Kāpēc jums vajadzētu izveidot priekšējā gala paketi
Kā jūs sākat veidot vietni?
Iespējams, ka lielākā daļa izstrādātāju sāk no nulles vai ievelk dažus resursus no iepriekšējām vietnēm. Organizētāki starp mums ir izstrādājuši pielāgotu rīku komplektu, no kura var sākt vietni, kas izrādās būtiska viņu darbplūsmas sastāvdaļa.
Šodien mēs apspriedīsim, kāpēc jums vajadzētu apsvērt iespēju izveidot savu priekšējā komplekta paketi, kas kalpotu par sākumpunktu katrai jūsu izveidotajai vietnei.
Izpētiet Envato elementus
Kas ir priekšējā pakete?
Tas, ko es domāju ar priekšējās daļas pakotni, būtībā ir rīku un konvenciju kopums, kas standartizē noteiktus tīmekļa attīstības procesa elementus. Šī raksta iedvesma nāk no Erskine Design radošajiem prātiem. Kā dizainers jūs, iespējams, esat vizuālais domātājs, tāpēc mēs pievērsīsimies tieši diagrammai:
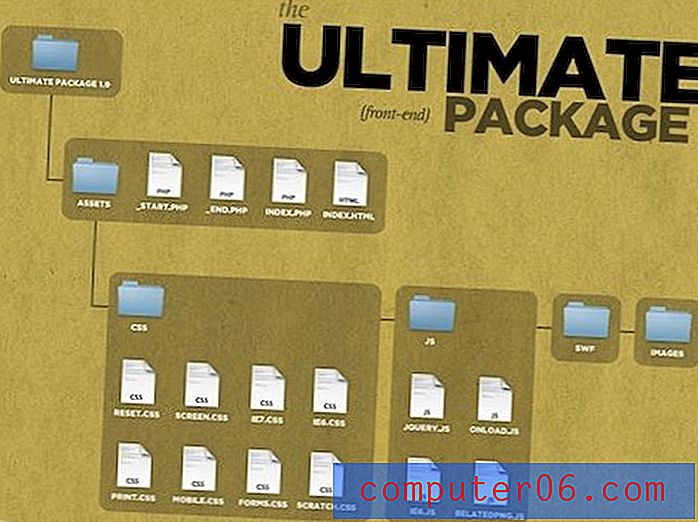
Pamata izklāsts vai Erskine's Ultimate Front End Package

Kā redzat, Erskine būtībā ir izveidojusi pamata ietvaru, no kura var pāriet lieliem web dizaina projektiem. Viņi to apkopo kā “kopsavilkumu par kaskādes un savienotajiem CSS failiem, nosaucot konvencijas, moduļus, spraudņus un bibliotēku skriptus, kas nodrošina, ka jebkurš komandas locekļa (-u) vadīts vai strādāts projekts paliks pie konvencijas un būs vienkāršāks. lai ikviens cits varētu iekļūt un strādāt jebkurā laikā. ”
Šādas struktūras rīcība var būt nenovērtējama vairāku iemeslu dēļ, kurus mēs apspriedīsim turpmāk. Daži apgalvo, ka šāds ietvars vai instrumentu komplekts ir ne tikai noderīgs, bet arī absolūti nepieciešams. Erskine Design pārstāvis Simons Koliss sniedzas tik tālu, ka saka: “Bez šaubām vai kompromisiem katra vietne ir jāveido ar stabilu pamata slāni un galīgo paketi .”
Apskatīsim dažus ieguvumus un iemeslus, kādēļ var izveidot savu pielāgoto priekšējās daļas paketi. (Balstoties uz dažiem Erskine's Presentation ieteikumiem, kas atrodami šeit)
Atkārtojuma novēršana
Tas ir visvienkāršākais un saprotamākais iemesls priekšējā komplekta izstrādei. Katru reizi, kad sākat veidot vietni, jūs veicat vairākas iestatīšanas darbības, piemēram, izveidojot tukšu HTML struktūru, izveidojot ārējos CSS failus, saistot HTML ar ārējo CSS, importējot jQuery un / vai jebkuru citu JavaScript bibliotēku, kuru jūs bieži izmantojat utt. Jaunākās versijas paketes izstrāde atgūst visu šo zaudēto laiku, padarot jaunas vietnes atvēršanu ārkārtīgi vienkāršu: vienkārši nokopējiet mapi, kurā ir ietvars, un jūs jau strādājat.
Jūs varētu apgalvot, ka šie uzdevumi neaizņem daudz laika vai ir pat nepieciešami, lai jūsu smadzenes pārdomātu tīmekļa attīstības domāšanas veidu. Lai atbildētu uz šiem argumentiem, es vispirms iesaku jums pašiem paskaidrot, cik ilgi jūs pazaudējat katru projektu, izveidojot failu hierarhiju, iestatot un ielādējot skriptus un stilus, izdomājot nosaukšanas konvencijas un labojot aplamas kļūdas. Es pieņemšu, ka tas ir daudz vairāk, nekā jūs domājat. Visbeidzot, attiecībā uz pēdējo argumentu es gribētu izaicināt jūs pārkvalificēt savas smadzenes, lai kā sākumu pieņemtu jaunu procesa daļu. Mēģiniet sākt eksperimentēt ar savu sistēmu un atklājiet, cik patīkami ir izlaist visus garlaicīgos, atkārtotos uzdevumus.
Standartizācija
Standartizēšana ir liels ieguvums, lietojot paneļu komplektu. Katru reizi, kad sākat jaunu projektu, jūs varētu darīt lietas nedaudz savādāk. Tas var būt kaut kas liels, piemēram, mainīt HTML izkārtojuma veidu, vai kaut kas mazs, piemēram, izlemt par jaunu nosaukumu piešķiršanas kārtību. Tas citiem var padarīt ārkārtīgi sarežģītu sekot jūsu darbam vai pat jums atgriezties vēlāk un atcerēties, kā jūs toreiz darījāt.
Izstrādājot savu priekšējā paketi, turiet standartizāciju prāta priekšplānā. Izlemiet, kā vislabāk zināt, kā darīt katru mazo lietu, un ievērojiet šīs konvencijas katrā uzsāktajā projektā. Atzīmējiet savus komentārus tādā pašā veidā, organizējiet CSS vienādi, izmantojiet tās pašas mainīgo nosaukšanas konvencijas, izmantojiet to pašu mapju hierarhiju, izmantojiet tos pašus CSS atiestatījumus utt. Visu nelielu lēmumu un minējumu noņemšana no jūsu sistēmas dod labumu pilnveidot visu izstrādes procesu, lai nodrošinātu, ka pēc iespējas ātrāk izveidojat pamanāmu, sakārtotu vietni.
Tas nenozīmē, ka jums vajadzētu izlemt par sistēmu un pastāvīgi to ievērot. Ļaujiet tai attīstīties, apgūstot un atklājot labākas metodes, vienkārši neintegrējiet jaunās metodes spīdoši vai pietiekami bieži, lai visa paketes lietderība nederētu. Kad izlemjat par labāku paņēmienu, kā kaut ko darīt, pārliecinieties, ka esat pilnīgi pārliecināts, ka tas uzlabos jūsu sistēmu, un pārliecinieties, ka izdarījāt piezīmi, kurā aprakstītas izmaiņas un kad tās tika integrētas, lai jūs zināt, ko gaidīt no vecākiem projektiem.
Labāka sadarbība
Šajā vietā priekšējā pakete tiek mainīta no “jauks, lai būtu” uz “absolūti būtisks”. Kad strādājat ar izstrādātāju komandu pie liela projekta, viena no lielākajām neefektivitātēm, kāda jums var būt, ir neveiksme visiem projekta nokļūšanai vienā lapā no projekta sākuma.
Ja jums ir likts, ka Bils strukturē savu projekta daļu vienā virzienā, Džila strukturē viņas daļu citā veidā, un mēģinās sekot līdzi gan Bila, gan Džila metodēm, viss notiks ātri (un ne tikai tāpēc, ka visi jūsu darbinieku vārdi notiek ar atskaņu). Tas neizbēgami novedīs pie ilgām sanāksmēm, kuras pavadīja, strīdoties par sīkumiem. Ja jums ir komandas locekļi, kuri jau ir uzsākuši projektu, izmantojot noteiktas konvencijas, varat saderēt, ka viņi aizstāvēs šo metodi līdz nāvei, lai izvairītos no atgriešanās un noteiktu to, ko viņi uzskata par pabeigtu darbu. Tāpēc ir ārkārtīgi svarīgi izstrādāt priekšējās daļas paketi gadījumos, kad ir iesaistīta nozīmīga sadarbība. Jums, iespējams, joprojām būs jātur sapulce, lai izlemtu par konkrētām konvencijām, kas jāievēro, taču jūs atklāsit, ka komandas locekļi ir daudz elastīgāki pret jaunajām metodēm, ja tas neprasa izsekošanu.
Šeit galvenais ir izstrādāt sistēmu pirms projekta sākšanas, nevis tā laikā. Tas palielinās pieņemšanas iespēju un novērsīs daudzus nesaderības jautājumus. Tāpat noteikti iekļaujiet savu komandu lēmumu pieņemšanas procesā. Tas ir ārkārtīgi svarīgi, lai pakete gūtu panākumus vairāku iemeslu dēļ. Pirmkārt, vadībai vienmēr ir slikta ideja izveidot sistēmu, lai racionalizētu doto uzdevumu, neapspriežoties ar cilvēkiem, kuri ir vistuvāk šim uzdevumam. Neatkarīgi no tā, cik daudz jums ir koledžas grādu nekā jums pakļautie cilvēki, iespējams, ka viņi ir vienīgā labākā iestāde, kas strādās un nedarbosies. Visbeidzot, papildus efektivitātes jautājumam, atkal ir pieņemšanas jautājums. Ja jūs nododat savai komandai vadlīniju kopumu, kuras izstrādē viņiem nekad nav bijis nekāda sakara, viņi velk kājas un sūdzas visu ceļu, jo jūs piespiežat viņus kaut ko darīt, ko viņi nevēlas darīt. Tomēr, ja jūs ļaujat visu līmeņu komandas locekļiem aktīvi piedalīties konvenciju izstrādē, viņi daudz vairāk atbilst jaunajai sistēmai, jo viņi palīdzēja tās izveidē un virzībā.
Kvalitātes kontrole
Sākotnējās paketes izstrāde ļauj ieviest zināmu kvalitātes kontroles līmeni starp jūsu komandas locekļiem jau no projekta sākuma. Tas nodrošina, ka netiek pieļautas izplatītas kļūdas, piemēram, nepareiza dokumentu veida satveršana vai aizmirst iekļaut noteiktu pārlūkam paredzētu stila lapu. Turklāt stingras sistēmas ieviešana var palīdzēt novērst tīši aplamu darbu. Neprātīgā steigā, lai sāktu projektu, izstrādātāji bieži izmantos standartiem neatbilstošu kodu, neskaidrus mainīgo nosaukumus, neskaidrus trikus un jebkuru citu īsceļu skaitu ar argumentu, ka viņi atgriezīsies un salabos šīs lietas vēlāk. Protams, problēma ir tā, ka parasti nav laika atgriezties un labot šīs lietas vēlāk projektā, tuvojoties galvenajiem termiņiem. Daudzas no šīm problēmām izzudīs, ja atbalstīsit kultūru, kas izvairās no šādas prakses un attur no novirzīšanās no saskaņotajām konvencijām.
Attiecībā uz dizainu un inovācijām
Pirms es slēdzos un lūdzu uzklausīt jūsu viedokli, es vēlos parādīt argumentu, kas varētu rasties. Daudzi uzskata kopīgas konvencijas un stingrus noteikumus kā kaut ko tādu, kas kropļos projektēšanas procesu, faktiski izslēdzot jebkādu vietu radošumam vai jauninājumiem. Šajā gadījumā tas vienkārši nav, un faktiski tas ir pretējs rezultāts tam, ko nodrošinās labi izstrādāts priekšējās daļas komplekts.
Laba priekšējā pakete faktiski ļaus jums vairāk koncentrēties uz attīstības procesa radošajiem elementiem, standartizējot apgabalus, kuri pavada laiku un kuru variācijas būtiski nemainītu gala rezultātu. Ar to es domāju to, ka tādi elementi kā mapes hierarhija galalietotājam paliks pilnīgi nepamanīti, un tāpēc tie nav vieta, kur koncentrēt savu radošumu uz katru atsevišķu projektu. Ideja ir vienā garumā iziet cauri garlaicīgajām lietām, lai jūs varētu ātri iedziļināties lietās, kuras dara un kurām dažādās vietnēs vajadzētu atšķirties; lietas, kas katru vietni padara unikālu. Izmantojot šāda veida sistēmu, jūs varat vairāk laika pavadīt, izstrādājot oriģinālas lietotāja saskarnes, izvēloties pielāgotas krāsu shēmas, izmēģinot dažādas fontu grupas un kodējot novatoriskas funkcijas.
Ja jūsu izveidotā sistēma kavē radošo procesu, tā vienkārši nedara savu darbu un tāpēc ir jāatstāj metāllūžņos par labu braucienam atpakaļ uz rasēšanas tāfeles.
Bezmaksas resursi
Pārdots par ideju par sava priekšējā komplekta izstrādi, bet nezināt, kur sākt? Šeit ir daži bezmaksas resursi, lai jūs varētu sākt.
- Globālo CSS atiestatīšanas stilu slepkavas kolekcija
- HTML tukšu lapu piemēri
- Vienkārša PHP veidņu sistēma
- Google kods: mitinātās JavaScript bibliotēkas (jQuery, MooTools utt.)
- 16 pamata CSS izkārtojuma veidnes
Runā savu prātu
Iepriekš minētais atspoguļo manu ilgi uztverto argumentu, kāpēc, manuprāt, Erskine Design ir taisnība, apgalvojot, ka katra vietne ir jāveido no stipra, standartizēta un iepriekš iestatīta pamata. Paziņojiet mums, ja jūs domājat, ka šādas sistēmas izstrāde ir jūsu laika vērts. Vēl labāk, ja jums ir izveidota sistēma, paziņojiet mums, kā tā darbojas!