Galīgais ceļvedis CSS galerijas iekļaušanai
Design Shack sākās kā vienkārša CSS galerija, kurā bija labi izstrādātas vietnes, kuras man pievērsa uzmanību. Dažu pēdējo gadu laikā ir iesniegti desmitiem tūkstošu dizainu, un katrs no tiem ir rūpīgi apsvērts iekļaušanai. Skumjš fakts ir tas, ka tikai aptuveni 5% iesniegumu izceļas no pūļa.
Tas varētu būt saistīts ar daudziem faktoriem; vietne nesaņēma pamatus pareizi, tai nebija nekā ievērojama, ko parādīt, vai (laiku pa laikam) to izlaida saturs. Šajā rokasgrāmatā sniegts padoms, kā pārliecināties, ka jums ir liela iespēja iekļauties, izvairoties no visām kļūdām, ko dizaineri tik bieži pakļauj. Katrā posmā mēs apskatīsim vienu lielisku piemēru, un tas nav tik labs.
Nagu pamati
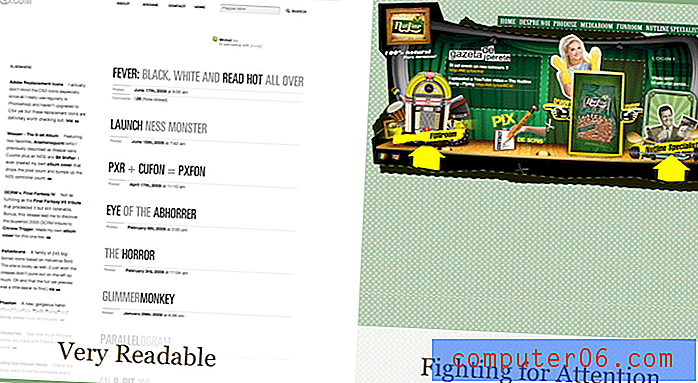
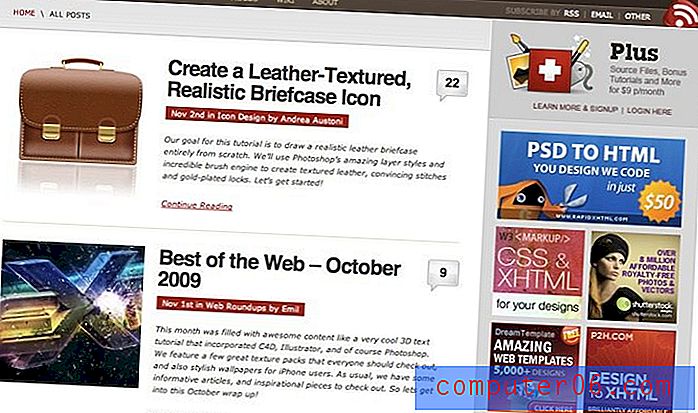
 Parasti ir redzams, ka vietne nokrīt pie pirmā šķēršļa, nevis naglojot laba dizaina pamatus. Jomas, kurās vērts veltīt laiku, lai pareizi sakārtotu, ietver tipogrāfiju, atstarpes un krāsas (vai parasti visu trīs kombināciju!).
Parasti ir redzams, ka vietne nokrīt pie pirmā šķēršļa, nevis naglojot laba dizaina pamatus. Jomas, kurās vērts veltīt laiku, lai pareizi sakārtotu, ietver tipogrāfiju, atstarpes un krāsas (vai parasti visu trīs kombināciju!).
Ja meklējat visaptverošu dizaina elementu pārskatu, iepazīstieties ar piecām vienkāršajām darbībām. Tas ir katra santīma vērts, un tas man ir daudz iemācījis dizaina principus, kurus es agrāk atstāju novārtā.
Tipogrāfija
Tipogrāfija, iespējams, ir dizainparaugu visbiežāk novērotais elements. Tam ir liela nozīme un tas var izveidot vai sagraut vietni.
Rūpīgi pārdomājiet, kādu veidu vēlaties izmantot vietnes virsrakstos un pamattekstā. Lai gan pirms dažiem gadiem jūs nopietni aprobežojāties ar nedaudziem “tīmeklī drošiem” fontiem, tādas sistēmas kā Cufon vai SIFR izmantošana nozīmē, ka fontu iespējas ir bezgalīgas.
Svarīgi ir izvēlēties divus vai trīs fontus un pieturēties pie tiem saprātīgā hierarhijā visā vietnē. Izveidojiet izlases paraugu, kurā parādīts, kā izskatās dažādi dažādi tagi, lai pārliecinātos, ka esat pareizi noformējis visu. Tas varētu ietvert:
- Virsraksti (h1 un jaunāki)
- Saraksti
- Citāti
- Saites (un virsrakstu / attēlu saites)
- Akronīmi
- Uzsvars / slīpraksts / Drosmīgs / Spēcīgs
- Koda formatēšana
Atstarpes
Ir ļoti svarīgi pareizi lappusē izkārtot vienumus ar pietiekami daudz vietas, lai nodrošinātu, ka viss ir salasāms. Ir svarīgi ievērot dažu režģu struktūru, un 960 režģu sistēma ir populāra izvēle.
Pārliecinieties, ka atstarpe tiek plaši izmantota, un pievērsiet lasītājam uzmanību svarīgiem lapas elementiem.

Krāsas
Vietnes krāsu shēmas izvēle nebūt nav vienkārša (un mēs apskatīsim dažus rīkus, kas jums palīdzēs, nākamajā rakstā). Ir grūti atrast unikālu krāsu shēmu, kas nemazina lapas lasāmību.

Ja esat pietrūcis iedvesmas, krāsu mīļotāji ir lieliska vietne, lai ātri švīkātu caur dažādiem dažādiem paraugiem un kombinācijām.
Pievienojiet kaut ko radošu
Lai arī pietiek ar visiem pamatiem, lai vietne tiktu parādīta, papildu jūdzes sasniegšana ar jaunu un novatorisku dizainu patiešām var palīdzēt piesaistīt uzmanību. Tas varētu būt interesants izkārtojums, fons vai iespējama neticami liela uzmanība detaļām par katru pēdējo lapas elementu.
Web dizains bieži tiek neticami “iestrēdzis riestā”, un dažu mēnešu laikā noteikts stils kļūst izplatīts, pirms kaut kas jauns kļūst populārs. Vietnes, kurās nedarbojas šī “tendenču sekošana”, daudz biežāk tiek parādītas, jo tām ir daudz vairāk iespēju iedvesmot.
Grafiskie elementi
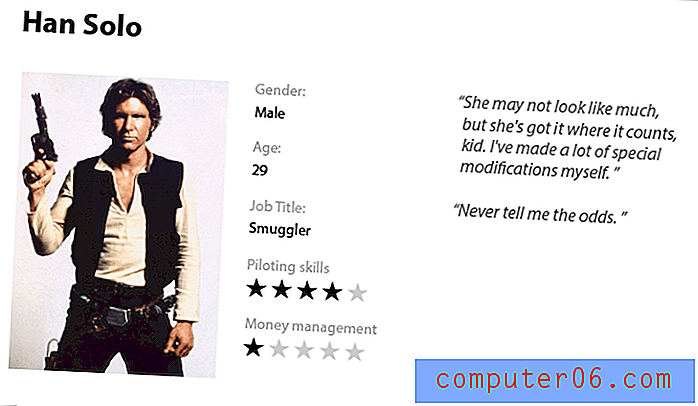
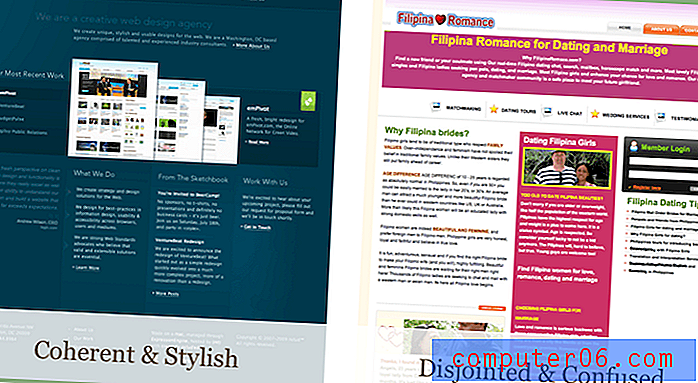
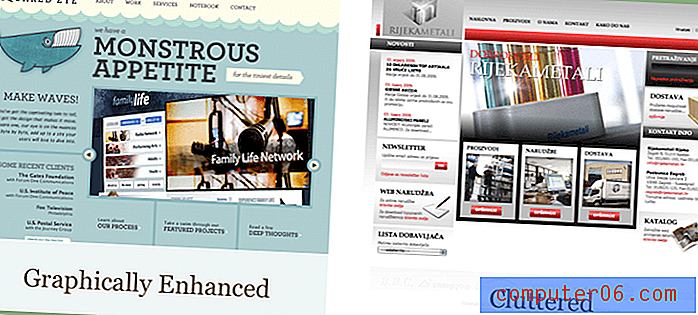
Visredzamākā vieta, kur rasties jauninājumi, ir lapas grafiskie elementi. Tomēr grafikai ir nepieciešams konsekventi uzlabot lapas izskatu, nevis justies nesakarīgai un pārblīvētai. Šie divi piemēri ir lieliski attēlu un ilustrāciju ilustrācijas, kas pielietotas labam un sliktam efektam:

Unikālas un interesantas grafikas pievienošana ir lielisks veids, kā ievadīt personību savā vietnē un likt lasītājiem justies kā mājās.
Animācija
Tā kā animācijas iespējas nodrošina tādas sistēmas kā jQuery, nav iemesla vietni saglabāt statisku. Tagad ir iespējams to izdarīt arī izmantojamā un semantiskā veidā, neizmantojot Flash.
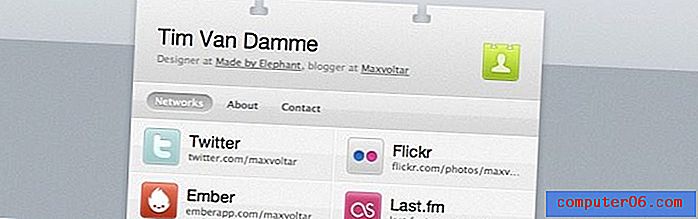
Es nerunāju par lipīgu animāciju, drīzāk efektiem, kas lapu padara “gludāku” un mainīgāku. Lielisks piemērs tam ir Tima Van Damme personiskā vietne, kuru izmantot ir patiess prieks:

Mēģiniet pievienot vienkāršu efektu savu saišu apgāšanās īpašumam, lai piedāvātu vienmērīgu pāreju no viena stāvokļa uz otru.
Navigācija
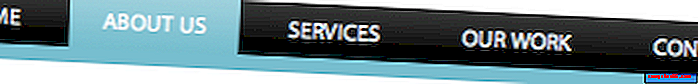
Tīmekļa vietnes navigācijas galvenajam mērķim vienmēr vajadzētu būt skaidram lasītāja piekļuves saturam nodrošināšanas veidam. Tomēr tas nenozīmē, ka jums ir jāievēro standarta saišu saraksts. Neatkarīgi no tā, vai dodaties vertikālā vai horizontālā navigācijā, ir viegli pievienot interesi, izmantojot dažas grafikas:

Es saprotu, ka šeit esmu ļoti liekulīgs (apskatiet mūsu garlaicīgo saišu sarakstu!), Bet es uzskatu, ka Design Shack labāk der vienkāršam navigācijas stilam. Dažādām vietnēm ir atšķirīgas prasības!
Jūs varētu vēlēties apskatīt vienu no mūsu partneru vietnēm, 13 stilus, lai dažas interesantas izvēlnes lejupielādētu bez maksas.
Divreiz padomājiet par saturu
Daudzi cilvēki domā, ka vajadzētu būt iespējai jūsu vietnes dizainu un saturu relatīvi nodalīt. Tas reti notiek, un lapas saturam var būt liela ietekme uz to, vai tā ir piemērota iekļaušanai.
Slikti uzrakstīta kopija, pareizrakstības kļūdas un gramatiskās neprecizitātes ir diezgan neatvainojamas. Ja jūs ar savu vietni vēlaties ievietot profesionālu attēlu, ļoti svarīgi ir veltīt laiku, lai pilnveidotu kopiju. Tas daudz saka par jūsu uzmanību detaļām, un maz ticams, ka lielākajā daļā galeriju jūs parādīsit, ja lapa ir aizpildīta ar pareizrakstības kļūdām.
Sludinājumi
Daudzas vietnes paļaujas uz reklamēšanu, lai gūtu ienākumus un turpinātu projekta attīstību (mūs ieskaitot!). Tas nenozīmē, ka reklāmām jārodas uz laba dizaina rēķina, un tās ir jāizmanto taupīgi. Ja jums ir pietiekami daudz pieprasījuma, lai katru brīvo vietas collu jūsu vietnē aizpildītu ar reklamēšanu, jūs vienkārši neuzlādējat pietiekami daudz!
Vispārīgi runājot, ir labāk (lai arī tas nebūt nav tik ienesīgs), lai nejauktu lasītājus. Nepārdodiet reklāmas saites savas lapas tekstā un nemēģiniet reklāmas slēpt. Sadarbojieties ar uzņēmumiem, ar kuriem jūs labprāt nodarbotos paši, un lepni parādiet viņu produktu. Tas arī palīdz, ja varat nodrošināt, ka reklāmas ir labi noformētas (lai gan tas reti ir iespējams!)
Viens no vietņu tīkla piemēriem, kas to labi dara, ir Tuts +. Viņiem ir skaidra atšķirība starp saturu un reklāmām, lai arī tie sponsoriem joprojām piedāvā ievērojamu vietu:

Daudzums
Parasti vispārējs īkšķa noteikums bija tāds, ka saturam nevajadzētu pārsniegt “pārsegu”. Patiesībā šī “locīšana” nav tik svarīga, kā kādreiz domājuši cilvēki. Tagad lietotāji ir pilnībā pieraduši ritināties un, domājams, apmeklējot jūsu vietni.
Svarīga lieta, kas jāpanāk, ir pēc iespējas ātrāk nodot galvenās lapas ziņas. Esiet saprātīgs ar katrā lapā parādīto ziņu skaitu vai satura daudzumu divu iemeslu dēļ: (1) ja parādīsit 30 jaunākās ziņas, jūsu lapas ielāde prasīs daudz laika, un (2) ļoti gara satura kolonna ir maz ticama lai “līdzsvarotu” ar citu jūsu kolonnu garumu.
Vai ir vērts pielikt pūles?
Jautājums, bez šaubām, šajā brīdī pārdomājot, ir tas, vai viss šis darbs ir pūļu vērts. Kāpēc jūs vispār vēlaties iekļauties CSS galerijā? Labs jautājums.
- Veicināšana un informētība: Ikvienam patīk nedaudz trafika uz jaunu dizainu, un, lai mēs to parādītu, tas ir pārliecinošs veids, kā jūsu vietni apmeklē daudz cilvēku. Jūsu pienākums ir pārveidot tos par abonentiem, lojāliem faniem vai maksājošiem klientiem.
- Prestižs: tas, ka tiek parādīts daudzās dažādās galerijās, ir lielisks pārliecības pastiprinātājs. Tas nozīmē: nepadariet to par savu vienīgo mērķi (un, lūdzu, lūdzu, nerakstiet tos visus kājenē)
- Nākotnes darbs: Esmu atklājis, ka potenciālie klienti dizaina galerijas bieži izmanto kā veidu, kā atrast dizaineri, kuram ir noteikts stils, kuru viņi meklē. Piedāvājums var būt labs veids, kā ienākt jaunā uzņēmējdarbībā.
Veiksmi!
Kā prēmija, lai nokļūtu līdz šī raksta beigām, es vēlētos piedāvāt jums iespēju bez maksas iesniegt vietni Design Shack (parasti tā maksā 3, 50 USD). Kad esat apsvēris iepriekš minētos punktus, pametiet man e-pastu uz [e-pasts aizsargāts]. Es izskatīšu jūsu iesniegumu un, cerams, drīzumā redzēsit savu vietni, kas būs redzama Design Shack!
Šī e-pasta adrese ir derīga vienu nedēļu - pēc tam mēs to izslēgsim!