8 padomi drukas dizaineriem, pārejot uz tīmekļa un digitālo dizainu
Mūsdienās vairāk dizaineru strādā dažādās platformās, pārejot uz priekšu un atpakaļ no drukātajiem uz digitālajiem projektiem. Lai arī liela daļa teorijas ir viena un tā pati, praksē ir daudz tehnisku atšķirību, strādājot pie tā, kas tiks izdrukāta, salīdzinot ar vietni. Lai efektīvi un produktīvi darbotos abās vidēs, nepieciešams īpašs zināšanu un prasmju kopums.
Bet tas ir iespējams. Šeit mēs dalāmies ar astoņiem padomiem drukas dizaineriem, pārejot uz digitālajiem projektiem. (Un es varu galvot par katru dzeramnaudu kā dizainers, kurš ir izdarījis pārslēgšanu.)
Izpētiet Envato elementus
Dizains ir šķidrs

Viena no lietām, kas drukas dizainā nemainās, ir izmērs. Katrs dokuments ir izstrādāts un izdrukāts noteiktā izmērā. (Un bieži arī vienā datu nesējā.)
Tieši tā nedarbojas Web. Ikviens lietotājs varēja apskatīt vietni, izmantojot atšķirīgu pārlūka platumu un augstumu, vai arī apskatīt vietni mobilajā tālrunī vai planšetdatorā. Tātad katram dizainam ir jāņem vērā dažādi izmēri un ierīces.
Iepazīstieties ar atsaucīgu dizainu, kas tas ir un kā tas darbojas. Reaģējošais dizains (dažreiz saukts par RWD) ir pieeja vietņu dizainam, kur vietnes tiek izveidotas, lai tās optimāli apskatītu neatkarīgi no ierīces - darbvirsmas, planšetdatora vai mobilā. Dizaineri dizainu veido, izmantojot mainīgas, proporcionālas režģu koncepcijas un elastīgu tipogrāfiju un attēlus.
Papildus lieluma izmaiņām atstarpe ir “neierobežota”. Kā dizainers jūs neesat ieslodzīts ierobežojumos, kas saistīti ar 4x6 collu pastkarti vai 11 līdz 17 plakātu. Audekls tiek turpināts tik daudzās lapās, cik vēlaties, un var ritināt gandrīz bezgalīgi.
Uzziniet mazliet HTML

Ja vēlaties izveidot Web, jums jāzina pamati. Un jūs varat sākt ar apmācību pats. (Iepazīstieties ar šo iepriekšējo Design Shack rakstu, kur atrodams lielisko vietu saraksts.)
Sāciet ar nelielu HTML, tīmekļa valodu. Tikai nedaudz izprotot HTML, jūs varat iemācīties vietnē viegli mainīt krāsas, fontus un izmērus. HTML ir pamats, uz kura balstās viss tīmeklī balstītais, un bez tā jūs cīnīsities ar digitālo dizainu.
Kad esat iepazinies ar HTML pamatiem, izveidojieties CSS un pamata kodā. CSS vai kaskādes stila lapas ļauj izveidot un mainīt vietnes stilu kopu, pamatojoties uz stilu lapu. Tas izveido dizaina noteikumu kopumu, un to var izmantot, lai izveidotu vietņu hierarhiju un uzturētu vizuālo konsekvenci. Kodēšanas pamatjēdzienu izpratne palīdzēs jums saprast, kāpēc lietas darbojas tā, kā tīmeklī. Lai arī kodēšana sākumā izskatās nekrietna, ir jēga, kad tiešām to sākat aplūkot.
Lai izveidotu lielisku digitālo projektu, jums nav jābūt HTML vai CSS vai koda meistaram, taču tas palīdzēs ārkārtīgi.
Izveidojiet dinamisku saturu
Drukas dizains ir iekšēji plakans. Teksts un attēli atrodas uz kāda veida papīra vai citas līdzenas virsmas. Digitālais dizains ir dinamisks un aktīvs. Atcerieties to un izmantojiet to savā labā.
Objekti var pārvietoties, iekļaut skaņu vai saites un pat rīkus, kas liek vienumiem uznirst vai virzīties, kad lietotājs tiem pietuvojas. Tīmekļa un digitālie projekti ir jāizstrādā tā, lai tie būtu pieejami lietotājiem. Tas varētu būt diezgan atšķirīgs no dažām filozofijām, ar kurām jūs esat pieraduši drukātajā pasaulē.
Ir svarīgi arī izmantot parastās vizuālās norādes un lietotāja interfeisa darbības, lai jūsu vietne darbotos tādā veidā, ko lietotāji sagaida un zina, kā to izmantot.
Krāsa ir atšķirīga

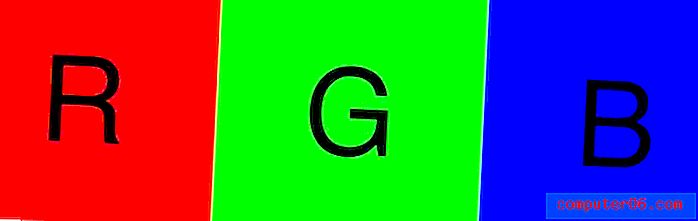
Drukas dizaineri strādā CMYK. Digitālā dizaina pamatā ir RGB vai HEX krāsas.
Tāpat kā CMYK krāsa tiek izskaidrota, izmantojot ciparus, lai attēlotu pamata nokrāsu krāsu vērtības, lai iegūtu visas iespējamās krāsas, RGB darbojas, izmantojot to pašu jēdzienu. RGB - sarkana, zaļa, zila - tiek sajaukti dažādos daudzumos, lai digitālajā spektrā izveidotu katru krāsu.
Atšķirība ir tajā, kā tiek veidotas krāsas. CMYK - ciāns, fuksīns, dzeltens, melns - tiek izveidots, drukāšanas procesā apvienojot krāsas. RGB ir gaismā parādītu krāsu kombinācija.
Krāsas tiek nosauktas ar RGB vērtībām (no 0 līdz 255 vai katrai krāsai), lai izveidotu 16 miljonus dažādu kombināciju.
HEX vērtības ir RGB krāsas paplašinājums, un katra vērtība atbilst RGB krāsai. HEX vērtība ir vienkārši RGB krāsas HTML izteiksme. Krāsas tiek nosauktas, izmantojot #, kam seko sešciparu skaitlis, kur katrs ciparu pāris norāda uz sarkanu, zaļu un zilu. (HEX vērtībās ir arī burti, kas apzīmē ciparus, kas lielāki par 99.)
Izpratne par tīmekļa tipogrāfiju

Drukas dizaineri var būt pieraduši pie idejas, ka viņi var izmantot jebkuru fontu un ir pieejams neierobežots burtu skaits. (Protams, atkarībā no licencēšanas.)
Tīmekļa tipogrāfija var būt nedaudz sarežģītāka, lai gan tā visu laiku uzlabojas. Lielākais izaicinājums ir izpratne par veida un pārlūka saderību. Ne katrs burtveidols dažādās ierīcēs tiks veidots vienādi.
Tad ir pamata tīmekļa standarti un lasāmības problēmas, kas rodas, lasot ekrānā. Patīk vai nē, sans serif burtveidoli ir diezgan parasti standarts, kad runa ir par pamattekstu tīmeklī. Un bieži novērotais burtveidols Arial ir visur. Kāpēc? Jo tas vienmēr tiek veidots kā Arial. Nekādu pārsteigumu tur nav.
Pārējās lietas, kuras jūs zināt par tipu, nemainās. Praktizējiet labu griešanu, vadīšanu un izsekošanu. Pielāgojiet tekstu proporcionāli citiem dizaina veidiem un elementiem, lai iegūtu glītu, tīru kopējo izskatu.
Attēla lielumam ir nozīme
Pateicoties tīklenes displeju parādīšanās brīdim, tīmeklis, kurā dzīvo miljoniem zemas izšķirtspējas attēlu, atkal sāk attīstīties, kad runa ir par attēliem.
Lai gan lielākajai daļai tīmekļa attēlu ir 72 dpi - es zinu, ka drukāšanas dizaineriem tas šķiet ļoti mazs, taču mazāki attēli tiek ielādēti ātrāk un tie izskatās lieliski - vairāk vietņu sāk apsvērt attēlus tīklenes attēlošanai. Šie augstas izšķirtspējas tīmekļa attēli bieži joprojām tiek saglabāti ar 72 dpi, bet, salīdzinot ar kopējo izmēru, tie ir daudz lielāki.
Tā vietā, lai saglabātu attēlu ar 600 pikseļu platumu - tas ir kopīgs standarts, pateicoties Pinterest un piespraustiem attēliem - tīklenes displeja attēls var būt 1564 pikseļu plats.
Web attēli atkarībā no attēla veida un izmantošanas bieži tiek saglabāti noteiktos formātos - JPEG, PNG vai GIF. Parastie drukas formāti, piemēram, TIFF, tīmeklī nav pieņemami.
SEO ietekmē dizainu
Iepazīstiet meklētājprogrammu optimizāciju. Jūsu vietnes darbība un teksts tajā (un slēptajos tagos) var dramatiski ietekmēt to, kas atrod jūsu vietni un kā meklētājprogrammas to klasificē. SEO ir svarīga tīmekļa dizaina procesa sastāvdaļa.
SEO attiecas arī uz sociālajiem medijiem. Gandrīz katram zīmolam ar tīmekļa klātbūtni ir atbilstoši sociālie mediji. Paturiet to prātā projektēšanas laikā, lai visas detaļas varētu izveidot un konstruēt konsekventi.
Iemācieties atbrīvot
Drukas dizains ir ļoti precīzs. Jūs varat izmērīt katru vietu un detaļas, un tas vienmēr izskatīsies tā, kā jūs to izstrādājāt. Web vienkārši nedarbojas šādā veidā. Ir dažas lietas, kas izskatīsies atšķirīgi dažādās vidēs. Jums ir jāiemācās atbrīvot, kad runa ir par šīm lietām.
Izprotiet savu nesēju un tā ierobežojumus. Neupurējiet savu dizaina koncepciju, bet arī uzziniet, ka dažas lietas darbosies veidos, kas varētu būt nepazīstami vai izskatīties noteiktā veidā. Pieņemiet to un pārejiet tālāk.
Secinājums
Es sāku savu dizaina karjeru laikrakstos. Šodien es mazliet visu noformēju un darbu sadalu starp drukas un tīmekļa projektiem.
Lai arī no tīmekļa manī un digitālā dizaina pasaulē tas bija jāiegulda, tas ir nenovērtējams prasmju komplekts un nepieciešamība dizaineriem mūsdienu tirgū. Es nevaru izteikt, cik svarīgi dizaineriem ir iemācīties strādāt starp nesējiem un izprast katra sarežģītību.
Spēja strādāt ar drukas un digitālajiem projektiem padarīs jūs par labāku dizaineru. Jūs uzzināsit lietas, kuras jūs nesat nesējos uz projektiem. Jūs kļūsit pieprasītāks tirgū un, cerams, paliksit apmierināts un izaicināts, apgūstot un izmantojot jaunas prasmes.
Vai jūs esat drukas dizainers, kurš ir sācis strādāt pie digitālā dizaina projektiem? Komentāros dalieties ar dažiem saviem padomiem un pieredzi.
Attēlu avoti: Webtype un Jeff Eaton.