Šī dizaina nedēļa: 2014. gada 23. janvāris
Lielākā daļa no tā, ko jūs darāt kā dizainers, iespējams, sākas digitāli. Dizains ir uzzīmēts ar tādu rīku kā Photoshop vai InDesign vai Illustrator. Apkārt to nav daudz. Tāpēc šonedēļ dizaina jomā mēs vairāk skatāmies uz digitālo un tīmekļa dizainu… un mazliet par to, kas notiks tālāk.
Katru nedēļu mēs plānojam apskatīt galvenos produktu izlaidumus un jauninājumus, rīkus un trikus, kā arī pat dažas no populārākajām lietām, par kurām jūs runājat sociālajos medijos. Un mēs labprāt dzirdētu, kas notiek arī jūsu pasaulē. Vai mēs kaut ko esam palaiduši garām? Nometiet man rindiņu uz [aizsargāts ar e-pastu].
'Projektēšana iekšpusē'

“Neviens nenāk uz jūsu vietni tikai tāpēc, lai apskatītu jūsu mājas lapu vai pārvietotos jūsu informācijas arhitektūrā. Cilvēki nāk tāpēc, ka vēlas kaut ko panākt. ” - Ida Aalen grāmatā “Pamatmodelis: labāka rezultāta izstrāde no iekšpuses” A saraksta numuram Nr. 411.
Tagad mēs varam sākt. Bet kā dizaineriem varētu būt laiks padomāt par citu sākuma punktu. Kāpēc? Lai izveidotu labāku un funkcionējošāku lietotāju pieredzi. Dizaina projekta sākšanas vieta nav informācijas arhitektūrā vai karkasā, tā ir tā, kā lietotāji mijiedarbosies ar dizainu.
Alens paveic lielu darbu, izskaidrojot raksta nozīmīgumu. (Jums noteikti vajadzētu to izlasīt.) Šeit ir galvenie elementi, lai jūs varētu sākt domāt nedaudz savādāk.
- Izmantojiet citu sākuma punktu. Plānojiet projektus, izmantojot pamatmodeli, koncepciju, kas pastāv jau kopš 2007. gada, kad jūs projektējat vietnes no iekšpuses, koncentrējoties uz to, kas lietotājiem ir jādara ar jūsu dizainu.
- Vispirms un bieži padomājiet par biznesa mērķiem un lietotāju uzdevumiem. Tie ir galvenie sapratnes punkti.
- Plānojiet ceļus, kurus lietotāji izvēlēsies.
- Nosakiet vietnes galveno saturu. Kas jums nepieciešams, lai lietotāji sasniegtu mērķus?
- Izveidojiet ceļus, lai lietotāji varētu virzīties uz priekšu.
- Apsveriet mobilo.
- Pārvērtiet domas un skices rīcības plānā… un pēc tam vietnē.
Pamata darbnīca varētu būt jūsu komandas iespēja iemācīties domāt un plānot vietni šādā veidā. Dodieties virs un izlasiet ierakstu, lai uzzinātu, kā šo plānu realizēt.
Vai mēs varam reaģēt ātrāk?

Pastāv mīts, ka atsaucīga ne vienmēr notiek ātri (īpaši mazākās ierīcēs), bet tas ir tikai mīts. Daži neseni vietņu dizaini pierāda, ka atsaucīgas vietnes var būt ātrākas ar labāku veiktspēju, nekā mēs esam pieraduši.
Braiens Kralls, SideI veidotājs, Side Projekta veidotājs, apskatīja dažus pārveidojumus un to, kā viņi maina to, ko mēs domājam par adaptīvo dizainu sadaļā “Pašreizējā adaptīvā dizaina ainavas apskats (un kā to paātrināt)”.
Šeit ir trīs vietņu piemēri, kas jūlijā tika pārveidoti, un to ielādes laiki. (Krall analīzē varat atrast vairāk piemēru un vēl labāku attēlu.)
- Ņujorka: lapas izmērs 3, 3 MB, ielādes laiks 4, 24 sekundes
- Adobe: Lapas izmērs: 970, 4 KB, ielādes laiks 2, 69 sekundes
- Hārvarda likuma apskats: Lapas izmērs: 2, 2 MB, ielādes laiks 1, 29 sekundes
IWatch lietotņu iztēlošanās

Esmu gatavs iWatch. Esmu sajūsmā par koncepciju. Un vēl vairāk satraukti par dizaina iespējām. Man vienkārši nepietiek ar to. Tāpēc es mīlēju Fast Company darbu ar dizaina aģentūru Huge, kur ierīcēm tiek iedomātas parastās lietotnes.
Kaut arī neviens no šiem dizainparaugiem nav nekas vairāk kā iztēle, ir jautri tēlot nākamo. Vai jūs jau sākat plānot valkājamo dizainu? (Jums vajadzētu būt.) Vai jūs domājat par visām jaunajām funkcijām, kurām jābūt lietotāja interfeisa daļai? (Elementi, piemēram, taptiskais dzinējs, kas nodrošina atgriezenisko saiti uz ādu; balss komandas; ritenis, jo pulkstenis ir pārāk mazs, lai to piespiestu un ritinātu ekrānā.)
Ir daudz ko pārdomāt, un tas viss koncentrējas uz tādu lietotņu projektēšanu, kuras ir izgatavotas valkājamām ierīcēm un nav tikai mazākas mobilo lietotņu versijas.
Milzīgais projekts sadalīja iespējas populārām lietotnēm un uzdevumiem: Uber, Foursquare, Chase, Fandango, Instagram, The New York Times, bākas, personīgais budžets un finanses, uzdevumu saraksti, sports un fantāzija, navigācija un virtuves darbs. Jums būs jāiet uz Fast Company, lai redzētu tos visus, bet šeit ir tas, ko milzīgajam bija jāpiedāvā par Instagram.
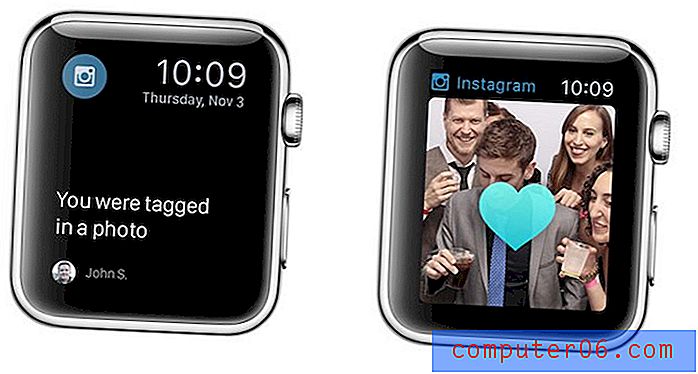
- Iespējas: “paziņojumi par jaunu mijiedarbību; fotoattēlu pārlūkošana ar digitālo kroni ”(ritināšanas mehānisms).
- Kā tas darbosies: “Būs grūti rediģēt fotoattēlus tik mazā ekrānā, tāpēc Instagram pulkstenī būs ierobežota funkcionalitāte. Bet lietotāji joprojām gūs labumu no tūlītējiem brīdinājumiem, ziņojumapmaiņas un apskates. ”
Sociālo mediju atjauninājums
Liekas, ka jums katru gadu ir nepieciešama jauna apkrāptu lapa, lai neatpaliktu no visu savu sociālo mediju profilu mainīgajiem izmēriem un specifikācijām. SetUpABlogToday jums izveidoja lielisku infografiku, kurā sīki aprakstīti visi šie izmēri - pēc tīkla.
Mīklas ietver visas attēlu vadlīnijas un specifikācijas Facebook, Twitter, Instagram, Pinterest, Tumblr, LinkedIn, Google+ un YouTube. Lai gan daži no numuriem ir pazīstami, pēdējā laikā ir mainījies daudz spec. (Vai jūs tiešām augšupielādējāt LinkedIn galveni?)
Tātad, ja jūs kādu laiku neesat atjauninājis savus sociālo mediju profilus, šī ir jūsu iespēja.
Prieka pēc

Gandrīz visi mīl bezmaksas lietas - īpaši bezmaksas dizaina lietas - vai ne? Pēc tam ievadiet 28 dizaina dienu dienu, kas notiks tagad līdz 9. februārim.
Giveaway sponsoram Flywheel ir vairāk nekā 10 000 USD dizaina rīku un produktu no 28 labākajiem zīmoliem biznesā, ieskaitot Creative Market, HOW Magazine, Skullcandy, Studio Neat, Invision un daudz ko citu, un tas kaut ko atdos katru dienu. Turklāt viens laimīgais uzvarētājs mājās vedīs vairāk nekā 2500 USD produktu no katra zīmola dāvanām.
Tas ir viegli iekļūt. Iesniedziet formā savu vārdu un e-pasta adresi, kopīgojiet balvas saiti sociālajos medijos un sakrustojiet pirkstus. Veiksmi!