Tīmekļa dizaina kritika Nr. 2
Šodien mēs turpināsim savu jauno tīmekļa dizaina kritiku sēriju, kurā mēs padziļināti apskatīsim aktīvu vietni un norādīsim gan uz tās spēcīgajām pusēm, gan jomām, kuras varētu izmantot uzlabojumos.
Top Test Prep, vietne, kuru mēs šodien apskatīsim, bija mūsu pats pirmais klients, taču pieprasījumi tika izmantoti, tāpēc noteikti iekļaujieties sarakstā!
Izpētiet Envato elementus
Ja vēlaties iesniegt savu vietni, lai tā būtu redzama turpmākajā dizaina kritikā, tas prasa tikai dažas minūtes. Par jūsu dizaina kritizēšanu mēs iekasējam 24 USD - ievērojami mazāk, nekā jūs maksātu konsultantam par jūsu vietnes apskati! Jūs varat uzzināt vairāk šeit.
Augšējā testa sagatavošana
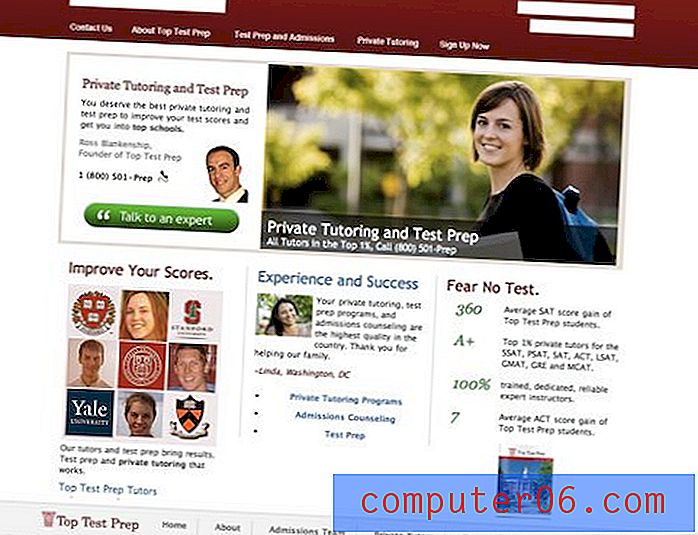
Iepazīstieties ar Top Test Prep - privātu apmācības uzņēmumu, kas lepojas ar to, ka apkārt ir daži no labākajiem un spilgtākajiem pasniedzējiem. Viņu mājas lapas dizains ir diezgan vienkāršs; centrālais izkārtojums, kas skaidri sadalīts vairākās sadaļās.

Pirms mēs iedziļināmies tajā, kas varētu būt labāks par dizainu, apskatīsim dažas lietas, kas ir paveiktas labi.
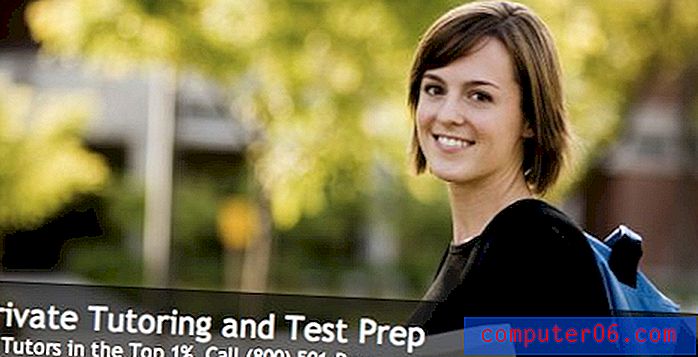
Slīdnis un fotogrāfija
Es esmu zīdītājs jQuery attēlu slīdņiem. Tie dizainam piešķir dinamisku līmeni un tieši tik daudz kustības, lai atdzīvinātu statisko lapu, neradot pārāk daudz uzmanības.

Bīdā izmantotā fotogrāfija ir patiešām jauka. Smaidīgās sejas nekavējoties piesaista jūsu uzmanību, un košās krāsas ar nelielu asuma dziļumu norāda uz profesionālu fotogrāfu. Trešais trīs absolventu attēls izskatās mazliet foto, taču tas spēcīgi paziņo vēlamo vēstījumu, lai tas darbotos.
Patiesībā es gribētu redzēt versiju, kurā attēla slīdnis aizņem visu vietu, ko aizņem horizontālā kaste augšpusē. Informāciju “saruna ar ekspertu” varētu pārvietot tūlīt zem tās. Tas varētu atbrīvot dažus no lietojamības ļaudīm, bet es domāju, ka tas mazliet sagrautu estētisko pievilcību.
Izlīdzināšana
Izkārtojums varētu prasīt nelielu darbu, taču lielākā daļa lapas vienumu ir skaidri saskaņoti, un sadaļas ir diezgan vizuāli atšķirīgas. Tas var likties mazsvarīgi, taču jūs būsit pārsteigts, cik daudz profesionālu dizaineru gandrīz neko nezina par pareizām izlīdzināšanas metodēm.
Uzlabojums
Tagad apskatīsim dažas izmaiņas, kuras varētu veikt, lai stiprinātu vietnes vizuālo pievilcību.
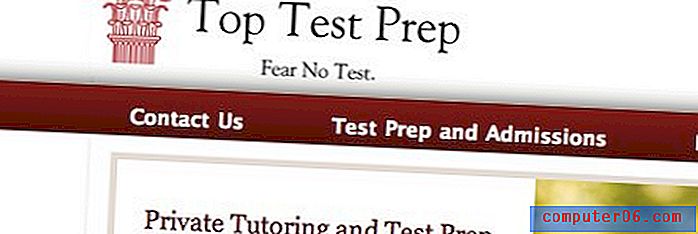
Logotips un lappušu rāmis
Pirmkārt, logotips ir mazliet redzīgs un varētu izmantot vizuālu atsvaidzināšanu. Ja jūs šobrīd nevēlaties mainīt zīmola attēlu, vismaz pievērsiet uzmanību pašreizējam logotipam. Rakstam pēc lielajiem burtiem jābūt stingrākam, un abas teksta līnijas jāatstāj izlīdzinātas. Pašreizējais centra izkārtojums atstāj birku neviena cilvēka zemē un ir nedaudz neērts.

Ciktāl tas attiecas uz lappuses rāmi, tas šķiet mazliet neatbilstīgs. Man patīk navigācijā izmantotā treknā krāsa, taču šķiet dīvaini, ka tā izplešas visā lapā, un kājene to nedara. Es iesaku pilnībā nomest ēnas, veidojot mākslīgo rāmi, un visā lapā izstiept gan galveni, gan kājeni.
Turklāt, lai vietnei piešķirtu vēl spēcīgāku kontrasta punktu un skaidru galveni, es pastiepu navigācijas gradientu līdz lapas augšdaļai un apgrieztu logotipu / kopiju. Šeit ir vienkāršots makets par to, ko es domāju:

Lapas rāmja atdalīšana varētu dot daudz vairāk vietas, lai nedaudz izkārtotu lietas, un piešķirot dizainam nedaudz elpas, palielinot balto laukumu.
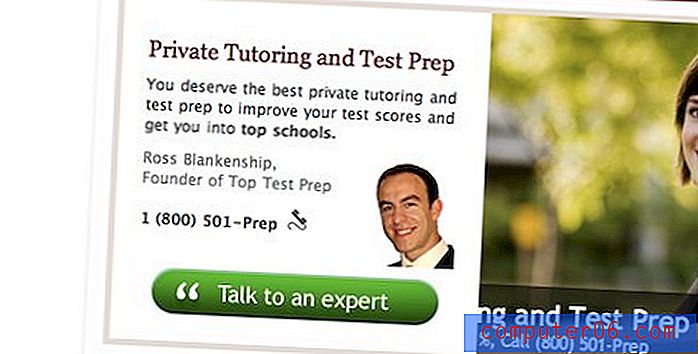
Kaste “Runājiet ar ekspertu”
Es jutu, ka šajā jomā varētu veikt kapitālo remontu. Man ļoti patīk pogas stils un dizains kā patstāvīgs gabals, bet šķiet, ka tas vienkārši labi neatbilst pārējai vietnei. Es apsvērtu iespēju samazināt noapaļoto stūru rādiusu (vai vienkārši padarīt tos par 90 grādiem) un no galvenes novilkt tumšāku krāsu.
Turklāt peldošā galva ir nedaudz dīvaina. Es konceptuāli saprotu, kāpēc sejai ir jābūt šeit, bet dizaina ziņā tā vienkārši nedarbojas. Es domāju, ka tas galvenokārt ir saistīts ar stūra stila nogriezni, kas notiek viņa labajā un apakšējā pusē. Tas piešķir šai citādi nemanāmajai zonai virspusēju rāmi, kas pastāv tikai šajā vienā vietā. Vai nu izejiet visu ārā un izveidojiet redzamu rāmi, vai arī pilnībā nomainiet peldošo galvu.

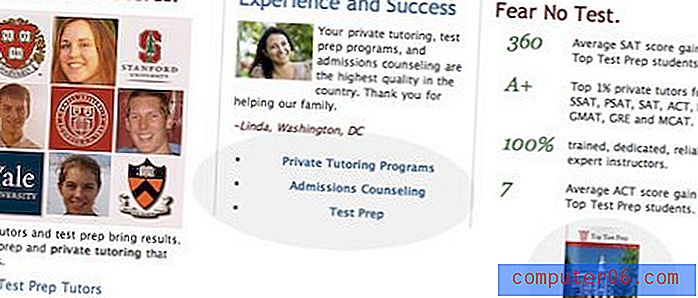
Trīs kolonnas
Es redzu divas galvenās problēmas šajā jomā, kas uzsvērtas zemāk redzamajā attēlā.

Pirmkārt, sarakstu ar aizzīmēm nekad nevajadzētu izlīdzināt ar centru. Tas atdala aizzīmi un saturu un ir pretrunā tam, kas ir paredzēts aizzīmju sarakstam: viegla un ātra lasāmība. Turklāt, tā kā viss pārējais lapas teksts ir izlīdzināts pa kreisi, ir ieteicams ievērot tendenci.
Visbeidzot, šķiet, ka mazais grāmatas attēls labajā malā peld telpā. Nav paskaidrots, kas tas ir, kāpēc tas tur ir vai kāpēc man vajadzētu uz tā noklikšķināt. Šobrīd tas kliedz pārdomāti, un tas tiešām ir vai nu pienācīgi jāizstrādā lapas izkārtojumā, vai arī pilnībā jāizmet.
Tava kārta!
Rezumējot, Top Test Prep ir labs sākums, bet dizainerim jāapsver spēcīgākas galvenes izveidošana, mākslīgās lapas rāmja novirzīšana un iepriekš minēto izkārtojuma problēmu risināšana.
Tagad, kad esat izlasījis manus komentārus, piesakieties un palīdziet, sniedzot dizainerim dažus papildu padomus. Paziņojiet mums, kas, jūsuprāt, ir lielisks attiecībā uz dizainu un kas, jūsuprāt, varētu būt spēcīgāks. Kā vienmēr, mēs lūdzam jūs arī cienīt vietnes dizaineri un piedāvāt skaidrus konstruktīvus padomus bez jebkādiem skarbiem apvainojumiem.
Vai jūs interesē, vai jūsu vietne tiek kritizēta? Jūs varat uzzināt vairāk šeit.