Pārsteidzoši baltas telpas piemēri… Tas nemaz nav balts
Kad jūs domājat par balto vietu web dizainā, piemēram, Apple vai Google, iespējams, ir pirmie, kas ienāk prātā. Kaut arī šie uzņēmumi veic lielu darbu, izmantojot balto telpu savos dizainos, ir daudz citu iespēju, kā maksimāli izmantot kosmosu .. pat ja tas ne vienmēr ir balts.!
Baltā telpa ir svarīga jūsu dizaina plāna sastāvdaļa. Šeit mēs apskatīsim kosmosa kā dizaina rīka nozīmi un piecus vietņu piemērus, kurās tiek plaši izmantots baltais laukums (kas nemaz nav balts).
Baltā telpa 101
Baltā telpa attiecas uz jebkuru dizaina daļu, kuru dizaina elementi neskar. Tas ietver atstarpi starp grafiku vai attēliem, starp teksta rindām un malām un notekcaurulēm. Atvērto telpu dizaina elementu iekšpusē, piemēram, “paslēpto” bultiņu FedEx logotipa iekšpusē, sauc par negatīvo atstarpi, lai gan terminoloģijas apmaiņa ir kļuvusi diezgan izplatīta.
Baltā telpa ir svarīga, jo tai ir liela loma dizaina vispārējā lasāmībā un organizācijā.
- Padara tekstu vienkāršāku lietotājiem skenēšanu.
- Palīdz izveidot līdzīgu elementu dabīgu grupējumu.
- Prioritātes piešķir projektēšanas elementiem, piemēram, aicinājumiem uz darbību, meklēšanai vai navigācijai.
- Rada harmonijas un izsmalcinātības sajūtu.
- Izveido līdzsvaru un vizuālo hierarhiju.
- Palīdz padarīt smagos teksta blokus vieglāk sagremojamus (un tos, visticamāk, lasīs)
- Loģiski vada lietotājus caur dizainu.
Kosmosam nav jābūt “baltam”
Pastāv šis mīts par balto vietu, kuru nepieciešams atvienot: Baltajai telpai nav jābūt baltā.
Baltā telpa var būt vienkrāsaina, izplūdis fons vai pat nedaudz kustības. Kopīgais faktors ir tas, ka telpa ir tikai tā… telpa. Tas nesatur citu saturu vai dizaina elementu. Ja lietotājs skatījās garām tam vai prom no tā, tad informācija netiktu zaudēta.
Slieksnis ir tāds, ka visa baltā telpa faktiski varētu būt balta, taču dizainers ir izvēlējies vizuāli izveidot citā veidā, vienlaikus izmantojot telpas principus.
Balta atstarpe var parādīties jebkurā dizaina daļā, un tai vajadzētu kalpot par instrumentu, lai uzlabotu izmantojamību no lapas augšdaļas uz apakšējo un pa sekundārajām lapām. Labs noformējuma modelis konsekventi izmantos balto laukumu, lai lietotājiem būtu vieglāk sagremot vizuālos attēlus.
1. piemērs: U + dizains

U + dizains burtiski apgāž baltās telpas jēdzienu ar lielu atvērtību melnajam audeklim teksta elementiem. Attēli dzīvo gaišākā telpā, kas rada iņ un jaņ efektu, un, lai arī neviena no šīm vietām nav tehniski balta, tā ir visa baltā telpa.
Telpa tiek izmantota vienlīdz labi zem ritināšanas, ar daudz vietas elementiem un gandrīz kustīgu telpas un dizaina elementu modeli, kas veicina ritināšanu.
Ja jūs meklējat nodarbību, kā izveidot lasāmu tekstu, apskatiet šo noformējumu. Kaut arī tiek izmantoti vairāki teksta stili un krāsas, viss ir lasāms, un teksta izvietojums un lielums nodrošina labu hierarhisko ietvaru.
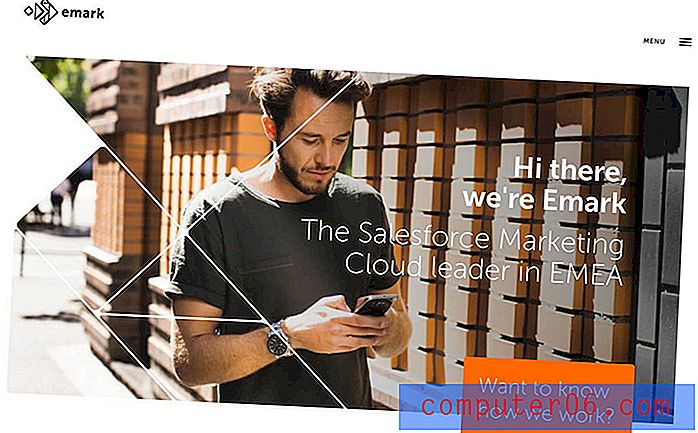
2. piemērs: Emark

Emarks izmanto izgriezumus un ģeometriskus rakstus, lai izveidotu baltu laukumu un palielinātu vizuālu interesi par attēliem un tekstu. Telpa ir baltas un krāsas sajaukums ar formām un līnijām, kas palīdz nodrošināt vizuālu plūsmu.
Dizainā izmantoti arī krāsu bloki uz balta fona, kuros ir daudz baltas vietas. Spilgtā krāsu un atstarpes kombinācija rada atšķirīgus teksta konteinerus, kas divkāršo aicinājumus uz darbību. Krāsainas baltas vietas dēļ lietotāji zina, ka katrs no šiem blokiem ir paredzēts noklikšķināšanai.
Viss dizains izmanto palielinātu balto laukumu ap teksta elementiem ar lielu daudzumu polsterējumu un rindstarpu, lai arī uzlabotu lasāmību. (Šī ir viena no tām tendencēm, kuru mēs, visticamāk, redzēsim vēl vairāk, jo mobilā teksta atstarpes koncepcijas sāk ķerties pie vēl lielāka uz darbvirsmu balstītu vietņu dizainu.)
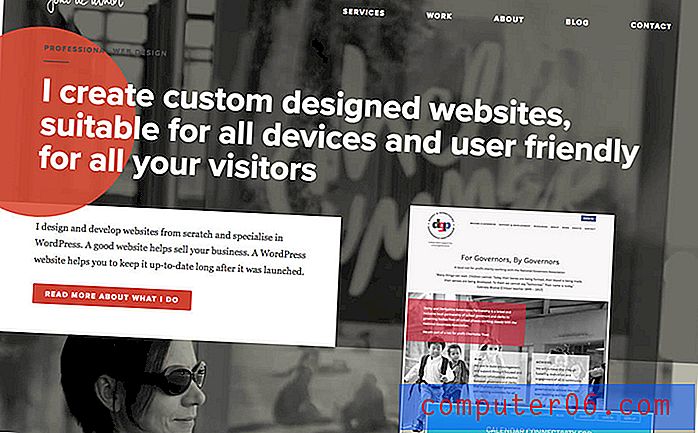
3. piemērs: Joke de Winter

Joks de Vinters savas vietnes fonā izmanto neskaidru melnbaltu fotoattēlu kā baltas vietas veidni. Izskats ir moderns, slāņveida dizains, kam ir izteikta izjūta un ērta plūsma.
Zem ritināšanas vēl vairāk balto laukumu tiek izmantots ap teksta elementiem ar lielām malām, lai uzsvērtu konkrētus teksta elementus. Baltā telpa dizainā mijas ar baltu un pelēku krāsu un līdzīgi kā iepriekšējā piemērā tajā ir vairāk atstatumu, nekā mēs bieži redzam starp teksta rindiņām.
Visā dizainā visām malām ir asimetrisks stils ar daudz vietas. Ārpusbilances “līdzsvars” ir harmonisks un vizuāli interesants.
4. piemērs: Gribējās astronautus

Astronautu meklētā ātrdarbīgā darbība varētu nebūt tā, kas vispirms ienāk prātā, domājot par balto telpu. Bet logotips, teksts un elementi video augšpusē darbojas tieši tā. Svarīgo virs ritināšanas informāciju ir viegli lasīt un redzēt, neraugoties uz darbību fonā. Tā centrā ir daudz vietas abās pusēs un otrādi. (Un logotips, kas izveidots ar negatīvu atstarpi, palīdz pievērst uzmanību kopējam efektam.)
To pašu jēdzienu izmanto zem ritināšanas ar teksta blokiem nekustīgu attēlu virspusē. Telpa ir skaisti noformēta, un vienīgais faktiskais balto krāsu elements dizainā ir pats teksts.
5. piemērs: Le Farfalle

Le Farfalle varoņa attēlā izmanto vienkāršu izgriezumu, piemēram, vienu no iepriekšējiem piemēriem, bet visiespaidīgākais telpas lietojums parādās, ritinot ar lielām mainīgām atstarpēm attēliem, kas līdzsvaroti ar lielizmēra baltiem laukumiem, kuros ir teksts.
Šis stils lietotājiem ļauj ērti pārvietoties no attēla uz tekstu un atpakaļ un pēc tam uz leju pa visu saturu. Tas, kas varētu būt smags dizains, kļūst viegls un viegli lasāms.
Turklāt dizainā tiek izmantotas plašas malas un polsterējums, lai katram elementam patiešām būtu vieta stāvēt patstāvīgi. Šī telpas izmantošana rada izsmalcinātu estētiku, kas atbilst restorāna atmosfērai.
Secinājums
Šodienas takeaway - baltajam laukumam nav jābūt baltam. Neļaujiet sev iekrist tajā slazdā. Jums ir daži piemēri, kā izmantot telpu ar krāsu, attēliem un video kā vietu, kur sākt radošumu.
Tagad ir jūsu kārta parādīt dažus baltas vietas piemērus. Kopīgojiet dažus dizainus, ko esat izveidojis galerijā Design Shack, vai arī kopīgojiet man tīkamās vietnes Twitter. (Jūs nekad nezināt ... viņi varētu nonākt kādā nākotnē!)