Izveidojiet Rockin 'Band vietni
Šā gada sākumā mēs izlikām rakstu, kurā aprakstīti 5 iemesli, kāpēc Band Websites Suck. Šodien mēs sekosim šai ziņai, izveidojot joslas tīmekļa lapas dizainu, kas novērš problēmas, ar kurām sastopas vairums šīs kategorijas vietņu.
Mēs izveidosim maketu Photoshop un uzzināsim par dažām funkcijām, kā arī par stabilu dizaina teoriju. Sāksim!
Projekts

Lejupielādējiet bezmaksas slāņveida PSD
Šodienas ieraksts ir vēl viens projekts, kas izveidots no mūsu Dizaina dilemmas programmas. Divi atsevišķi dizaineri - Natans Futo un Romāns Hurtons - abi šonedēļ rakstīja, lūdzot palīdzību grupas sākotnējā izkārtojuma izstrādē.
Kā pierādīja mūsu iepriekšējā ziņa, tas var būt diezgan sarežģīts uzdevums, un gala produkts bieži ir pārblīvēts un neglīts. Mēs risināsim šo problēmu, izveidojot vienkāršu un elastīgu izkārtojumu, kuru ikviens var izmantot, lai turētu daudz satura.
Projekts
Šodienas ieraksts ir vēl viens projekts, kas izveidots no mūsu Dizaina dilemmas programmas. Divi atsevišķi dizaineri - Natans Futo un Romāns Hurtons - abi šonedēļ rakstīja, lūdzot palīdzību grupas sākotnējā izkārtojuma izstrādē.
Kā pierādīja mūsu iepriekšējā ziņa, tas var būt diezgan sarežģīts uzdevums, un gala produkts bieži ir pārblīvēts un neglīts. Mēs risināsim šo problēmu, izveidojot vienkāršu un elastīgu izkārtojumu, kuru ikviens var izmantot, lai turētu daudz satura.
Darba sākšana: fona fotoattēls
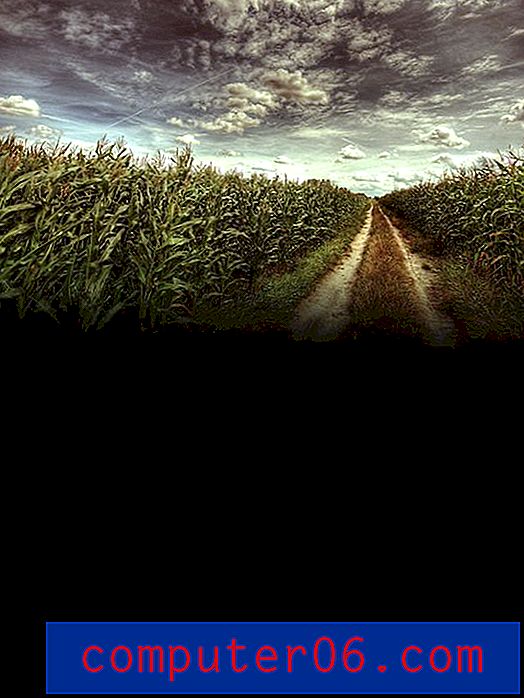
Pirmais solis ir Photoshop faila izveidošana, kura izmērs ir aptuveni 1200 pikseļi līdz 1600 pikseļi pie 72 dpi un RGB. Tālāk mēs vēlamies, lai mūsu vietnei būtu jauks fotoattēlu fons. Kaut kas dramatisks, bet ne pārāk satraucošs un joprojām izskatās labi, pat ja lielāko daļu no tā aizsedz cits saturs.
Es iesaku jums vai nu iegādāties lētu foto, vai arī pašam nofotografēt, bet tāpēc, ka tas ir tikai piemērs, es braucu garām Flickr Creative Commons un paķēru šo kukurūzas lauka fotoattēlu no Snake-Eyes Photography.

Iemetot šo fotoattēlu savā PSD, tā apakšā vajadzētu atstāt lielu daļu tukšas vietas. Lai to labotu, iestatiet fona kārtu uz melnu un kukurūzas lauka fotoattēlam uzklājiet masku. Pēc tam satveriet savu gradienta instrumentu un izstiepiet lineāru gradientu vertikāli no baltas līdz melnai. Tam vajadzētu dot fotoattēlam pakāpenisku izbalēšanu melnā krāsā, faktiski nesabojājot nevienu no oriģinālajiem pikseļiem.

Ja iespējams, vienmēr vēlaties izmantot maskas, lai nesagraujošas izmaiņas veiktu. Tas nodrošina nepārspējamu elastību, kas noder, ja vēlaties mainīt apkārt notiekošo. Faktiskā slāņa modificēšana iznīcina sākotnējo attēlu un neļauj atgriezties šajā punktā.
Izkārtojums
Grupas vietņu lielākā problēma ir tā, ka mājaslapā tiek piebāzts tik daudz lietu, ka gala rezultāts ir pārblīvēts sajukums. Saturam ir tendence izskatīties atšķirīgam un bruģētam, tā vietā, lai šķistu saliedēta vienība ar atšķirīgām daļām.
Vienkāršā izeja ir tikai pateikt, ka neievietojiet tik daudz savas mājas lapas, taču tas bieži nav ļoti praktisks risinājums. Tā vietā jums jāiemācās izveidot lapu, kas piepildīta ar fotoattēliem, emuāru ierakstiem, mūzikas atskaņotājiem, Twitter plūsmām, ceļojuma datumiem un citu, vienlaikus saglabājot pievilcīgu dizainu. Vai to var izdarīt? Pilnīgi! Un tas faktiski ir daudz vieglāk, nekā jūs varētu domāt.
Lai sāktu, dokumentā iestatiet dažus ceļvežus, lai tie izveidotu vienu centrētu kolonnu, kuras platums ir 960 pikseļi. Ja jums ir iestatīts Photoshop, lai izvēli pievienotu jebkurai rokasgrāmatai, tas palīdzēs jums izvilkt dažas satura ailes.
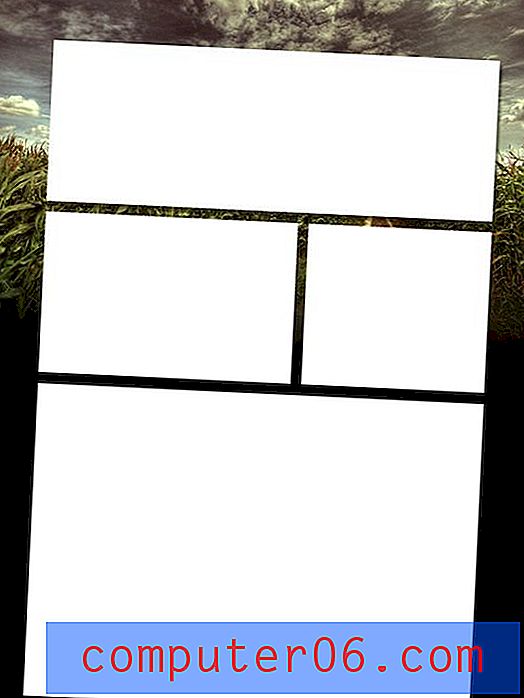
Pēc tam izveidojiet četras baltas rūtiņas, kas sakārtotas, kā parādīts zemāk. Tas būs visa mūsu izkārtojuma pamats. Pārāk viegli jūs sakāt? Nē! Šis vienkāršais un elastīgais režģa raksts var saturēt ļoti daudzveidīgu saturu. Patiesībā nekautrējieties sakārtot kastes, cik vien vēlaties, un pat mēģiniet tās sadalīt savādāk. Kamēr jūsu atstarpes ir nemainīgas un jūsu izlīdzinājums ir spēcīgs, varat izveidot vienkāršas rūtiņas, lai turētu visu, ko vēlaties.

Es savām kastēm pievienoju ēnu, lai palīdzētu tām labāk izcelties no fona.
Galvene
Iziet šo projektu, pieņemšu, ka jūs strādājat pie īstas grupas. Šādām grupām parasti ir daudz resursu, ar kurām strādāt: fotoattēli, albumu vāki utt. Hipotētiskajā vietnē man nebija neviena no šīm. Par laimi, es faktiski biju rokgrupā koledžā, un man joprojām ir viss mūsu reklāmas materiāls, tāpēc lapas aizpildīšanai izmantošu izlases materiālus no šīs kolekcijas.
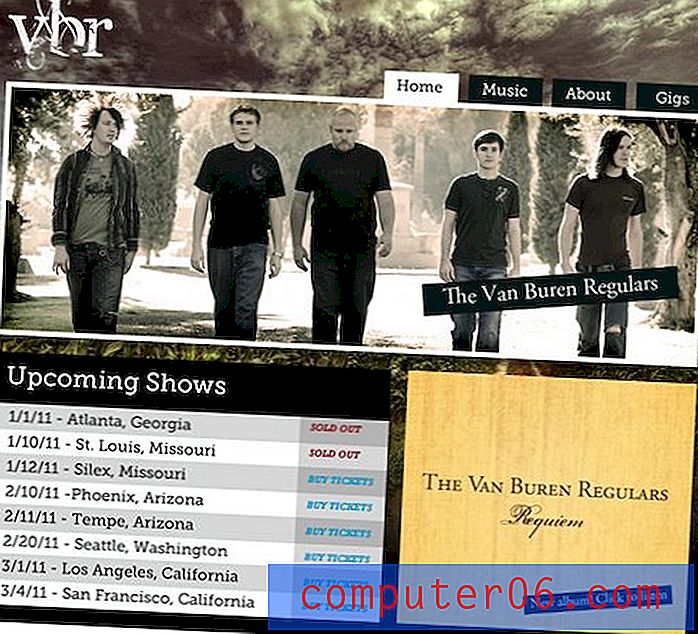
Pirmais, kas mums jādara, ir aizpildīt šo galvenes lodziņu. Tas viegli varētu būt viss, kas jums patīk, paziņojums par gaidāmo albumu vai turneju, grupas fotoattēls vai pat vēl labāk, ielieciet visu iepriekš minēto jQuery slīdnī.
Šim projektam es vienkārši iemetīšu vienkāršu joslas fotoattēlu. Tā vietā, lai apgrieztu fotoattēlu, lai tas ietilptu telpā, mēģiniet to novietot tieši virs slāņa ar balto lodziņu un uzlikt griešanas masku (Command + Opt + G). Tam vajadzētu automātiski pielāgot jūsu fotoattēlu baltā lodziņa slāņa iestatījumiem. Šī ir tikai vēl viena nesagraujoša tehnika, kas piedāvā lielāku elastību nekā apgriešana.

Lai palīdzētu fotoattēlam izcelties, es tam iedevu baltu iekšējo triecienu. Lai cik dīvaini tas šķistu, noteikti piemērojiet to baltā kastes slānim, nevis tieši fotoattēla slānim.
Jūs pamanīsit, ka šis fotoattēls ir diezgan foršs, salīdzinot ar siltu fonu. Es domāju, ka tas liek fotoattēlam izskatīties tā, kā tas nepieder, tāpēc es pievienoju sasilšanas pielāgošanas slāni, lai tie abi būtu konsekventāki.

Kā redzat, es uzmetu arī nelielu grafiku ar grupas nosaukumu. Fotoattēls ir pārāk aizņemts, lai tekstu novietotu tieši virs tā, lai mazais nobīdes taisnstūris palielinātu lasāmību un dubultotos kā jauks grafiskais pieskāriens.
Navigācija un logotips
Kamēr mēs strādājam pie galvenes, mums ir jāievieto daži standarta vietnes elementi: proti, logotips un navigācijas zona. Tie ir diezgan vienkārši, vienkārši saskaņojiet logotipu kreisajā pusē un navigāciju labajā pusē. Es izcēlu dažas mazas melnas kastes navigācijas cilnēm. Tas nodrošina jauku atkārtojumu ar elementu, kuru mēs pievienojām iepriekš, un palīdz tekstam izcelties uz debesu fona.

Ar to mūsu galvene ir pabeigta, un mēs tagad varam pāriet uz vidējo sadaļu.
Rādīt datumus un jauno albumu
Vidējā daļa ir visvieglākā. Vienkārši izmantojiet šīs divas rūtiņas, lai turētu jebkādu saturu, kas, jūsuprāt, ir svarīgs. Piemēram, es izveidoju pamata tūres grafiku un reklāmkarogu, kas reklamē jaunu albumu. Šī ir arī lieliska vieta, kur mest mūzikas atskaņotāju, ja jums tāda ir. Tikai pārliecinieties, vai iestatiet mūzikas atskaņošanu tikai tad, kad cilvēki to vēlas! Nav nekas sliktāks par vietni, kas negaidīti aizrauj jūs ar mūziku, kad lapa tiek ielādēta.

Ievērojiet, ka es izmantoju to pašu Slab-Serif fontu (Museo), ko parādījām navigācijas parādīšanas datumos. Ja iespējams, saglabājiet tipogrāfijas diezgan konsekventas un aprobežojieties ar divām līdz trim galvenajām ģimenēm.
Viss pārējais
Apakšējā daļa ir vislielākā un tāpēc vissarežģītākā. Mēs patiešām cenšamies šeit piemeklēt tonnu satura, cenšoties saglabāt strukturētu un tīru saturu.
Lai to panāktu, mēs izmantosim to pašu triku, ko mēs izmantojām kopējā vietnes izkārtojumā. Šoreiz mēs vienkārši ligzdojam citu moduļu sistēmu sava lielākā primārā moduļa iekšpusē.
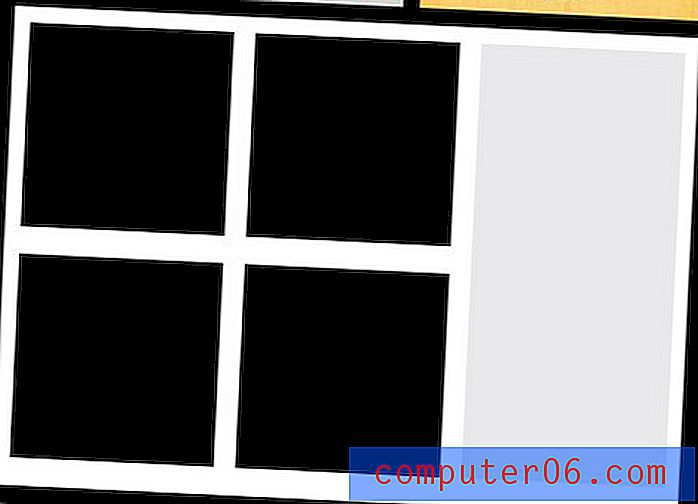
Lai sāktu, izvelciet dažas kastes un sakārtojiet tās citā režģa modelī. Šoreiz es devos ar četriem lieliem kvadrātiem un sānu joslu.

Pēc tam nometiet četros fotoattēlos un pielieciet griešanas maskas tāpat kā mēs to darījām iepriekš, lai tās atbilstu jūsu iestatītajām kastēm. Katra kvadrāta apakšā pievienojiet tekstu, kurā aprakstīts, kur saite novedīs.
Visbeidzot, izmantojiet sānjoslu kā sociālo mediju centru. Šeit iemetiet savus Twitter, Facebook, Flickr utt. Logrīkus un pēc iespējas noformējiet tos, lai tie atbilstu jūsu vietnes izskatam.

Šeit tiešām var redzēt, cik daudz šī izkārtojumu sistēma var turēt. Pat ja jums ir divreiz lielāks saturs, ko šeit ievietoju, tas ir viegli paplašināms un joprojām neizskatās pārblīvēts.
Gatavais produkts
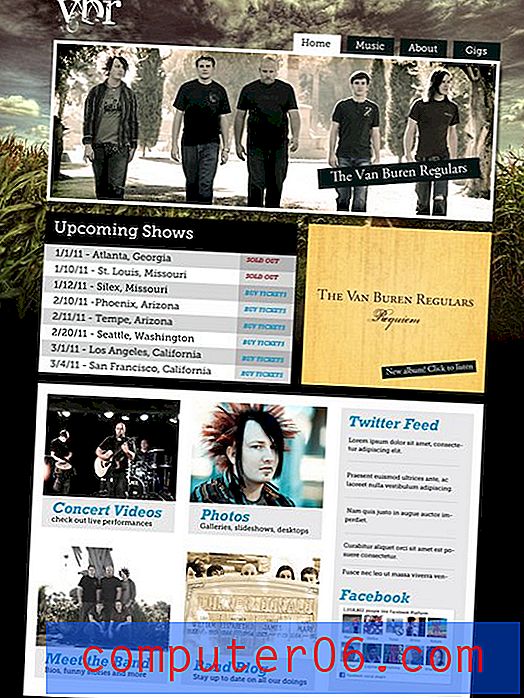
Tas beidz mūsu vietnes dizainu! Šeit ir pabeigts projekts (noklikšķiniet, lai apskatītu lielāku priekšskatījumu).

Secinājums
Apkopojot, jā, joslu vietnes bieži sūkāt, bet tām tas nav jādara. Izmantojot iepriekšminētās metodes, jūs varat viegli izveidot jaukus, tīrus izkārtojumus, kas satur daudz tonnu satura, neizskatoties pēc MySpace katastrofas.
Zemāk atstājiet komentāru ar saiti uz visām lieliskās grupas vietnēm, kuras esat redzējis vai izveidojis. Pajautājiet sev, vai vietni varētu uzlabot ar vienotāku izkārtojumu, vai arī jūs to jau esat pavirši. Mēs labprāt redzētu kādu no jūsu darbiem!
Turklāt noteikti apstājieties mūsu dizaina dilemmas lapā, lai iesniegtu savus ar dizainu saistītos strīdus. Ja mēs domājam, ka tas ir būtisks mūsu lasītājiem, mēs to pārvērtīsim par tādu kā šis!