Kāpēc labs mājas lapas dizains ir svarīgs ikvienam biznesam
Gandrīz katram šodienas tirgū strādājošam uzņēmumam vai indivīdam ir vietne. Diemžēl liela daļa šo vietņu ir slikti izstrādātas vai nāk tieši no WordPress veidnes; tas nepalīdzēs jums izcelties vai tikt uz priekšu.
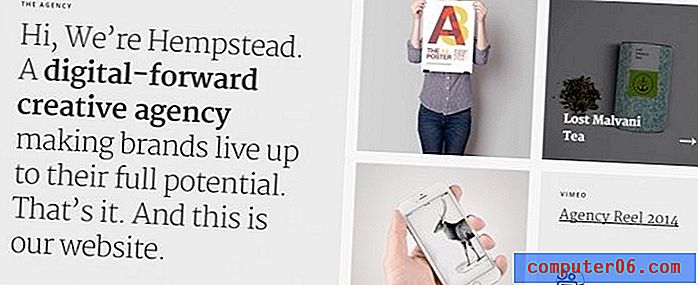
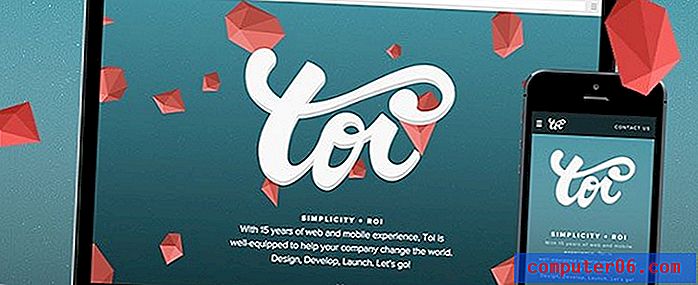
Labs mājas lapas dizains ir obligāts mūsdienu ļoti vizuālajā tirgū. Jūsu vietnes izskats lietotājiem norāda, vai viņi vēlas ar jums sazināties vai veikt darījumus tikai sekundes daļu. Vienu skatienu kāds var pārvērst par klientu vai piespiest šo personu noklikšķināt prom. (Kā piemaksa šodienas ziņa ir piepildīta ar vietnes Design dizaina iedvesmu no galerijas Design Shack. Baudiet!)
Pirmo iespaidu jautājums

Elementu projektēšana un izvietošana jūsu vietnē prasīs stundas, nedēļas vai pat mēnešus, bet par tā darbību vai nederīgumu tiks izlemts uzreiz. Pirmais jaunā lietotāja iespaids noteiks, vai un kā viņš turpina mijiedarboties ar jūsu vietni, zīmolu vai biznesu. Vizuāli patīkama dizaina shēma palīdzēs pirmajam skatienam saglabāt ilgāk un saglabāt lietotājus.
Vizuāli, kas visātrāk piesaistīs vislielāko uzmanību, ietver spēcīgu attēlu vai ilustrāciju, asu kontrastu vai kaut ko neparastu ekrānā un frāzi vai formulējumu, kas paliek atmiņā.
Varat izmantot eyetracking pētījumus un informāciju, lai palīdzētu plānot karkasu, uz kuru lietotāji tiks piesaistīti. Šie ir elementi, uz kuriem cilvēki sākumā bieži skatās:
- Galvenais attēls vai grafika, īpaši, ja tas ir liels vai pārāk liels
- Firmas zīme vai logotips
- Galvenā navigācija, lai iegūtu priekšstatu par vietnes saturu
- Īsziņa vai rakstīts ziņojums ar lieliem burtiem
- Vietnes kājene vai kontaktinformācija
Jūs esat attēls, kuru attēlojat



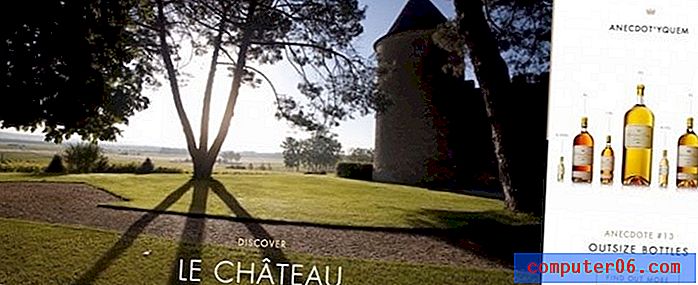
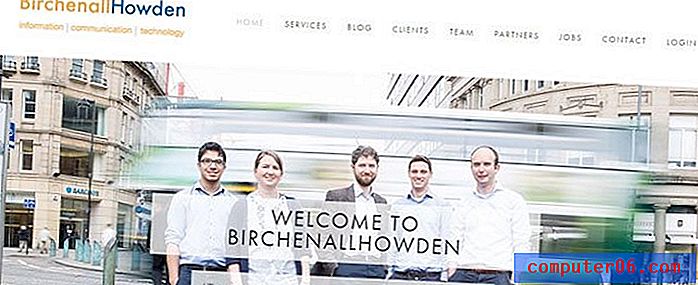
Apskatiet katru no iepriekš minētajām vietnēm. Vai jūs zināt, kas ir vietnes vai zīmoli? Neatkarīgi no tā, vai darāt (vai domājat, ka darāt), katra vietne ir par attēliem, ko tā attēlo.
Spēcīgi attēli un tīrs, organizēts dizains vietnei piešķir likumību. Šie elementi var arī palīdzēt radīt uzticēšanos jūsu zīmolam, kas ir īpaši svarīgi, ja jūsu vietne mēģina pārveidot pārdošanu. Lietotājs pielīdzinās pieredzi, kāda viņam vai viņai ir jūsu vietnē, ar pieredzi, kāda viņiem, iespējams, ir ar jums klātienē. (Padomājiet šādi: ja ēdieni jūsu vietnē nav pievilcīgi, viņi uzskatīs, ka garša ir slikta; vai ja jūs reklamējat koncerta vietu un biļetes ir grūti atrast vai iegādāties, lietotājs var domāt, ka tiešraides pasākums būs slikti organizēts.)
Haotiskāks dizains vai nejaušs izskats jūsu vietnē var pateikt apmeklētājiem, ka jums nerūp jūsu bizness vai ticat tam. Tas var likt lietotājam pārtraukt darbību pirms mijiedarbības vai piespiest viņu vispār kautrēties.
Lietotāji izdarīs miljonu dažādu pieņēmumu par jūsu uzņēmumu vai zīmolu, pamatojoties tikai uz vietnes dizainu. Jūsu pienākums ir pārliecināties, vai vietne izsūta ziņojumu, kuru vēlaties, lai cilvēki saņemtu par jūsu biznesu.
Ja neesat pārliecināts par to, kā turpināt veidot vietni, labākais padoms ir pieturēties pie pamatiem. Algojiet profesionāli, kurš labi saprot jūs un jūsu biznesu.
Pastāstiet lietotājiem, kas ir svarīgi

Labs mājas lapas dizains sākas ar hierarhiju. Noteikta hierarhija ir svarīga no biznesa viedokļa, jo tā prioritāti piešķir informācijai aizņemtam lietotājam. Ja kādam ir ierobežots laika posms, lai mijiedarbotos ar jūsu vietni, jums vajadzētu estētiski definēt, kas ir svarīgi, lai ar jūsu ziņojumu varētu paziņot īsumā.
Domājot par mājas lapas dizaina vispārējo hierarhiju, sagrupējiet katru jauno domu vai lapu ar struktūru.
- Vissvarīgākais, kas jums ir jāparāda. Tas palīdz iegūt spēcīgu vai neparastu vizuālo attēlu ar vienkāršu teksta bloku. Izmantojiet attēlu vai video, mērogu un krāsu, lai šis elements izceltos vairāk nekā jebkas cits.
- Atbalsta detaļa. Kas ir nepieciešams lietotājam, lai pilnībā saprastu vissvarīgāko elementu? Konstruējiet elementu, kas ir mazāks un smalkāks par galveno elementu (bieži sekundāra rinda vai teksts, uzaicinājums noklikšķināt vai ritināt vai pat navigācija). Šiem elementiem bieži ir vienkāršs dizains, kas nekonkurē ar galveno dizaina iezīmi.
- Aicinājums rīkoties. Katrā vietnē ir jāpatur prātā kāds lietotāja mērķis. Padariet to acīmredzamu. Šis elements var saturēt īpašu krāsu vai pogu vai jautru elementu, piemēram, vienkāršu animāciju.
- Viss pārējais.
Brendings, Brendings, Brendings

Vietne ir jūsu publiskais zīmolu portāls. Ikviens cilvēks pasaulē var uzzināt par uzņēmumu, indivīdu vai projektu, izmantojot vienkāršu tiešsaistes meklēšanu. Jūsu vietne izveido tēlu par to, kas jūs esat un ko vēlaties, lai starptautiskā sabiedrība uzzinātu par jums, jūsu produktu vai pakalpojumu. Savā vietnē jūs kontrolējat ziņojumu.
Laba vietne acīmredzami sniedz šo informāciju. Tas ir arī tas, kā jūs pastāstāt sava zīmola stāstu. Lai gan jūs nevarat kontrolēt visu tur esošo informāciju, jūsu vietnē vajadzētu būt informācijai, kas lietotājiem parāda jūsu pārstāvētā zīmola veidu. Attēli un teksts jāapvieno tā, lai tie atspoguļotu jūsu uzņēmuma noskaņu un toni.
Vai jūs esat jautri vai nopietni? Vai jūs strādājat ar pieaugušajiem vai bērniem? Kādus produktus vai pakalpojumus jūs piedāvājat? Kāpēc tu esi labākais tajā, ko dari? Jūsu vietnes saturam vajadzētu atbildēt uz šiem jautājumiem tekstā vai ar vizuālu attēlu.
Kā ir ar mobilajām ierīcēm vai lietotnēm?

Katra uzņēmuma tehnoloģiskās vajadzības ir atšķirīgas. Bet vai ir svarīgi saprast mobilo sakaru tirgu, kas katru dienu pieaug.
Man ir vienkāršs ieteikums: katrai vietnei, kuru veidojat vai esat, ir jābūt atsaucīgai. Ja jums nav laika vai budžeta, lai padomātu par lietotni, tas ir risinājums. Tas arī atrisina ar zīmolu saistītās problēmas, kas saistītas ar divu vietņu - viena galddatora un viena mobilā - vietnēm, kuras var nebūt pilnībā sinhronizētas.
Mūsdienu vietnēm jābūt atsaucīgām.
10 labas mājas lapas dizaina elementi

Kas veido lielisku vietni, kas lietotājiem neatgriezīsies? Tas sākas ar dizaina pamatiem, papildina mūsdienu tehnoloģijas un ir vietne, kas ir ļoti izmantojama un funkcionāla. Mēs visu laiku šeit, Design Shack, runājam par labu dizainu, kā arī dizaina praksi un paņēmieniem, tāpēc jums vajadzētu būt daudz iemācīties no šīs vietnes rakstiem.
Šeit ir 10 elementi, kas jāņem vērā:
- Logotips un firmas zīme
- Vienkārša tipogrāfija, kuru ir viegli lasīt
- Noteikta krāsu palete
- Viegli lietotāja interfeisa rīki un elementi, kas darbojas intuitīvi
- Navigācija, ar kuras palīdzību lietotāji pārvietojas uz vietni
- Spēcīgi attēli, kas demonstrē jūsu zīmolu
- Īsa un mērķtiecīga kopija
- Viegli saprotami aicinājumi uz darbību
- Jūsu zīmola stāsts tika izstāstīts tādā veidā, kas saista lietotājus
- Mūsdienu dizaina paņēmieni un saskarne
Secinājums
Katram lietotājam var būt atšķirīgs priekšstats par to, kas veido “labu” vietnes dizainu, jo tas daļēji ir skatītāja acīs, taču, izmantojot dizaina pamatprincipus un domājot par lietojamību un vietnes mērķiem, jūs varat izveidot vietni, kas izskatās labi un labi darbojas lietotājiem.
Plānošanas fāzēs padomājiet par pirmajiem iespaidiem, kopējo tēlu, informācijas, zīmola nozīmi un to, kā lietotājs mijiedarbosies ar vietni, lai palīdzētu jums izveidot vislabāko iespējamo vietnes dizainu.