Kā atdzīvināt novecojušu dizainu
Šodien mēs izskatīsim reālās pasaules problēmu, ar kuru bieži saskaras dizaineri. Atjaunināšana un vecā dizaina izstrāde var būt biedējošs uzdevums neatkarīgi no tā, vai tas ir jūsu vai kāda cita personāls. Tiklīdz jūs redzat dizainu, kas iesniegts noteiktā veidā, ir grūti izkļūt no šīs prāta kastes, pat ja oriģināls jums nepatīk.
Zemāk esošajā rakstā tiks aplūkoti vairāki dizaineru pieskāriena jautājumi. Mēs nodarbosimies ar novecojušu grafiku, lasāmību uz tumša fona, informācijas pārslodzi, darbu ar faktūrām un daudz ko citu. Lasiet, lai redzētu, kā mēs risinām šīs problēmas.
Projekts
Šodienas projekts nāk no diviem jautājumiem no mūsu Dizaina dilemmas lapas - jaunas sadaļas, kurā mēs lūdzam dizainerus ļaut mums bez maksas palīdzēt viņiem aktuālu problēmu risināšanā.
Pirmais jautājums ir no Atif Mohammed Ameenuddin. Atifs paklupa dažās satriecošajās bezmaksas faktūrās un vēlas uzzināt, kā viņš tos var iekļaut pievilcīgā tīmekļa dizainā.

Arī Džo Eliasam ir grūtības izveidot klienta vietni. Viņam ir sākotnējais Photoshop makets, bet viņš zina, ka tam ir vajadzīga neliela palīdzība. Džo dizainam ir dažas priekšrocības, bet es domāju, ka kopumā tas jūtas mazliet novecojis. Man rodas iespaids, ka drukas dizaineris mēģina pārveidot skrejlapas dizainu tīmeklī. Mūsdienās tīmekļa dizains ir daudz vairāk nekā interaktīvs drukas dizains, tam ir unikāls izskats un izjūta, kas izmanto bagātīgās tīmekļa vides priekšrocības.

Ievērojiet, ka vietne ir paredzēta arī septisko tvertņu apkalpošanai! Nav vieglākais dizaina uzdevums, ko jebkad esmu uzņēmusies, bet man patīk izaicinājums. iesim iekšā un sāksim.
Izmantojot fona modeļus
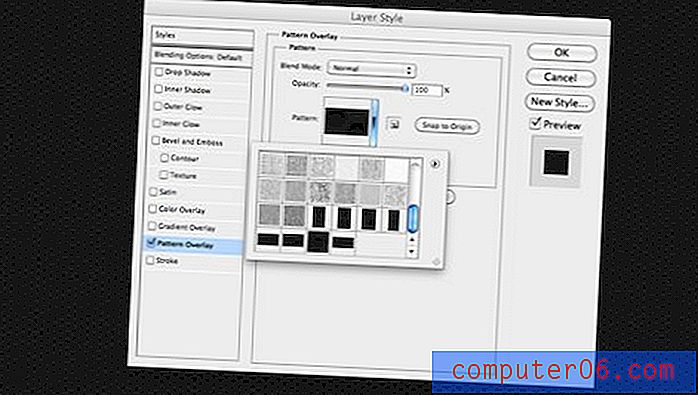
Pirmais solis ir pāriet uz Premium Pixels un lejupielādēt fona modeļus. Tie jau ir ērti saglabāti kā Photoshop modeļa spraudnis, lai tos nevarētu būt vieglāk ieviest.
Kad esat lejupielādējis modeļa failu, vienkārši velciet to uz Photoshop, lai to automātiski instalētu. Pēc tam izveidojiet jaunu RGB dokumentu, kura lielums ir aptuveni 1200x300x1x. Aizpildiet fona slāni ar baltu un pievienojiet modeļa pārklājuma slāņa stilu. Šeit jūs varat vienkārši atlasīt vēlamo modeli un pielāgot izmēru pēc jūsu vēlmēm. Pārliecinieties, ka skatāt dokumentu 100%, lai jūs varētu pareizi izmērēt paraugu.

Logotips
Es izvēlējos mazliet atjaunināt logotipu (iespējams, dizainerim nav brīvības to darīt). Tas noteikti nav lieliski un varētu izmantot vairāk darba, bet nedaudz labāk der vīrišķīgajai tēmai.

Es izmantoju esošo uzgriežņu atslēgas ikonu un vienkārši apvienoju to ar vienkāršāku burtveidolu. Es pievienoju arī teksta daļu ar gradientu, lai tikai pievienotu vizuālu interesi. Daudzi cilvēki neapzinās, ka jūs varat mainīt Photoshop gājienu uz gradientu, nevis vienkrāsainu. Šī opcija ir atrodama trieciena loga apakšdaļā.

Četras kastes
Tālāk es vēlos pievērsties četrām zemāk parādītajām lodziņiem.

Viens no galvenajiem Džo e-pasta punktiem bija tas, ka viņš gribēja dažas izkārtojuma / organizatoriskas idejas. Es domāju, ka šo jomu var pārveidot par kaut ko daudz dinamiskāku un pievilcīgāku ar nelielu jQuery. Izmantojot JavaScript slīdņu burvību, mēs varam visu šo informāciju un salikt vienā apgabalā.

To ir grūti parādīt statiskā attēlā, taču būtībā šis apgabals automātiski pārslēdzas starp četriem attēliem, kas attēlo katru no Džo četrām lodziņiem iepriekš. Ņemiet vērā, ka mēs esam atvēlējuši daudz vietas arī teksta saturam, kā arī ekrāna aizmugurējo daļu kreisajā pusē. Tīklā ir pieejams ļoti daudz bezmaksas jQuery slīdņu, no kuriem daudziem ir tādas satura zonas kā šis iebūvētais.
Lai palīdzētu attēlam izcelties uz fona faktūras, es tam piešķīru pamata ārstēšanas metodi ar polaroid. Tas ietver ēnu kritumu, gājienu, kas izlīdzināts uz iekšpusi (tas dod jums cietus stūrus, nevis noapaļotus) un nelielu iekšējo ēnu. Fotoattēlam es vienkārši paķēru kaut ko no Flickr, jo man nebija oriģinālo attēlu, ar kuriem Džo strādāja.
Fona sadalīšana
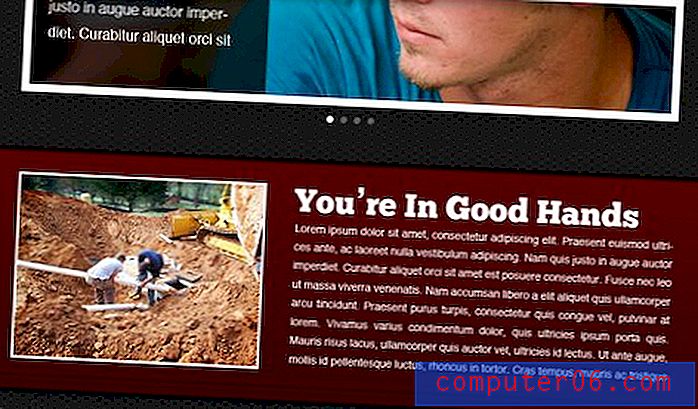
Oriģinālajā dizainā bija diezgan daudz teksta. Mums ir jārespektē klienta vēlmes, iekļaujot to, taču mūsu, kā dizaineru, pienākums ir sniegt informāciju pievilcīgā veidā. Mēs to darīsim, nedaudz sadalot to, kas pārvērtīs saturu vieglāk pārvaldāmos gabalos.
Teksturēts fons var būt nedaudz par daudz visā lappusē, tāpēc mēs to nedaudz sadalīsim, pievienojot horizontālu svītru. Tas arī palīdzēs vizuāli sakārtot saturu.

Es šeit esmu izdarījis daudz. Reklāmkarotei es tam piešķīru tumši sarkanu krāsu, nelielu gradientu, plānu melnu gājienu, smalku tekstūru un ēnas, kas nāk no augšas un apakšas (noklikšķiniet uz attēla, lai redzētu to pilnizmēra). Es arī iemetu citu attēlu, lai palīdzētu tekstu vēl vairāk sadalīt. Ievērojiet, ka tas horizontāli atrodas ar slīdni virs tā. Lai gan pats reklāmkarogs izliekas visu lapu, tā saturam joprojām ir jāatbilst mūsu izveidotajam izkārtojumam.
Pārējais teksts
Teksta bloka otro daļu es novietoju tieši uz fona zem lentes laukuma. Grūtākais ir tas, ka fons padara plānu tekstu diezgan grūti lasāmu. Vienmēr dariet visu iespējamo, lai estētikas vārdā neziedotu lietojamību.
Lai atrisinātu šo problēmu, es teksta blokam vienkārši uzklāju patiešām tumšu ēnu. Tas palīdz tai izcelties, un to var viegli izdarīt, izmantojot CSS, atstājot tekstu pilnībā izvēles iespēju.

Apvienojot to ar augšējo reklāmkarogu laukumu, tas padara daudz pievilcīgāku teksta daļu, kas neapgrūtina lapu.

Apdare Up
Visbeidzot, lapas apakšā iemetīsim vienkāršu kājeni ar kontaktinformāciju, un mēs visi būsim gatavi. Viss, ko es šeit izdarīju, bija izveidot melno kasti un nedaudz samazināt necaurredzamību.

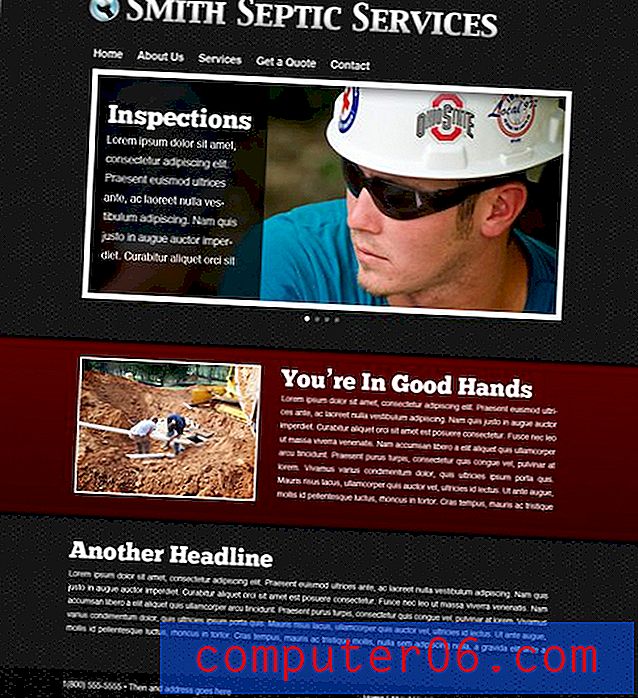
Un, lūk, šeit ir mūsu gatavais produkts. Noklikšķiniet šeit, lai redzētu to pilnā izmērā.

Kā redzat, tam ir daudz modernāka izjūta nekā oriģinālam. Ja godīgi, lielākā daļa dizaineru pieļautā kļūda ir tā, ka viņi pārāk cenšas. Viņi piesprauž lapu, kas pilna ar visu, ko viņi var domāt, lai tur ievietotu, un beigās ir kaut kas aizņemts un grūti aplūkojams. Pašreizējā profesionālā dizaina tendence ir virzīties uz vienkāršu, tīru izkārtojumu ar minimālu uzmanību un uzmanību uz saturu.
Kā dizaineri tas nozīmē, ka mēs varam izvēlēties vieglo ceļu un noņemt visas pūkas no mūsu dizaina, līdz mēs atrodam perfektu līdzsvaru starp vienkāršo un pievilcīgo.
Secinājums
Rezumējot, vecā dizaina atjaunināšana bieži var būt saistīta ar pilnīgu atkāpšanos no iepriekšējā izkārtojuma. Neuztraucieties, ka lietas paliek vienādas un jāveic pakāpeniskas izmaiņas, dažreiz jums vienkārši jāsāk no nulles un jāmeklē jauna ideja.
Ja jums ir projekts, kurā vēlaties saņemt palīdzību, noteikti iepazīstieties ar mūsu Dizaina dilemmas programmu. Ja mēs domājam, ka jūsu problēma ir saistīta ar daudziem dizaineriem, mēs to pārvērtīsim par tādu pilnvērtīgu rakstu kā šis.