7 padomi fona faktūru izmantošanai tīmekļa dizainā
Šis nav jūsu raksturīgais faktūru kopums, ko izmantot vietņu fonam. Ja jūs meklējat noteiktu tekstūru, tad šeit tie ir. Bet ko darīt, ja vēlaties izveidot savu? Vai arī atrodiet veidu, kā pielāgot tekstūru atbilstoši jūsu projektam? Uz to mēs šodien koncentrēsimies.
Lai gan ir daudz veidu, kā izmantot faktūras tīmekļa dizainā, jūs iegūsit daudz vairāk nobraukuma no šiem foniem, ja izmantosit modernu pieeju un ievērojat dažus vienkāršus noteikumus.
Šeit ir septiņi padomi, kas palīdzēs labi izmantot fona faktūras tīmekļa dizainā (tie visi ir saskaņā ar jaunākajiem un labākajiem 2019. gada dizaina modeļiem un tendencēm).
Fona faktūras
1. Iet vienkāršā un zemākā stāvoklī

Lielisku fona faktūru, iespējams, daudzi lietotāji pat nepamanīs. Tam vajadzētu būt gandrīz nemanāmam elementam, kas veicina vispārēju lasāmību un lietojamību, vienlaikus nodrošinot dziļumu vai vizuālu interesi.
Ideāls veids, kā to izdarīt, ir vienkāršas un nepietiekami fona faktūras. Pasākumam pagājušā gada beigās Github Universe konferencē tika izmantots dizains, kas ietvēra vienkāršu melnu fonu ar baltiem punktiem. Nakts debesu efekts patiešām ietilpst fonā, lai jautro gradienta logotipu un informāciju par notikumiem būtu viegli atrast.
Vienkāršām fona faktūrām parasti ir mazi vai stingri atkārtojas raksti, un tās var būt gandrīz jebkuras krāsas. Ideja ir tāda, ka šīs fona faktūras nav centrālais punkts; tie kalpo, lai palīdzētu pievērst uzmanību pārējam dizainam.
2. Ej liels un trekns

Varbūt smalks nav tava lieta. Ja tas tā ir, izvēlieties lielu un drosmīgu fona faktūru vai modeli.
Šie dzīves stili, kas pārsniedz dzīves stilu, darbojas dizainparaugos, kur priekšplāns ir vairāk teksta vai lietotāja saskarnes elements, un nav citu konkurējošu attēlu, ar kuriem nodarboties. Izmantojot šāda veida fona faktūru, var būt sarežģīti, sākot no flīzes modeļa izveidošanas, kas lietotājam ir neredzams, līdz fona nejaušai kļūšanai par galveno galveno dizaina punktu.
Lai nodrošinātu, ka jūsu lielizmēra fona tekstūra darbojas, vienreiz sekojiet analītikai un lietotāju ieradumiem, lai veiktu izmaiņas. Straujš trafika vai reklāmguvumu samazinājums liecina par to, ka jūs redzat un lietotāji, iespējams, nesavienojas.
3. Iekļaujiet tendenci

Fona faktūra ar tendenci var padarīt jūsu dizainu par īpaši modernu un svaigu.
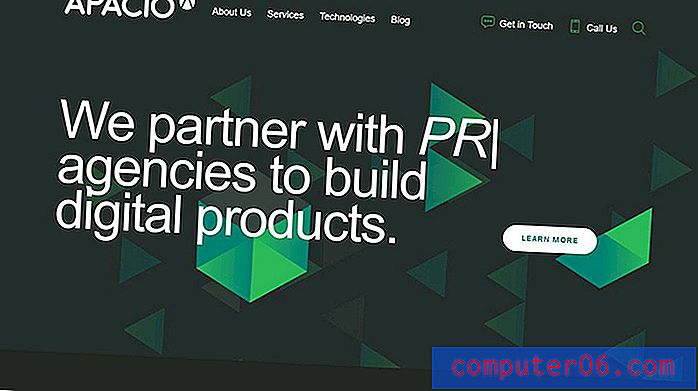
Tā kā ģeometriskās formas šobrīd ir ļoti niknas, nav brīnums, ka Apacio vietne ir pievilcīga. Ar spilgtu krāsainu ģeometrijas sajaukumu uz tumša fona raksts rada patīkamu faktūru un dziļumu, kas palīdz lietotājam koncentrēties uz lielo tekstu un aicinājumu uz darbību, jo šie elementi ir pretstatā fonam. Liekas, ka teksts - vienkāršie sans serif burti - paceļ zaļās formas.
Tekstūru slāņošanās veicina arī šo kopējo efektu. Ņemiet vērā, ka krāsa atdala divus fona slāņus ar tumšākiem elementiem “aiz” spilgtākiem elementiem.
4. Izmantojiet attēlu

Fona tekstūrai nav jābūt atkārtotam modelim, ko velk no lejupielādes vietnes. Dažas no labākajām fona faktūrām ir attēli, kas attiecas uz zīmolu vai galveno ziņojumapmaiņu, lai pievienotu vēl vienu vizuālās intereses un iesaistes līmeni.
Viltība ir efektīva attēla iespiešana fonā. (Un tas nebūt nenozīmē izbalēšanas tehnikas izmantošanu.) Attēla izbalēšana nozīmē, ka tas izkrīt no galvenā attēla laukuma un tālumā.
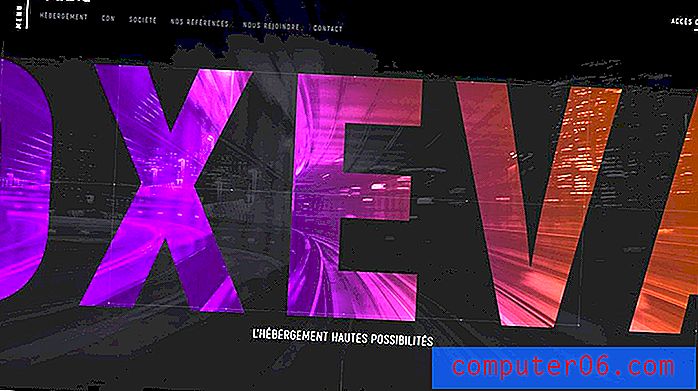
Iepriekš minētajā piemērā Oxeva to dara divos veidos: Tas aptumšo fotoattēlu tā, lai pilsētas ainavā būtu redzamas tikai kontūras, un priekšplānā tas izmanto drosmīgu krāsu apstrādi, lai dabiski pievērstu aci. Fotoattēlam ir arī nedaudz izplūdums, lai attēls būtu redzams, bet tas nav tik detalizēts, ka fotoattēla smalkie punkti ir svarīgi.
5. Izmantojiet krāsu variācijas

Sajauciet un saskaņojiet toņus un toņus no vienas un tās pašas krāsu paletes, lai veidotu treknu tekstu no burtiem vai formām. Krāsu variācijas, pat tās, kas atrodas vienā ģimenē, var radīt dziļumu un vizuālu interesi.
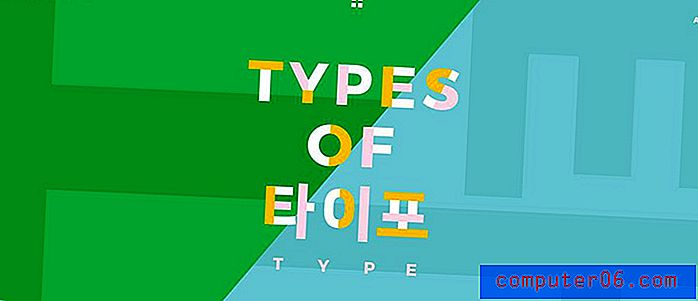
Veida tipi izmanto jautru krāsu kombināciju ar milzu burtiem, lai izveidotu fona tekstūru. Pat bez tādiem paņēmieniem kā slīpumi vai ēnas, burtu formu līnijas nosaka dziļumu un līdzsvaru, palīdzot pievērst uzmanību vietai, kur fonā sastopamas krāsas un atrodas galvenais virsraksts.
6. Satveriet gradientu

Gradienti ir moderni un vizuāli saistoši. Ja runa ir par gradienta izmantošanu kā fona tekstūru, varat to izmantot atsevišķi vai slāni to ar fotoattēlu.
Gandrīz jebkura krāsu kombinācija notiek, tāpēc, izmantojot gradientu, lai izveidotu tekstūru un dziļumu, nav grūti. WebGradients varat atrast jums tīkamu gradientu kombināciju, ja jums vēl nav prātā, ar ko strādāt.
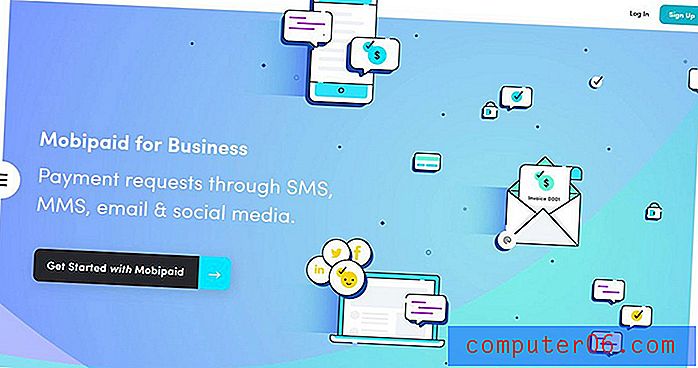
Mobipaid izmanto vairākus smalkus slīpumus, lai fonā izveidotu dziļumu un faktūru. Ilustrētas animācijas priekšplānā gandrīz atklāj slīpumus, un tumšās krāsas aicinājums uz darbību ir viegli pamanāms. Gaišākas un tumšākas telpas gradienta faktūrā palīdz lietotājam īsā laikā pārvietoties pa dizainu.
7. Dzīvi to

Lai gan daudzi padomi ir vērsti uz statiskiem fona elementiem, nav noteikumu, kas teiktu, ka fons nevar būt dinamisks.
Lai maksimāli izmantotu šāda veida fona faktūru, kustībai jābūt smalkai, lai tā nemazinātu galveno attēlu vai ziņojumapmaiņu. Lieliska iespēja ir arī izslēgta vai izsmalcināta krāsu palete, piemēram, latviešu valodas alfabēts.
Šajā animācijā var iekļaut elementus, kas pārvietojas vai vērpj, pagriež vai video. Kustība ir labs veids, kā piesaistīt lietotāju uzmanību. Izmantojiet animācijas fona faktūru pēc iespējas labāk, nodrošinot, ka šī kustība nepārliek dizaina priekšplānu.
Secinājums
Lieliska fona faktūra var pievienot dziļumu un vizuālu interesi par jūsu kopējo vietnes dizainu. Kaut arī daudzi dizaineri joprojām izmanto plakanāku fonu - piemēram, vienkrāsainu -, pievienojot faktūras mājienu, jūsu projekts var izcelties.
Tekstūru izmantošanas viltība ir tāda, ka tām jābūt smalkām un faktiski jāiekrīt fonā, lai priekšplāna elementus būtu viegli lasīt un saprast. Tas var būt diezgan delikāts līdzsvars. Atcerieties izveidot lielu kontrastu starp fona faktūrām un priekšplāna attēliem, lietotāja interfeisa elementiem un tekstu, lai palielinātu kopējā dizaina ietekmi.