Šī dizaina nedēļa: 2014. gada 21. novembrī
Izaicinājumi un risinājumi. Tā ir būtība tam, ko dizainers dara vizuālā formātā. Un tas ir tas, ko mēs aplūkojam šonedēļ dizaina jomā, sākot no labākiem veidiem, kā izveidot adaptīvas vietnes līdz displeja burtiem, līdz sarežģītas informācijas pasniegšanai godalgotā veidā.
Katru nedēļu mēs plānojam apskatīt galvenos produktu izlaidumus un jauninājumus, rīkus un trikus, kā arī pat dažas no populārākajām lietām, par kurām jūs runājat sociālajos medijos. Un mēs labprāt dzirdētu, kas notiek arī jūsu pasaulē. Vai mēs kaut ko esam palaiduši garām? Nometiet man rindiņu uz [aizsargāts ar e-pastu].
Izpētiet dizaina resursus
Labāk reaģējošu vietņu izstrāde
"Vissvarīgākais, kas jāatceras, ir tas, ka atsaucīgam dizainam ir jāuzlabo pieredze, nevis jāsamazina lietotāju iespējas, un visiem dizaineru un izstrādātāju centieniem jābūt vērstiem uz šī mērķa realizēšanu."Tā kā dizaineru skaits strādā pie adaptīviem dizaina projektiem, aizvien pieaugoša nozīme ir labāk reaģējošu vietņu veidošanai. UX Magazine pievērsās dažiem no šiem jautājumiem sadaļā “10 reaģējošas dizaina problēmas un labojumi”.
Raksts parādīja, ka daudzi dizaineri saskaras ar tām pašām problēmām, domājot par atsaucīgu dizainu. Tas arī pierāda, ka ar nelielu darbu daudzus no šiem izaicinājumiem var risināt uzreiz.
“Vissvarīgākais, kas jāatceras, ir tas, ka atsaucīgam dizainam ir jāuzlabo pieredze, nevis jāsamazina lietotāju iespējas, un visiem dizaineru un izstrādātāju centieniem jābūt vērstiem uz šī mērķa realizēšanu, ” raksta autors Kirils Strelčenko.
Šeit mēs uzsvērsim 10 problēmas, taču jums būs jāmeklē UX Magazine, lai rastu risinājumus.
- Vizuālie posmi (skice, stiepļu ietvars) var būt haotiski un problemātiski
- Navigācija nav skaidra
- Fona attēlu un ikonu izskatam jābūt elastīgam
- Rāda datus mazos ekrānos
- Radot bagātīgu pieredzi, kas faktiski tiek ielādēta ātri
- Projektēšana, izstrāde un pārbaude prasa ilgāku laiku
- Satura slēpšana un noņemšana var būt sarežģīta
- Fiksēto vietņu pārvēršana adaptīvās vietnēs nav viegli
- Vecāki tīmekļa pārlūki neatbalsta CSS3 multividi
- Ne visi saprot, kāpēc viņiem vajadzētu reaģēt
Informācija ir skaista

Uzņēmums Creative Review ir publicējis sarakstu ar 2014. gada informācijas balvu “Skaistās balvas” ieguvēji. Galerijā ir lielisks ieskats, kā daudz informācijas noformēt un pasniegt izmantojamā un vizuāli satriecošā veidā.
Uzvarētāji ir:
- Krisa Vongona taksometri NYC: Diena dzīvē
- Metjū Daniela projekts “Reperi”, sakārtots pēc vārdnīcas lieluma
- Hyperakt un Ekene Ijeoma projekts The Refugee
- RJ Andrews radošās ikdienas gaitas
Katru projektu varat detalizēti redzēt vietnē Creative Review.
Dizaina grāmatas un tips

Gadu gaitā esmu lasījis ļoti daudz dizaina grāmatu. Un lielākā daļa tika izstrādāta skaisti - kā jūs droši vien varētu gaidīt. Bet vai jūs kādreiz esat domājuši par dizainu, kas faktiski nonāk šajās publikācijās?
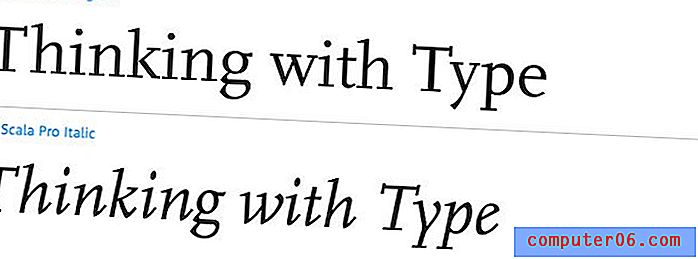
Deivids Airejs nesen savā emuārā publicēja rakstu “Dizaina grāmatās izmantotās burtu kombinācijas”, kurā apskatītas dažu populāru darbu fontu kombinācijas. Interesanti, ka viņš atzīmē, ka “ne visi autori bija atbildīgi par savu grāmatu noformējumu”. Tas patiešām liek domāt par dizainu pilnīgi jaunā veidā: Varbūt ne tā, kā rakstnieks (vai bieži dizainers) to bija iecerējis, bet gan kā grāmatu uztvēra tipogrāfs vai dizainers.
Šajā ierakstā ir labi apskatītas dažas grāmatas, kuras mēs droši vien visi diezgan labi zinām, kā arī tajās izmantotie galvenie burtveidoli un ģimenes. Kombinācijas ir fenomenālas lielākajā daļā gadījumu, un tās parāda jaukas tipogrāfijas izmantošanu un to, kā tipogrāfiju izmantot lieliem teksta blokiem.
Interesanti ir arī redzēt, cik daudz ģimeņu turpina parādīties šo grāmatu tipogrāfijas paletēs. Daži no šiem burtveidola izvēles variantiem varētu norādīt uz dizaina tendencēm, taču daudzās no šīm izvēlēm ir klasiskāka burtu formas.
Burtveidols varētu atvieglot lasīšanu disleksijai

Dizaineris Kristians Boers varētu iesaistīties kaut ko tādu, kas varētu mainīt cilvēku lasīšanas veidu. Viņa jaunais burtveidols - disleksija - ir paredzēts cilvēkiem ar disleksiju, kas var apgrūtināt cilvēkiem burtu lasīšanu un izpratni, jo elementus var pagriezt, pagriezt vai sajaukt.
Šriftam, kas tiek parādīts Stambulas dizaina biennālē, ir burtu formas, kas ir unikālas tādā veidā, kas padara to atšķirīgu smadzenēs cilvēkiem ar disleksiju. Burtu burts ir veidots tā, ka burti ir veidoti tā, lai apakšējie sitieni būtu smagāki nekā augšējie, tāpēc burti ir mazāk ticami vizuāli “pārlocīti”. (Pretstatā lielākajai daļai citu burtveidolu ir kopīgi triecieni no augšas uz leju.)
"Mainot rakstzīmju formu tā, lai katra būtu izteikti unikāla, burti vairs nesakrīt viens ar otru, kad tos pagriež, pagriež vai spoguļo, " sacīja Bērs. "Drosmīgāki burti un pieturzīmes nodrošina, ka lietotāji nejauši nelasa nākamā teikuma sākumu."
Viņš izstrādāja burtnīcu 2008. gadā, un pašreizējais displejs darbojas līdz 14. decembrim.
Prieka pēc

Kurš kādreiz zināja, ka ar krāsu jūs varētu tik daudz izklaidēties? Žurnālā HOW nesen tika parādīti “9 burvīgi projekti, izmantojot Pantone saskaņošanas sistēmu”, un tie, iespējams, iedvesmo dizainerus spēlēt krāsu.
Katrs no projektiem ir jautri izmantojis krāsas, piemēram, Pantone pārtikas spēles projekts iepriekš. Visi piemēri ir no dizainera, kurš faktiski ir paveicis šo projektu. Tātad tas ir vairāk nekā tikai dažas idejas par lietām, kuras jūs varat darīt; tā ir paveikto lietu galerija.
Pārējos piemēros ietilpst:
- Alus iepakojums
- Mozaīkas plakāti
- Mazas PMS kartes
- Brīvdienu plakāts
- Vizītkartes
- ielas Māksla
- Krāsu mikroshēmas magnēti
- Adventes kalendārs
Kādus projektus jūs iedvesmojat darīt? Dalieties savās idejās (un piemēros) komentāros.