Trīs ātras dizaina triki: izslēdziet ekrānuzņēmumus, vienkāršus starburstus un vektoru grunge faktūras
Šodien mums ir neliela pilnīgi nejaušu, bet ļoti noderīgu dizaina triku kolekcija, kas jums jāpatur prātā nākamreiz, kad būs nepieciešama jauna ideja.
Es jums parādīšu ātru veidu, kā padarīt programmatūras ekrānuzņēmumu interesantāku, kā izveidot satriecošas vektoru grunge faktūras un super ātrs veids, kā veidot vektora zvaigžņu burtu.
Izlaušanās Ekrānuzņēmums
Izstrādājot vietni tīmekļa vai darbvirsmas lietotnei, jūs neizbēgami nāksies savā dizainā iekļaut dažus ekrānuzņēmumus, kas ir lieliski, jo tie rada pievilcīgu grafiku, kuru ir ļoti viegli izveidot. Vienkārši parādiet lietotni pievilcīgajā, bet minimālajā darbvirsmā, nospiediet īsinājumtaustiņu, pievienojiet tekstu un tas ir viss!

Tas noteikti ir skaisti vienkāršs veids, kā izveidot mājas lapas mākslas darbus, taču ir vērts pielikt papildu pūles, lai pārdomātu, kā jūs varat iet tālāk un padarīt grafiku vēl interesantāku.
Viens īpaši vienkāršs veids, kā to izdarīt, ir panākt, lai ekrānuzņēmums pārsniegtu fona attēla robežas. Šis ātrais un vienkāršais triks padara jūsu dizainu dzīvāku un slāņaināku.
Tagad garš un grūtais veids, kā veikt šo triku, būtu maskēt daļu no ekrānuzņēmuma fona, taču tas rada patiesas sāpes. Daudz vienkāršāk ir vienkārši izveidot lietotnes loga caurspīdīgu PNG, kurā nav fona, kuru pēc tam varat novietot virs visa, ko vēlaties Photoshop.
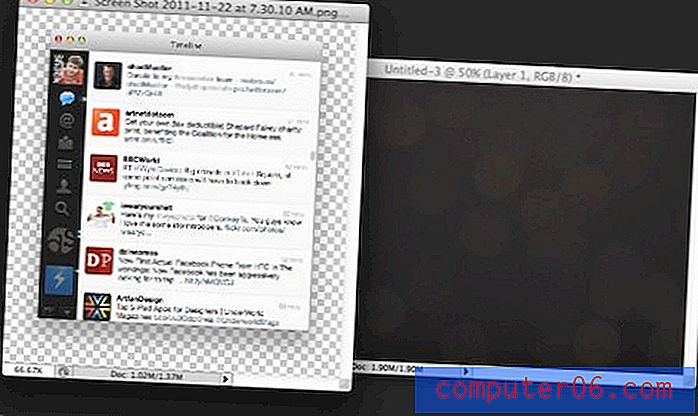
Lai to izdarītu operētājsistēmā Mac, nospiediet taustiņu kombināciju Command + Shift + 4, lai parādītu krustveida sliedes, kas ļaus uzņemt atlasītā apgabala ekrānuzņēmumu. Pēc tam novietojiet kursoru virs lietotnes loga un nospiediet atstarpes taustiņu. Šķērsieli jāpārveido par kameras ikonu, un logs, uz kura jūs novietojat kursoru, ir jāizceļ. Vienkārši noklikšķiniet, lai uz darbvirsmas izveidotu failu, kurā ir šis logs un tā ēna uz caurspīdīga fona. Windows lietotāji var veikt šīs darbības, lai uzņemtu loga ekrānuzņēmumu.

Kad esat uzņēmis loga ekrānuzņēmumu, satveriet fonu, lai to uzliktu, un atveriet tos abus Photoshop.

Turpmāk fonu ir viegli apgriezt, lai ekrānuzņēmums izskatītos no tā. Ievērojiet, ka ekrānuzņēmuma apakšdaļā izvēlējos pretēju ceļu, kas ir iespiests fona attēlā.

Savvaļā
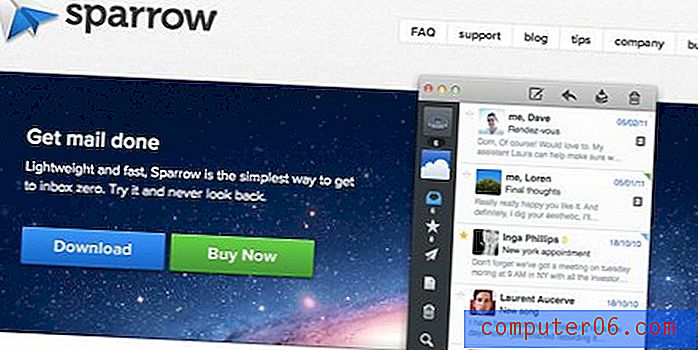
Šis triks šobrīd ir ļoti izplatīts tīmekļa dizainā, un to var redzēt daudzos darbvirsmas programmatūras un tīmekļa lietotņu vietnēs. Viens spīdošs piemērs ir pašreizējā Sparrow for Mac vietne.

Easy Illustrator Starburst

Es vilcinos iemācīt jums šo triku vienkārši tāpēc, ka es vispār ienīstu zvaigžņu uzmācību dizainā. Tomēr es pieņemšu, ka patiesībā viņiem ir daži likumīgi jauki lietojumi. Vēl svarīgāk ir tas, ka es zinu diezgan foršu triku, kā padarīt viņus, kurus es mīlu demonstrēt.
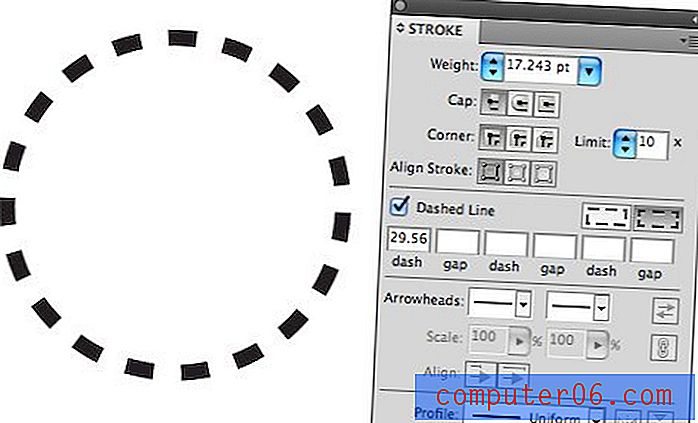
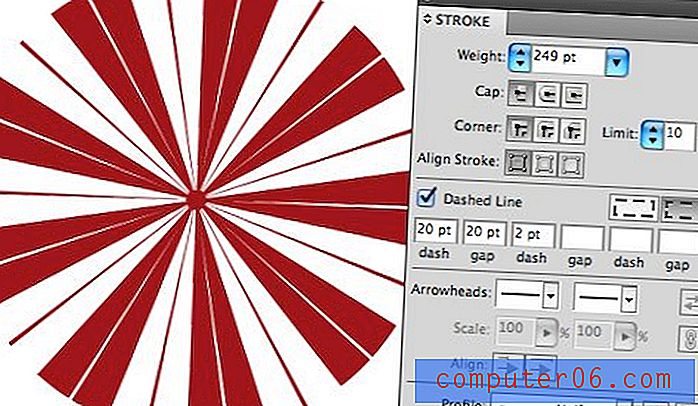
Lai sāktu, atveriet Illustrator un noformējiet apli. Pēc tam apļa gājienu iestatiet uz pārtrauktu līniju. Parametriem šajā brīdī nav pārāk liela nozīme, vienkārši pārliecinieties, vai jums ir kaut kas aptuveni šāds:

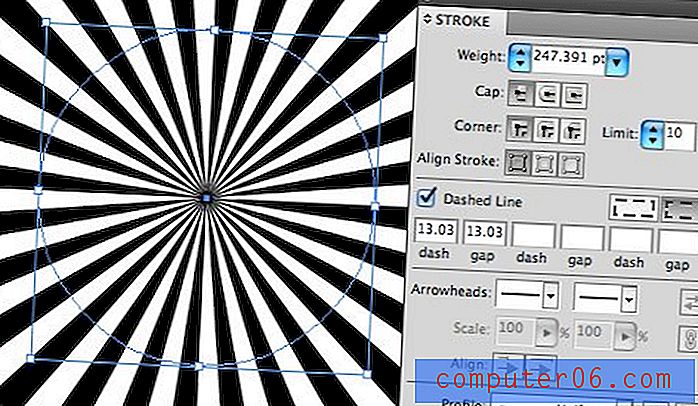
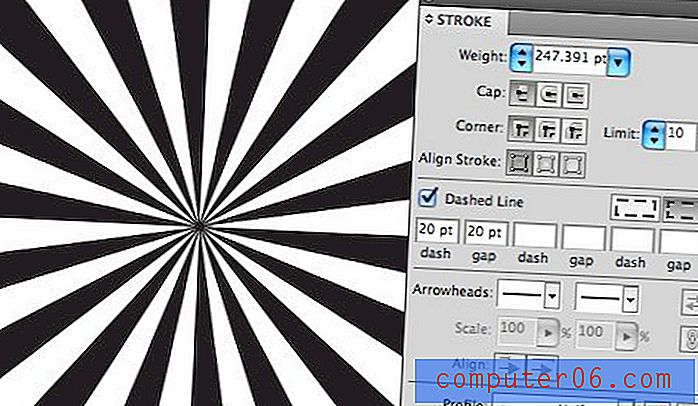
Šeit nāk jautrā daļa. Paņemiet trieciena svaru uz savu apli un pagrieziet to pāri visam loģiskajam (simtos). Visbeidzot iestatiet identiskas pirmās domuzīmes un atstarpes vērtības. Rezultāts ir jauks, ideāls zvaigznīšu uzliesmojums.

Satriecošā ir tā, ka šis triks ļauj jums pilnībā kontrolēt līniju un spraugu platumu. Šis ir nedaudz sakārtots piemērs, kas ir nedaudz vairāk izkliedēts.

Paņemiet to vēl tālāk un pievienojiet dažas izlases vērtības dažām citām domuzīme un atstarpes atstarpēm. Tas jums sāks sniegt patiešām radošus rezultātus. Lūk, jauks, mazs raksts, kas man atgādina piparmētru.

Izvērsiet to
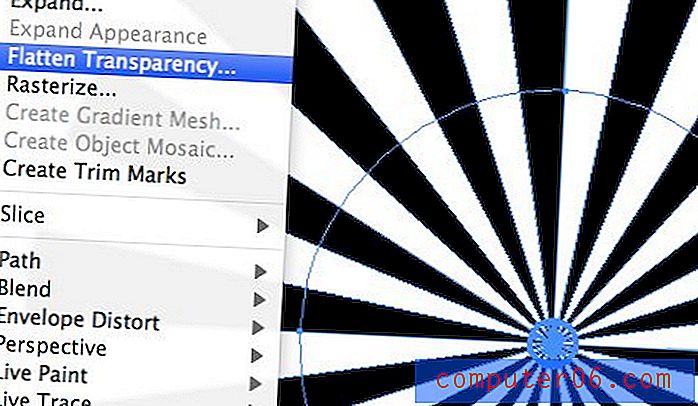
Tagad, strādājot ar funkcionējoši glāstītu priekšmetu, piemēram, šo ilgtermiņā, tas kļūs nekārtīgs, tāpēc, kad jūs izlemsit par savu vispārējo formu un izkliedi, es iesaku doties uz Object> Flatten Transparency. Tas dos jums jauku, izvērstu vektora zvaigžņu sākumu, kas izskatās tā, kā jūs to uzbūvējāt smagā veidā (kontūras takts dod dažus dīvainus rezultātus). Tikai lai izdzēstu lietas, noteikti izdzēsiet sākotnējā loka aprakstu.

Grungy vektoru faktūras
Fotografiskas grunge faktūras ir viegli noformējamas, vektoru grunge faktūras - ne tik daudz. Par laimi, ir diezgan viegli izveidot pēdējo, izmantojot pirmo.
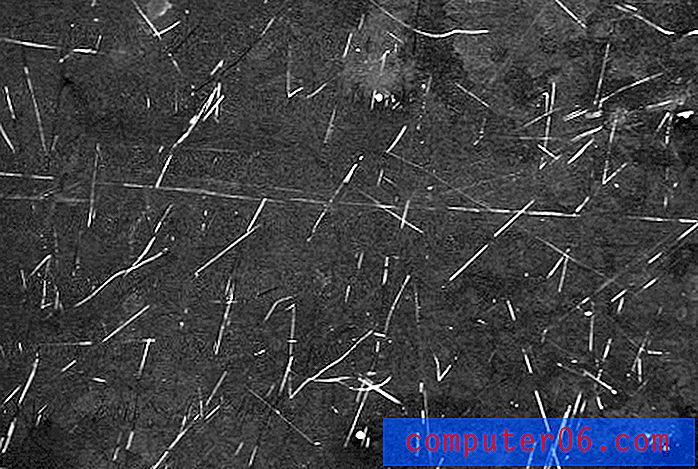
Sāksim ar to, ka uzsitīsim uz Flickr Creative Commons, lai atrastu pienācīgu grunge faktūru. Šeit ir lielisks D. Šarona Pruita pārstāvis.

Tagad es ar nodomu izvēlējos šo, jo tajā ir gaiši skrāpējumi uz tumša fona, šķiet, ka ar to būtu daudz grūtāk strādāt, bet patiesībā tā nemaz nav.
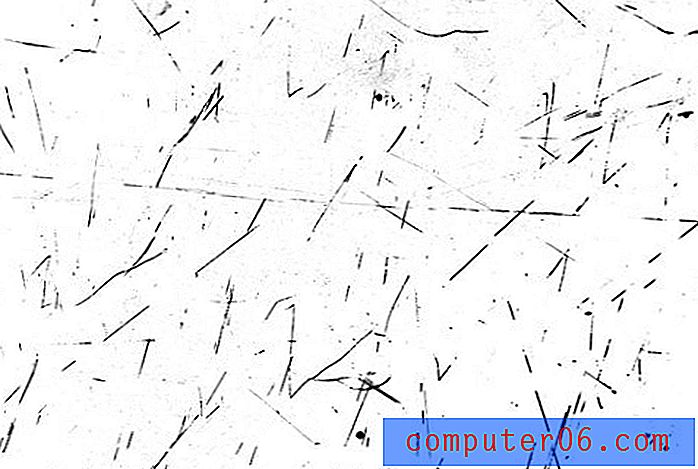
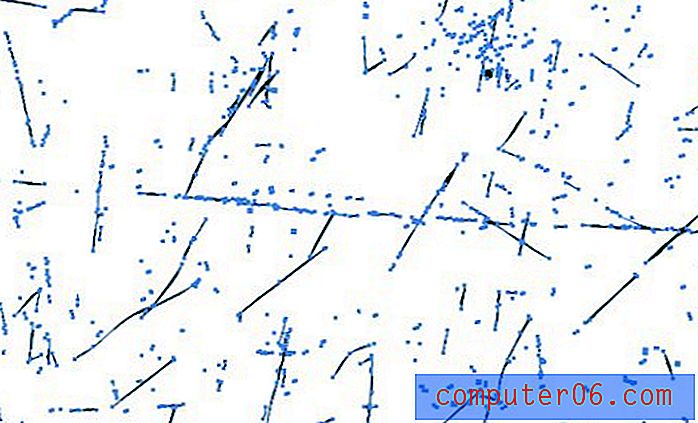
Atveriet tekstūru Photoshop, nospiediet Command + I, lai apgrieztu krāsas, un pēkšņi jums būs jauks balts fons ar melnām skrambām. Pēc tam izmantojiet pamata līmeņa regulēšanu, lai audzētu baltumus un nolaizītu melnos. Rezultātam vajadzētu izskatīties apmēram šādi:

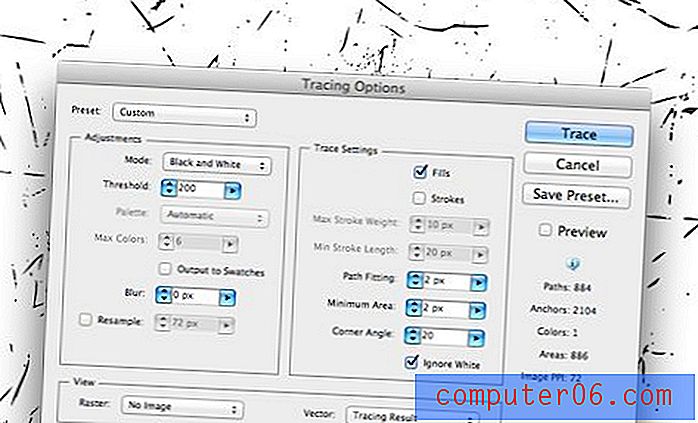
Tagad saglabājiet attēlu kā JPG un atveriet to ilustratorā. Tālāk mums ir dažas patiešām pamatformas, kuras ar relatīvu precizitāti var automātiski izsekot. Palaidiet komandu Auto Trace un iestatiet parametrus uz kaut ko līdzīgu zemāk parādītajiem. Viens kritisks solis šeit ir pārliecināties, ka esat noklikšķinājis uz komandu “ignorēt balto krāsu”, lai Illustrator varētu izsekot tikai melnajām detaļām.

Šeit jūs vienkārši izvēlnes joslā noklikšķiniet uz pogas “Izvērst”. Tas dos jums 100% mērogojamas un viegli pielietojamas grunge skrambas.

Mēs varam apvienot šo triku ar pēdējo, un mums ir lielisks vektoru mākslas darbu retro gabals. Diezgan vēss!

Secinājums
Šie ātrie padomi ir domāti tam, lai paplašinātu jūsu viltību, lai jums būtu lielāks ideju kopums, no kura jūs varētu gūt no sava nākamā dizaina projekta. Es ceru, ka esat iemācījušies lietu vai divas, un esat iedvesmojuši nākt klajā ar savām unikālajām idejām, kuru pamatā ir iepriekš sniegtā informācija.
Atstājiet komentāru zemāk un informējiet mūs par visām metodēm, kuras esat redzējis tīmeklī, bet neesat pārliecināts, kā to atkārtot. Mēs apskatīsim un redzēsim, vai mēs varam palīdzēt nākamajā dizaina triku rakstā.