Baznīcas mājas lapas izstrāde bez jucekļa
Baznīcas mājas lapas mēdz ciest no daudzām un tām pašām problēmām, kuras mēs nesen redzējām ar grupu vietnēm. Šajās lapās tiek izmests tik daudz satura, un tas viss sacenšas par uzmanību tādā mērā, ka lielākā vai daļa no tā zaudē paredzēto vizuālo nozīmi.
Šodien mēs iemācīsimies to apkarot, izveidojot dramatiski vienkāršu un pievilcīgu baznīcas mājas lapu, kurā joprojām ir daudz vietas dažādiem ziņojumiem, paziņojumiem un daudz ko citu.
Ložņāt palūrēt
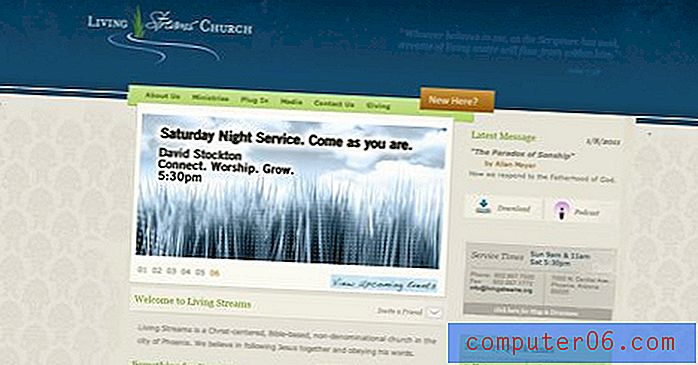
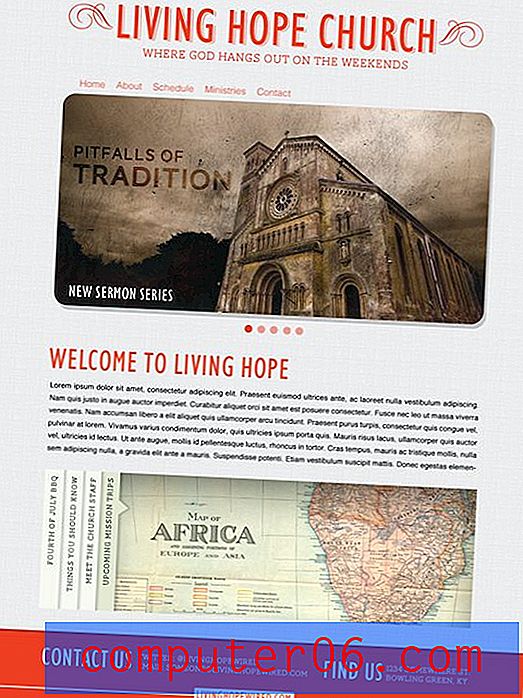
Ja jūs esat tāds cilvēks, kuram patīk zināt, kurp dodaties, pārbaudiet zemāk redzamo galaproduktu. Ņemiet vērā, ka šodien mēs vienkārši veicam Photoshop darbu, tāpēc rezultāts nebūs tiešraides vietne, bet gan slāņains PSD.
Noklikšķiniet šeit, lai lejupielādētu bezmaksas PSD
Vai arī noklikšķiniet šeit, lai skatītu priekšskatījumu

Projekts
Nesen kādam manam draugam tika uzdots sagatavot zemāk redzamās baznīcas vietnes pārveidi, un viņš lūdza manu ieguldījumu. Tā kā esmu pārlieku ieinteresēta, ka esmu, šī ir mana atbilde.
Jāatzīst, ka šī vietne jau daudz labāk organizē atšķirīgu informāciju nekā lielākā daļa savā žanrā. Tomēr kopējā grafiskā shēma man īsti neatbilst. Viss šķiet diezgan samazināts, un tam nav nekādas ietekmes.

Lai redzētu dažus citus tipisko baznīcu vietu piemērus, es pameklēju Google meklēšanu, lai atrastu dažas baznīcas manā apkārtnē. Tieši pie sikspārņa tas, ko atradu, vēlreiz apstiprināja manas aizdomas, ka tīmekļa dizains ir galvenā cīņas joma daudzām baznīcām.




Paradigmas maiņa
No iepriekšminētajiem piemēriem es nolēmu ideju smelties no citām baznīcas vietnēm. Es zinu, ka esmu redzējis dažus patiešām zvaigžņu baznīcu vietņu noformējumus, taču augšējās lapas mani patiešām gribēja sapulcināt kaut ko tādu, kas atspoguļo profesionālās tīmekļa dizaina pašreizējās tendences, nevis ievērot dažas pārāk izmantotas un / vai novecojušas shēmas, izstrādājot reliģiskās organizācijas.
Tāpēc aizmirsīsim visu, ko esam redzējuši līdz šim brīdim? Tajā ietilpst oriģinālā vietne (kas pēc konkursa apskatīšanas izskatās daudz labāk!), Kuru mums ir uzdots pārveidot. Mēs zinām, ka mums ir vajadzīgs kaut kas pievilcīgs un tīrs, bet arī kaut kas tāds, kas organizētā veidā spēj uzglabāt daudz informācijas.
Pirmais solis: krāsa
Lielākoties pirmais solis, ko es veicu projektēšanas procesā, ir atrast dažas krāsas, kuras es vēlos veidot. Daudzi dizaineri apgalvo, ka izkārtojumam vienmēr jābūt pirmajā vietā, bet galu galā tas ir pilnībā atkarīgs no jums. Krāsas, kuras izvēlos vietnei, ietekmē visu tēmu, kas pat var diktēt, kā es izvēlos visu izkārtot, tāpēc tas tiešām ir galvenais solis manā procesā.
Lai apzināti izvairītos no aizņemtā dizaina veida, kuru mēs jau esam redzējuši, es negribēju šeit aizrauties ar krāsu, bet gan drīzāk izvēlēties diezgan vienkāršu paleti. Es apņēmos izvēlēties zemāk esošās krāsas, no kurām pirmā ir patiešām mana vienīgā interesantu krāsu pop. Sarkani un apelsīni pēdējā laikā ir kļuvuši diezgan populāri tīmekļa noformēšanā, un tie parasti ir visefektīvākie, ja tos mēdz izmantot mērenā lappusē. Es izmantošu šīs nokrāsas spilgtumu, lai pievērstu uzmanību galvenajām lapas jomām.

Priekšvēsture
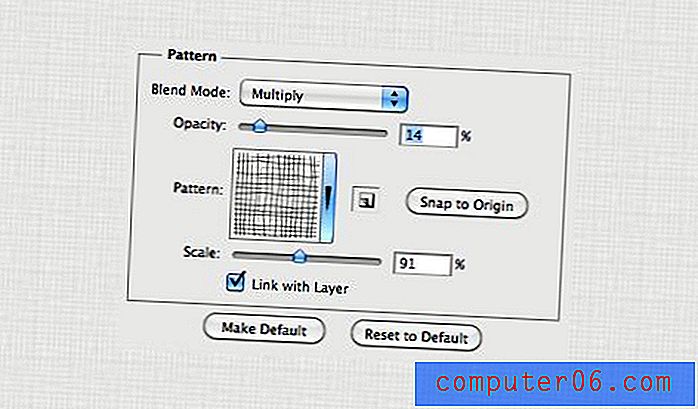
Photoshopā izveidojiet jaunu RGB dokumentu (mans izmērs ir 1265 pikseļi līdz 1680 pikseļi) un aizpildiet fonu ar #eaeaea. Tagad aizpildiet fona slāni ar ļoti smalku modeli, kas iestatīts uz Reizināt, lai fona krāsa būtu caurspīdīga. Raksts, kuru izmantoju zemāk, faktiski ir viens no Photoshop noklusējumiem, ja jūs to neredzat izvēlnē Efekti, mēģiniet ielādēt vēl dažas shēmu kopas, līdz pamanāt to.

Tas vienkārši kalpo tam, lai fonam piešķirtu nedaudz lielāku vizuālo interesi nekā stabilu piepildījumu. Ja mēs pārveidotu to par aktīvu vietni, mēs vienkārši satvertu nelielu modeļa kvadrātu un iestatītu to atkārtot mūsu CSS.
Virsraksts
Nākamais ir virsraksts, kas vienkārši identificē draudzi un izmet apzīmējumu, lai jūs varētu zināt, par ko viņi ir. Lai sāktu šo procesu, es izvēlējos jauku, sans-serif saīsinātu fontu: Humanist 521 BT Condensed. Ja jums nav šī konkrētā fonta, jebkurš cits sans-serif saīsinātais fonts darbosies vienkārši lieliski.
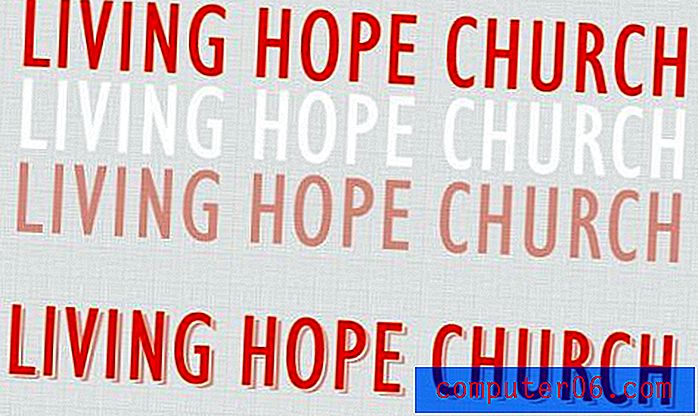
Tālāk es ierakstīju baznīcas nosaukumu un izgatavoju trīs dažādas tās versijas trīs dažādās krāsās, kā parādīts zemāk. Ņemiet vērā, ka vidējam slānim tiešām jābūt tādas pašas krāsas kā fonam, bet es šeit to padarīju baltu, lai jūs to varētu redzēt. Arī apakšējā krāsa ir vienkārši augšējā krāsa ar samazinātu necaurredzamību (36%).

Kā redzat, es pēc tam saliecu šos slāņus, lai izveidotu iegūto kompozīciju apakšā. Jūs varat apstāties šeit, bet, tā kā es dažreiz esmu mazliet OKT, es izmantoju vidējo slāni, lai vienkārši maskētu apakšējo slāni, tādā veidā fona tekstūra parādītos caur vidējo šķēli.
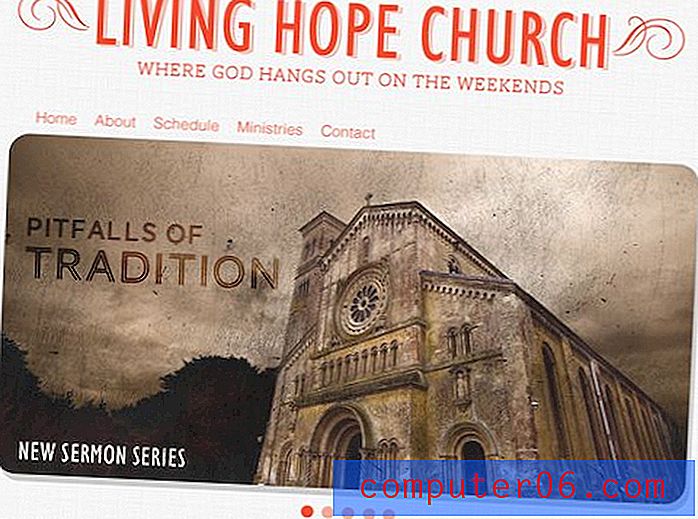
Tālāk es pievienoju dažas vizuālas nojautas nelielu virpuļu formā abpus virsrakstam. Es arī pievienoju vietturu marķējuma līniju ar plānu plāksnes serif fontu, kas, manuprāt, labi papildināja virsrakstu. Šis fonts tiek saukts par AW Conqueror Slab, un to var bez maksas lejupielādēt vietnē Font Squirrel.

Attēlu slīdnis un navigācija
Daudzi dizaineri ir arī izstrādātāji, kas nozīmē, ka viņi var savus dizainus kodēt funkcionējošās vietnēs. Citi vienkārši veic Photoshop darbu un ļauj kādam citam padarīt dizainu dzīvu. Neatkarīgi no tā, kurā kategorijā jūs ietilpst, ir neticami svarīgi zināt, kāda veida rīki izstrādātāju rīcībā ir.
Piemēram, tas, ka nezināt kaut ko par JavaScript rakstīšanu, nenozīmē, ka nevajadzētu lasīt un pamanīt interesantus jQuery efektus. Tas ļauj domāt par dinamisko funkciju, pat izliekot statisku lapu. Pēc tam jūs varat paziņot ideju par funkcionalitāti visiem, kas kodē vietni.
Gandrīz katru reizi, kad es cīnos ar jucekli tīmekļa dizainā, es kā atbildi raugos uz jQuery. Pamata jQuery slīdnis ir vienkārši viens no labākajiem iespējamiem veidiem, kā nelielā telpā ievietot daudz informācijas, un jūs redzēsiet, ka es atkal un atkal tos iekļaušu projektā šeit, vietnē Design Shack.
Tātad dabiski, ka tieši to mēs šeit darīsim, lai risinātu mūsu jucekļa problēmu. Mūsu baznīcas mājaslapai ir nepieciešami arī lieli, uzkrītoši attēli, kā arī dažādu atvienotu ziņojumu nosūtīšana, kas mainīsies katru nedēļu. Abi šie mērķi tiek sasniegti attēla slīdnī. Lai sāktu, es iemetu vietturi attēlu un devu tam ēnu ar spalvu iestatījumu uz 0, lai tas būtu jauki un grūti.

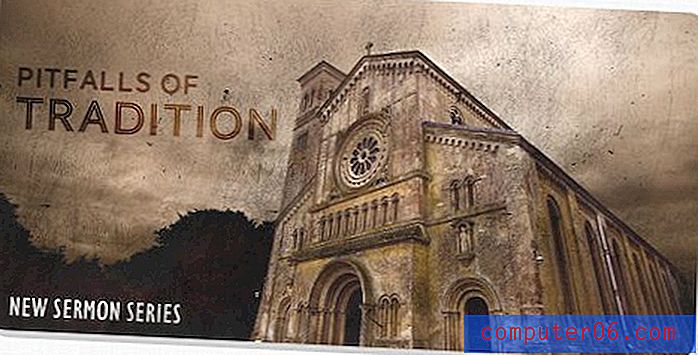
Šajā brīdī man nepatika, kā attēls saplūst ar mūsu iedibināto tēmu. Vietnei šeit nebūtu tikai foto, bet drīzāk vēstījums par kaut ko būtisku draudzes locekļiem, piemēram, par ko būtu nākamais sprediķis. Es pieņēmu šo ideju un skrēju tai līdzi, lai nākt klajā ar attēlu zemāk.

Pēc tam pārējā daļa parasti ir tikai tipiska pildviela, lai pārliecinātos, ka visi nepieciešamie funkcionālie elementi ir savās vietās. Es pievienoju dažus punktus, lai norādītu, kā slīdnis darbosies, un, izmantojot Helvetica, iemeta īpaši vienkāršu, uz tekstu balstītu navigācijas izvēlni.

Pat vairāk informācijas
Iepriekš norādītā slīdņa formāta problēma ir tā, ka daļa informācijas ir paslēpta. Protams, lietotājs var piekļūt katrai lapai, noklikšķinot uz mazajiem punktiem, bet, ja viņi meklē kaut ko konkrētu, kā viņiem vajadzētu zināt, ka tas parādīsies slīdnī? Galu galā šis ierobežojums padara šo formātu vispiemērotāko vispārīgiem paziņojumiem, kurus lietotājiem būs izdevīgi redzēt, taču viņi patiešām neatradīsies meklēt, ja vien viņi jau nav iepazinušies ar saturu, ko baznīca parasti ievieto šajā vietā.
Mēs joprojām esam ieguvuši daudz vairāk informācijas, kas mums jāaplūko mājaslapā, un mēs vienkārši nevēlamies atkārtot augšējo slīdni gan atlaišanas, gan tikko pieminēto ierobežojumu dēļ. Kāda ir atbilde?
Es vēlreiz apgalvoju, ka jums patiešām ir jāiepazīstas ar kopīgiem izstrādātāju rīkiem un risinājumiem, pat ja jūs neesat izstrādātājs. Lai atrisinātu problēmas, ar kurām mēs šeit sastopamies, es nolēmu, ka šī ir ideāla vieta SlideDeck ieviešanai - komerciālam jQuery spraudnim, kas ne tikai izskatās krāšņs un satur daudz informācijas, bet arī ļauj lietotājiem tūlītēji palūrēt visu, kas atrodas tā iekšpusē. . Apmeklējiet vietni SlideDeck.com, lai iegūtu vairāk informācijas un pārbaudītu zemāk parādīto SlideDeck.

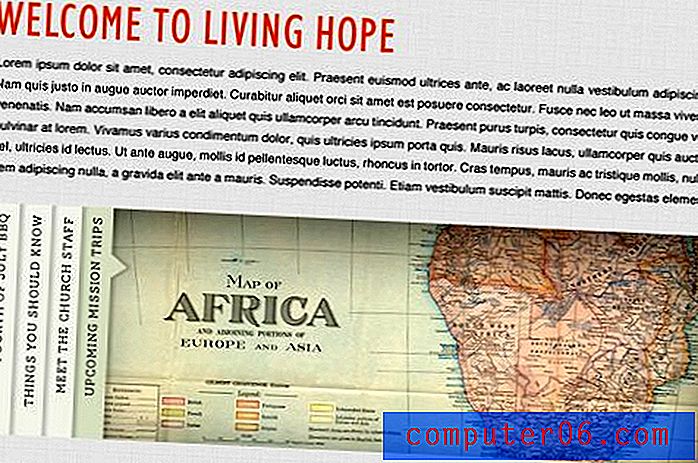
Ņemot vērā šo satriecošo produktu, es izveidoju sveiciena ziņojumu un citu satura apgabalu ar SlideDeck vietturi. Atkal lietotāji varēs pamanīt slīdnī esošo informāciju un uzreiz noklikšķināt uz reklāmkaroga, ko viņi vēlas redzēt. Tas apvienojumā ar mūsu pirmo slīdni rada iespaidīgu informācijas ietilpību vienā lapā. Katru ierīci var paplašināt, iekļaujot tik daudz informācijas, cik baznīcai nepieciešams parādīt viņu mājas lapā, un katrs attēls var darboties kā saite uz īpašu lapu, kurā ir vairāk satura par tēmu.

Kājene
Tagad, kad mūsu saturs ir sagriezts kvadrātā, atlicis tikai sašūt kājeni par šo bērnu un mēs esam gatavi doties. Atcerieties, ka kājeni nevajadzētu pēkšņi izskatīt kā pārdomu. Ir svarīgi apsvērt, kāds saturs šeit jāatrodas un kā tam vajadzētu gan atspoguļot, gan izcelties no pārējās vietnes.
Es domāju, ka baznīca vēlas, lai viņu kontaktinformācija un fiziskā adrese būtu pamanāma un viegli atrodama, tāpēc es izvēlējos šim mērķim izmantot kājeni. Es arī nolēmu paķert mūsu galveno krāsu (# ec492d) un izmantot to kā kāju fonam, tāpēc tas ir sava veida galvenes apgriezts. Tas izmanto jauku atkārtojumu un nodrošinās, ka kājene ir vizuāli atšķirīgs elements.

Gatavs dizains
Mūsu mājas lapa tagad ir pabeigta! Šeit ir visi gabali, kas salikti kopā. Ievērojiet, cik tālu esam atkāpušies ne tikai no oriģinālā dizaina, bet arī no visiem iepriekš redzētajiem baznīcas projektiem. Iedvesma ir lieliska, taču dažreiz jums ir jāpārtrauc meklēt atbildes uz citiem un vienkārši jānosprauž savs ceļš, ņemot vērā mērķus, kurus jūs vēlaties sasniegt.
Noklikšķiniet uz attēla zemāk, lai redzētu lielāku versiju.

Secinājums
Apkopojot, atcerieties, ka jūs nedrīkstat saviem lietotājiem dot priekšroku, savā mājaslapā ieliekot visu, ko varat iedomāties. Kļūdas apgrūtina specifiskas informācijas atrašanu un dramatiski samazina jūsu lietojamību, tajā pašā laikā nogalinot jūsu estētiku.
Būdami dizaineri, mēs bieži pārdomājam problēmas un meklējam atbildes sarežģītību. Biežāk nekā nav, daudz labāka atbilde slēpjas vienkāršošanā.
Atstājiet komentāru zemāk un dariet mums zināmu, ko jūs domājat par gatavo dizainu saistībā ar to, kur mēs sākām. Noteikti kopīgojiet arī visas saites uz baznīcas vietnēm, kuras, jūsuprāt, pārkāpj veidni un patiešām ierobežo robežu gan estētikā, gan funkcionalitātē.
Foto kredīti:
http://www.flickr.com/photos/normanbleventhalmapcenter/2674833839/
http://www.flickr.com/photos/2create/2152949049/