Vai esat izstrādājis infografiku? 5 elementi, kas jums jāiekļauj
Infografikas izstrāde ir gluži tāda pati kā vietnes izveidošana. Tas sākas ar koncepciju, mērķiem un pat stiepļu rāmi.
Liela atšķirība ir tā, ka visa informācija infografikai ir ietverta vienā vienībā, savukārt vietnei ir vairākas lapas un veidi, kā piesaistīt lietotājus. Jūs gandrīz varat iedomāties infografiku kā līdzenu vai statisku mini vietni. Jūs varat arī izveidot vienas lapas vietni kā infografiku!
Šeit ir pieci svarīgi elementi, kas palīdzēs jums maksimāli izmantot nākamo infographic dizainu.
1. Datu stāsts

Labs infografika sākas ar stabilu stāstu. Tas bieži sakņojas kaut kādos datos, kas tiek vizualizēti, lai padarītu tos saprotamākus.
Pirms jūs iekrītat slazdā, kurā man nav-nav neviena, dati nav tikai skaitļu sagraušana. Dati ir jebkura informācija, ko var izmantot salīdzinošās analīzes veikšanai vai kā ceļvedis. Datu vizualizācija ir tikai viens veids, kā padarīt šo informāciju vieglāk uztveramu un saprotamu.
Infografikas nolūkiem stāstam, iespējams, jābūt kodolīgam. Šis nav romāns, tā ir ideja, kas atdzīvojas ar dažiem simtiem vārdu, lieliskiem virsrakstiem (vai virsrakstiem) un vizuālo tēmu, kas to visu sasaista.
2. Vizuālais stils un plūsma
Infografikai ir nepieciešama spēcīga vizuāla klātbūtne, lai piesaistītu lietotājus. Lielākā daļa infografiku tiek lasīti no kreisās uz labo un no augšas uz leju vertikālākā, nevis horizontālā formātā. Šis stils ir izstrādāts, jo tas atspoguļo dabiskās acu kustības un lasīšanas modeļus.
Tomēr ir arī dažas citas lietas, kuras varat darīt, lai uzlabotu vizuālo stilu un plūsmu:
- Izmantojiet krāsu paleti. Tas ir tāpat kā jebkurš cits dizaina projekts.
- Ievērojiet stila rokasgrāmatu. Pat šajā maza formāta stāstā ir jāiekļauj konsekvence.
- Ievietojiet informāciju, izmantojot apgrieztu piramīdu, kas nozīmē, ka vissvarīgākā informācija atrodas augšpusē un kļūst mazāk nozīmīga, kad lietotājs pārvietojas pa attēlu.
- Glabājiet to lasāmu. Optimālā gadījumā lietotājiem vajadzētu būt iespējai redzēt lielāko daļu informācijas īsumā, un visam jābūt salasāmam. Ja atklājat, ka jūsu infografikai jābūt nedaudz lielai, sadaliet to pārvaldāmās daļās, lai visa informācija no vienas sadaļas būtu skatāma vienlaikus.
- Atcerieties mērogu. Izmantojot datu vizualizāciju, svarīgs ir konteksts. Pārvērtiet jebkuru tekstu, kuru varat, par vizuālu elementu, taču atcerieties, ka ir pietiekami daudz konteksta, lai tas būtu viegli saprotams. Ja viens elements ir divreiz lielāks par otru un jūs to attēlojat ar lokiem, vienam lokam jābūt divreiz lielākam par otru. (Vienkārši, vai ne?)
Infografika ir pievilcīga, jo tā imitē mūsu smadzeņu darbību. Šis informācijas vizuālais attēlojums ir vieglāk domājams, saprotams un saglabājams.
3. Tipogrāfijas palete ar hierarhiju
Infografika plaukst ar lieliem burtiem.
Tāpat kā jebkura cita dizaina projekta gadījumā izveidojiet tipogrāfijas paleti ar vienu vai diviem burtveidoliem. Bet nebaidieties padarīt tipu lielāku, nekā jūs parasti darītu. Infografikā bieži ir vairāki mazi tipa bloki. Padariet šo tipu vieglāku skenēšanu un lasīšanu, palielinot attālumu starp izmēriem un rindām.
Tāpat norādiet, vai jums ir īpašs rakstzīmju stils īsām galvenēm vai lieliem numuriem, kurus vēlaties izcelt. Padomājiet par to kā novatorisku burtveidolu, kas piesaista lietotājus galvenajam informācijas bitam infografikā. Jaunumu un virsrakstu burtveidolu atšķirībā no citiem projektiem infografikā var izmantot vairākas reizes. Pārliecinieties, ka šiem elementiem esat izvēlējies burtu burtu, kas ir treknrakstā, bet nav pārliecinošs.
Nebaidieties izmantot krāsu, drosmīgus vai melnus burtu stilus un vairākas variācijas no viena veida saimes - treknrakstā, slīprakstā, parastajā, burtiem utt., Lai nodrošinātu maksimālu iespaidu.
4. Daudz vietas
Tā kā infografikā mazā traukā var būt daudz informācijas, baltā atstarpe ir svarīga.
Izmantojiet atstarpi, lai pievilinātu lietotājus uz noteiktiem informācijas elementiem un nodrošinātu uzsvaru. Izmantojiet stratēģisko atstarpi, lai lietotājiem būtu pārtraukums pareizajās vietās, kad viņi sagremo informāciju. (Domājiet par šīm telpām kā par dabiskām pauzes vietām.)
Kosmoss var arī palīdzēt līdzsvarot smagos teksta elementus, lielus vai sarežģītus attēlus vai informāciju un uzturēt kopējo dizaina sajūtu pārvaldāmu. Daži dizaineri gandrīz nonāk vecās skolas reklāmas dizaina lamatās, kur, veidojot infografiku, uz katra audekla bitu jāietver informācija. Neļauj tam notikt ar tevi. Kosmoss var būt tikpat svarīgs kā tam blakus esošā informācija.
5. Aicinājums uz rīcību

Neaizmirstiet, ka jūsu infografikai vienmēr jābūt mērķim. Kāpēc jūs to izdarījāt? Kas būtu jādara cilvēkiem, kuri to redz?
- Atgādiniet lietotājiem dalīties.
- Iekļaujiet iegulšanas kodu vai saiti, lai piesaistītu lietotājus atpakaļ uz jūsu vietni. (Daži no šī amata infografikām to dara.)
- Neaizmirstiet iekļaut zīmolu vai identifikāciju.
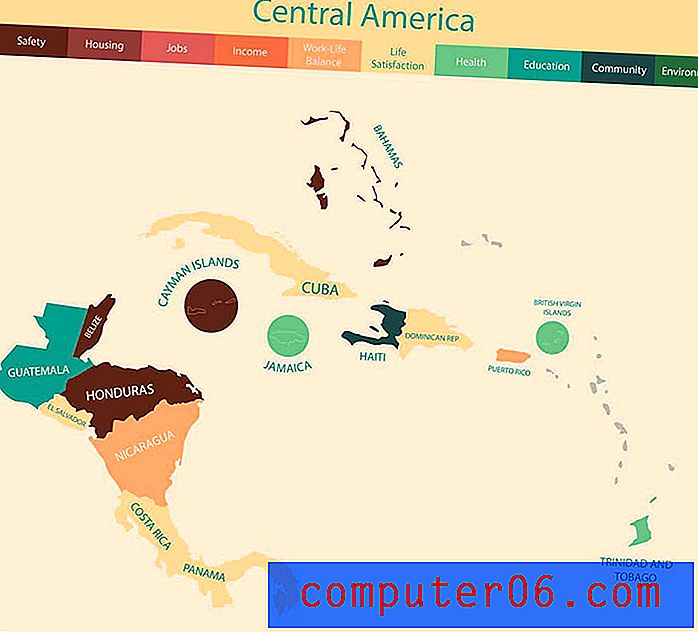
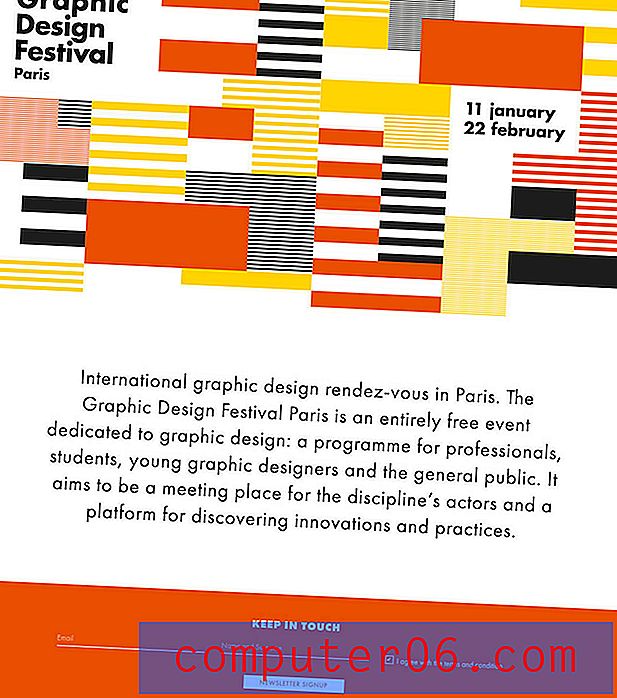
Iepriekš norādītā vietne ir infogrāfiska un atšķiras no citiem līdzīgiem infografikas piemēriem. (Ņemiet vērā arī aicinājumu uz darbību lapas vidū.) Veidojot infografiku, nebaidieties domāt savādāk.
Secinājums
Šeit ir ieteikuma prēmija: nepārblīvējiet infografiku ar visu, ko zināt par tēmu.
Infografikai ir jāsniedz kodolīga, racionalizēta informācija auditorijai. Tā ir piemērota vieta, lai lietotājiem sniegtu pārskatu par tēmu un pamudinātu viņus uzzināt vairāk savā vietnē vai izmantojot citu pārdošanas piltuvi. (Tam vajadzētu būt jautram, piemēram, kā pārskata gads iepriekš, un likt lietotājiem vēlēties turpināt mācīties vairāk.)
Saglabājiet infografiku vienā tēmā, lai lietotājiem būtu viegli saprast un skaidri saprast, kas viņiem būtu jādara nākamais. Labākās infografikas ir pietiekami vizuālas, lai acumirklī satvertu lietotājus, taču tām ir pietiekami daudz dziļuma, lai rosinātu lasīt un domāt par tēmu. Tas ir delikāts līdzsvars.
Labākais veids, kā izveidot labāku infografiku, ir izpētīt citu darbu. Saglabājiet mapi ar infografiku, kas jums patīk, un izdomājiet, kas darbojas un kāpēc. Jūs, iespējams, atradīsit spēcīgu stāstu un izcilu vizuālo kompozīciju sajaukumu.