Melnbaltais dizains: 10 satriecoši piemēri (+ padomi)
Melnbaltā dizaina shēma var būt viena no visspilgtākajām projekta kombinācijām. Šo krāsu dziļais kontrasts un vienkāršotais raksturs (vai to trūkums) sniedz daudz iespēju izpētīt citas tehnikas, lai maksimāli izmantotu dizainu.
Melnbalti dizaini vienmēr ir bijuši diezgan populāri, pēdējā laikā pārejot uz minimālistiskākiem stiliem ar pārsvarā baltu fonu un melniem elementiem. Bet, kā redzēsit no šīs satriecošās melnbaltās dizaina projektu kolekcijas, izpētīt ir tik daudz citu iespēju.
Izpētiet Envato elementus
1. Melnbaltā fotogrāfija
 Labākais šī fotografēšanas stila pielietojums notiek ar fotogrāfu, kurš projektā iesaistīts jau no paša sākuma.
Labākais šī fotografēšanas stila pielietojums notiek ar fotogrāfu, kurš projektā iesaistīts jau no paša sākuma. Melnbaltā fotogrāfija var būt lielisks veids, kā radīt bezkrāsainu dizainu ar lielu vizuālo efektu. Melnbaltā attēlā ir tikai kaut kas, kas liek apstāties un palūkoties. (Varbūt tāpēc, ka tie nav īpaši izplatīti.)
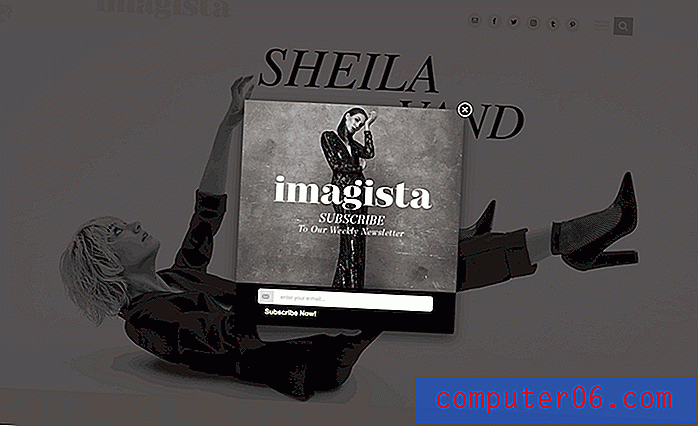
Vietnes galvenajam noformējumam Imagista izmanto skaistu melnbalto attēlu kolekciju - kā arī austiņas zem ritināšanas. Pat uznirstošajā reklāmā mājas lapā ir tāda pati melnbaltā estētika. Pat bez krāsas, jūs vienkārši vēlaties aplūkot attēlus un precīzi saprast, ar ko dizains mēģina sazināties.
Jums rūpīgi jāplāno melnbalto fotogrāfiju izmantošana - tas nav tikai izmešana uz foto filtru. Labākais šī fotografēšanas stila pielietojums notiek ar fotogrāfu, kurš projektā iesaistīts jau no paša sākuma.
2. Melnbalts virs ritināšanas

Ne visi melnbalti zīmējumi ir tikai melnbalti. Daudziem raksturīgs melnbaltu un krāsu elementu modelis.
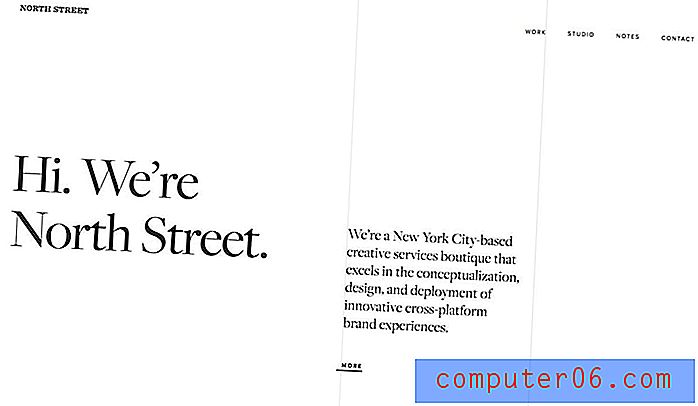
North Street Creative to labi izdara ar melnbaltu galveni un kājenes un krāsu elementiem, kas izkaisīti pa vidu. Tas rada izpratni par to, kas ir aģentūras zīmols (melnbalts) un kas ir projekta darbs (krāsains).
Šis paņēmiens ir efektīvs veids, kā izveidot atdalījumu starp elementiem un ziņojumapmaiņu visā dizainā. Tas lietotājiem palīdz saprast, kur viņi atrodas saturā un kā elementi ir saistīti vai nav saistīti.
3. Bagātīgi melns

Melnbaltam dizainam nav jābūt melnam. Dizaineri, kas strādā ar drukāšanu, var būt pieraduši strādāt ar K (vai tīru) melnu krāsu, lai nodrošinātu labāku gala kvalitāti. Šis ierobežojums neeksistē tiešsaistē.
Izvēlieties bagātīgu melnbaltu, lai radītu vēsas vai siltas asociācijas un nodrošinātu saistošāku melnbalto paleti.
Melnais M to dara ar savu vietni. Fonā un attēlā tiek izmantota bagātīga melna krāsa ar daudz zilganu pieskaņu un krēmīgi baltu. Šī modernā melnbaltā spinēšana ir nedaudz vizuāli saistošāka, un tā ir tikai lieta, kas, izmantojot šo krāsu shēmu, var atšķirt melnbaltu dizainu no visiem citiem dizainparaugiem.
4. Pārsvarā balta
 Melnbaltās paletes var sazināties krasi atšķirīgās lietās.
Melnbaltās paletes var sazināties krasi atšķirīgās lietās. Projektējot melnbaltā krāsā, ievērojiet tos pašus principus, kādus jūs lietotu jebkurai citai krāsu paletei, un izvēlieties vienu no iespējām, lai tā būtu dominējošā krāsa. Varat arī domāt par fonu un teksta un elementu krāsu opcijām.
Bet vairums labāko melnbalto krāsu shēmu faktiski varētu būt melnas vai baltas.
Kalpa kolekcijas vietne ir jauka, jo baltā krāsa ir vairāk kā “viegla” opcija, nevis tīri balta. Tas acīm var būt daudz vienkāršāk - īpaši ar ekrānu un ierīču apgaismojumu -, kas padara balto dizainu diezgan viegli lasāmu. Fons un galvenais attēls ir smalki atšķirīgi, bet gandrīz izbalo viens otram. Teksts ir izteiktā pretrunā.
5. Pārsvarā melns

No otras puses, ar dizainu jūs varat pārsvarā melnā krāsā un uzsvēršanai izmantot baltus akcentus un tekstu.
Pirmais, ko jūs varētu pamanīt, aplūkojot šos piemērus, ir tas, cik atšķirīgi viņi “jūtas”. Melnbaltās paletes var sazināties krasi atšķirīgās lietās. Ir svarīgi pārliecināties, vai jūs veidojat vēlamo emocionālo saikni ar lietotājiem saistībā ar krāsu paleti.
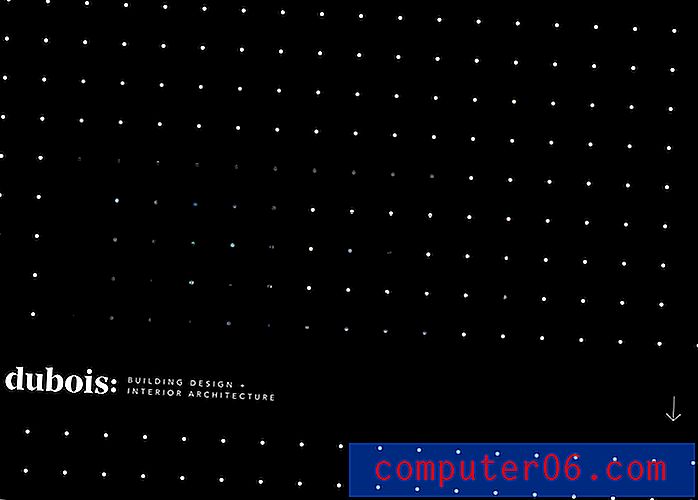
Dubois ir jauks, jo vienkāršais melnais fons ir izgaismots ar polka punktiem un skaistu tipogrāfiju ar daudz vietas ap to.
6. Nav otrās krāsas

Lai arī lielākajā daļā melnbalto dizainu ir iekļautas dažas krāsas, jūs varat iziet no projekta bez trešā akcenta.
Iespieddarbi ir tikai melnbalti. Vienīgais elements ar dažām krāsu variācijām ir melnbalts attēls ekrāna vidū. Rezultāts ir absolūti satriecošs.
7. Akcentu krāsas norāde
 Pārāk daudz akcentu krāsas melnbaltā dizainā faktiski var mazināt akcenta nozīmi
Pārāk daudz akcentu krāsas melnbaltā dizainā faktiski var mazināt akcenta nozīmi Krāsu norāde melnbaltā dizainā ir tikai lieta, kas pievērš uzmanību konkrētai dizaina detaļai vai elementam. Šis paņēmiens ir populārs daudzos bezkrāsainos dizaina projektos.
Izaicinājums ir atrast tikai pareizo akcentu krāsu un to izmantot mērķtiecīgi, lai tā faktiski kaut ko nozīmētu. Pārāk daudz akcentu krāsas melnbaltā dizainā faktiski var mazināt akcenta nozīmi, padarot to par mazāk svarīgu.
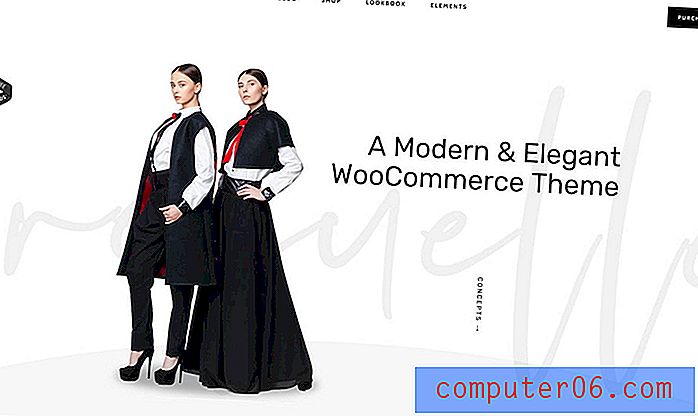
Vilka motīvu projekta demonstrācijas vietnē tiek izmantota atšķirīga melnbalta krāsu palete ar sarkanu krāsu. Šī krāsa vispirms piesaista lietotājus šai attēla daļai un pēc tam horizontāli tieši ekrānā, izmantojot ziņojumapmaiņu. Akcenta krāsa ir vizuāls dizaina ieejas punkts.
8. Bez Art

Melnbalts dizaina modelis var būt risinājums, ja jums nav neviena mākslas elementa, ar kuru strādāt. Satriecošs krāsu pāris (un akcents) var radīt fokusa punktu pat bez īstas mākslas.
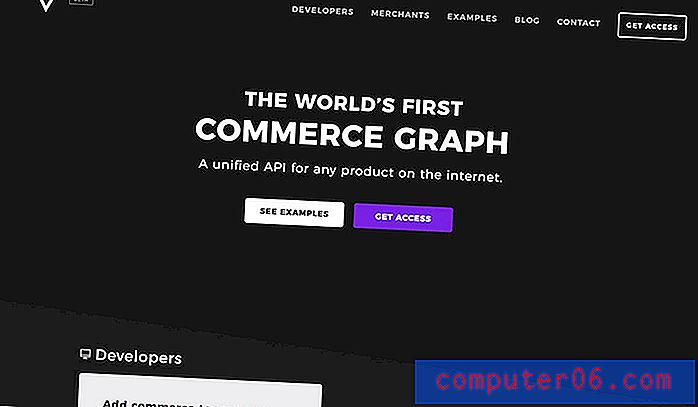
Violeta to lieliski paveic, izmantojot vienkāršu dizaina modeli ar vienas krāsas pogu aicinājumam uz darbību. Dizains rada dziļumu, izmantojot vairākas melnas nokrāsas leņķa formā, lai atdalītu elementus un saglabātu dizaina plūsmu, pārvietojoties pa lapu.
9. Animācijas padomi
 Pievienojot animācijas mājienu, dizains var iegūt sarežģītāku vizuālo klātbūtni.
Pievienojot animācijas mājienu, dizains var iegūt sarežģītāku vizuālo klātbūtni. Daudzi no šiem dizainparaugiem pēc savas būtības ir minimāli. (Ar melnbaltu dizainu var izdarīt tikai tik daudz, pirms tas sāk kļūt sablīvēts.)
Pievienojot animācijas mājienu, dizains var iegūt sarežģītāku vizuālo klātbūtni. Izmēģiniet kaut ko smalku, lai lietotājiem nebūtu pārāk smagi jāstrādā, lai saprastu notiekošo un izveidotu animāciju, kas kalpo kādam mērķim.
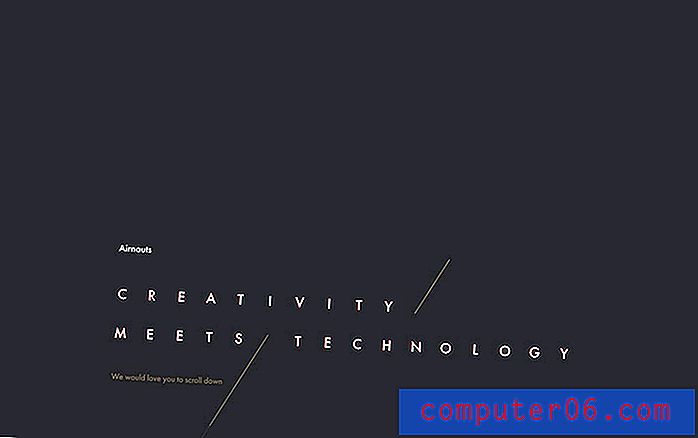
Airnauts izmanto vienkāršu teksta maiņu un kustīgu līniju, lai pievilinātu lietotājus uz ritināšanas direktīvu ekrāna apakšā. Pateicoties visai vietai, acs uzreiz pāriet uz animāciju, kas nodrošina skaidru interesi par to, kas citādi varētu būt gandrīz garlaicīgs melnbalts dizains.
10. Izveidojiet intensitāti

Melnbaltajam dizainam ir noteikta intensitātes izjūta. Ir asāki un kraukšķīgāki nekā daži citi dizaina paraugi.
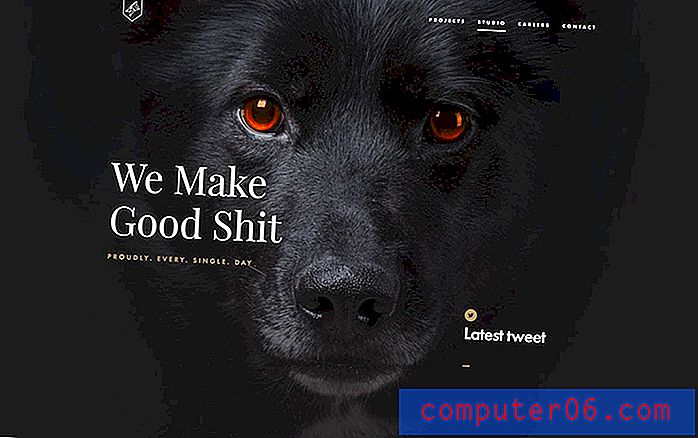
Piešķiriet tam uzsvaru un izveidojiet vēl lielāku intensitāti ar elementiem, kurus izmantojat dizainā. Uzkrītošajam suņa tēlam - ne mazāk kā ar dzintara acīm - ir grūti novērst uzmanību. Baltais teksts kaut ko saka. Tas gandrīz nokļūst jūsu sejā. Šis intensīvais dizains var vai nu noturēt lietotājus kustībā, un viņi vēlas redzēt, kādi vēl noslēpumi un pārsteidzoši elementi ir gaidāmi.
Secinājums
Lai gan vairums cilvēku, dzirdot melnbalto dizainu, uzreiz domā par “minimālu”, tā tam nav jābūt. Kā liecina iepriekš minētie piemēri, melnbaltajam dizainam var būt minimāls raksturs vai sarežģīts un intriģējošs.
Lielākajai daļai dizaineru patīk pievienot dažus krāsu norādījumus melnbaltajam dizaina projektam, lai iegūtu papildu interesējošos elementus. Lai iegūtu maksimālu iespaidu, meklējiet krāsas ar asu kontrastu.