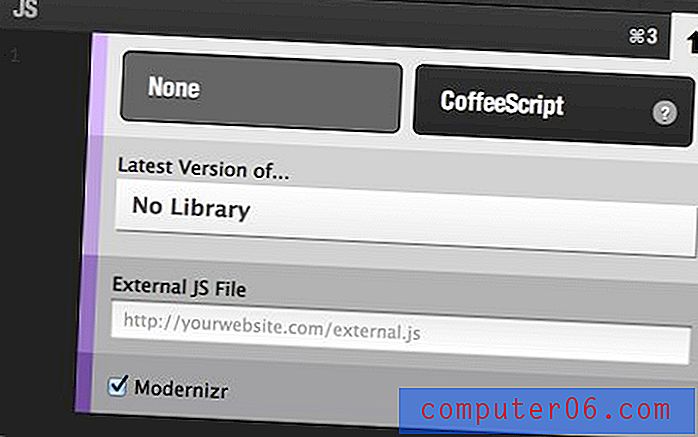
Puiši, kas bija CodePen aizraujoši, izgāja visu, lai pārliecinātos, ka visas jaunākās kodēšanas iespējas jums ir pieejamas. Piemēram, HTML modulis ļauj izmantot HAML, Markdown un Slim. Mana iecienītākā funkcija šeit faktiski ir pilnībā paslēpta: CodePen atbalsta ZenCoding! Tas bija mans vienīgais šī jaunā rīka pieprasījums, un es esmu sajūsmā, ka tas padarīja griezumu.

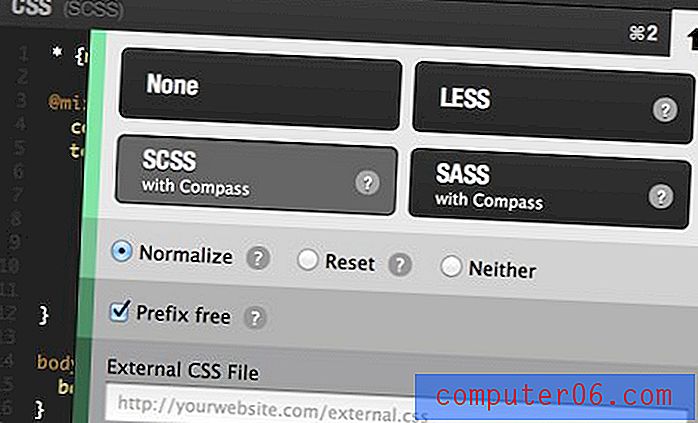
Pārlejot uz CSS moduli, šeit jums ir piekļuve LESS, Sass un SCSS, kā arī dažādām atiestatīšanas opcijām un Prefix free, kas ļauj izmantot CSS3 bez pārlūka prefiksu satraukuma. Vēl viena satriecoša funkcija: tiešraides priekšskatījums joprojām tiek automātiski atjaunināts, pat ja izmantojat priekšapstrādātājus (Tinkerbins to nedara).

Visbeidzot, JavaScript modulis ļauj izmantot CoffeeScript, kā arī mētāties dažās izplatītās bibliotēkās, piemēram, jQuery un MooTools.

Pārlūkojot konta iestatījumus, jūs faktiski varat pielāgot visus noklusējuma iestatījumus, lai jums katru reizi nebūtu jāiestata darbplūsma. Padariet SCSS par noklusējuma CSS valodu, pārslēdzieties uz gaišu krāsu shēmu vai izvēlieties vienmēr iekļaut Modernizr.
Ejam tālāk
Kodējot savu mazo demonstrāciju, CodePen ekrāna augšdaļā sniedz jums četras iespējas: Atjaunināt, Dakša, Sīkāka informācija un Kopīgot (kāda cita pildspalva dod jums Fork, Share un Love pogas). CodePen kontu sistēma ir veidota uz GitHub API, lai Git fani justos kā mājās.

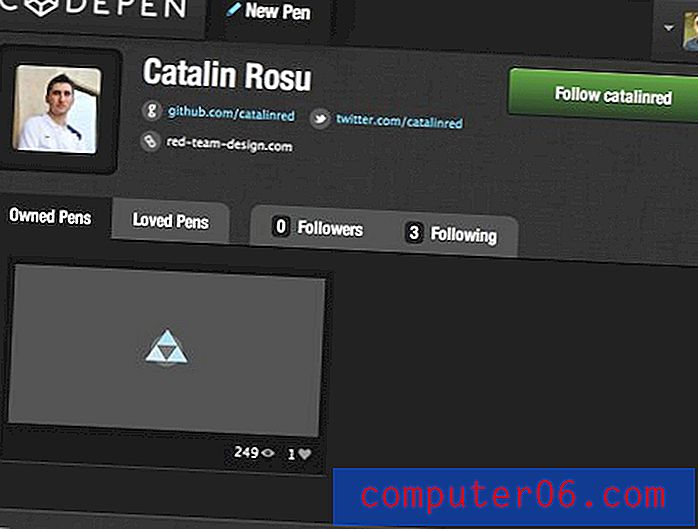
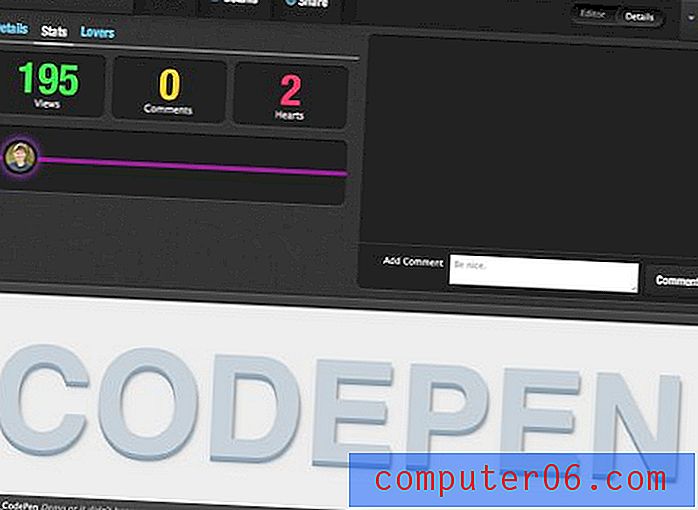
Saskarnes augšējā labajā stūrī ir slēdzis, kas jūs aizved no skata Redaktors uz skatu Detaļas. Pēdējais no tiem ir parādīts zemāk:

Šeit jūs varat iegūt pilnu pildspalvas aprakstu, apskatīt interesantu statistiku un atstāt “jaukus” komentārus.
Kāds ir spriedums?
Es ļoti cerēju uz CodePen, cerības, kuras būs grūti izpildīt jebkuram bezmaksas produktam. Par laimi, tas ir viss, ko es gribēju, un vēl vairāk. Kā jau teicu iepriekš, es mīlēju visus iepriekšējos mēģinājumus izveidot tādu lietotni kā šī, taču tie visi šķita nedaudz attāli un katrs savā ziņā bija nomākti.
Turpretī CodePen ir vienkārši prieks to izmantot. Tas ir ne tikai vislabākais šāda veida rīks, bet arī visfunkcionālākais. Visas mazās funkcijas un iespējas, kuras es vēlos izmantot, ir pieejamas un viegli lietojamas, un sociālais aspekts padara visu pieredzi par daudz ko citu, nekā es varu nākt klajā, tieši tāpēc šī vietne būs milzīga.
Ko tu domā?
Tagad, kad esat redzējis manu izpildījumu, pārejiet uz vietni CodePen, dodiet tai griešanos un atgriezieties, lai paziņotu man, ko jūs par to domājat.
Vai tā ir labākā šāda veida lietderība? Kā tas ir labāks par pārējiem pieciem iepriekšminētajiem? Kā ir sliktāk? Es labprāt dzirdētu jūsu domas!