Tīmekļa dizaina kritika Nr. 41: Rachilli
Katru nedēļu mēs apskatām jaunu vietni un analizējam dizainu. Mēs norādīsim uz abām jomām, kas ir labi paveiktas, papildus tām, kurās varētu izmantot kādu darbu. Visbeidzot, mēs pabeigsim, lūdzot jūs sniegt savu atsauksmi.
Šodienas vietne ir Rachilli, fotogrāfa un dizaineres Rašelas Šilcokas personīgais portfelis.
Izpētiet Envato elementus
Ja vēlaties iesniegt savu vietni, lai tā būtu redzama turpmākajā dizaina kritikā, tas prasa tikai dažas minūtes. Par jūsu dizaina kritizēšanu mēs iekasējam 34 USD - ievērojami mazāk, nekā jūs maksātu konsultantam par jūsu vietnes apskati! Jūs varat uzzināt vairāk šeit.
Par Rachilli
“Neatkarīgi no tā, vai jums nepieciešama jauna zīmola identitāte, biznesa stacionārs vai skaista, izmantojama vietne, es jums varu palīdzēt. Mani pakalpojumi svārstās no vietņu dizaina un izstrādes līdz korporatīvās un firmas identitātes izveidošanai. Es arī sniedzu fotografēšanas pakalpojumus, tāpēc, ja jums ir nepieciešams patstāvīgs jūsu, jūsu vietnes vai uzņēmuma attēls, es jums varu palīdzēt, palīdzot uzturēt jūsu izmaksas kopā un zemākus. ”
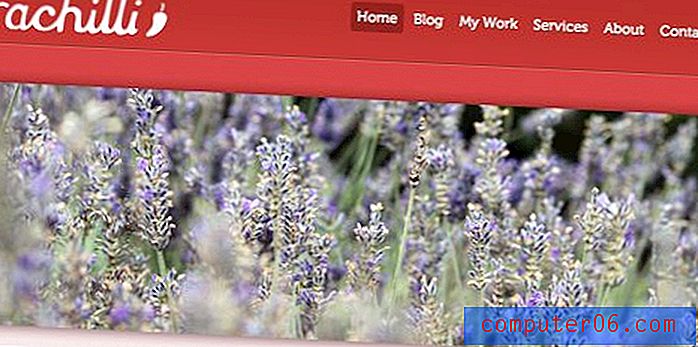
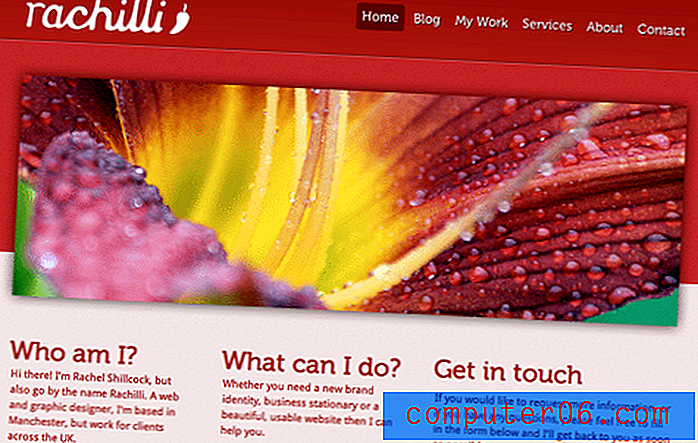
Šeit ir mājas lapas ekrānuzņēmums:

Kopējais iespaids
Mana pirmā doma, ieraugot šo vietni, bija tāda, ka tā šķiet mazliet kā veidne. Dizains ir diezgan tipisks tam, ko jūs varētu redzēt pārdošanā vietnē ThemeForest.
Tomēr šis novērojums nav negatīvs. Protams, tas ir diezgan standarta dizains, bet tas arī izskatās lieliski. Krāsas ir treknrakstā, līdzinājums ir stabils un vizuālie attēli ir pievilcīgi. Neatkarīgi no tā, vai tā ir tēma, vai ne, es domāju, ka vietnes dizains bija veiksmīgs un patiešām parādījās kā tīrs un profesionāls darbs.
Lai gan vietne ir diezgan laba, jo tajā nav nulle izmaiņu, man ir dažas idejas, kā stiprināt dažus no vājākajiem apgabaliem. Apskatīsim.
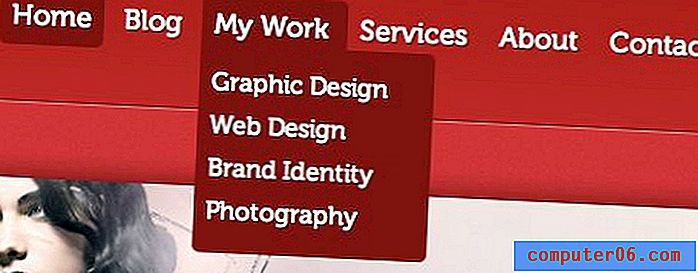
Galvenes un navigācija
Vietnes augšējā trešdaļa noteikti ir visspēcīgākā. Man patīk trīs fonu joslu iestatīšana, navigācijai izmantotais burtveidols un, protams, lielais attēla slīdnis.

Viena lieta, kas mani mazliet traucē šajā sadaļā, ir tā, ka logotips nav saite uz mājas lapu. Skatoties vietnē, es konsekventi noklikšķināju uz logotipu tikai kā reakciju, lai atgrieztos man mājas lapā.
Nekādā gadījumā nav grūta un ātra prasība pārvērst jūsu logotipu par saiti, taču vienmēr ir labi paredzēt, kā vairums lietotāju centīsies panākt, lai jūsu vietne darbotos, un nodrošināt, ka viņu instinkti pārvēršas noderīgās darbībās.
Vēl viena izmaiņa, kuru jūs varētu apsvērt šajā jomā, ir dažas papildu atšķirības starp primāro navigācijas tekstu un apakšizvēlnes nolaižamo tekstu. Drosmības dēļ šis konkrētais burtveidols ir nedaudz grūti salasāms lielos gabalos, tāpēc tas varētu palīdzēt padarīt apakšizvēlnes elementus par nedaudz plānākiem.

Ziņapmaiņa
Nedaudz atgriezīsimies un apskatīsim visas vietnes augšējo pusi, lai redzētu, vai varam pamanīt kādas problēmas. Uzreiz pamanu kaut ko diezgan būtisku:

Līdzīgi vietnei, kuru mēs redzējām pagājušajā nedēļā, arī nav skaidru, vienkāršu un apjomīgu ziņojumu, kas norādītu uz vietnes saturu. Attēli slīdnī ievērojami atšķiras, tāpēc neesat pārliecināts, kas notiek. Lai uzzinātu atbildi, vispirms jāizlasa virsrakstā uzdotie jautājumi, jānosaka, kurš jums pateiks, kas ir Račilli, pēc tam jāizlasa mazais teksts. Tas ir vienkārši pārāk daudz soļu, lai uzzinātu, kas ir vietne.
Es domāju, ka vienkāršākais veids, kā novērst šo problēmu, ir slīdrādes veidā integrēt kādu tekstu. Lielākajai daļai no slīdņiem paredzētajiem jQuery spraudņiem ir iebūvēti teksta moduļi, tāpēc to vajadzētu mainīt. Pat viena vārda apraksti slaidiem būtu tālu: Web dizains, fotogrāfija, zīmola identitāte utt.
Apakšā puse
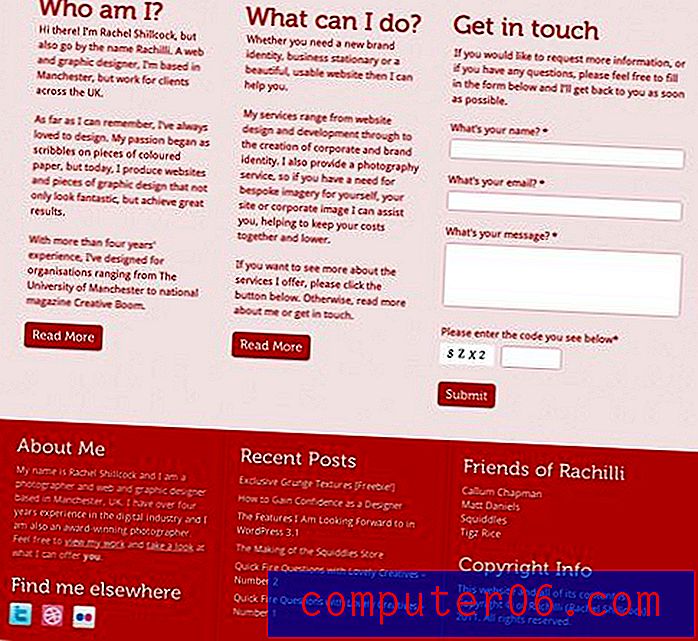
Lai arī vietnes augšējā puse no vizuālā viedokļa ir ļoti spēcīga, virzoties uz leju, šajā jomā tā vājina. Pēc sākotnējās galvenes jums ir palikusi tikai liela lapa ar pilnu tekstu.

Ir vairāki veidi, kā to uzlabot. Pirmkārt, lai arī trīs kolonnu formāts darbojas lieliski, es domāju, ka ir mazliet lieki redzēt, ka tas tiek izmantots gan satura, gan kājenes sadaļās.
Ja jūs sakrājāt “Kas es esmu?” un “Ko es varu darīt?” sadaļas, kas galveno saturu pārveidotu par divu kolonnu sadaļu, kurai sekotu trīs kolonnu kājene. Variantu pievienošana izkārtojumam, saglabājot skaidru struktūru, palīdz interesantām lietām.
Vēl viena lieta, kas jāuzmanās, ir kolonnu platums. Galvenās sadaļas kolonnas noteiktos punktos gandrīz sakrīt ar kājenē esošajām kolonnām, bet citos punktos tās atrodas labi. Izkārtojuma līdzības ir bīstamas. Ja domājams, ka divas lietas ir vienādas, padariet tās vienādas. Ja nē, padariet tos ievērojami atšķirīgus. Pretējā gadījumā tas rada sava veida nekārtīgu izskatu, kas lietotājiem rada iespaidu, ka jūs mēģinājāt visu sakārtot, bet ne gluži.
Visbeidzot, starp “Kas es esmu?” Ir vienkārši ļoti daudz nepārtraukta teksta. un “Ko es varu darīt?” sadaļas. Kad šis saturs ir sakrauts, es domāju, ka tas ir jāsamazina (varbūt divas īsas rindkopas katram) un jāsadala ar nelielu attēlu. Tās varētu būt ikonas, darba paraugi un viss, kas rada zināmu interesi par lapu, neradot pārāk lielu jucekli.
Secinājums
Rezumējot, Račilli ir lieliska vietne, kuru acīmredzami izveidoja kāds, kurš zināja, ko viņi dara. Man patīk saziņas tonis, tas, cik viegli var sazināties ar dizaineru, un lapas kopējais noformējums.
Mani ieteikumi lielākoties bija nelielas izmaiņas. Padariet logotipu saiti, slaidrādei pievienojiet aprakstošu tekstu, sadaliet tekstu primārā satura sadaļā un apsveriet iespēju pārdomāt atkārtoto trīs kolonnu formātu. Es domāju, ka šīs izmaiņas patiešām vedīs gan uz šīs lapas estētiku, gan lietojamību.
Tava kārta!
Tagad, kad esat izlasījis manus komentārus, piesakieties un palīdziet, sniedzot dizainerim dažus papildu padomus. Paziņojiet mums, kas, jūsuprāt, ir lielisks attiecībā uz dizainu un kas, jūsuprāt, varētu būt spēcīgāks. Kā vienmēr, mēs lūdzam arī jūs ievērot vietnes dizaineru un piedāvāt skaidrus konstruktīvus padomus, neņemot vērā bargos apvainojumus.