Tīmekļa dizaina kritika # 31: Utmost.org
Katru nedēļu mēs apskatām jaunu vietni un analizējam dizainu. Mēs norādīsim uz abām jomām, kas ir labi paveiktas, papildus tām, kurās varētu izmantot kādu darbu. Visbeidzot, mēs pabeigsim, lūdzot jūs sniegt savu atsauksmi.
Šodienas vietne ir Utmost.org.
Ja vēlaties iesniegt savu vietni, lai tā būtu redzama turpmākajā dizaina kritikā, tas prasa tikai dažas minūtes. Par jūsu dizaina kritizēšanu mēs iekasējam 24 USD - ievērojami mazāk, nekā jūs maksātu konsultantam par jūsu vietnes apskati! Jūs varat uzzināt vairāk šeit.
Par Utmost.org
“Atklājiet Osvalda Šambera - cilvēka, kurš izaicina jūs pilnībā sevi atdot Dievam, gudrību. Šī redzamā darba spēcīgais saturs runā tieši pie sirds, palīdzot jums dzirdēt to, ko Dievs vēlas jums teikt katru gada dienu. Rakstot svaigu Rakstu vietu, Chambers pēta mūsu cilvēces dziļumus un mūsu dziļo vajadzību pēc uz Dievu vērstas dzīves. ”
Šeit ir mājas lapas sadaļa:

Sākotnējais iespaids
Šī vietne ir emuārs, kura pamatā ir grāmata “Mans visaugstākais viņa augstākajam”. Man nav skaidrs, vai ikdienas ziņas ir vienkārši grāmatas gabali (Oswald Chambers nomira 1917. gadā), taču šķiet, ka vietnes mērķis galvenokārt ir grāmatu pārdošanas veicināšana.
Tas ir svarīgi, jo, lai pareizi analizētu dizainu, mums jāzina dizaina mērķis. Atcerieties, ka estētika ir glīta, dizains ir funkcionāls.
Tad īsumā varam redzēt, ka no dizaina viedokļa vietne, šķiet, darbojas labi. Dienas ziņa nepārprotami ir lapas uzmanības centrā, kas ir ērti ikvienam, kurš apstājas, lai redzētu šo katru dienu. Estētika ir vienkārša, bet nav nepievilcīga, izkārtojums lielākoties ir tīrs un nepiesārņots.
Apskatot galveni, vietnes mērķis ir skaidrs. Manas acis seko krāsu plankumiem visā lapā, un es lasu vietnes nosaukumu, kam seko “Daily Devotionals By Oswald Chambers”.
Kopumā vietne darbojas diezgan labi uz virsmas. Tomēr ir dažas funkcionālas problēmas, kuras es izskatīšu. Mēs tos redzēsim tālāk, kad vietni pārbaudīsim sīkāk.
Pasta struktūra

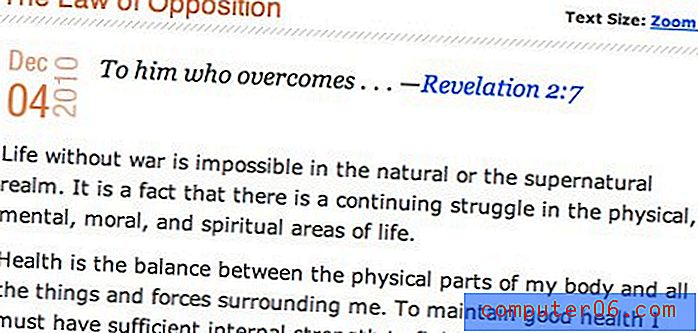
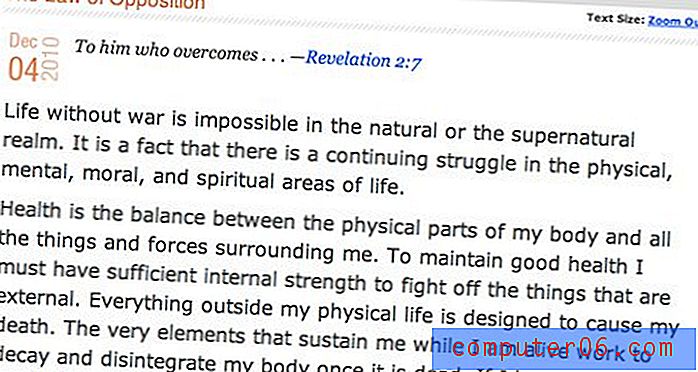
Pasta struktūra ir diezgan pievilcīga. Man patīk mazais datuma zīmogs, virsraksts ir skaidrs un augšdaļa ir skaidri norādīta fragments, uz kura balstās amats. Fonta lielums ir jauks un liels, un atstarpe starp rindām nav pārāk saīsināta.
Ir pat neliela saite, kas padara visu lapu papildinošu, kamēr teksta lielums palielinās.

Ņemot vērā šīs vietnes mērķauditoriju, iespējams, gadu gaitā ir progresējusi, lieliska ir iespēja padarīt tekstu lielāku un vieglāk lasāmu. Patiesībā es šo saiti padarītu redzamāku pogu, lai apmeklētāji to skaidri pamanītu.
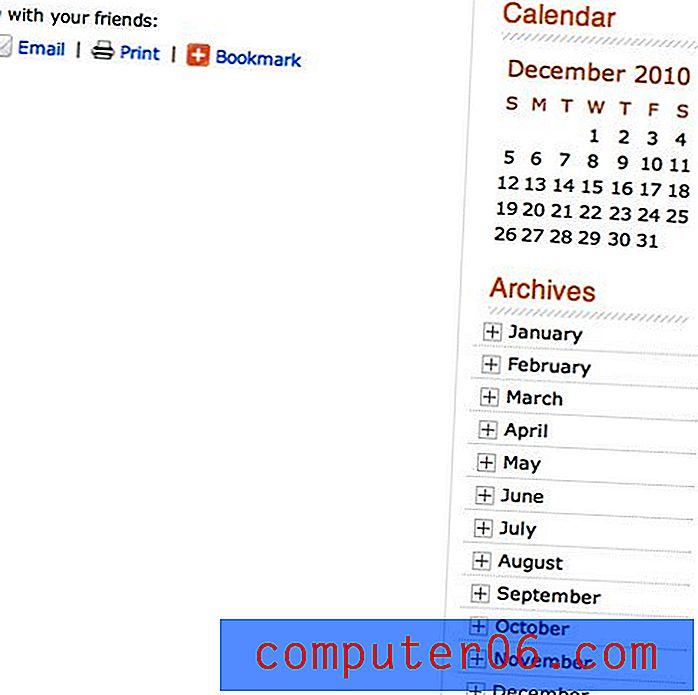
Iepriekšējie ziņojumi
Man šķiet, ka šī ir ziņa, kas paredzēta, lai lietotājiem lasītu nelielu ikdienas lasījumu, taču es joprojām domāju, ka vajadzētu būt daudz vienkāršākai piekļuvei iepriekšējām ziņām. Katras ziņas apakšā un / vai augšpusē esošās vienkāršās “iepriekšējās” un “nākamās” saites, iespējams, palielinātu laiku, ko katrs apmeklētājs pavada jūsu vietnē, pārlūkojot iepriekšējos ierakstus.
Pašlaik, lai redzētu vecākus ierakstus, ritiniet līdz vietnes apakšdaļai un izmantojiet arhīvu izvēlni vai kalendāra funkciju. Tas ir lieliski, taču ir atvienots no satura, un tam vajadzētu būt nevis kā primārajam, bet gan sekundārajam navigācijas veidam.

Tuvuma princips ir galvenā galvenā dizaina funkcija. Vienkārši sakot, tajā teikts, ka jums vizuāli jāsagrupē saistītās lietas. Tas būtībā nozīmē, ka tad, kad šķiet, ka divas lietas notiek kopā, jums tās vajadzētu salikt kopā! Šis noteikums šķiet tik acīmredzams, ka ir komisks, taču to bieži ignorē. Piemēram, ziņu pārlūkošanas kontrolei vajadzētu būt tuvāk pašām ziņām.
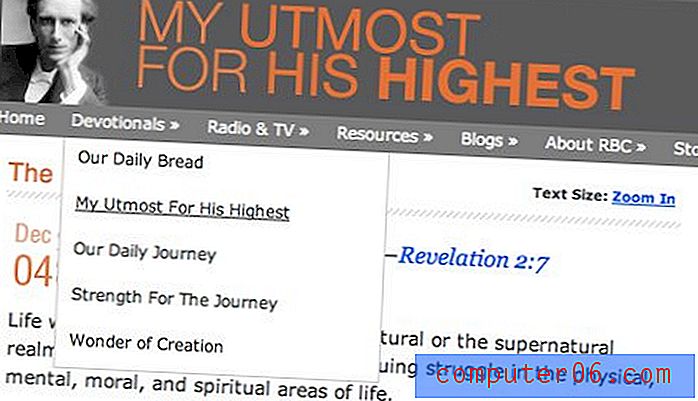
Navigācijas izvēlne

Lielākā šīs lapas problēma ir navigācijas izvēlnes funkcionalitāte. Es to saucu par navigācijas izvēlni, jo tā ir slēpta kā šis pazīstamais vienums: tā ir lapu nolaižamā izvēlne lapas augšpusē. Ikviens tīmekļa lietotājs šodien sagaida, ka tas būs vadības līdzeklis, ar kura palīdzību var pārvietoties dažādās vietnes lapās. Tomēr to vietā viņi saņem izejošo saišu kolekciju uz dažādām vietnēm; un viņi to nemācās, kamēr nenoklikšķina uz tiem.
Pat ja šīs vietnes mērķis ir novirzīt datplūsmu uz citām vietnēm, jums nekad nevajadzētu maldināt savus lietotājus šajā darbībā. Ieliekot navigācijā tikai izejošās saites, tā vienkārši ir nepietiekama taktika. Tos vajadzētu pārvietot citur un noformēt tādā veidā, kas skaidri norāda, ka tie ved uz dažādām vietām.
Lietotāju nosūtīšana uz dažādām vietnēm pēc būtības nav slikta prakse. Mēs visi to darām! Faktiski tieši tas, cik daudz vietņu, piemēram, tās, kuras jūs šobrīd lasāt, pelna naudu. Tomēr ir svarīgi, lai lietotāji zinātu atšķirību starp saiti, kas ved uz citu vietu jūsu vietnē, un saiti, kas trušu taku ved kaut kur citur. Ja jums nav kauns par to, ka saite ved citur, tad vienkārši nav iemesla to slēpt. Ja jums par to ir kauns, tad jums ir jāpārvērtē sava taktika un mērķis.
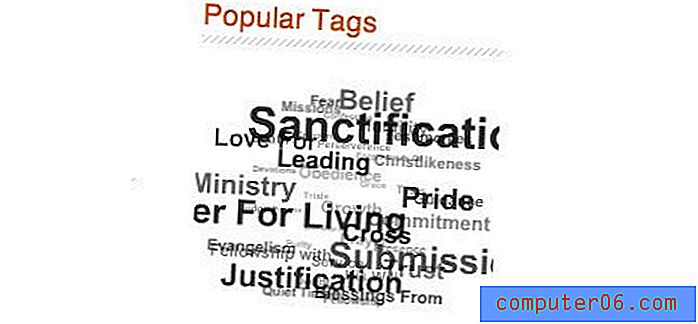
Tagu mākonis
Pēdējā funkcija, kuru, manuprāt, varētu uzlabot, ir tagu mākonis. Tagu mākoņi ir glīti mazi logrīki. Viņi ir forši un griezīgi ar 3D vērpšanas efektu, kas liekas, ka jūs izmantojat kādu traku nākotnes tehnoloģiju.

Problēma ir tā, ka viss šajā aprakstā ir tieši pretrunā ar visu pārējo vietnē. Faktiski, kā mēs jau teicām, ir labi derēt, ka šeit esošā auditorija ir vecāka ļaužu grupa. Šī auditorija nevērsīsies tagu mākonī, un, ja viņi to darīs, viņi, iespējams, vairs nekad nevēlēsies.
Šī funkcija ir ļoti piemērota acu konfektēm un ļoti zema lietojamībai. Ir vietas, kur šādas lietas varētu būt piemērotas, taču tā vienkārši nav viena no tām. Mākoņa vietā apsveriet iespēju izveidot vienkāršu tagu sarakstu. Pat vārds “tags” ir mūsdienīgs slengs, tāpēc jūs varētu vēlēties izmantot “tēmas”.
Tava kārta!
Tagad, kad esat izlasījis manus komentārus, piesakieties un palīdziet, sniedzot dizainerim dažus papildu padomus. Paziņojiet mums, kas, jūsuprāt, ir lielisks attiecībā uz dizainu un kas, jūsuprāt, varētu būt spēcīgāks. Kā vienmēr, mēs lūdzam arī jūs ievērot vietnes dizaineru un piedāvāt skaidrus konstruktīvus padomus, neņemot vērā bargos apvainojumus.