10 lietas, ko pamanījis tikai dizaineris (un kāpēc tām ir nozīme!)
Nedomājiet, ka jūsu sliktā dizaina izvēle netiks redzēta. Labi grafiskie dizaineri spriež par jūsu saīsnēm un pievelk acis.
Tā kā šīs ir lietas, kuras pamanīs tikai dizaineris, tas nenozīmē, ka tās nav svarīgas. (Vai jūs patiešām vēlaties visu šo spriedumu no saviem vienaudžiem?) Šeit ir saraksts ar lietām, kas manai ādai liek rāpot… Pārliecinieties, ka neesat vainīgs šajos dizaina mākslīgajos pas!
Izpētiet dizaina resursus
1. Jūsu fonti neatbilst

Vai bļoda virsraksta fontā atspoguļo bļodu pamattekstā? Vai burtveidoliem ir izteikti atšķirīgs svars vai ģimenes, bet tie tomēr sakrīt?
Fontu parādīšanas process nav tikai jautājums par divu burtnīcu izvēli un izsaukšanu dienā. Viņiem jāsaskan ar jūtu, nozīmi un vizuālo valodu. Šie elementi palīdz radīt harmoniju un konsekvenci, kas ne tikai padara burtveidolu labu izskatu, bet arī var veicināt lasāmību.
Vai vēlaties kādu padomu? Šeit ir 10 lieliskas Google fontu kombinācijas, kuras varat kopēt, lieliski, ja neesat pārliecināts par savu fonta izvēli vai esat pārāk slinks, lai rūpētos.
2. Pareizais krāsu režīms
Zīmola krāsu paletei ekrānos un drukātajos materiālos vajadzētu izskatīties vienādi. Šis īpaši spilgtais logotips jūsu vietnē ir rezultāts tam, ka pirms augšupielādes krāsu režīms nav mainīts uz RGB. Un tas ir ļoti kaitinoši!
Mani nomoka apmeklēto vietņu skaits, kā arī ekrānā esošo prezentāciju skaits, kurās tiek izmantots nepareizs krāsu režīms. Tā ir mulsinoša kļūda, kurai vajadzētu būt diezgan acīmredzamai.
Ja krāsa izskatās šādi ...

… Tā vietā jūs izmantojat nepareizu krāsu režīmu. Labot tūlīt!

3. Ja ir Favicon / App ikona

Viena no pirmajām lietām, ko pamanu, apmeklējot vietni, ir favona klātbūtne (vai neesamība). Tā ir mazā ikona tīmekļa pārlūka virsrakstjoslā. Otra lieta, ko es pamanu, ir tā, vai tā atbilst vietnes identitātei un vai niecīgā ikona ir kaut kas lasāms.
Tā ir maza detaļa, bet svarīga. Neatstājiet šo dizaina elementu bez uzraudzības. Un, kamēr atrodaties tajā, noteikti izveidojiet arī lietotnes ikonu.
4. Papīra kvalitāte

Ja jūs plānojat tērēt laiku un naudu, lai kaut ko izveidotu ar fiziska dizaina elementu - pastkarti, ielūgumu, plakātu vai iesaiņojumu - noteikti izmantojiet papīru, kas kaut ko paziņo par projektu.
Drukas kvalitāte un priekšmeta izjūta jūsu rokās var pateikt gandrīz tikpat daudz kā grafiskais dizains. Šīs lietas ir neizskaidrojami savstarpēji saistītas. Jauks papīrs ar faktūru vai lielāku svaru paziņo vērtību. Nekad to neaizmirstiet.
5. Attēla kvalitāte

Sākot ar ikonām un beidzot ar fotogrāfijām, attēla kvalitāte ir viena no tām lietām, kuru pilnībā ignorē (jo viss izskatās lieliski) vai izliekas kā sāpīgs īkšķis. Tikai viens slikts attēls - pikselēts, neskaidrs, grūti saprotams - var sabojāt visu dizainu. Slikti attēli novērš uzmanību un var izskatīties neprofesionāli.
Veidojot digitālos dizainus, atcerieties padomāt par augstas izšķirtspējas lielgabarīta un tīklenes ekrāniem. Augšupielādējiet attēlus, paturot prātā, lai jūs netīšām neaizvainotu lietotājus ar visaugstākās vizuālās kvalitātes ierīcēm.
6. Jūsu piezīmju grāmatiņa / piezīmju ņemšana

Kā dizainere man ir tendence pievērst uzmanību tam, kā apkārtējie raksta un veic piezīmes. Vai tie ir glīti un informatīvi? Vai tie ir ieskicēti un skaidrojoši? Vai viņi ir sarunas daļa vai tikai izlases veida logotipi? Vai jūs izmantojat pildspalvu, zīmuli vai planšetdatoru? Es ņemu vērā vairāku iemeslu dēļ:
- Tā kā es esmu vizuālā darba audzēknis un mani tas interesē
- Izdomāt problēmu risināšanas procesu darbībā
- Lai mēģinātu izdomāt, vai radoši atrodamies tajā pašā lapā
(Es spriedīšu tikai tad, ja jūs vispār nekad nepierakstīsit pierakstus.)
7. Bagātīgi melns salīdzinājumā ar tīru melnu

Vai jūs kādreiz esat paņēmis avīzi vai žurnālu, un melnajam tekstam bija spoku efekts ar ciāna, fuksīna vai dzeltenas krāsas halosu? Tas ir tāpēc, ka drukāšanas procesos tiek izmantots nepareiza veida melns.
Drukājot melnu tekstu, jāizmanto tīra melna krāsa, četrkrāsu procesa krāsai jābūt 100 procentiem melnas (vai K) un 0 procentiem no visām pārējām krāsām (C, M un Y). Šeit PrintNinja ir diezgan labs ceļvedis.
Digitālajā izdevējdarbībā notiek tieši pretēji, kur priekšroka tiek dota bagātīgai melnai - melnai, kas radīta, apvienojot vairākas krāsas RGB telpā.
8. Jūsu dizaina “triki”

Nometiet ēnas, kontūras, ielādējiet animācijas. Es redzu visus jūsu trikus. Un tāpat kā jebkurš cits dizaineris. Tas nenozīmē, ka šie triki pati par sevi ir slikti, vienkārši pārliecinieties, ka tos izmantojat saprātīgi.
Dizaina triks ir jāizmanto, lai sniegtu ieguldījumu vispārējā pieredzē, un dizainā jāaprobežojas ar vienu triku. Viss, kas vairāk par to, notiek ārkārtīgi ātri.
9. UX konsekvence

Sākuma ekrānā aicinājuma uz darbību pogai ir kursors. Otrreizējā lapā tā nav. Vienā formā tiek izmantota automātiskā aizpilde un intuitīvā tastatūra, bet citā nav. Šīs lietotāja pieredzes neatbilstības var būt sāpīgi acīmredzamas citiem dizaineriem. Un arī lielākajai daļai citu lietotāju.
Lai gan šīs neatbilstības dažreiz var būt grūti izsekot, analītika un lietotāju dati var būt laba vieta, kur sākt. Ja ir formas, kas neveic konvertēšanu, vai elementi ar ievērojami zemāku klikšķu skaitu nekā salīdzināmi elementi dizainā, tas ir iemesls, ka var rasties neatbilstība.
10. Papildmateriāli

Vai visiem viena zīmola vai kampaņas materiāliem ir līdzīgs izskats un izjūta? Tas ietver digitālos un drukas elementus. Papildu materiālu kaudze var būt viens no spēcīgākajiem instrumentiem, ko dizainers var radīt.
Zīmola identitāte un konsekvence ir tik svarīga pasaulē, kurā jums visu laiku nāk tik daudz ziņojumu. Spēja ātri kaut ko vizuāli noteikt var palīdzēt ātri savienot izstrādātos materiālus un lietotājus un radīt lielāku lojalitāti starp lietotājiem un zīmoliem, ar kuriem viņi sadarbojas.
Tātad, kāpēc tas ir svarīgi?
Šis ir saraksts ar lietām, kuras pamanīs tikai dizaineri, taču visām šīm lietām ir daudz plašāka ietekme uz projektiem kopumā. Pievērst uzmanību šīm detaļām ir svarīgi, jo tie veicina projekta vispārējo izjūtu.
Tas nav kaut kas tāds, ko vairums lietotāju var precīzi noteikt, taču viņi to pamana. Dažas no šīm lietām var būt pārsteidzoši acīmredzamas neapmācītai acij:
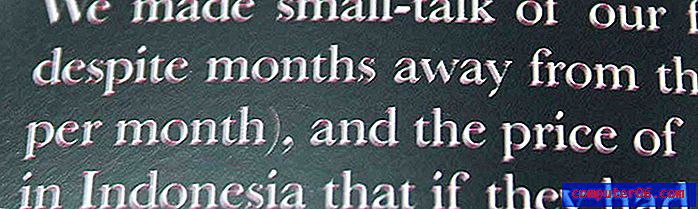
- Tipogrāfija, kas ir nedaudz atstatusi vai satraucoša. To ir grūti aprakstīt un grūti lasīt./li>
- Pretrunīgas zīmolu krāsas, ja CMYK un RGB krāsu režīmi ir sajaukti un saskaņoti neatbilstoši.
- Fotoattēli vai grafika, kas ir grūti uz acīm un sliktas kvalitātes dēļ izraisa šķilšanos vai otru izskatu.
- Drukājiet materiālus, kurus ir grūti lasīt teksta dēļ, kurā ir izmantotas četrkrāsas, nevis melnbaltas krāsas.
Visas šīs lietas veicina kopējo vēstījumu, kuru vēlaties komunicēt. Lietotāji, iespējams, nezina, kāpēc dizains nedarbojas vai nedarbojas, bet viņi to parādīs laika pavadīšanas laikā.
Tik daudz no tā, kas padara “labu” dizainu, lietotājam bieži ir neredzams. Bet ticiet man, dizaineri to visu redz.