5 veiksmīga minimālisma iezīmes
No pirmā acu uzmetiena minimālistiskas vietnes varētu izskatīties tā, it kā tās tikko būtu tikušas apvienotas, cik ātri vien iespējams. Galu galā, tie ir vienkārši un vienkārši, un vairumam cilvēku ir tendence daudz detaļu saistīt ar labu meistarību. Bet tie paši noteikumi vienkārši neattiecas uz tiešsaistes pasauli.
Lai ātri atklātu minimālisma vietnes kvalitāti, ir nepieciešama tikai neliela lietotāju mijiedarbība. Tas ir tāpēc, ka sākotnējā ideja, kas izraisīja minimālisma pieaugumu, bija tāda, ka funkcionalitāte pēc savas būtības ir skaista. Dizains, kas izskaidro un atklāj tīmekļa vietnes struktūru, var būt tikpat pievilcīgs kā tāds, kas aizdomu dekoratīviem papildinājumiem aizklāj tā mērķus. Turklāt tas bieži dod daudz labāku lietotāja pieredzi, jo tiek novērsta nevajadzīgā traucēšana.
Minimālisms ir saistīts ar elementu skaita samazināšanu vietnē līdz tiešām būtiskajam un noderīgajam. padarot elementus daudzfunkcionālus, vienlaikus nodrošinot skaidru un mērķtiecīgu darbību.
Labs minimālisma mākslinieks saprot, ka vienkāršība estētikā mēdz būt struktūras vienkāršības blakusprodukts. Un, lai arī ne visi vietņu veidi izmanto šo attieksmi (piemēram, ļoti sarežģītas e-komercijas vietnes), vietnes, kuras labi darbojas ar minimālismu, ir tikpat liels prieks izmantot, kā arī apskatīt.
1. Dziļums vienkāršībā

Katrā labā minimālisma vietnē galvenokārt tiek uzsvērta funkcionalitāte un lietotāja pieredze. Lai gan izkārtojumi, krāsu paletes un efekti ir ierobežoti, uzmanība tiek koncentrēta uz konkrētu elementu skaidru paziņošanu skatītājam. Piemēram, Gigantiskais kalmārs veic izcilu darbu, koncentrējot lietotāja uzmanību uz viņu fotogrāfijām, novēršot papildu uzmanību.
Lai gan vietne var būt vienkārša, tā nodrošina rīkus, kas skatītājiem ir jāiedziļinās dziļāk: Pilnekrāna skatīšanas opcijas, pirms / pēc opcijas, lai parādītu viņu pēcražošanas iespējas, un skaidri navigācijas elementi.

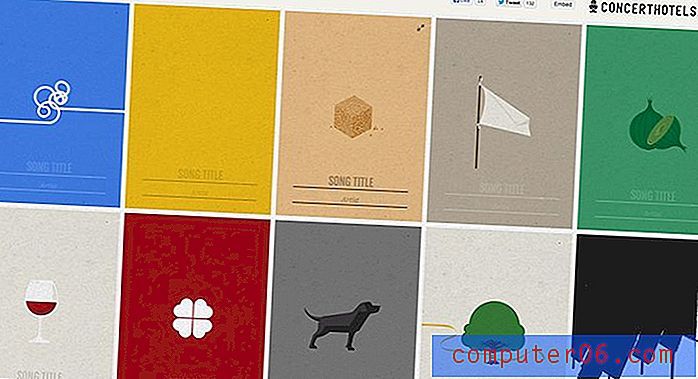
Minimālā mūzikas viktorīna ir vēl viena vietne, kas parāda, kā vienkāršība var sniegt lielu jēdziena dziļumu. Tas ir brīnišķīgs piemērs, jo ne tikai pašas vietnes dizains ir minimālistisks, bet arī tās demonstrētās ilustrācijas. Šī vietne pierāda, ka šo attēlu nozīmes identificēšana ir pietiekami jautra, lai būtu vērts pelnīt spēli no aktivitātes. Tas tikai parāda, kā cilvēki mēdz reaģēt uz filtrēto, pārkvalificēto attēlu rezonansi.
2. Līdzsvars

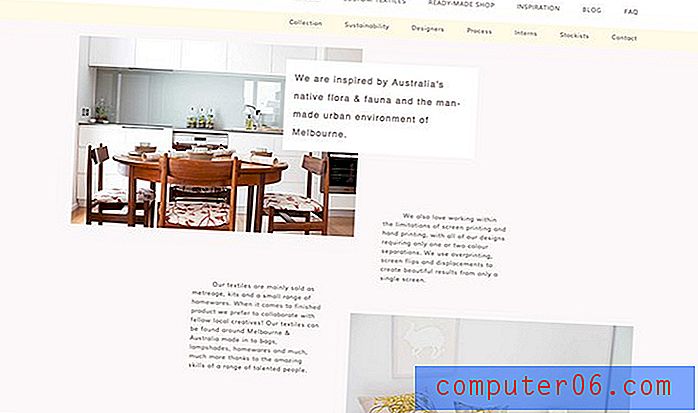
Tā kā minimālisma vietnē ir tik maz elementu, tas ir daudz acīmredzamāk, ja līdzsvars starp šiem elementiem ir izslēgts. Daļēji tas ir iemesls, kāpēc daudzi no šiem dizainparaugiem ir tik stingri definēti un sakārtoti pēc režģa izkārtojuma. Kad režģa noteikumi tiek stingri piemēroti dizainam, visas sastāvdaļas parasti tiek sadalītas veidā, kas jūtas vizuāli harmonisks. Tomēr režģa izkārtojumam ne vienmēr ir jāizskatās vienādi. Tinte un vārpsta parāda, kā izlīdzināšana režģī nenozīmē visu izmēru vienādi. Tā vietā viņi izmanto režģa sistēmu kā ietvaru sava satura radošai līdzsvarošanai.
3. Kontrasts

Kontrasts ir vēl viena lieta, kas būtiski ietekmē minimālistiskas vietnes efektivitāti. TypeConnection ir lielisks piemērs tam, kā var būt pievilcīga un enerģiska ārkārtēja kontrasta deva; tā apgāšanās ir neona trieciens neitrālas smilškrāsas un melnas krāsas laukā. Tas nebūtu gandrīz tikpat efektīvi vietnē ar daudz krāsu.
4. Neparasti akcenti
Kaut kas, kas stilīgākā dizainā varētu izskatīties pilnīgi nerātns, minimālā dizaina vienkāršībā var būt nervozs un interesants. Piemēram, mēs jau esam apsprieduši uz režģiem balstīta dizaina nozīmi minimālisma pasaulē. Tātad, kad dizains sagrauj režģi, pat vismazākajā veidā, tas rada intriģējošas un uzmanību piesaistošas izmaiņas.


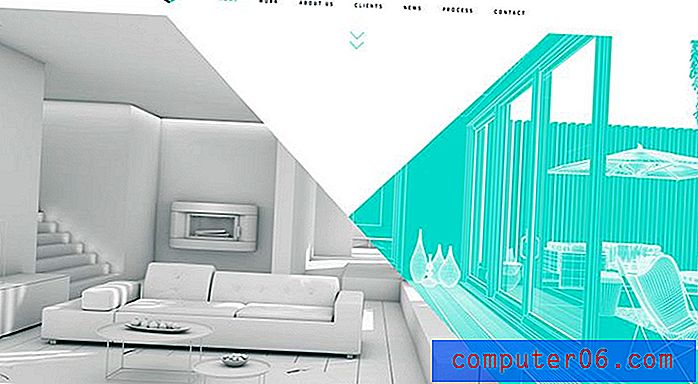
3D lieta un Pierrick Calvez ir dažādi vienas un tās pašas programmas piemēri. Pirmajā - pa diagonāli līnija tiek sadalīta pa visu mājas lapu, piedāvājot vizuālu interesi par citādi standarta izkārtojumu, bez liekas uzmācības. Otrajam piemēram ir mazāk neregulāra apstrāde, taču tas dod tādu pašu intriģējošu rezultātu: fona attēls ir izkārtots tajā pašā režģa sadalīšanas leņķī.
5. Fokusēta interaktivitāte

Kādas minimālisma vietnes nav sarežģītas, tām ir jākompensē ar koncentrētu interaktivitāti. Attīstoties tīmekļa tehnoloģijām pēdējos pāris gados, ir kļuvis vienkāršāk nekā jebkad agrāk izmantot vienkāršas CSS animācijas dizainā. Un, kad runa ir par minimālu tendenču atspoguļošanu, šīm vienkāršajām animācijām var būt milzīgs efekts.
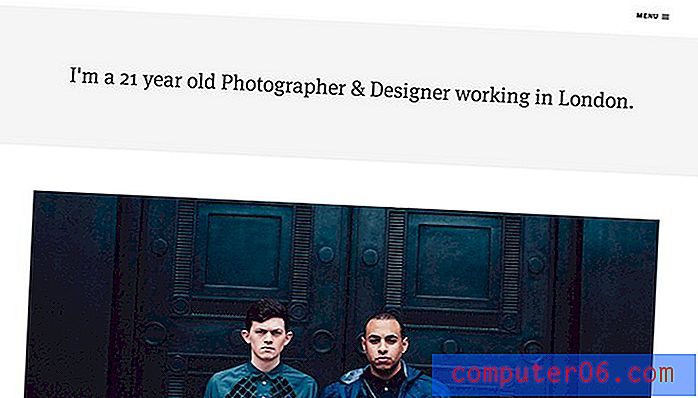
“Minimālisma vietnes var atstāt spēcīgu paliekošu iespaidu, kas pārsniedz tikai vizuālus attēlus un visaptverošu pieredzi”Piemēram, kaut arī Sam King vietnei ir salīdzinoši pamata izkārtojums, viņš veic lielisku darbu, piesaistot skatītāja uzmanību, izmantojot vienkāršus kursora efektus. Viņi joprojām ir tīri un vienkārši, taču tie ir ļoti tālu, piešķirot dizainam dziļumu. Bez šāda veida interaktīviem pieskārieniem minimālas statiskas vietnes bieži var zaudēt lietotāja interesi.
Minimālisma tīmekļa dizainam vajadzētu justies vienkāršam un utilitārismam, taču nekad nevajadzētu būt garlaicīgam vai vispārīgam. Tam vajadzētu koncentrēties uz līdzsvaru starp pievilcīgu pirmo iespaidu un ilgstoši funkcionējošu lietotāja pieredzi.
Tāpat kā jebkuras citas populāras dizaina tendences, būs arī otršķirīgi jaunumi, kas neattur veiksmīga minimālisma principus, taču, kad šīs iezīmes tiek īstenotas rūpīgi un pārdomāti, minimālisma vietnes var atstāt spēcīgu paliekošu iespaidu, kas pārsniedz vienkāršus vizuālus visaptveroša pieredze.