10 lietas, ko es uzzināju par dizainu no iPad lietotnēm
Labs dizains ir mums visapkārt. Ne tikai drukātajos materiālos vai vietnēs, bet arī ikdienas priekšmetos. Lieliski ir tas, ka jūs to bieži nepamanāt - jūs vienkārši izbaudāt jebkuru priekšmetu, rīku vai vietni, kuru izmantojat.
Nekur tas nav patiesāk nekā ar mobilajām lietotnēm. Lielākā daļa no mums tos izmanto katru dienu, bet vai jūs kādreiz apstāties domājat, cik daudz viņi veido to, kā jūs pieeja dizainam? Lietotnes var būt lielisks iedvesmas avots un arī vēl viens atgādinājums par laika pārbaudītām dizaina koncepcijām. Šeit ir desmit no lieliskajām mācībām, kuras esmu iemācījies (un atkārtoti iemācījies) no iPad lietotnēm.
Izpētiet Envato elementus
1. Koncentrējieties uz vienkāršību

Starp lietotnēm ir izplatītas tīras līnijas un vienkāršas lietotāja saskarnes. Tas ir kaut kas tāds, ko mēs vairāk redzam arī citos dizaina veidos. Pašas Apple zīmola tēmas kādu laiku ir sekojušas vienkāršības jēdzienam, un tas ir labi pārvērties savos produktos - šķiet, ka kaut kas lietotņu dizaineris ir to uztvēris.
Vienkāršība ir svarīga arī lieluma dēļ - pārāk daudz skatīties vai izvēlēties no maza ekrāna var būt milzīgs. Bet tas darbojas arī lietotājiem, kuriem ir ierobežots laiks. Padariet to vienkāršu, ērti lietojamu un ātri saprotamu, un cilvēki, iespējams, atbalstīs jūsu dizaina projektu.
Un, kamēr mēs runājam par dizaina pamatprincipiem, atcerieties, ka tīmekļa dizains ir jāreaģē. Nekas nav kaitinošāks par lietotni, kas negriežas, kad pagriežat ekrānu. Tas pats attiecas uz vietni, kas nepielāgojas pārlūka lielumam.
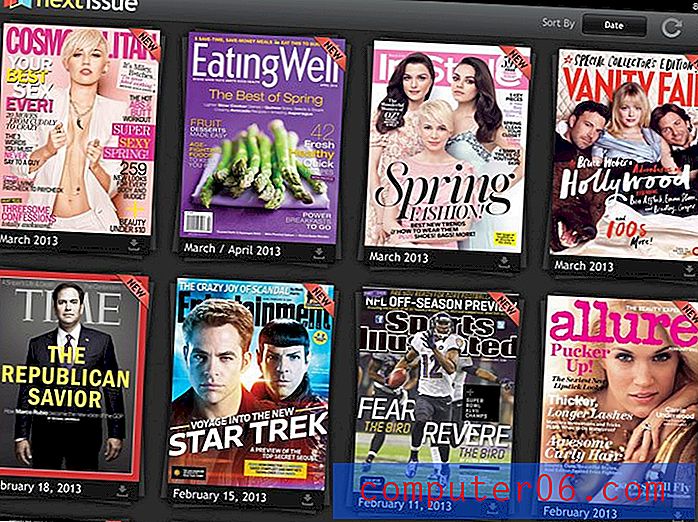
Piemēri: Apple iOS, Kindle, Next Issue
2. Ne visam ir jābūt kvadrātam

Vai esat kādreiz pamanījis, cik lielai iPad (un iPhone) saskarnei ir noapaļotas malas? Ja nē, dodieties paskatīties vēlreiz. Vienkāršais izliekums mums kā dizaineriem atgādina, ka ir pareizi ne vienmēr būt perfekti kvadrātā.
Kas ir lieliski par ikonas formu, ir tas, ka tā ir pavisam vienkārša, mazliet negaidīta un dramatiska. Lai novērtētu, efektiem nav jākliedz lietotājam. Tie bieži vien ir visefektīvākie, kad vienkārši ietilpst vispārējā dizaina shēmā.
Piemēri: iBooks, simtiem
3. Gludi dizaina jautājumi

Lietām tiešām ir jābūt izskatīgām. Un pabeigts. Tur ir vienkārši pārāk daudz izvēles iespēju, un cilvēki negrasās pavadīt laiku ar lietām, kas izskatās slikti vai ir grūti saprotamas.
Pirms dažiem gadiem jūs, iespējams, varējāt izvairīties no mājiena aplauzuma vai beta versijas izlaišanas ar dažiem jautājumiem, bet ne vairāk. Šajā pasaulē, kurai nav ierobežojumu, viss tiek kritizēts, kritizēts un analizēts. Pārliecinieties, ka jūsu projekts ir pilnībā pabeigts un darbojas pareizi, ja tas ir tiešsaistē. Un tad pārliecinieties, ka tas izskatās pārsteidzoši - cilvēki ir gaidījuši labu dizainu.
Piemēri: Weather HD, Fanhattan
4. Padomājiet par aicinājumiem uz darbību

Dažreiz jums ir jākliedz, lai saņemtu savu ziņojumu. Drukātā veidā vai tiešsaistē aicinājumiem uz darbību, piemēram, pogām vai tālruņu numuriem, ir jābūt zināmiem. Parādiet lietotājiem, kur noklikšķināt tiešsaistē. Nelieciet viņiem to meklēt.
Sniedziet tūlītējus faktus, piemēram, kontaktinformāciju, cenu informāciju vai informāciju par notikumiem tiešsaistes materiālos, lai lasītāji nepateiktos, pirms saprotat, ko vēlaties. Drukātajos plašsaziņas līdzekļos apsveriet arī digitālo komponentu, piemēram, QR kodu, lai cilvēki varētu iesaistīties.
Piemēri: Pimp Your Screen, Skype
5. Iesaistiet lietotājus / lasītājus

Prieks par labu lietotni ir tas, ka jūs to atgriezīsities neatkarīgi no tā, vai tā ir spēle, rīks vai tikai ikdienas novirzīšanās. Aplūkojiet savus dizaina projektus, paturot to prātā - jūs vēlaties, lai cilvēki atgrieztos.
Bet kā jūs varat viņus iesaistīt? Tur ir daudz triku, sākot no spēlēšanas līdz konkursiem, bet labākais veids ir kvalitatīvs produkts. Padomājiet par saviem projektiem, ko jūs varat darīt, lai tie tiešām būtu lieliski un pamudinātu cilvēkus atgriezties pie tiem atkal un atkal?
Piemēri: Angry Birds, Nike +
6. Pieturieties pie minimālas krāsu shēmas


Tas vienmēr ir bijis dizaineru mērķis, taču lietotnes to patiešām atkal pievērsa uzmanības centrā. Ļoti svarīgi ir ievērot minimālu krāsu shēmu.
Kas patiešām pārsteidz par dažām labākajām lietotnēm, ir vienas krāsas un toņu izmantošana, lai izveidotu patiešām atšķirīgu dizainu. Ēdiens uz galda ir lielisks piemērs. Tas rada perfektu sajūtu par to, kuru lietotni jūs skatāt, sākot no tās atvēršanas minūtes, kas var būt lieliski tiem, kas bieži pieskaras nepareizam vienumam.
Bet citas lietotnes lieliski darbojas tikai ar krāsu vai divām. Bilance ir jauka. Un ir daudz ko teikt, lai saglabātu tādas lietas kā vienkārša - melnbaltā krāsa nekad neiziet no stila.
Piemēri: ēdiens uz galda, vizītkaršu noformējums
7. Dzīvokļa dizains ir kārtībā

Apple bieži tiek aplūkots otrā plašā spektra galā, izmantojot plakanu dizainu, taču arvien vairāk iOS lietotņu izmanto plakanāku dizaina interfeisu. Aizmirstiet visas izdomātās ēnas un efektus; elementi tikai tiek parādīti ekrānā. Un tas izskatās labi.
Šis dizaina princips ļoti lielā mērā atbilst vienkāršības tēmai un ir lielisks rīks, kā izmēģināt dizaina projektos kaut ko atšķirīgu.
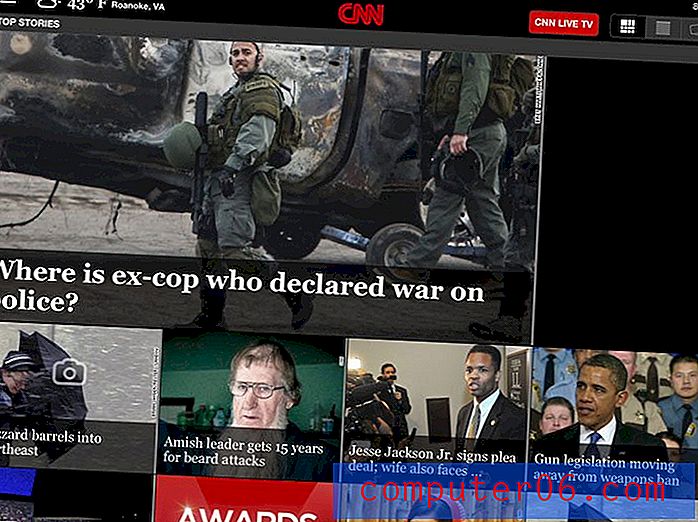
Piemēri: Facebook, CNN
8. Svarīgi ir atstarpes, cik mazs izmērs ir

Mazākās telpās atstarpes kļūst arvien svarīgākas. Tas rada noskaņu - no atvērtas līdz krampjainai - un var diktēt lasāmību. Turklāt kosmoss ir lietojamības atslēga, kad runa ir par lietotņu pieskaršanos. Ja pieskaraties pārāk daudz lietām, tā nedarbosies pareizi.
Dažreiz kā dizaineri - īpaši, ja runa ir par ierobežotām atstarpēm drukātajā telpā - mēs mēģināsim sakrāmēt pārāk daudz informācijas telpā. Bet tas, kas mums patiešām jādara, ir darbs, lai šo telpu izmantotu efektīvāk. Izstrādājiet ar atvērtām, baltām vai negatīvām vietām, lai labāk izjustu un lasītājiem būtu ērtāk, apstrādājot jūsu informāciju.
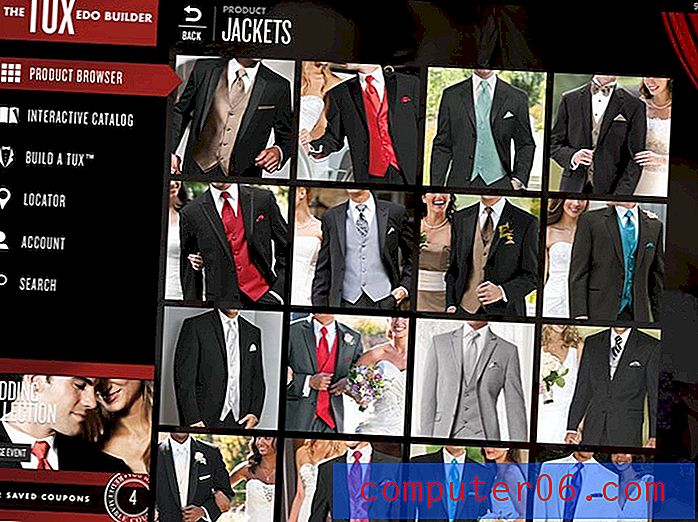
Piemēri: Dienas grupa, TUXedo veidotājs
9. Tīrs navigācijas skaits

Navigācija ir ārkārtīgi svarīga mobilajā lietotnē - tai jābūt ātrai. Lietotnes bieži izmanto tikai dažas iespējas, lai virzītu lietotājus - domā par šo vai citu modeli -, kas var labi tulkot cita veida projektos. Pārāk daudz iespēju var būt nedaudz satriecoši.
Tātad, kā izveidot tīru navigāciju projektiem, kas nav tīmekļa projekti? Izmantojiet svaru, lai izveidotu skaidru acs hierarhiju. Pastāstiet lasītājiem, kur sākt un kā pāriet, izmantojot radošo materiālu. Atcerieties, ka lielāki, drosmīgāki priekšmeti, iespējams, būs pirmās lietas, kuru dēļ acs apstāsies.
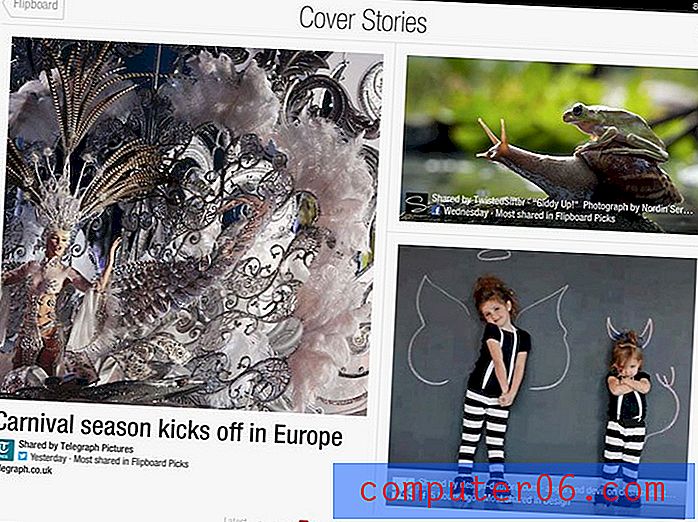
Piemēri: Flipboard, Dropbox
10. Katrs vizuālais ir svarīgs

Nekad nevar izbēgt no sliktas redzamības lietotnē. Padomājiet par iPad tīklenes displeja asumu vai jebkura ekrānā esoša objekta tuvinājumu. Slikti attēli minūtes laikā sagraus citādi solīdu dizainu.
Mēs to visu esam paveikuši - kādā brīdī iegrimuši nekvalitatīvā attēlā -, taču lietotnes man patiešām ir licis atcerēties, cik patiesībā šī ideja ir slikta. Katrs mazais pikselis izleks no ekrāna. Katrs cilvēks, kas to aplūko, apšauba jūsu apņemšanos sasniegt kvalitāti.
Slikti attēli ir slikti attēli. Palieciet prom no viņiem. Patiesībā ir labāk atteikties no attēla, nevis izmantot sliktu tikai vietas aizpildīšanai.
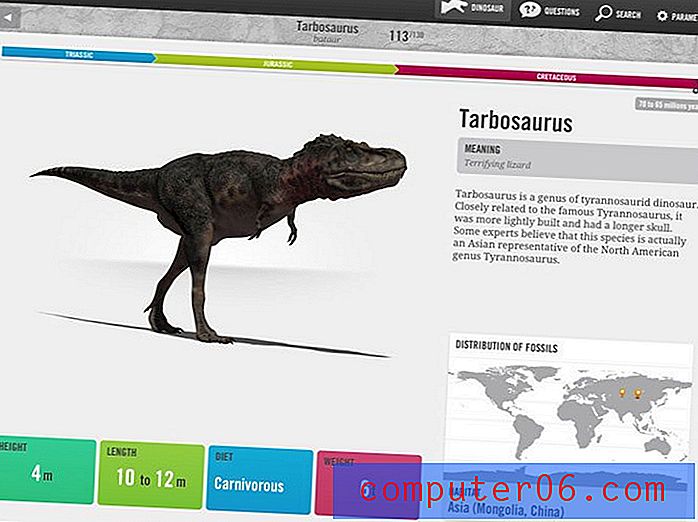
Piemēri: Snapguide, Fantastic Dinosaurs, Popsugar
Secinājums
Kas ir lieliski saistībā ar lietotnēm, viņi ir iemācījuši dizaineriem (ieskaitot sevi) pilnīgi jaunu atzinību par lielisko dizainu. Viņi arī ir padarījuši mūs daudz mazāk tolerantus pret sliktu dizainu.
Lielākā mācība, ko ikviens no viņiem var mācīties, ir atgriezties pie pamatiem. Pabeidziet dekorēšanu un sāciet projektēt. Padomājiet par principiem, kas padara kaut ko lielisku, un ejiet ar to kopā.
Tagad, kad mēs esam pārdomājuši, kādas ir lietas, kuras esat atņēmis no lietotnēm?