10 tīmekļa dizaina tendences, kuras vajadzētu novērot 2018. gadā
Tuvojoties 2017. gadam, ir īstais laiks pārdomāt pagājušā gada paveikto un sākt domāt par topošajiem projektiem.
Aplūkojot jaunākos dizainus, pārprojektēšanu un pat tikai dizaina uzlabojumus, priekšplānā izvirzot 2018. gadu, sāk parādīties dažas atšķirīgas tendences. Šeit ir apskatītas dažas tīmekļa dizaina tendences, kas, iespējams, kļūs populāras (un daudzas no tām) jēdzienus var izmantot arī drukas noformēšanā).
Izpētiet Envato elementus
1. Asimetriski režģi

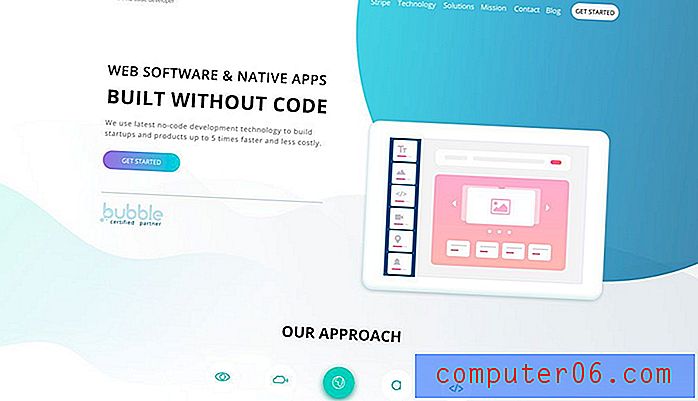
Pilnīgas simetrijas vecums ir beidzies. Kaut arī dalītā ekrāna dizains bija liela tendence 2017. gadā, mainīgais perfekts vizuālais izklāsts attīstās.
Dizaineri ekrāna vizuālos elementus sadala ar asimetriskāku režģa zīmējumu.
Lai šī koncepcija darbotos, ir jābūt skaidram elementu līdzsvaram, lai viena dizaina puse nebūtu pārāk spēcīga. Kosmosa un teksta elementi bieži līdzsvaro attēlus, lai palīdzētu pievērst uzmanību dizainam.
Un tas viss sanāk, jo dizaini joprojām atrodas uz režģa, kas palīdz visu organizēt. (Viļņu kluba dizaina elementi iepriekš ir sakārtoti tādā veidā, tāpēc asimetriskais dizains jūtas tik līdzsvarots.)
2. Vairāk spilgtas krāsas

Spilgta krāsa, šķiet, ir dizaina tendence, kurā vienkārši gribas pieturēties. Tā bija liela plakanā dizaina sastāvdaļa un vienlīdz svarīga materiāla dizainam, un abi jēdzieni joprojām ir daļa no daudziem projektiem.
Pat bez plakanas vai Materiāla īpašībām treknā krāsa piesaista uzmanību un var palīdzēt piesaistīt lietotāju dizainam. Spilgtas un drosmīgas krāsu izvēles ir svaigas un pievilcīgas jaunākiem lietotājiem.
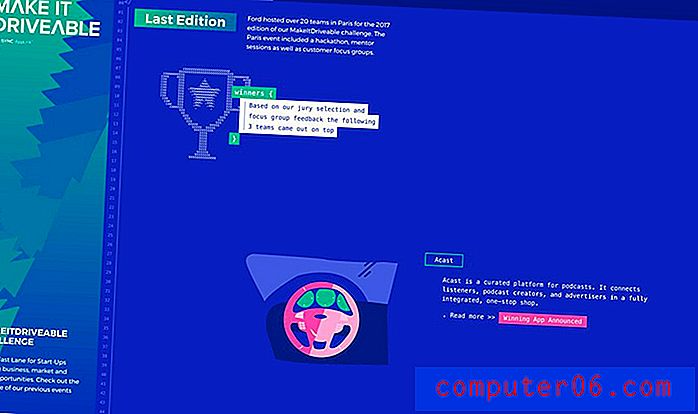
Šīs krāsas izvēles var radīt arī negaidītu estētiku un radīt funkieriskāku vibe vietnēm un uzņēmumiem, kas, iespējams, nav pazīstami ar šo toni. Ford, kā minēts iepriekš, nav ienācis prātā kā progresīva, gūžas kompānija, taču mikroseriāla Make it Drivable dizains rada šīs emocijas.
3. Lipīgi elementi no apakšas

Visas šīs mazās reklāmas, kas atrodas lietotņu un vietņu mobilajās ierīcēs, sāk gatavoties arī galddatoru un planšetdatoru dizainam. Un tas nav tikai reklāmas šajā lejā esošajā ekrāna vietā, tērzēšanas lodziņi, uznirstošie logi, paziņojumi un pat navigācijas elementi ir pielipuši ekrāna apakšā.
Šī mazāk uzmācīgā vieta ir galvenā apskates vieta, un mobilo ierīču lietotāji ir apmācījuši lietotājus, ka šāda veida izvietojumi ir pieņemami.
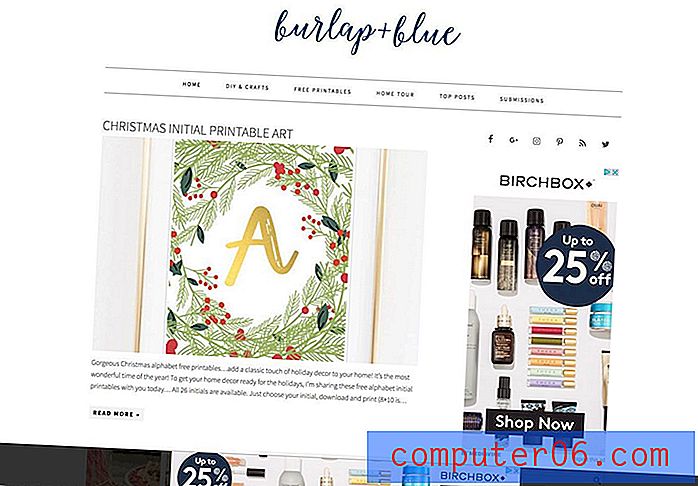
Un ja darbojas. Sludinājums ekrāna apakšdaļā, piemēram, tas, kas redzams augšpusē emuārā Burlap un Blue, šķiet tikpat maz noticis (un jūsu sejā ir mazāk) nekā reklāmkarogs ar datu plāksnīti. Lietotājs to joprojām redz, bet tas neaizēno saturu.
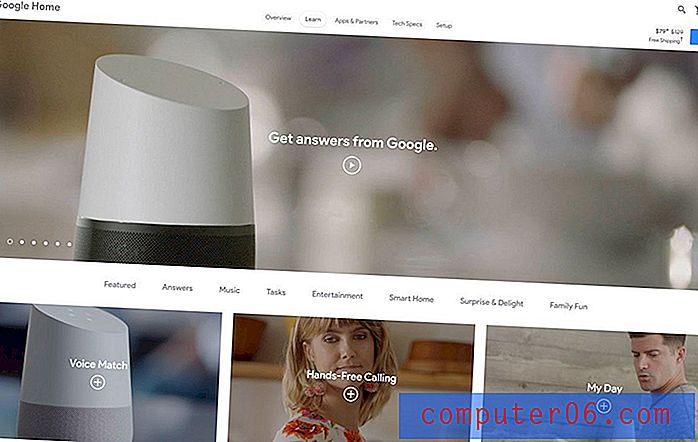
4. Balss un dabiskās valodas meklēšana

Web dizaina nākotne nav simtprocentīga vizuāla. Daļa no tā būs dzirdama.
Sākot ar saskarņu projektēšanu, kuras var “dzirdēt” un saprast balss komandas, līdz meklēšanas vienumu iekļaušanai, kas atdarina dabisko valodu, vietņu dizaina projektos būs obligāti jāintegrē balss un valodas pasaule.
Un, lai arī dažas no šīm citām tendencēm 2018. gada beigās varētu nebūt vēl populārākas, balss un dabiskās valodas meklēšanu lietojums un popularitāte tikai pieaugs. Jums vajadzētu sākt to plānot jau tagad, lai jūs to viegli varētu iekļaut turpmākajos projektos.
5. Šķidruma formas

Lai gan asākas poli formas un ģeometrija 2017. gadā bija lielas, maigas formas ar mainīgāku izskatu un pat animācijām iegūst arvien lielāku popularitāti.
Gludas līnijas ir daudzstūra tendences dabiska progresija. Kad Design Shack šī gada sākumā parādīja poli formas tendences, aprakstā lasāms “viena no šīs daudzpusīgās tendences labākajām sastāvdaļām ir tā, ka katrs no šiem dizainparaugiem ir tik atšķirīgs. … Daudzstūri parasti ir plakanas, divdimensiju formas, lai gan vietņu projektos daži daudzstūri aktivizē kustību un, šķiet, tiem ir vairāk trīsdimensiju raksturlielumu. ”
Tāda pati raksturīga noturība attiecībā uz vairāk šķidruma formām; galvenā atšķirība ir tā, ka asu krustojošu līniju vietā katra forma ir veidota no gludām izliekumiem, kas plūst visā konstrukcijā.
6. Smalka animācija

Nelielas, vienkāršas animācijas var pārsteigt un iepriecināt lietotājus. Tie var arī palīdzēt sniegt informāciju un vadīt lietotāju aktīvāk iesaistoties dizaina izstrādē.
Bet smalka animācija nav saistīta ar iekraušanas funkciju, kas slēpj nokavēto laiku, tā ir kustība paša dizaina ietvaros.
No kursora stāvokļiem līdz kinogrāfiem līdz ilustrācijām, kuras, šķiet, atdzīvojas, smalks kustīgums var būt lielisks līdzeklis, kas palīdz radīt lietotāju iesaisti. Lai pēc iespējas vairāk izmantotu smalko animāciju dizainā, pieturieties pie dažiem pamatnoteikumiem: izvēlieties tikai vienu animācijas “triku” un pieturieties pie tā, animācijai vajadzētu justies reālistiskai un imitēt fizikas likumus, nepiespiest skaņu vai klikšķināt darbības, lai kustību un pārliecinieties, vai animācija tiek atskaņota uzticamā cilpā, lai lietotāji zinātu, kad animācija ir pabeigta. (Tā ir zīme, ka viņi var turpināt rīkoties tā, kā viņi, pirmkārt, atnāca uz vietni.)
7. SVG attēli

Mērogojama vektorgrafika tīmekļa vietnēs kļūst arvien izplatītāka kā de faktora attēla tips. SVG ir viegls vektora attēls, kas nodrošina, ka grafika, ikonas un logotipi izskatās perfekti pikseļos neatkarīgi no ekrāna lieluma vai izšķirtspējas.
Visi augstas izšķirtspējas displeji veicina šī faila formāta palielināšanos.
SVG arī labi darbojas ar nekustīgu un multimediju attēlu pieredzi, tostarp 3D attēliem, kinofilmām, logo animācijām un 360 grādu fotogrāfiju.
8. Sadalīts ekrāna darbvirsma, kraušanas mobilais

Sadalīta ekrāna dizaina modeļiem tikai pieaug popularitāte. Pat perfekti sadalīti stili.
Šie dizainparaugi ir tik populāri, jo tie sniedz lielisku pieredzi gan darbvirsmas ekrānos, gan mobilajās ierīcēs, jo sadalītais saturs tiek parādīts līdzās un sakrauts vienlīdz labi. (Tādā veidā lietotājiem ir konsekventa, taču katrai ierīcei raksturīga pieredze.)
Kaut arī daudzi agrīnā dalītā ekrāna modeļi tika patiesi sadalīti, daudzi dizaineri izvēlējās sadalītu ekrānu, kā arī papildu augšējo slāni ar tekstu vai firmas zīmi, lai nodrošinātu efektu, kam ir dziļāks raksturs.
9. Vairāk ritinošu animāciju

Parallaksa ritināšanas animācijas ir bijušas tik populāras, ka daži dizaineri sāk kautrēties no tām. Bet tas nenozīmē, ka jums ir pilnībā jānolaiž animācijas ritināšana.
Ir daudz citu veidu, kā izmantot ritināšanu, lai veicinātu lietotāju iesaistīšanos. (Un jūs varat arī sajaukt nelielu paralēlu; vienkārši neļaujieties tam traks.)
Nomas nometne Doggo izmanto ritinošu animāciju, kas nomet konfeti uz suni, kas attēlots, kad lietotāji ritina. Ritulis diktē, cik ātri konfeti nokrīt (un pat izpausme uz suņa sejas, kad tā notiek). Ātri ritiniet, lai iegūtu video stila pieredzi; ritiniet lēnāk, lai uzņemtu visu saturu ekrāna kreisajā pusē.
Vai meklējat vairāk ritināšanas darbību iedvesmas? Atrodi to šeit.
10. Baltā telpa bez minimālisma

Dizaineri mīl balto telpu. (Daudzi no mums arī mīl minimālismu ... pat ja klienti to tik ļoti nemīl.)
Kompromiss ir veidots ar lielu balto laukumu, bet ar daudz mazāk minimālistisku izjūtu. Pievienojot dizainam ar lielu vietu daudz krāsu un dizaina elementu, tas var justies pilnīgāks.
Dizaina kalendārs paveic lielisku darbu, izmantojot vietu un vienlaikus iesaiņojot to ar saturu un elementiem - pārliecinieties, ka noklikšķiniet uz piemēra un ritiniet cauri, lai redzētu, kā tas darbojas, - lai būtu pietiekami daudz vietas, lai elpotu lielgabarīta elementi.
Dizaineri strādā ar balto laukumu arī daudzos citos veidos. Atskatieties uz daudzām citām iepriekšminētajām tendencēm un to, cik nozīmīga ir arī baltā telpa.
Secinājums
Vai šis jaunā gada sākums iedvesmo jūs izmēģināt kaut ko jaunu? Vai tā būs viena no jūsu rezolūcijām?
Vienmēr uzmanīgi izmantojiet dizaina tendences. Dažreiz labākās idejas var ātri attīstīties. Citi galu galā jūtas pārlaicīgāki; balss saskarnes, iespējams, ir šeit, lai kādu laiku paliktu. Izmēģiniet tos, mainiet esošo dizainu un izklaidējieties. Tieši tas ir spēlēšana ar dizaina tendencēm.