5 padomi fotoattēlu un ilustrāciju sajaukšanai vienā dizainā
Vai esat gatavs uzņemties dizaina risku? Mēģiniet sajaukt fotogrāfijas un ilustrācijas tajā pašā dizaina projektā. Ar roku zīmēts elements var radīt kaprīzi un interesi par dizainu, kurā iekļauta arī fotogrāfija. Un pretēji, fotoattēls var padarīt gaišāku ilustrētu dizainu reālāku vai nozīmīgāku.
Šo paņēmienu var būt nedaudz grūti iedomāties, kamēr neredzat dažus piemērus, kā tas var darboties skaisti. Mūsdienās mēs aplūkojam šo tendenci un sniedzam padomus un piemērus, kas jums palīdzēs attīstīt radošus veidus, kā nākt klajā ar savu dizainu.
1. Izmantojiet ilustrācijas kā lietotāja saskarnes akcentus

Jūs varētu visu laiku iekļaut ilustrētos elementus dizainā un pat par to pat nedomāt. Daudzi lietotāja interfeisa elementi bieži vien ir kaut kādā veidā ilustrēti. Tie ne vienmēr ir veidoti ar roku zīmētā stilā, bet tiem ir mazāk sataustāms un vairāk “tīmekļa pogas” izskats.
Ja vēlaties izmēģināt ar roku zīmētu efektu, nogrieziet to pa iecirtumu. Vai arī apsveriet skices izmantošanu kā akcenta zīmi.
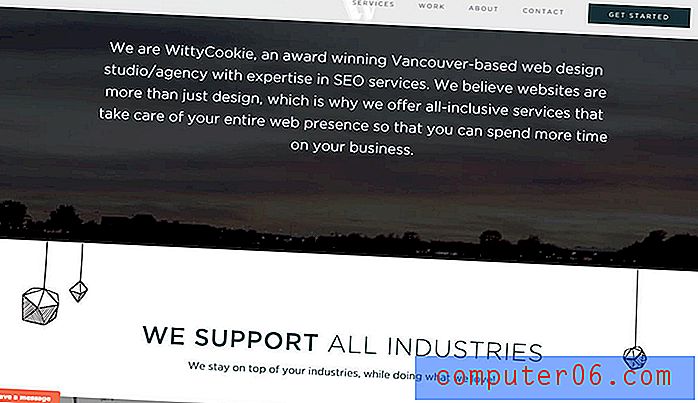
WittyCookie, iepriekš, izmanto ilustrāciju un varoņa stila video sajaukumu, lai piesaistītu lietotājus dizainam. Mājas lapā (nav parādīts) ir ilustrācija. Tas, kas ir jauks, šeit ir kaprīzes elements. Ar video zīmēti elementi “karājas”. Rezultāts vietnei liek justies mazāk kā pārdošanas piķis sadarbībai ar aģentūru un vairāk kā jūs kopā izklaidētos.
Koncepcija ir interesanta un nav pārspīlēta. Un labākā daļa? Tas ir jautrs veids, kā radīt vizuālu interesi, kad jums nav jauks attēlu vai video katalogs, ar kuru strādāt.
2. Ilustrējiet vispirms


Ja ilustrācija ir jūsu pirmais instinkts, kad runa ir par projektu, vispirms uzzīmējiet to. Pirms foto vai video elementu pievienošanas ieskicējiet ilustrētās daļas un redziet, kurp iet dizains.
Tas ir ceļš, ko izvēlējusies konference “Made by Few”. Sarežģītās ilustrācijas visā dizainā ir iespaidīgas un satur tādu detalizācijas pakāpi, kuru var novērtēt jebkurš dizainers. Tieši zem varoņa attēla ir cilpas video ar ainām no konferences. Tas, ko šis mazais, bet īstais elements dara, ir parādīt, ka tas ir tiešraides pasākums. Pārī to ar pārsteidzošajiem attēliem un jūs vienkārši vēlaties reģistrēties, lai redzētu, kas tas ir. Konferences atmosfēra izskatās jautra un gurna, pateicoties ilustrācijas video pārim.
Ir arī cits ceļš, domājot par sākšanu arī ar ilustrāciju. Uzzīmējiet dizainam pārsteidzošu fona attēlu. Šis ir jautrs veids, kā iegūt fonā tieši to, ko vēlaties, neattīrot iepriekš sagatavotus attēlus.
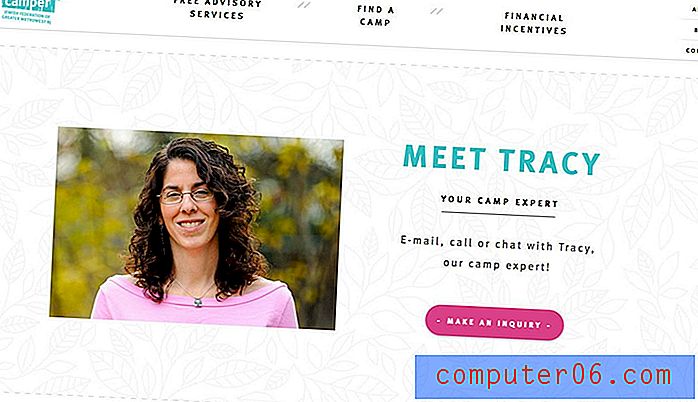
Viens Happy Camper, iepriekš, to dara interesantā veidā, izmantojot ilustrētu fona paneļu, vienkārša balta fona un pat melnbaltu foto fonu sajaukumu. Fona izmaiņas efektīvi norāda uz satura izmaiņām un jaunu informāciju lietotājiem, kuri pēta šo bērnu nometni.
3. Izmantojiet ilustrācijas, piemēram, tipogrāfiju

Ja jums nav daudz lielisku attēlu, ar kuriem strādāt, sajauciet ilustrācijas tādā pašā veidā, kā jūs varētu spēlēt ar tipogrāfiju. Lai gan koncepcija izklausās dīvaini, padomājiet par to minūti: glīta ilustrācija var uzsvērt video vai fotoattēlu. Tas var izcelt to, ko vēlaties uzzināt lietotājiem.
Iepriekš Achrival to dara interesantā veidā. Ilustrētā, “dejojošā” A kalpo kā aģentūras logotips un vairāk pievērš uzmanību īsajai video cilpai. Bez tā jūs varētu vienkārši paiet garām attēliem, neapstājoties. Bet tas ir pietiekami atšķirīgs, lai jūs pievilinātu tādā pašā veidā, kā to darītu jaudīgs virsraksts.
4. Apsveriet ilustrētās animācijas

Neatkarīgi no tā, vai ilustrācijas ir zīmētas ar rokām vai datoru, tās sniedz lielisku iespēju iekļaut vienkāršu animāciju. Sākot ar navigācijas rīkiem un beidzot ar jautrām divīzijām, kas piesaista lietotājus, animēta ilustrācija var būt informatīva, negaidīta un jautra.
Negribas aiziet pāri animācijai. Saglabājiet tos vienkārši un mērķtiecīgi. Katrā animācijā lietotājam ir jābūt mērķim - saitei, virziena norādei vai pārsteigumam, kas viņu interesē.
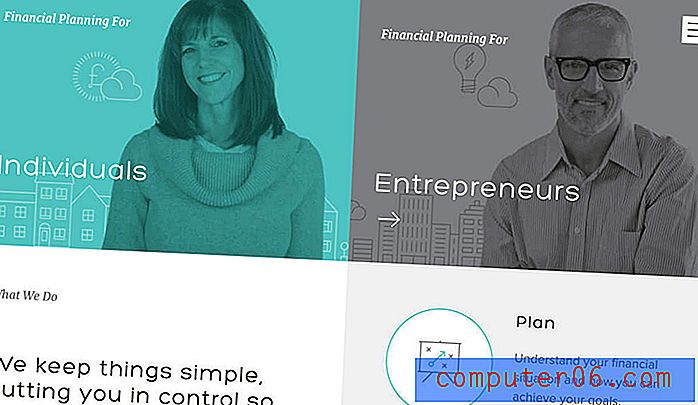
Jūs, iespējams, negaidīsit šo attieksmi no finanšu plānošanas grupas, taču iepriekš minētā Teilore Made skaisti izmanto ilustrētu animāciju un fotogrāfiju sajaukumu. Ilustrētās attēlu daļas, kas padarīja finanšu plānošanu, šķiet mazliet mazāk iebiedējošas un palīdz lietotājiem virzīties pa klikšķu ceļiem.
Ilustrācijas aizpilda arī krāsu, ja vietne atpaliek no citiem attēliem, un gala rezultāts ir saliedēts dizains, kas ir jautrs, saistošs un viegli lietojams.
5. Pastāsti stāstu


Kad runa ir par reālu un ilustrētu attēlu sajaukšanu, labākās kombinācijas efektīvi stāsta stāstu. Vizuālais saturs atbilst satura noskaņojumam un jūtas kā daļa no zīmola identitātes.
Izmantojot šo paņēmienu, var darboties vienreizējas lietojumprogrammas, taču tas bieži tiek integrēts ar pilnīgāku zīmola stratēģiju. Apskatiet Cone Flower Creamery, iepriekš. Logotips ir ilustrēts. Vietnes dizainā tiek izmantots galvenokārt ilustrēts stāsts, lai iestatītu pareizo noskaņu un mudinātu lietotājus turpināt uzzināt par zīmolu. Un tieši tad, kad vēlaties, ir attēls, kurā jāaizpilda sagataves. Dizains ir neticami vienkāršs un koncentrējas uz pašu stāstu, nevis uz tā izveidē izmantotajām metodēm.
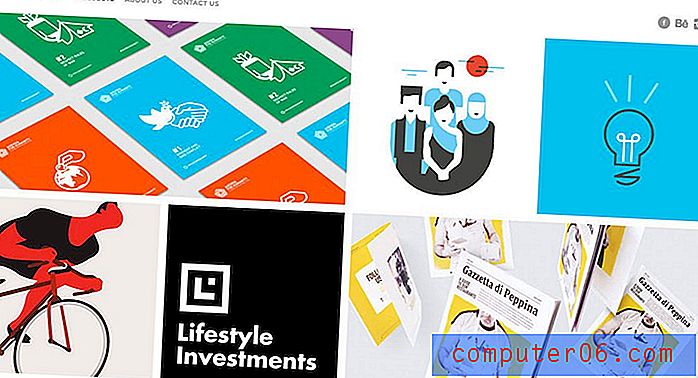
Otrajā spektra galā atrodas Kuoz, portfeļa vietne, kurā ir gan attēlu, gan ilustrāciju sajaukums. Līdzīgi maisījums palīdz pastāstīt stāstu par to, kas un kas ir Kuoz, demonstrējot projektus. Cieši apskatiet grupās ieskatu, kāpēc šis dizains darbojas, nejūtoties satriecošs vai pārblīvēts. Attēlus un ilustrācijas saista līdzīgas krāsu shēmas, lai katrs izvietojums justos tīšs un harmonisks.
Tas tiešām ir atslēga attēlu un ilustrāciju sajaukšanai: Viņiem jāizskatās tīšām. Viņiem jāparādās harmonijā. Viņiem nekad nevajadzētu izskatīties kā elementu ķekaram, kas iestrēdzis lapā.
Secinājums
Vai esat pietiekami drosmīgs, lai uzņemtos šo dizaina tendenci? Lai arī tehnika var izskatīties pārsteidzoša, tā iebiedē, un to varētu būt grūti pārdot klientam.
Sniedziet dažus darba piemērus, kas labi izmanto efektus, lai palīdzētu citiem parādīt, ko jūs varat darīt. Iepriekš ieskicējiet dažus ilustrācijas, lai palīdzētu vēl vairāk pārdot dizaina koncepciju. Un neaizmirstiet pastāstīt stāstu, kas piesaista lietotāju!