Ilustrētāja tipogrāfija: Izskata paletes izmantošana
Adobe Illustrator ir fantastiska lietotne sarežģītu vektoru tipogrāfisko izkārtojumu izveidošanai. Pieteikums ir tik liels un sarežģīts, lai arī var paiet gadi, līdz tiek izdomāts, kā atjaunot dažus izcilus efektus, ko esat redzējis citur, nenākot pie sarežģītiem risinājumiem.
Šodien mēs noņemsim dažus noslēpumus, kas saistīti ar darbu ar triepieniem un aizpildījumiem, ienirstot izskatu paletē, lai ne tikai redzētu, kā tas darbojas, bet arī kā manipulēt ar priekšmetiem, lai izveidotu patiešām izcilus efektus.
Izpētiet dizaina resursus
Izskata palete 101
Lai sāktu, atveriet Illustrator un izvēlnes joslā atlasiet Window> Appearance. Tam vajadzētu aktivizēt izskatu izskatu paleti. Šī mazā palete bieži tiek ignorēta, taču faktiski tā ir viena no galvenajām iezīmēm, kas padara Illustrator par tik jaudīgu rīku vektoru mākslas darbu radīšanai un rediģēšanai.
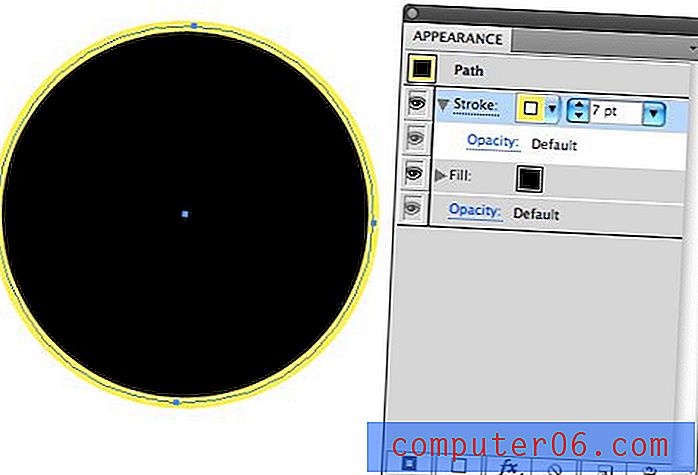
Šodien mēs pievērsīsimies tipogrāfijai, taču ir svarīgi atzīmēt, ka Izskata palete darbojas tikai uz visu, ko veidojat Illustrator, nevis tikai uz tipogrāfiju. Šajā rakstā izklāstītos principus var viegli piemērot arī formām (lai gan ir dažas atšķirības). Faktiski sāksim ar pamata formu tikai tāpēc, lai redzētu, kā darbojas palete. Satveriet savu Ellipse rīku, uzzīmējiet apli un ar izvēlēto loku apskatiet savu izskatu paleti.

Kā redzat, bez jebkādām pūlēm palete jau ir piepildīta ar saturu. Vienuma tips ir norādīts augšpusē (ceļš), un vienumā pēc noklusējuma ir trīs atribūti: Stroke, Fill un Opacity. Ņemiet vērā, ka mēs patiesībā vēl neesam piemērojuši insultu, taču tas vienalga parādās. Tā kā insults jau ir klāt, mēs varam viegli manipulēt ar tā iestatījumiem tieši šeit, izskatu paletē. Zemāk es iedevu gājienam krāsu un iestatīju tā platumu līdz 7 punktiem.

Katrs priekšmets, ko redzat izskatu paletē, ir atsevišķs mīkla, kas veido jūsu formas vai tipa objektu. Šie gabali darbojas līdzīgi kā slāņi slāņu paletē, un tos var patstāvīgi sakārtot un manipulēt. Piemēram, gājienu var novietot zem aizpildījuma vai virs tā. Ievērojiet arī pogas, kas atrodas paletes apakšā, un to, cik līdzīgas tās ir tām, kuras atrodas slāņu paletē.
Teksta izskats
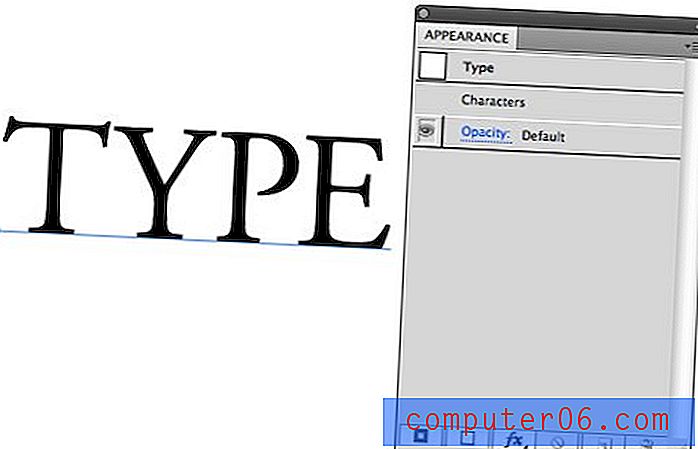
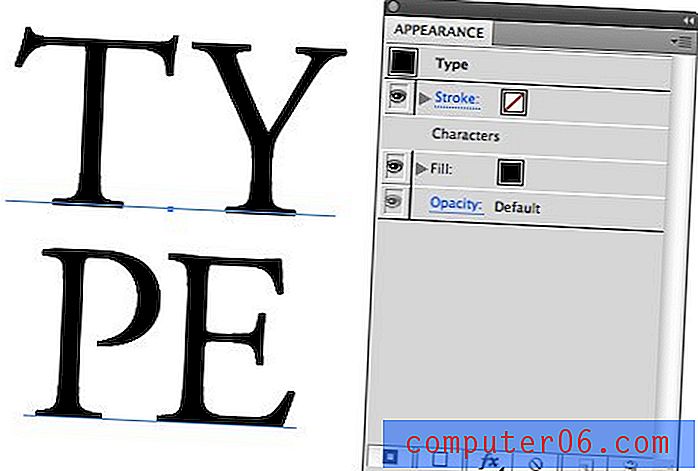
Tagad, kad jums ir kopsavilkums par izskatu paletes darbību, satveriet sava veida rīku un izveidojiet tekstu. Jūs ievērosiet, ka izskata paletes uzvedība šeit ir nedaudz atšķirīga. Tas parāda, ka mums ir izvēlēts “tipa” objekts, taču aizpildījums un takts nekur nav redzams, neskatoties uz to, ka tekstam acīmredzami ir aizpildījums.

Tas ir tāpēc, ka jūsu izvēle ir sarežģītāka, nekā šķiet. Viena teksta objekta vietā pašlaik ir atlasīti vairāki burti, no kuriem katram var būt savi atribūti. Jūs varat redzēt, kā tas mainās, atlasot konkrētus burtus, nevis visu objektu. Tagad trieciens un piepildījums kļūst acīmredzams.

Tas ļauj jums viegli veikt dažādas tehnikas, piemēram, piešķirt dažādiem burtiem dažādus triecienus, piepildījumus un efektus, pat ja tie ir daļa no vienotas vienības.
Vairāku insultu pievienošana
Tagad noņemiet atlasi konkrētajām rakstzīmēm teksta virknē un atgriezieties, vienkārši noklikšķinot uz teksta objekta kopumā, izmantojot atlases rīku. Neskatoties uz to, ka pašlaik objektam kopumā nav piepildījumu vai insultu, tas ir tas, kā mēs turpināsim strādāt ar objektu. Tā kā mēs visus burtus padarīsim vienādus, tas būs daudz efektīvāk nekā pievienot katram burtam.
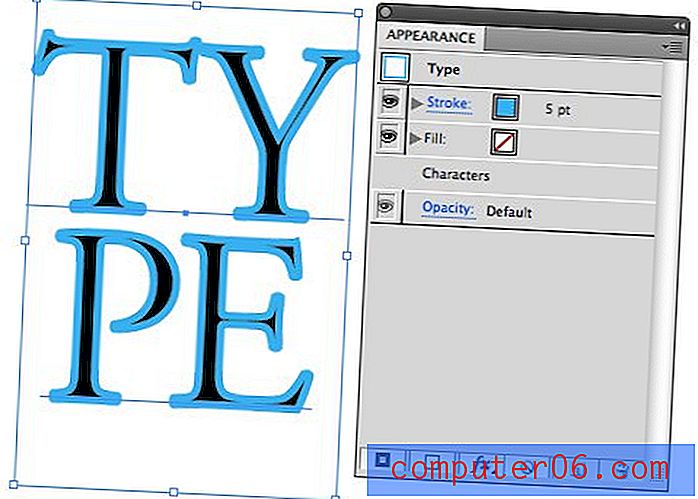
Kad viss objekts joprojām ir atlasīts, noklikšķiniet uz pirmās pogas joslā gar Izskata paletes apakšdaļu, lai pievienotu jaunu soli. Jūs, iespējams, esat pieradis pievienot insultu, izmantojot citu metodi, taču tas ir labākais veids, kā nodrošināt, ka jūs pilnībā kontrolējat insulta izskatu.
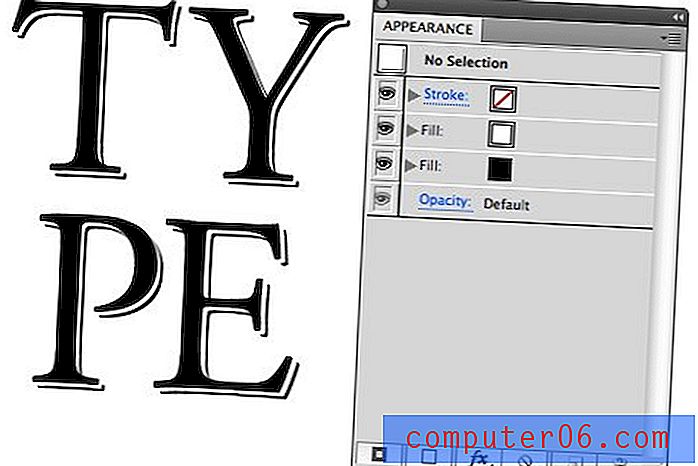
Ņemiet vērā, ka tas insultu novietoja saraksta pašā augšpusē, virs aizpildījuma un rakstzīmēm. Dažos gadījumos tas ir lieliski, taču, palielinot gājiena platumu, tas var kļūt sakārtots. Uzziniet, kā trāpījums diezgan neglītā veidā aptver burtus?

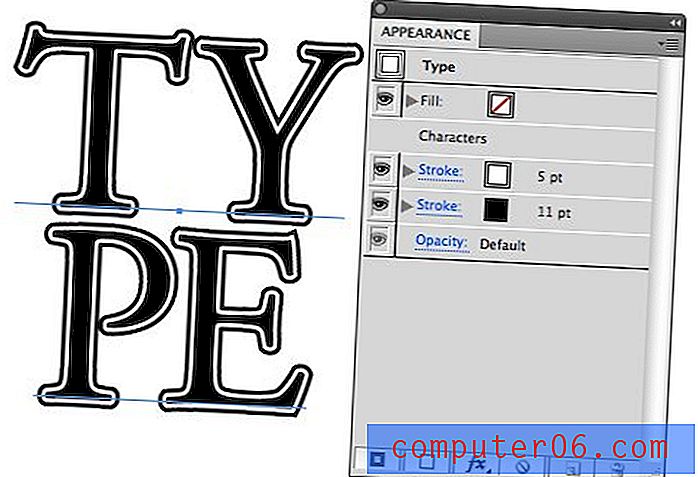
Lai to labotu, nometiet stokeru pašā kaudzes apakšā. Neatkarīgi no tā, cik biezu jūs izveicat, tas neietekmēs teksta aizņemto vietu.

Viens no labākajiem ieguvumiem, ko piešķir triekas ar izskatu paleti, ir tas, ka vienā objektā varat izveidot vairāk nekā vienu. Noklikšķiniet uz tās pašas izveidošanas gājiena pogas vai pat kopējiet pašreizējo gājienu, pēc tam padariet apakšējo gājienu biezāku nekā augšējais gājiens. Tagad padariet apakšējo gājienu melnu un augšējo gājienu baltu. Iepazīstieties ar atdzist dubultā kontūra, kas rada rezultātus.

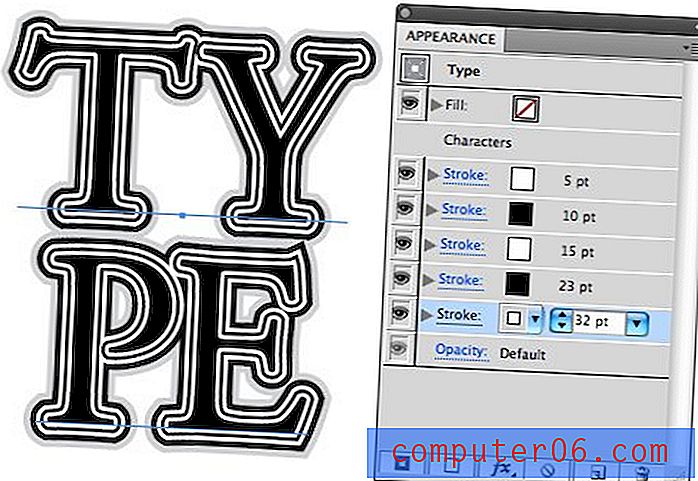
Ja jūs būtu tik sliecas, jūs patiešām varētu izmantot šo tehniku un izveidot dažas sarežģītas kontūras procedūras ar tik daudz insultu, cik vēlaties.

Pievilcīgāka, reālās pasaules lietojumprogramma ir redzama zemāk redzamajā attēlā. Uzmanīgi aplūkojiet vārdu “Viking” un pamaniet, cik daudz atsevišķu gājienu ir pielietoti, katrs ar atšķirīgu platumu un krāsu.

Darbs ar Fills and Effects
Vairāku insultu pievienošanai ir acīmredzamas priekšrocības, taču darbs ar vairākiem aizpildījumiem varētu šķist nedaudz mulsinošs. Kāpēc jūs sakrautu aizpildījumus un vai jūs tos pat redzētu, ja tie tikai pārklājas? Atbilde slēpjas aizpildījumu dažādos virzienos kompensācijā, lai tie pilnībā nenosedz viens otru. Pēc tam rodas jautājums, kā kompensēt aizpildījumu vai insultu. Ar to es daudz cīnījos, kad biju iesācējs, jo, pat ja es zināju, ka to var izdarīt, tehnika nav acīmredzama, un, lai to izdomātu, var būt diezgan nomākta.
Kādu traku iemeslu dēļ Illustrator neļauj jums vienkārši atlasīt konkrētu aizpildījumu vai gājienu un pamest to apkārt. Tā vietā jums ir jāiet cauri efektu paletei, lai to izdarītu. Lai sāktu, nospiediet otro pogu izskatu paletes apakšā, lai izveidotu jaunu aizpildījumu, pēc tam velciet to uz kaudzes apakšu, kā mēs to darījām iepriekš.

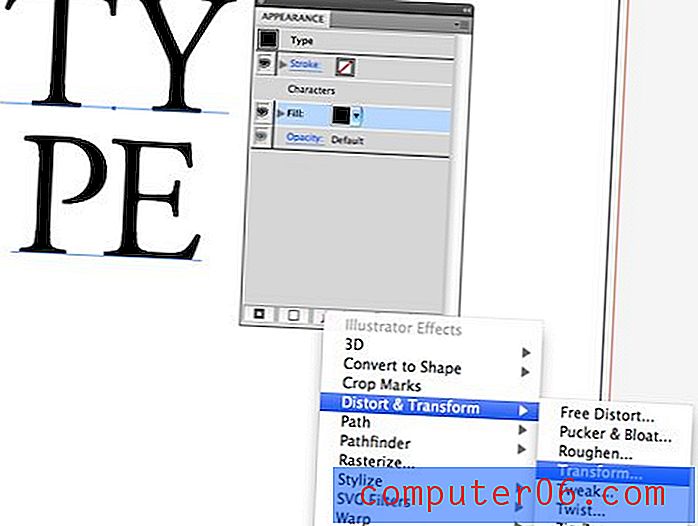
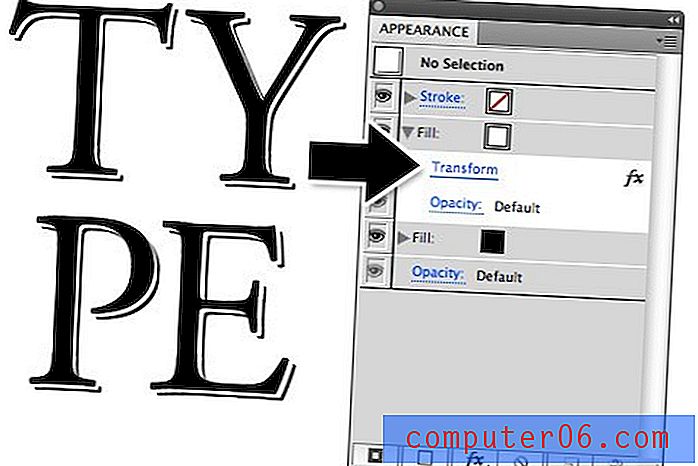
Tagad, izvēloties aizpildījumu, noklikšķiniet uz efektu pogas un dodieties uz Izkropļot un pārveidot> Pārveidot. Noteikti apskatiet arī visus pārējos efektus. Šeit ir ļoti daudz lielisku lietu, piemēram, izplūšana un raupjums, kas jūsu teksta apstrādei patiešām var pievienot daudz dažādu variantu.

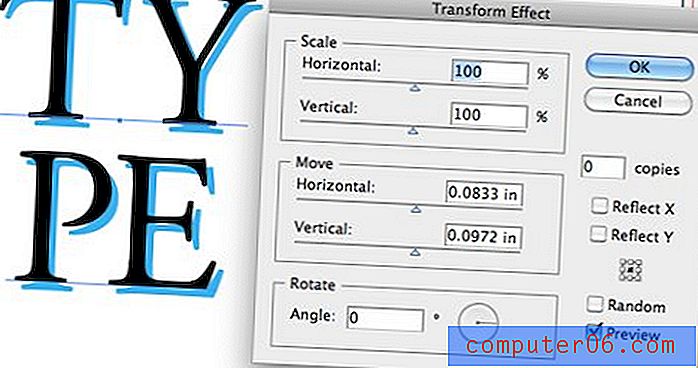
Tagad, atzīmējot izvēles rūtiņu Priekšskatījums, sāciet pielāgot vadības taustiņus apakšā. Kā redzat, rezultāts ir sava veida individuāli veidota ēna. Lai redzētu efektu, jums, iespējams, būs jāmaina pildījuma krāsa.

Šī efekta sakraušana dod jauku slīpumu, kas atspoguļo populāro efektu, kas redzams daudzās vietnēs un atspoguļo attiecīgā veida iegravētu izskatu.

Ir svarīgi atzīmēt, ka, ja vēlaties atgriezties un mainīt aizpildījuma nobīdi (un jūs to darīsit), jūs to nedarīsit, atgriežoties pie efektu pogas. Tas pievienos vēl vienu pārveidi virs jau esošās. Tā vietā izvērsiet aizpildāmo tekstu un noklikšķiniet uz teksta Pārveidot. Tas atvērs iepriekš redzēto pārveidošanas logu un ļaus mainīt jau lietotos iestatījumus.

Pārbaudiet šos paņēmienus darbā citā zemāk redzamajā veidlapas paraugā. Šie puiši nepārtraukti krāšņo dažus patiešām skaistus fontus un veida procedūras, kas mani aizrauj.

Aizpildiet pret insultu
Jums varētu rasties jautājums, kāpēc mēs pēdējo efektu izpildījām ar vairākām aizpildēm, nevis triepieniem. Patiesība ir tāda, ka patiesībā jūs varat to panākt ar vienu no abiem. Tomēr, izmantojot nobīdes, ir daudz vieglāk strādāt ar pildījumiem, jo ar insultu jūs varat nonākt pie dažiem dīvainiem, nevēlamiem rezultātiem. Lai ilustrētu, ņemiet vērā šo attēlu:

Ievērojiet, kā pildījumam ir jauks, tīrs ēnas efekts, kamēr gājiens faktiski ir tukšs iekšpusē. Ja tas ir tas, ko jūs meklējat, tad visos gadījumos izmantojiet gājienu, ja nē, jums būs tiešām jāpalielina šī gājiena biezums, lai tas darbotos. Galu galā ir daudz vienkāršāk vienkārši izmantot pildījumu.
Secinājums
Es ceru, ka šī apmācība jums ir iemācījusi kaut ko vai divus par Izskata paletes izmantošanu, lai sasniegtu dažus interesantus tipogrāfiskos efektus. Sākumā tas var būt biedējošs rīks, bet es apsolu, ka jūs to paņemsit tikai dažu minūšu laikā, ja rūpīgi sekojat šim rakstam un mazliet apdomājaties ar saviem eksperimentiem.
Tagad jums ir laiks iemācīt man kaut ko vai divas. Atstājiet komentāru zemāk un pastāstiet mums par saviem iecienītākajiem Izskata paletes trikiem un padomiem. Noteikti atstājiet saiti uz viltības priekšskatījumu, ja jums ir attēls, kuru mums parādīt!