Photoshop izveidojiet satriecošas animācijas
After Effects ir Adobe lietojumprogramma gan vienkāršu, gan sarežģītu animāciju izveidošanai. Tomēr tiem lietotājiem, kuriem vai nu nav laika iemācīties pilnīgi jaunu programmu, vai arī viņiem vienkārši nav After Effects kopijas, Photoshop ir iestrādājusi ļoti līdzīgu, kaut arī samazinātu, funkcionalitāti.
Šodien mēs pārdomāsim animācijas darbības pamatus Photoshop un pēc tam izveidosim pamata animāciju no nulles. Sāksim!
Patīk raksts? Noteikti abonējiet mūsu RSS plūsmu un sekojiet mums Twitter, lai neatpaliktu no jaunākā satura. Varat arī kopīgot rakstu, nokopējot šo fragmentu: Photoshop izveidojiet satriecošas animācijas http://ow.ly/2EQ3e
Noslēguma demonstrācija
Noklikšķiniet uz attēla zemāk, lai uzzinātu, ko mēs šodien veidosim.

Iepazīstieties ar animācijas paleti
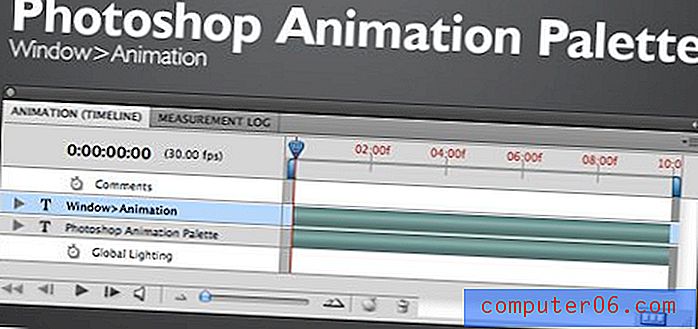
Lai sāktu, atveriet Photoshop un noklikšķiniet uz izvēlnes vienuma “Window”. Augšpusē jums vajadzētu redzēt vienumu sarakstā ar uzrakstu “Animācija”, noklikšķiniet uz šī, lai parādītu zemāk esošo paleti.

Ja esat iepazinies ar After Effects, tas jums būs jēga uzreiz. Ja neesat pazīstams ar After Effects, tas, iespējams, nedraud.
Šeit ir trīs galvenās sadaļas. Pirmais ir slāņu saraksts kreisajā pusē. Šeit jūs definēsit, kuri objekti tiek animēti. Laukums labajā pusē ir laika skala. Šeit jūs norādīsit animācijas sākšanas un apturēšanas punktus. Visbeidzot, apgabals apakšā ir vadības ierīču saraksts. Lielākā daļa no tām ir pašsaprotamas (spēle, apstāšanās utt.), Mēs pārrunāsim svarīgāko lietu funkcionalitāti, virzoties uz priekšu.
Poga paletes labajā apakšējā stūrī ļauj strādāt ar rāmjiem, nevis laika joslu. Ja jūs esat tāds kā es, kad pirmo reizi izmantoju šo paleti, rāmjos balstīta animācija izklausās daudz vieglāk uztverama, tāpēc jūs apsverat iespēju izvēlēties tikai šo ceļu.
Lai arī abām metodēm ir plusi un mīnusi, ticiet man, ka noteikti ir daudz vieglāk strādāt ar laika skalu, tiklīdz esat izdomājis pamatfunkcijas. Šodien mēs koncentrēsies uz animācijām, kas balstītas uz laika līniju, un pilnībā ignorēsim atsevišķus kadrus.
Slāņa aktivizēšana
Animācijas programmā Photoshop tiek vadītas pa slāņiem. Tā kā jūs jau esat pieradis strādāt ar slāņiem, sarežģītu animāciju izveidošana padara gandrīz nesāpīgu pieredzi ar pārsteidzoši zemu mācīšanās līkni.
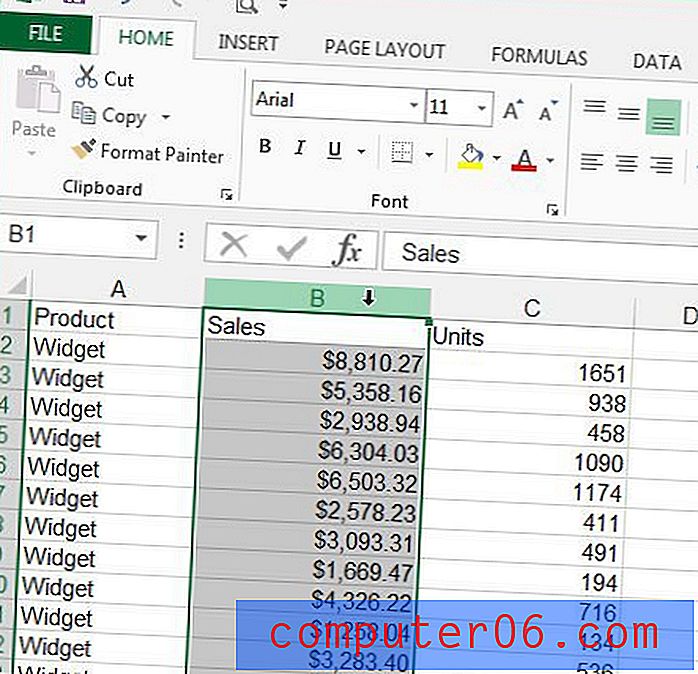
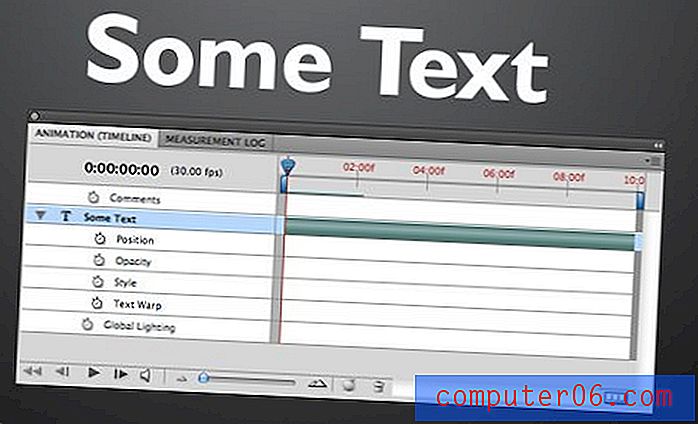
Katrs dokumenta slānis tiks parādīts sarakstā Animācijas paletes kreisajā pusē. Kā piemēru esmu izveidojis vienkāršu dokumentu ar vienu teksta kārtu. Zemāk redzamajā attēlā varat redzēt, ka sarakstā ir redzams slānis “Daži teksti”. Lai redzētu konkrēta slāņa animācijas iespējas, noklikšķiniet uz bultiņas blakus slāņa nosaukumam.

Kā redzat, man teksta slānī ir iespēja animēt pozīciju, necaurredzamību, stilu vai teksta šķēru. Lielākajai daļai slāņu, kas nav teksts, parādīsies tikai opcijas Pozīcija, Necaurspīdīgums un Stils.
Atslēgas kadrēšana

Pirms mēs iedomājamies, kā izmantot laika skalu Photoshop animācijas paletē, jums vajadzētu saprast atslēgas kadru veidošanas jēdzienu. Pirms daudziem gadiem Disneja labākie animatori uzzīmēja dažus svarīgus sižeta paneļus (atslēgu kadrus) un ļāva zemāk apmaksātiem animatoriem aizpildīt visus kadrus starp (process, ko sauc par tweening).
Photoshop jūs esat augsti apmaksāts profesionāls animators, kas ļauj jūsu datoram veikt visu grūtu darbu. Būtībā viss, kas jums jādara, ir iestatīt slāņa sākotnējo stāvokli kopā ar tā gala mērķi, un pārējo aizpildīs Photoshop. Lai to izdarītu, jūs izmantojat taustiņu kadrus.
Piemēram, ja vēlaties, lai slānis mainītu pozīciju, jūs novietotu slāni, iestatītu atslēgas kadru, pārvietotu slāni uz tā gala mērķi un iestatītu citu atslēgas kadru. Tas viss tur ir!
Apskatīsim, kā tas viss darbojas, veidojot mūsu pašu animāciju no nulles!
PSD
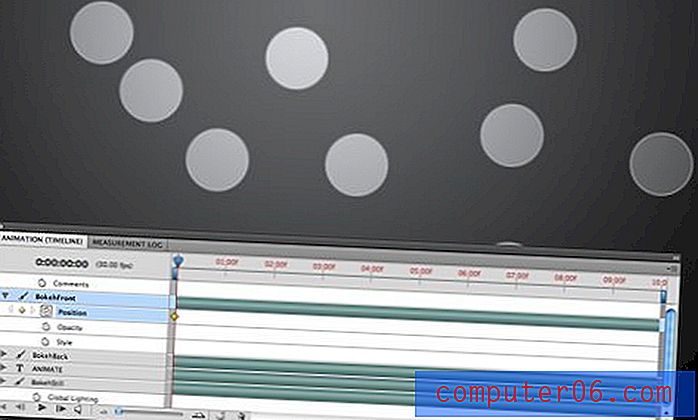
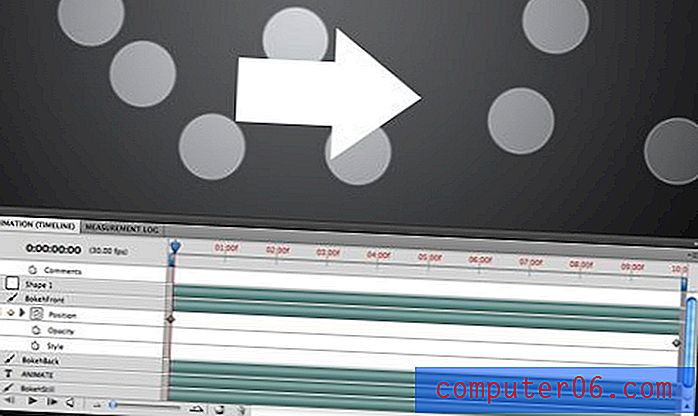
Es saliku zemāk esošo vienkāršo attēlu, lai to izmantotu par pamatu mūsu animācijai. Būtībā tas ir trīs ātri un netīri bokeh slāņi un viens teksta slānis virs fona gradienta.

Tas, ko mēs vēlamies radīt, ir sava veida paralaksa efekts ar punktiem, kas lēnām pārvietojas pa tekstu. Pirmais bokeh slānis ir virs teksta un tiks animēts ar ātrāko ātrumu. Otrais bokeh slānis atrodas aiz teksta un tiks animēts lēnāk. Pēdējais bokeh slānis atrodas apakšā un paliks nekustīgs.
Šī slāņošanas metode apvienojumā ar mainīgo ātrumu sniegs galaproduktam jauku dziļuma sajūtu.
Pirmā slāņa aktivizēšana
Lai padarītu lietas vieglāk aplūkojamas, vispirms paslēpiet visus slāņus, izņemot to, ar kuru vēlaties strādāt. Pēc tam atveriet animācijas paleti un izvērsiet pareizo slāni.
Tā kā mēs vēlamies, lai mazie punktiņi kustētos, pozīcija ir atribūts, ar kuru strādāsim. Noklikšķiniet uz mazā pulksteņa blakus atribūtam Position, lai paziņotu Photoshop, ka mainīsit pozīciju.

Noklikšķinot uz šī pulksteņa, laika grafika sākumā vajadzēja izveidot nelielu dimantu. Šis ir jūsu pirmais atslēgas kadrs! Vai tas nebija viegli?
Kā ātru piezīmi ņemiet vērā, ka mana laika skala ir iestatīta uz desmit sekundēm. Lai to mainītu, vienkārši noklikšķiniet un velciet mazo vertikālo joslu, kas atrodas laika joslas beigās.
Atslēgas kadra iestatīšana otrajā
Tagad, kad esat iestatījis sākotnējo stāvokli ar pirmo taustiņu kadru, velciet mazo laika skalas slīdni (atskaņošanas galviņu) līdz animācijas laika skalas beigām.
Kad rotaļlietas galviņa ir vietā, velciet augšējo bokeh slāni un pārvietojiet to patiešām tālu pa labi (lai darbotos pa labi, bokeh mākslai jāatrodas tālu aiz audekla malām).

To darot, automātiski tiks izveidots cits atslēgas kadrs, lai saglabātu slāņa pozīciju. Ievērojiet, ka taustiņu ietvarus var pārvietot pa kreisi un pa labi vai izveidot jaunu, noklikšķinot uz tukšās rombveida vietas blakus pulksteņa ikonai.
Tagad esat izveidojis savu pirmo animāciju! Noklikšķiniet uz atskaņošanas pogas, lai redzētu, kā tā darbojas. Animācija būs nedaudz lēna, līdz jūs ļausit tai kešatmiņā, pilnībā spēlējoties vienu reizi, pēc tam tai vajadzētu ievērojami izlīdzināties.
Ievērojiet, ka, manuāli slīdot laika joslu uz priekšu un atpakaļ, jūs varat redzēt, kā slāņi pārvietojas.
Necaurredzamības aktivizēšana
Lai jautri pavadītu laiku, padarīsim punktus nedaudz pulsējošus, animācijas gaitā. Lai to paveiktu, aktivizējiet atribūtu Necaurspīdīgums, noklikšķinot uz tā pulksteņa un iestatot trīs taustiņu kadrus: vienu sākumā, otru tuvu vidum un otru beigās.

Pirmajam un pēdējam kadru kadram necaurredzamību iestatiet uz 100%, bet vidējam - kadru kadram, necaurredzamību iestatiet ap 30%. Kad punkti slīd garām, tie arī kļūs tumšāki un spilgtāki!
Virpināt, izskalot, atkārtot
Veiciet tās pašas darbības, kuras mēs tikko izdarījām iepriekš, un uzklājiet tos uz aizmugurējā bokeh slāņa. Šoreiz pirms atslēgas kadra iestatīšanas pārvietojiet slāni mazāk pa labi, lai tam būtu mazāks attālums, lai to šķērsotu tajā pašā laika posmā, un tāpēc tas iet lēnāk.
Kad esat to pabeidzis, jums vajadzētu jauku animētu, pulsējošu, parallaika bokeh efektu!
Teksts
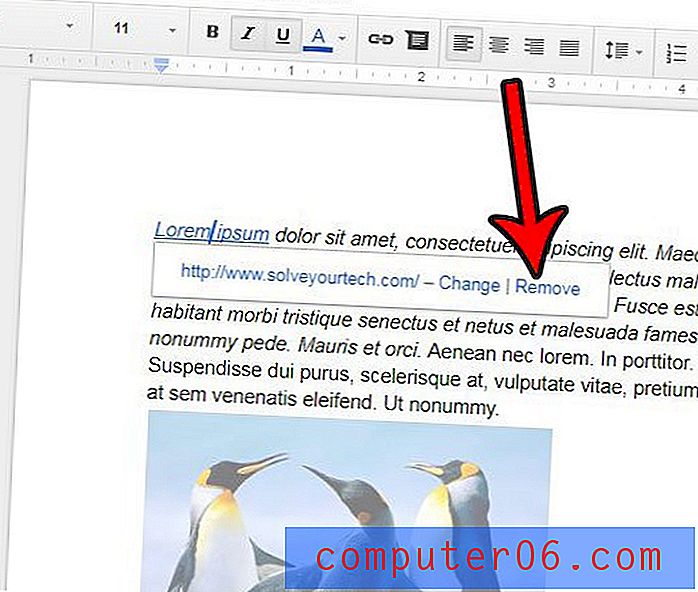
Lai pabeigtu animāciju, mēs mazliet spēlēsimies ar tekstu. Vispirms animējiet necaurredzamību. Laika joslas sākumā izveidojiet atslēgas kadru ar 0% necaurredzamību, bet otru - apmēram vienu sekundi ar 100% necaurredzamību. Tas tekstu pakāpeniski izbalēs.
Pēc tam izveidojiet pozīcijas atslēgas kadru precīzi tajā vietā, kur teksts sasniedz 100%. Šim atslēgas rāmim tekstam jābūt centrētam. Visbeidzot, animācijas beigās izveidojiet citu atslēgas punktu un velciet tekstu uz augšu un no audekla.
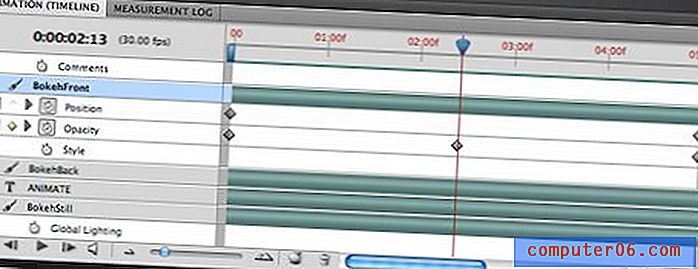
Kopējam efektam jābūt šādam: Teksts ir neredzams, teksts zūd, teksts sāk virzīties uz augšu, teksts iziet no rāmja. Zemāk esmu atzīmējis laika joslu, lai labāk parādītu, kā tā darbojas.

Galīgais efekts, apvienojumā ar kustīgajiem bokeh slāņiem, ir diezgan foršs desmit Photoshop darba minūtēm!
Secinājums
Es ceru, ka šī apmācība pamudināja jūs spēlēties ar Photoshop animācijām. Ir ļoti viegli izgatavot kaut ko, kas galu galā ir diezgan iespaidīgs.
Ja esat pieķēries animāciju veidošanai, noteikti apskatiet dažas After Effects apmācības, lai sāktu darbu ar augsta līmeņa profesionālām animācijām.