Kā ir ar Em un Rem?
Tā kā ir runāts par adaptīvu vietņu izveidi, divi mazi vārdi turpina augt - em un rem. Bet kas tie ir?
Em un rem, kā arī pikseļi ir vienības un metodes tipa noteikšanai un lieluma maiņai. Em un rem ir relatīvas, nevis statiskas vienības, un tās arvien vairāk tiek izmantotas adaptīvās tīmekļa dizaina shēmās. Padomāsimies šodien šajā koncepcijā un mazliet skaidrāk izskaidrosim lietas!
Izpētiet dizaina resursus
No kurienes nāca Ems?

Ironiski, ka termins “em” cēlies no drukas dizaina. Em ir lielie burti M jebkurā burtveidā, padarot izmēru attiecībā pret fontu.
Daudzi drukas dizaineri ir pazīstami ar em (un viņu līdzinieci en), kad runa ir par atstarpi. Atstarpi em vai atstarpi - kuras lielums ir N - bieži izmanto, lai vārdi un atstarpes izskatās labāk lielie burti. Tas pats attiecas uz em un en domuzīmēm - vai garo un īso domuzīmi.
Šī teorija par proporcionālu atstarpi ir vienāda ar web dizainu. Runājot par digitāliem izkārtojumiem, em tiek definēts līdzīgi, bet precīzāk: em ir tipa lielums, kas aprēķināts attiecībā pret vecāka elementa tipa lielumu.
Rem ir em evolūcija. Šīs “saknes ems” funkcijas ir ļoti līdzīgas em, izņemot vienu izņēmumu: rem ir tipa lielums, kas aprēķināts attiecībā pret augstākā līmeņa “html” elementa tipa lielumu, nevis vecāku.
Izpratne par Em

Em būtībā darbojas kā procentuālās vērtības, padarot burtu vienādu “lielumu”, neskatoties uz burtu vai lielumu. Šīs bīdāmās skalas rakstura dēļ em sauc par relatīvajām vienībām. (Citas relatīvās vienības ietver procentus un pikseļus, salīdzinot ar absolūtām vienībām, piemēram, attēliem, punktiem un collām.) Šī pieeja ir populārs risinājums tipa mērīšanai, bet nedarbojas arī citiem mēriem, piemēram, atstarpēm vai malām.
... mainot tikai vecāku izmēru, jūs varat mainīt visus tipa izmērus vienlaicīgiEm par bāzes lieluma izmantošanu ir tā priekšrocība, ka, mainot tikai vecāku izmēru, jūs varat mainīt visus tipa izmērus vienlaicīgi. Šī opcija arī palīdz visiem lietotājiem iegūt līdzīgu pieredzi vietnes apskatei - neatkarīgi no tā, vai tiešsaistē izmantojat dažādus pārlūkus vai izmantojot dažādas ierīces -, jo daži vecāki pārlūkprogrammas nemainīs pikseļos iestatītā teksta lielumu. Rezultāts?
Neatkarīgi no tā, kā skatāt veidu vietnē, tas izskatās kā paredzēts - tuvināts vai tālināts vai dažādās ierīcēs.
Em izaicinājums ir tāds, ka jums jāzina (un jāatceras) vecāku lielums, jo tas ir pamats, kā izturēsies pārējie tipi.
Tālāk ir sniegts piemērs tam, kā em var sadalīties, izmantojot vecāku fonta lielumu 14 pikseļi:
- 1 em = 14 pikseļi: tas ir vecāku tips, pamatojoties uz kopēju tipa izmēru galvenajam pamattekstam
- .5 em = 7 pikseļi
- 1, 5 em = 21 pikseļi
- 2 em = 28 pikseļi
Kāda ir atšķirība ar rem?
Visbeidzot, Rem darbojas vienādi, bet nav noteikta vecāku fonta lieluma. Html saknes elements definē attiecības ar rem, tas nozīmē, ka jūs definētu html elementa fonta lielumu un definētu rem vienības procentos no tā. Fonta lielums vienmēr būs atkarīgs no šī saknes html lieluma, nevis tiks pielāgots, jo ligzdojot vairākiem konteineriem ar dažādu izmēru.
Kad esat nokārtojis matemātiku, rem lietošana var būt daudz vienkāršāks veids, kā uzturēt pareizu un vienmērīgu izmēru.
Pirmoreiz iepazīstoties ar to, bija zināma pretestība rem, jo pārlūkprogrammas tos vispārēji neatbalstīja. Tas vairs neuztrauc; rem darbojas visās lielākajās, modernajās platformās.
Kā pikseļi iederas?

Bet kā ar pikseļiem - parasto vienību, šķiet, visi saprot? Pikseļi bija sākotnējā digitālā dizaina veida mērvienība, un tos joprojām izmanto. Bet to lietošana ir kļuvusi retāka, kad runa ir par tipu, jo dizaineri vēlas iegūt papildu lietošanas pieredzi, kas saistīta ar em un rem.
Padomājiet par to šādā veidā: pikseļi dizainerim / izstrādātājam piedāvā lielu kontroli, bet lietotājam - ļoti nelielu kontroli. Noteiktie pikseļu izmēri ir tieši tādi - definēti - un nemainās atkarībā no lietotāja vides. Kaut arī tos var būt viegli izmantot izveides procesā, tie var radīt problēmas galaproduktā.
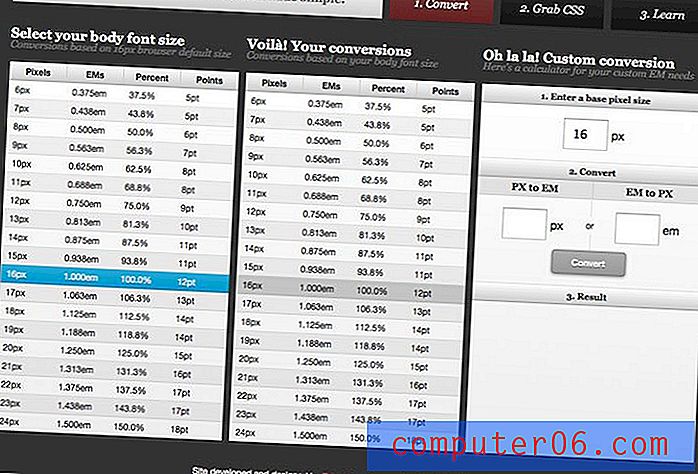
Pāriet no pikseļiem uz em (vai rem) nav tik grūti, un, ja jums ir grūti pievērst uzmanību tam, pārbaudiet Pixel to Em kalkulatoru, lai iegūtu priekšstatu par to, kā tos salīdzināt.
Secinājums
Tagad, kad jums ir labāka izpratne par dažādām vienībām, kuras tiek izmantotas digitālā dizaina veida mērīšanai un mērogošanai, ko jums vajadzētu izmantot?
Atbilde nav vienkārša. Mans ieteikums ir katram projektam izmantot to, kas jums patīk un kas vislabāk darbojas. Em un rem ir daudz mainīgāki pasākumi un konsekventāk strādās projektos, īpaši reaģējošos. Pikseļi joprojām ir vēlamā vienība daudziem, strādājot pie maketām.
Varētu secināt, ka visu šo pieejamo rīku pieejamība ir labākais risinājums.