Tīmekļa dizaina kritika Nr. 24: Adminizio
Katru nedēļu mēs apskatām jaunu vietni un analizējam dizainu. Mēs norādīsim uz abām jomām, kas ir labi paveiktas, papildus tām, kurās varētu izmantot kādu darbu. Visbeidzot, mēs pabeigsim, lūdzot jūs sniegt savu atsauksmi.
Šodienas vietne ir Adminizio.
Izpētiet dizaina resursus
Ja vēlaties iesniegt savu vietni, lai tā būtu redzama turpmākajā dizaina kritikā, tas prasa tikai dažas minūtes. Par jūsu dizaina kritizēšanu mēs iekasējam 24 USD - ievērojami mazāk, nekā jūs maksātu konsultantam par jūsu vietnes apskati! Jūs varat uzzināt vairāk šeit.
Par Adminizio
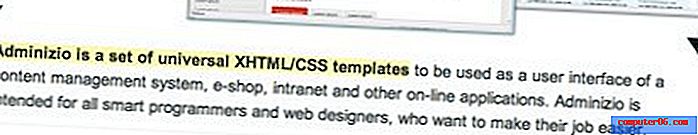
“Adminizio ir universālu XHTML / CSS veidņu komplekts, kas izmantojams kā satura pārvaldības sistēmas, e-veikala, iekštīkla un citu tiešsaistes lietojumprogrammu lietotāja interfeiss. Adminizio ir paredzēts visiem viedajiem programmētājiem un tīmekļa dizaineriem, kuri vēlas atvieglot savu darbu. ”
Šeit ir mājaslapas kadrs:

Pirmie iespaidi
Īsumā man ļoti patīk šīs lapas dizains. Dizainers ļoti stingri ievēroja tīru, korporatīvo dizaina principus ar dažiem pieskārieniem vizuālo nojausmu.
Tas noteikti ir diezgan tipisks dizains, kas neizjauc veidnes, taču, kā tas bieži notiek tādās vietnēs kā šis, vienkārši nav nepieciešams izveidot kaut ko krasi revolucionāru. Dažiem dizaineriem vienkārša un pazīstama frāze varētu būt aizskaroša, taču reālās pasaules uzņēmumi bieži to vēlas.
Izkārtojums
Man bieži patīk vienkāršot vizuālo izkārtojumu tā pamatformās, lai es patiešām varētu izjust telpas un lieluma attiecības, netraucējot vizuālos attēlus. Šis ir pamata mēģinājums ar šo lapu:

No šejienes mēs redzam, ka lielākoties izkārtojums ir diezgan spēcīgs un labi izpildīts. Tomēr es pamanu dažas nelielas iespējamās problēmas, kuras es apsvērtu risināšanai.
Pirmais no tiem ir ilustrēts zemāk. Ieslodzītais atstarpe starp galvenā satura lodziņa malu un vertikālo konteineru ir diezgan niecīgs (apmēram 13 pikseļi), salīdzinot ar vispārējo atstarpi, kas redzama visā pārējā dizainā. Tas šai jomai liek justies mazliet klaustrofobiski. Interesanti, ka, manuprāt, būtu labi noformēt dizainu līdz malai, bet, ja to pietuvinu tik tuvu malai, neveicot caurskati, tas nedaudz jūtas neērti.

Šis nākamais ir daudz mazāks jautājums, taču joprojām ir ļoti pamanāms, un tā bija viena no pirmajām lietām, kas man pievērsa uzmanību. Ievērojiet, kā atstarpes rindkopas labajā pusē šķiet pārāk smagas; mala nesaskan ar tīru līniju, ko rada objekti virs un zem tā.

Parasti es nebūtu pārāk noraizējies par to, ka tiek rūpīgi atspoguļota atstarpe abpusēji nodriskātā rindkopā, bet lapas dizains ir tik stingri pamatots, ka tas vienkārši jūtas kā nevajadzīgs pārkāpums. Nedaudz izstiepjot šo rindkopu, nevajadzētu būt pārāk smagai. Patiesībā, nedaudz spēlējoties ar to pārlūkprogrammā Safari, es pamanīju, ka bloks plūst daudz jaukāk, ja samazinājat vai palielinat šī teksta izmēru par 10%.
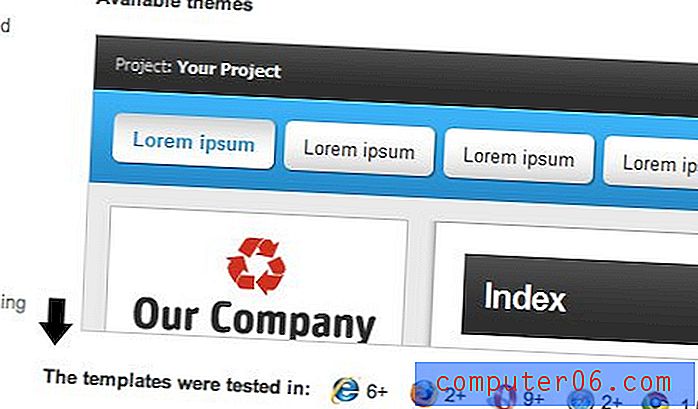
Galīgais izkārtojuma jautājums, ko es pamanu, ir līnija par vairāku pārlūku veidņu savietojamību. Šeit dizainers ir izveidojis divas spēcīgas satura kolonnas, kas ievēro stingru vizuālo bloku. Bet tad šī līnija nāk garām un izjauc izkārtojumu, stiepjoties otrā kolonnā.

Mans ieteikums ir vienkārši mainīt šīs līnijas izmērus vai sadalīt to divās rindās, lai tai nebūtu jāizjauc pašreizējais kolonnu izkārtojums.
Iezīmēšana?
Šīs izkārtojuma problēmas var šķist nelielas, taču man tās sniedz sliktu vēstījumu par lapas izveidi. Viņi rada sajūtu, ka lapu ir izstrādājusi viena persona, un pēc tam to aizpildīja cits, kurš īsti nesaprata izkārtojumu. Tas uzreiz paziņo iespaidu par modificētu iepriekšēju fasonu veidni (interesants, jo tieši to vietne pārdod). Veidnes ir lieliskas, taču no izveidoto izkārtojumu laušanas var un no tām vajadzētu izvairīties.
Lejupielādes saite
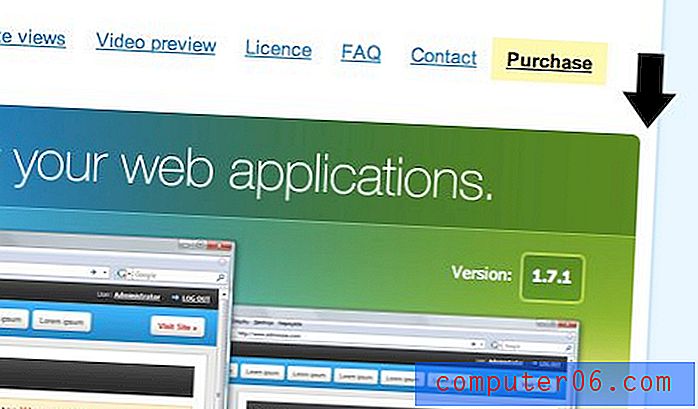
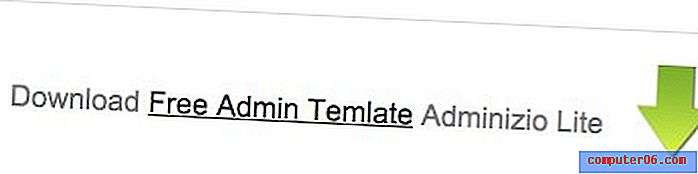
Viena lieta, kas mani pastāvīgi pievērsa šim dizainam, bija bultiņa lapas labajā apakšējā stūrī. No vienas puses, tā ir laba lieta, bet es domāju, ka tā ir slikta laba nodoma izpilde.
Vārds “lejupielādēt” atrodas tik tālu no bultiņas, ka tie gandrīz nešķiet saistīti. Bultas attēls nav saite, lai kaut ko lejupielādētu. Es pamanīju, ka, pārbaudot dizainu, es turpināju skatīties zem šīs bultiņas, lai redzētu, uz ko tas norāda! Grafika patiesībā virza manu uzmanību, bet tā tomēr nonāk līdz nebūtībai, kas var radīt nevēlamu efektu, liekot lietotājiem justies tā, it kā viņi būtu strādājuši ar šo lapu.

Es iesaku novietot bultiņu blakus vārdam “Lejupielādēt”, lai ziņu pastiprinātu grafika, un otrādi. Jūs varat arī apsvērt iespēju izveidot bultiņu, vārdu “lejupielādēt” vai abas saites. Aicinājums uz darbību ir svēta lieta mārketingā, un tīmeklī darbības vārds bieži liek loģiskai vietai lietotājam noklikšķināt. Tātad, ja lietotājs vēlas kaut ko lejupielādēt, viņš, iespējams, vēlēsies noklikšķināt uz vārda “lejupielādēt” (lai arī objekts, kuru viņi lejupielādē, ir arī spēcīgs darbības nosaukums, īpaši lietotājiem, kuri skenē lapu, kas to meklē) . Varbūt vienkārši paplašiniet saiti tā, lai tā ietvertu “Bezmaksas administratora veidnes lejupielāde”.
Ak, un noteikti izlabojiet pareizrakstību uz vārda “Veidne!”
Lietas ir kārtīgas
Iepriekš minētie punkti ir vienīgās no problēmām, kuras es saskatu ar dizainu. Kopumā tā ir gandrīz nevainojama izpilde, kurai nepieciešamas ļoti maz izmaiņu. Es gribētu pabeigt kritiku, apspriežot spēcīgās dizaina jomas, no kurām mēs varam mācīties.
Vispirms ir vizuālā hierarhija. Mājaslapā tiek izmantota grafika un krāsas, lai pievērstu jūsu uzmanību dažām galvenajām vietām. Tādā veidā lietotājs lasa šo lapu faktiski ir rūpīgi izveidots ceļš, ko izveidojis dizainers. Tā kā šajā lapā tiek pārdots produkts, produkts ir vissvarīgākais elements, un galvenie apskates objekti ir veidņu ekrānuzņēmumi.
Kā vizuāla stiprā puse man patīk izmantot spektru netālu no augšpuses. Tas rada izcilu grafiku, kas patiešām piesaista jūsu uzmanību. Lai uzzinātu vairāk par šīs tehnikas piemēriem, skatiet mūsu rakstu par 25 krāsainu spektru izcilu izmantošanu Web dizainā.
Vēl viens lielisks šīs grafikas aspekts ir tas, kas tika gaumīgi atkārtots visā pārējā vietnē. Dizaineris nogrieza un atkārtoti izmantoja noapaļotās kastes augšējo daļu un ievietoja to pārējās lapās nepārtrauktības nodrošināšanai. Kā es minēju mūsu pēdējā dizaina kritikā, atkārtošana ir jaudīgs rīks (īpaši zīmola veidošanai), ja tas tiek pareizi izgatavots, un tas ir lielisks piemērs.

Tava kārta!
Tagad, kad esat izlasījis manus komentārus, piesakieties un palīdziet, sniedzot dizainerim dažus papildu padomus. Paziņojiet mums, kas, jūsuprāt, ir lielisks attiecībā uz dizainu un kas, jūsuprāt, varētu būt spēcīgāks. Kā vienmēr, mēs lūdzam arī jūs ievērot vietnes dizaineru un piedāvāt skaidrus konstruktīvus padomus, neņemot vērā bargos apvainojumus.