Vienkāršs dizaina triks: fotoattēla dabisko līniju izmantošana
Šodien mēs izpētīsim īpaši vieglu dizaina triku, lai interesantā veidā apvienotu tekstu un fotoattēlus. Es iemācīšu četras metodes fotoattēla virziena noteikšanai, lai noteiktu atbilstošo dizaina izkārtojumu.
Šis būs jautri un noteikti izaicinās to, kā jūs domājat par attēliem jūsu dizainā, tāpēc sēdiet un nāciet braukt!
Nav noteikumu
Es ievada šī raksta priekšvārdu ar īsu atzīšanos, ka šie padomi neatspoguļo stingrus un ātrus noteikumus, kas jums jāievēro, izstrādājot darbu. Tā vietā tā ir vienkārši viena metode (četrās daļās), kuru varat izmantot, lai saskaņotu dažādus dizaina elementus attiecībā uz fotoattēla saturu.
Acīmredzot tādiem apsvērumiem kā atstarpe bieži ir galvenā ietekme uz vietas, kur ievietojat tekstu fotoattēlā. Paturiet to prātā, strādājot ar saviem attēliem šādā veidā.
Kāpēc tas vispār notiek?
Lai arī tā nebūt nav prasība, es ļoti aicinu jūs vienmēr labi izpētīt fotogrāfijas stingrās līnijas, kuras jūs mēģināt apvienot ar tekstu un grafiku. Atkārtošana ir viens no vissvarīgākajiem dizaina principiem, un tā ir dabiska šīs idejas īstenošana. Analizējot fotoattēlu un sekojot tā virzienam, jūs atradīsit neticami vienkāršus veidus, kā padarīt grafiku un tekstu patiesi integrētu, it kā attēls būtu izveidots tieši tam mērķim, kuram to izmantojat, lieliska ilūzija, ja izmantojat krājumu .
Tātad, ko es domāju, iesakot ievērot esošās līnijas fotoattēlā? Apskatīsim.
Burtiski
Mūsu pirmā metode līniju izmantošanai fotoattēlā ir visvienkāršākā un tiešākā. Viss, kas jums jādara, ir analizēt attēla saturu un izmantot visas stingrās līnijas, lai palīdzētu jūsu mākslas darbu ļoti burtiski izlīdzināt.
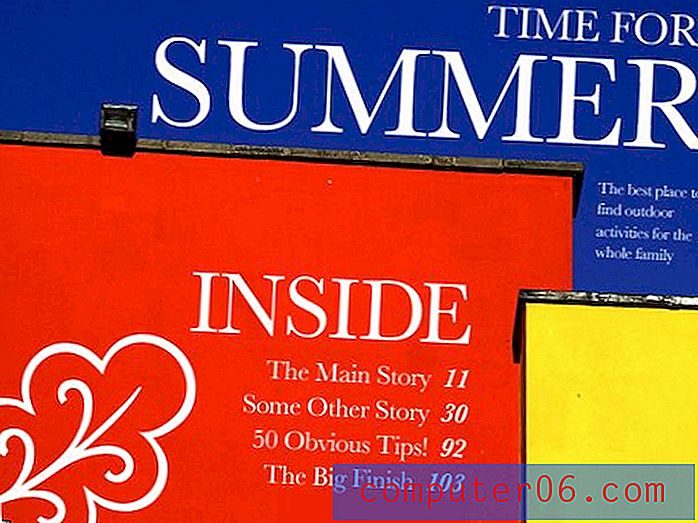
Pirmais solis šajā procesā acīmredzami ir pareizā fotoattēla atrašana. Ne katrs attēls tiks izmantots šajā rakstā, jo priekšnoteikums jums ir jāizmanto kaut kas ar skaidrām un cietām malām. Šis fotogrāfs Stefana Herona attēls ir lielisks piemērs.

Kā redzat, ir daudz atšķirīgu, lielu un vienkrāsainu zonu. Ēku karkass nodrošina dabiski atdalītas sekcijas, kuras var kalpot kā konteineri mūsu saturam.
Zemāk esošajā modificētajā versijā attēlam esmu pievienojis dažas grafiskas norādes, lai jūs varētu sākt domāt par līniju plūsmu kā kaut ko, kas izceļas un ko var viegli izmantot.

Paturot prātā šīs vadlīnijas, mēs varam ievietot savu saturu atbilstoši šīm esošajām rindām. Rezultāts ir diezgan jauks. Pats par sevi šis izkārtojums šķiet neparasts, taču ar attēlu, kas nosaka mūsu izvietojumu, tas darbojas perfekti.

Pārāk acīmredzamas tiesības? Jums nebija vajadzīgs raksts, lai teiktu, ka teksts ir jānovieto dabiskākajā vietā fotoattēlā! Tas ir tikai mūsu sarunas sākumpunkts, mēs varam izmantot šo loģiku, lai vēl vairāk iedziļinātos dažos izvietojumos, kas, iespējams, tevi neizlaiž tik daudz.
Paplašināts burtiski
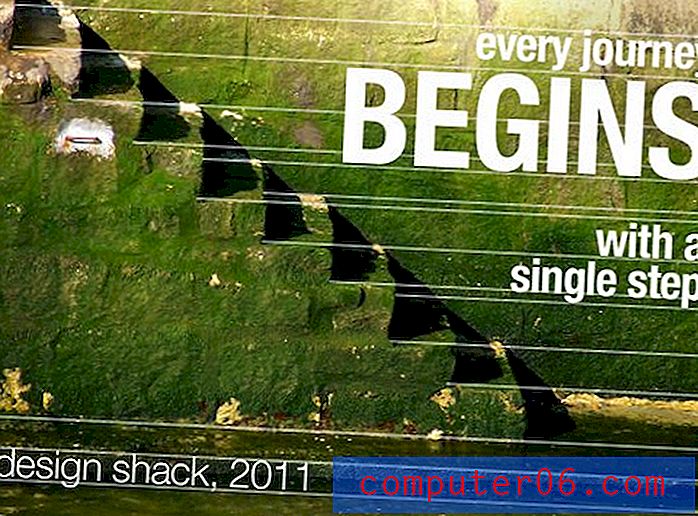
Iepriekšējā piemērā mēs paņēmām savu tekstu un grafiku un ievietojām tos tieši uz fotoattēlā esošajām rindām un malām. Tomēr bieži aizņemts fotoattēls neļaus tam būt dabiskam izvietojumam. Piemēram, šajā theklan fotoattēlā teksta novietošana tieši virs kāpnēm padarītu saturu grūti lasāmu.

Atstarpes dabiskā zona atrodas labajā pusē, kur mums ir liela tukša siena, ar kuru strādāt. Tagad mēs varētu nejauši mest savu tekstu šajā telpā un saukt to par dienu, vai arī mēs varētu mazliet apdomīgāk izvēlēties savu izvietojumu, ņemot vērā esošās vadlīnijas, kuras fotogrāfija mums piedāvā.

Ievērojiet, kā es esmu uzzīmējis līnijas, lai tās sakristu ar pakāpieniem, kaut arī tie nepagarinās visu lapu. Pakāpieni kalpo kā galvenais attēla fokusa punkts, un tiem ir tik jaukas un cietas līnijas, ka jūsu acis tiecas tos ievērot. Ja mēs pēc tam izmantojam šīs līnijas, mūsu tekstam teorētiski vajadzētu būt ļoti dabiskam izvietojumam, kas, šķiet, patiešām labi atbilst attēlam.

Ņemiet vērā, ka no augšas uz leju katram teksta gabalam ir ļoti tīšs izvietojums, kas sakrīt ar attēla iepriekš pastāvošo virziena virzienu. Šīs līnijas nosaka ne tikai to, kur es ievietoju tekstu, bet arī katra gabala lielumu.
Šoreiz mūsu iegūtais efekts ir daudz smalkāks. Lielākā daļa skatītāju pat nepamanīs, ko esat paveicis, un tomēr noteikti ir jūtama pareizība teksta izvietojumā.

Atkārtojums
Vai atceries mūsu labā drauga atkārtojumu? Šoreiz mēs ļoti izmantosim šo principu, ņemot vērā fotoattēlā esošās līnijas.
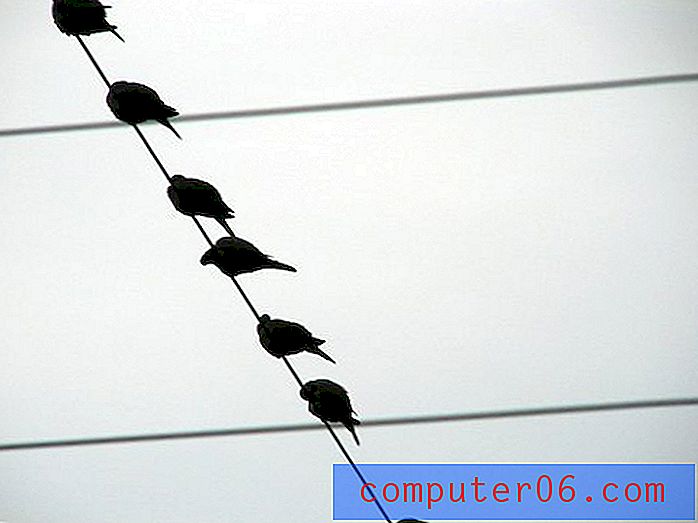
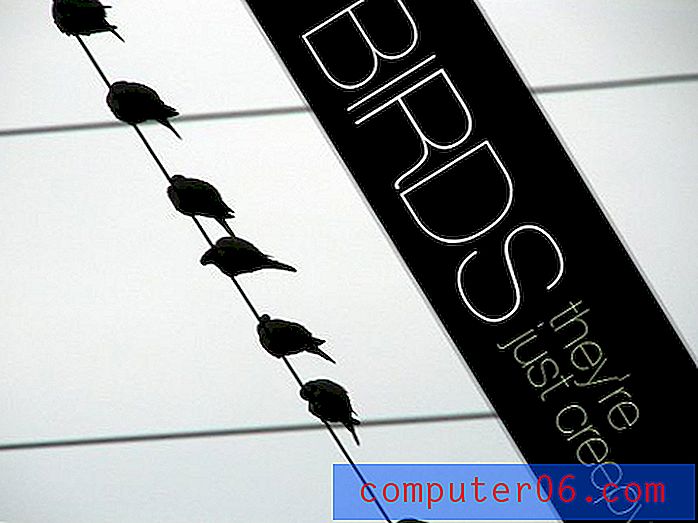
Šis Lali Masriera uzņemtais putnu attēls uz stieples nodrošina perfektu audeklu šim eksperimentam. Līnijas šeit ir pilnīgi skaidras, un labajā pusē ir daudz atstarpes, ko mēs varam izmantot saturam.

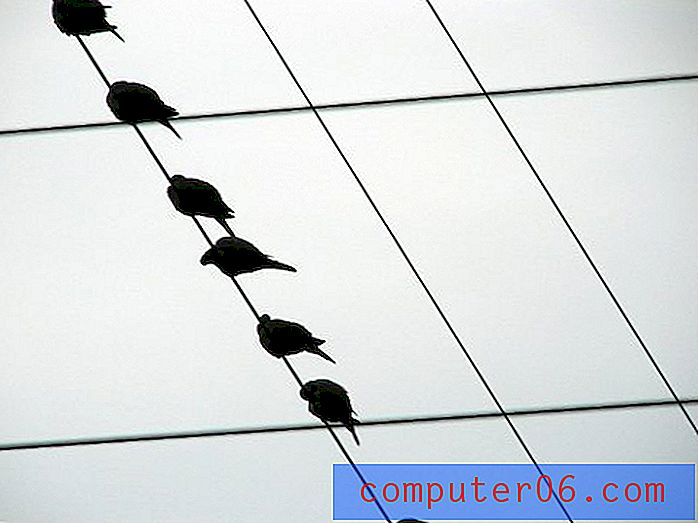
Šoreiz, ievietojot savas līnijas, es izdarīju kaut ko mazliet savādāku. Es ne tikai ievietoju līnijas, kas atbilst esošajiem lapas elementiem, bet arī tās izmantoju kā modeļa vai režģa sākumpunktu. Es izmantoju dažas brīvības un pievienoju savas līnijas, bet tās tieši atdarina jau esošās. Atkal tas vienkārši padara mūsu izvietojumu mazliet dabiskāku, nekā tad, ja mēs šo virzienu noliedzam ar pilnīgi vertikālu izvietojumu.

Izmantojot šīs līnijas, mēs esam izveidojuši skaidras un izmantojamas sadaļas. Ņemiet vērā, ka sākotnējā attēlā tie šādā formā ne vienmēr pastāvēja, kā tas bija mūsu pirmajā piemērā, tā vietā mēs izmantojām esošo saturu kā iedvesmu atkārtotai formai.

Paturiet prātā, ka varat izmantot šo principu galējībā un faktiski pagriezt tekstu, lai vēl vairāk atdarinātu esošo līniju virzienu.

Iedvesmota simetrija
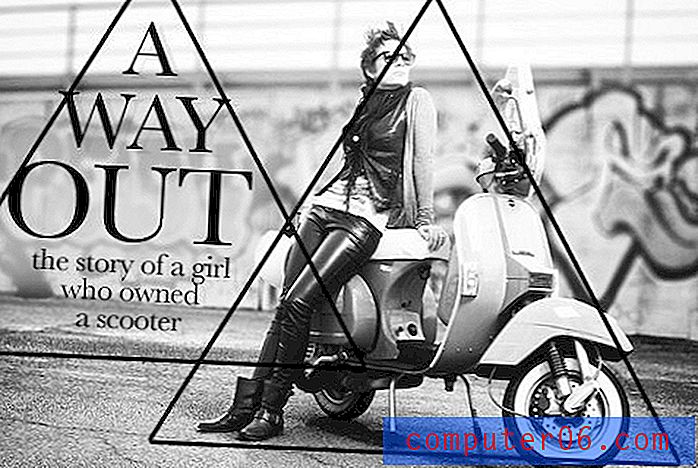
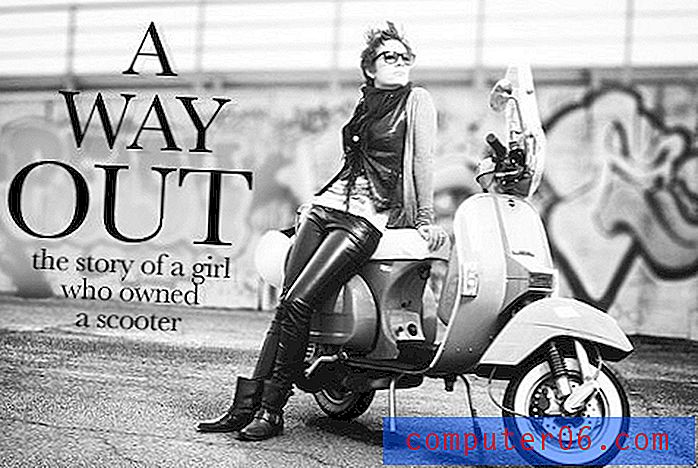
Pēdējā piemērā mēs izmantosim metodi, kas ir ļoti līdzīga iepriekšminētajai atkārtošanas metodei, bet sarežģītākā veidā. Lai sāktu, es paķēru šo lielisko fotogrāfa Daniela Zedda attēlu.

Man ļoti patīk šis attēls, kompozīcija ir neticami cieta un tajā tiek izmantota tehnika, kas bieži sastopama Eiropas renesanses mākslā. Ja mēs domājam par visspēcīgākajām dabiskajām līnijām šajā fotoattēlā, tās patiešām nav stiepjas pāri attēlam, piemēram, iepriekšējos piemēros. Tā vietā mēs redzam ļoti noteiktu piramīdas formu.

Mēs varam izmantot šo formu kā iedvesmu tam, kā mēs ievietojam tekstu mūsu lapā, tāpat kā mēs darījām ar putna fotoattēlu. Lai to izdarītu, uzzīmējiet līnijas, kas veido trīsstūri, pēc tam nokopējiet šo trīsstūri un novietojiet to apgabalā pa kreisi. Visbeidzot, izmantojiet šo jauno trīsstūri kā ceļvedi teksta izvietošanai.

Ievērojiet, ka zemāk redzamajā galarezultātā es faktiski neturpināju piramīdas formu līdz galam. Tā vietā manas teksta līnijas, šķiet, dabiski atbilda gandrīz dimanta formai, un tas ir pilnīgi pieņemami. Atkal jūs izstrādājat noteikumus šeit, tāpēc jūtieties brīvi izkropļot un pārdomāt dabiskās līnijas fotoattēlā, nevis vienkārši ņemt tos burtiski.

Secinājums
Mērķis šeit ir precīzi neievērot manus ieteikumus, tā vietā vienkārši labāk izprast, kā esošais fotoattēla saturs var tikt izmantots, lai vadītu un iedvesmotu jūs radīt unikālus dizainus, kas atdalās no sīkdatņu griezēja veidnes, kuru ir tik viegli iekrist.
Atstājiet komentāru zemāk un dariet mums zināmu, ko jūs domājat par šiem piemēriem. Vai domājat par fotoattēla satura virzienam, pirms pievienojat tam elementus, vai arī šī ir jauna ideja?