Web dizaina kritika # 75: ienākumu dienasgrāmata
Katru nedēļu mēs apskatām jaunu vietni un analizējam dizainu. Mēs norādīsim uz abām jomām, kas ir labi paveiktas, papildus tām, kurās varētu izmantot kādu darbu. Visbeidzot, mēs pabeigsim, lūdzot jūs sniegt savu atsauksmi.
Šodienas vietne ir ienākumu dienasgrāmata, emuārs, kas piedāvā vienkāršus, praktiskus padomus, kā nopelnīt naudu tiešsaistē. Lecam iekšā un redzēsim, ko domājam!
Izpētiet Envato elementus
Ja vēlaties iesniegt savu vietni, lai tā būtu redzama turpmākajā dizaina kritikā, tas prasa tikai dažas minūtes. Par jūsu dizaina kritizēšanu mēs iekasējam 49 ASV dolārus - ievērojami mazāk, nekā jūs maksātu konsultantam par jūsu vietnes apskati! Jūs varat uzzināt vairāk šeit.
Par ienākumu dienasgrāmatu
“Es uzsācu IncomeDiary darbību 2009. gadā pēc konferences, kuras apmeklēju Vašingtonā, tā paša gada martā. Pirms tam apmēram četrus gadus biju veiksmīgi vadījis vietnes, un viena no galvenajām lietām, ko es atņēmu no tikšanās, piemēram, domājošiem uzņēmējiem, bija jums atdot! Tas ir šīs vietnes mērķis, izglītojot un palīdzot interneta uzņēmējiem neatkarīgi no tā, kāda līmeņa viņi ir. ”
Šeit ir mājas lapas ekrānuzņēmums:

Pirmais iespaids
Ienākumu dienasgrāmata nav šķēršļu blogu veidošanā. Tas ir ļoti vienkāršs dizains, kurā tiek izmantots izkārtojums, kas redzams miljonos citu tīmekļa emuāru. Vai tā ir negatīva lieta? Ne mazāk. Tādā pašā veidā, kā galu galā visi laikraksti nonāca līdzīgā un paredzamā formātā, ir pilnīgi dabiski, ka emuāri nonāk zem dažiem standarta izkārtojumiem, kas darbojas labi.
Ieguvums ir tas, ka jaunie apmeklētāji uzreiz ir apmierināti ar formātu un zina, kā apieties, sākot no vietnes ielādes brīža. Arī novatoriski izkārtojumi ir lieliski, taču dizainā ir izplatīts nepareizs uzskats, ka kaut kas nav novatorisks, tas nav labi, un tas vienkārši nav patiess apgalvojums.
Tomēr šajā vietnē ir izdarīts daudz pamatotu dizaina izvēļu. Estētiski tas mani neaizrauj, bet ir diezgan pievilcīgs un funkcionāli solīds. Primārais jautājums, kuru es vienmēr uzdodu jebkurai dizaina kritikai, ir šāds: “Vai dizains sasniedz savu mērķi?” Šajā gadījumā domājiet, vai atbilde ir jā, ja mērķis ir veiksmīgi izglītot cilvēkus par to, kā nopelnīt naudu tiešsaistē. Izpētīsim, kāpēc tā ir taisnība.
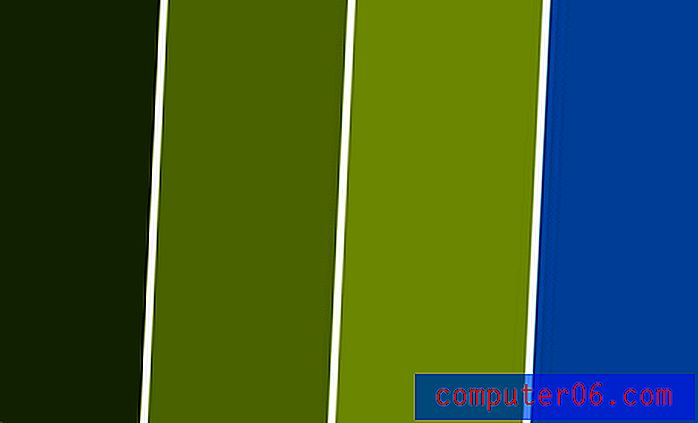
Krāsu shēma
Ja esat pazīstams ar mūsu dizaina kritiku, jums jau vajadzētu zināt, ko es teikšu par šo krāsu shēmu. Tas izmanto vienkāršu krāsu shēmas triku, ar kuru jūs gandrīz nevarat noiet greizi:

Pirmkārt, dizainers izvēlējās galveno krāsu, šajā gadījumā zaļu. Zaļā krāsa ir pamatota izvēle, nevis kaut kā estētiska, bet gan psiholoģiskas korelācijas dēļ, ko mēs neizbēgami veicam: zaļa = nauda. Šī vietne ir paredzēta naudas pelnīšanai, tāpēc nav piemērotāku krāsu!
Tālāk tika izvēlēti daži dažādi šīs krāsas toņi. Tas nodrošina pienācīgu veidu, kā smalkām variācijām visā dizainā: slīpumi, dažādas galvenes joslas utt. Visbeidzot tika izvēlēta viena krāsa, kas papildina, bet izceļas no galvenās krāsas. Šis paņēmiens nodrošina neticami drošu ceļu, kā izvēlēties krāsu shēmu, kas nav ne vienmuļa, ne pārāk aizņemta.
Logotips

Tāpat kā viss pārējais, logotips ved ļoti drošu un paredzamu maršrutu. Tas ir kaut kas svarīgs, ko ir vērts apspriest. Vai tas ir garlaicīgs, vispārīgs logotips? Jā. Vai tas ir labāk nekā dizainers, kurš nemēģina izveidot sarežģītu logotipu? Pilnīgi. Būtība ir tāda, ka ne visi, kas izveido vietni, ir profesionāli dizaineri. Ja tas tā ir ar jums, nejūtieties slikti, vienkārši rakstot savas vietnes nosaukumu un to saucot par dienu. Kādu dienu, kad jums ir budžets (lai gan, iespējams, šai vietnei vajadzētu būt pareizai?), Jūs varat nolīgt profesionāli, lai jūs izveidotu unikālu identitāti.
Viena lieta, kas, manuprāt, šai vietnei ir jāpārskata, ir logotipa marķējuma līnija. Tas ir vienkārši pārāk plāns un niecīgs un labi nelasa. Vienkāršs risinājums varētu būt vienkārši palielināt šīs līnijas izmēru, lai tās horizontālais platums būtu tāds pats kā līnijas virs tās.
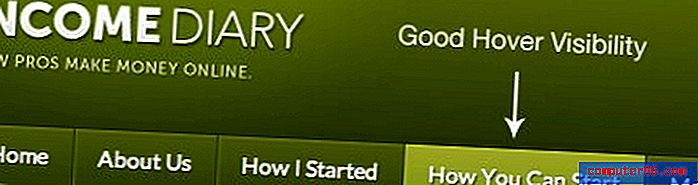
Navigācija
Navigācijas apgabals ir klasisks CSS navigācijas formāts ar lieliem blokiem, kas definē katru saiti. Viena lieta, par kuru es šajās kritikās kritizēju dizainerus, ir saiknes ar hover efekti, kas ir tik smalki, ka jūs tik tikko varat pateikt, ka tāds pastāv, it īpaši, ja jūs esat krāsu aklais lietotājs. Par laimi, tas tā nav šajā gadījumā.

Kā redzat, atšķirība starp stāvokļiem, kas pārvietojas ar lidmašīnas režīmu, nevis ar lidmašīnas novietošanu, ir diezgan dramatiska, un to skaidri var redzēt visi lietotāji. Tas var šķist mazs, taču mazas kļūdas var sabojāt dizainu, tāpēc ir svarīgi šo lietu pareizi sakārtot.
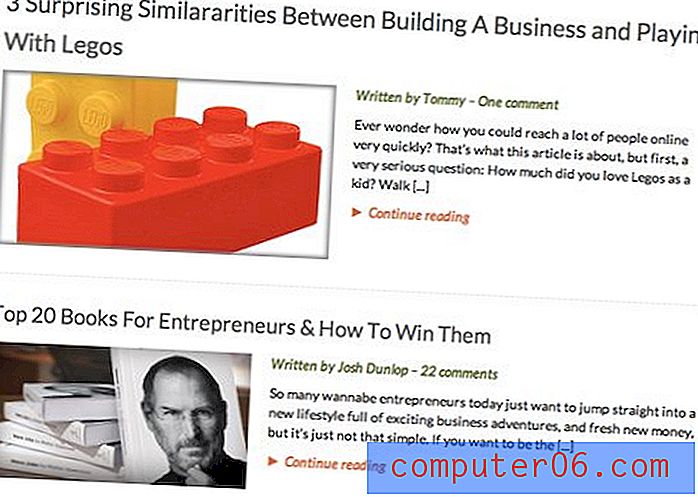
Informācijas hierarhija
Izveidojot stabilu informācijas hierarhiju, Web dizainā tiek ņemts vērā jūsu mērķis. Ja pierakstāt visas lietas, kuras vēlaties paveikt ar tīmekļa noformējumu, tam vienmēr vajadzētu būt tuvu saraksta augšdaļai.
Viens no visspēcīgākajiem šī dizaina aspektiem ir tas, kā visa lapas informācija ir strukturēta. Piemēram, ievērojiet, ka jaunākajai ziņai mājas plūsmā ir piešķirta lielāka vizuālā nozīme nekā citām ziņām lielāka pārskata attēla veidā.

Mēs izmantojam šo pašu triku Design Shack mājaslapā vēl lielākā mērā. Tas ir mazliet smalks ienākumu dienasgrāmatā, un es pat ieteiktu dizainerim atrast papildu veidu, kā padarīt to vēl izcilāku (atšķirīga fona krāsa, lielāks virsraksts utt.).
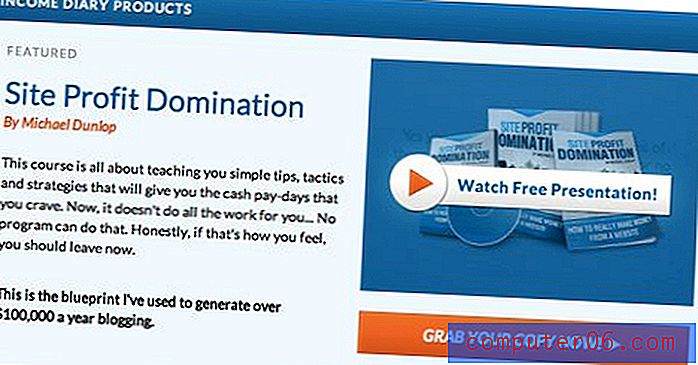
Pastāv arī cits diferenciācijas līmenis. Ritinot uz leju ziņu sarakstā, ir sadaļa ar dažiem produktiem, kurus varat iegādāties. Šeit nāk šī cita krāsa, par kuru mēs runājām iepriekš:

Šis saturs tiek ievietots jaukā minimālā lodziņā ar skaidru teksta un attēlu izkārtojumu un daudz atstarpes. Tas ir lielisks veids, kā nošķirt šo saturu no galvenās plūsmas.
Tagad, kaut arī man patīk šīs mazās kastes zonas dizains, es esmu perfekcioniste, tāpēc ir viena lieta, kas mani tracina:

Poga zem produkta priekšskatījuma ir gandrīz tāda paša platuma kā attēls virs tā, bet ne gluži. Burtiski tas ir dažu pikseļu veids, bet es nevaru palīdzēt, bet esmu apjucis. Vai nu padariet to vienādu platumu, vai arī padariet to daudz šaurāku, viss cits izskatās kā kļūda.
Kājene
Mēs beigsim šo kritiku, ātri apskatot kājeni, vienkārši tāpēc, ka man patīk, kā tā izskatās. Man patīk, kā saturs pārraida kājenes līniju, pāreja no pelēkas uz baltu, kad novietojat kursoru virs saites, tīrs, minimāls sociālo ikonu attēlojums un aiz logotipa tik smalkais faktūras mājiens. Manuprāt, šī ir vietnes vislabākā izskata daļa. Dīvains secinājums, lai pārliecinātos, bet es esmu tikai liels līdzjutējs, kurš neatslābst un nemetas uz neglītu kājeni kā pēdējo dizaina soli.

Tava kārta!
Tagad, kad esat izlasījis manus komentārus, piesakieties un palīdziet, sniedzot dizainerim dažus papildu padomus. Paziņojiet mums, kas, jūsuprāt, ir lielisks attiecībā uz dizainu un kas, jūsuprāt, varētu būt spēcīgāks. Kā vienmēr, mēs lūdzam arī jūs ievērot vietnes dizaineru un piedāvāt skaidrus konstruktīvus padomus, neņemot vērā bargos apvainojumus.