10 vietņu fona idejas jūsu nākamajam projektam
Viens no visbiežāk uzdotajiem jautājumiem ir variants tam, kāda veida fona kādam vajadzētu izmantot viņu vietnei. Šiem dizaineriem pamata saturs un izkārtojums ir diezgan pavirši apskatīts, taču fons ir pārāk garlaicīgs vai pārāk aizņemts, un viņi nezina, kā to labot.
Šodien mēs apskatīsim dažas aktīvās vietnes, lai gūtu iedvesmu, kā efektīvi pievienot tīmekļa lapai interesantus fonus. Pievienojiet grāmatai šo rakstu un atgriezieties pie tā, kad nākamreiz aizkavējaties pie fona lēmuma.
# 1 Skice to
Šāda veida fons kļuva populārs pirms dažiem gadiem un saglabājas joprojām. Tas izriet no idejas par piezīmju grāmatiņu, kas būtu pilna ar rotājumiem, piemēram, jūsu tipiskajam pusaudzim angļu valodas stundās. Visam ir aptuvens, ātri ieskicēts izskats, un lapa ir diezgan nejauša izskata ideju kolekcija, kas visas ir izkaisītas un novietotas dažādās rotācijās.
NotchStudio šo ideju izvērš labi un diezgan vāji.

Pat ja jūs nevarat uzzīmēt, šo izskatu ir diezgan viegli novilkt, jo rotājumi parasti ir ļoti vienkārši. Ja jums ir Wacom vai iPad, ir diezgan viegli izsekot dažiem jūsu fotoattēliem vai drukātajam tekstam tādā veidā, kas atspoguļo šo stilu. Ir arī daudz bezmaksas fontu, piemēram, Pointy, kas palīdzēs jums ar nulles piepūli novilkt satriecoši ieskicēto tekstu.
# 2 Smalks pergaments
Papīra faktūras vienmēr ir intriģējušas dizainerus, un mēs tos, iespējams, izmantosim nākamajiem vecumiem. Pašreizējā tendence ir ne tik intensīva grimšana pirms dažiem gadiem, bet gan daudz smalkāks efekts, ko jūs viegli varētu palaist garām, ja jūs to nemeklētu.
Ievērojiet, kā zemāk esošā Beautiful Type vietnē izmantotā tekstūra nenovirza uzmanību vai nepārspīlē, bet gan tikai nodrošina vietnes jauku apdari, kas jau bez tās izskatās lieliski.

Pārbaudiet Lost and Taken, lai uzzinātu tonnas lielisku faktūru, kuras varat izmantot visos jūsu dizainos.
# 3 Radiālais gradients
Gradienti pēdējā laikā ir kļuvuši slikti, ja dizaineri domā, ka tie tiek pārmērīgi izmantoti. Es personīgi domāju, ka tie tiek viegli ļaunprātīgi izmantoti un slikti izpildīti, taču nekad nevar redzēt, ka tuvojas laiks, kad visi dizainparaugi visur izmanto tīri vienkrāsainas krāsas un absolūti bez gradācijām. Tā kā slīpumi atspoguļo realitāti (dabiskajā pasaulē mēs nekad neredzam tīras, nepieļautas vienkrāsainas krāsas), dizaineri tos turpinās izmantot, lai padarītu viņu dizainus reālākus.
Ar slīpumiem parasti vislabāk ir vienkārši uzturēt lietas vienkāršu. Nejauciet trakas krāsas un neveidojiet dubļainas pārejas. Tā vietā izvēlieties vienkāršu gradientu. Viens no maniem favorītiem ir vecā labā pelēkā līdz melnā (vai tumšpelēkā) radiālā gradients. Tas ir tīrs un viegli īstenojams, un tas izskatās patiešām elegants.
To praktiski varat redzēt 177 tēmu kategorijā, kas parādīta zemāk.

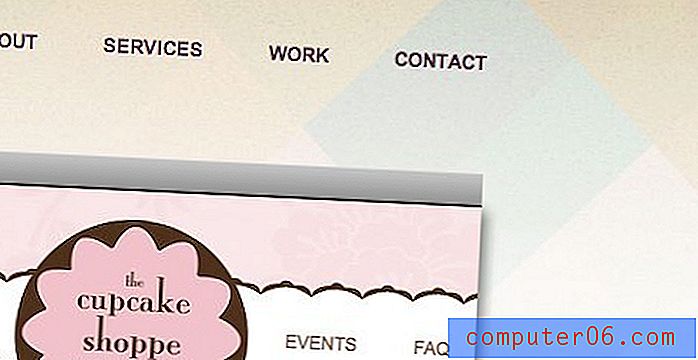
# 4 Divtoņu Tas!
Vēl viens risinājums, kas, manuprāt, ir īpaši elegants vai drosmīgs (atkarībā no izpildes), ir grūti veikt pāreju tieši caur lapu. To visbiežāk veic horizontāli, taču vertikāli tas var justies unikālāks un uzkrītošāks.

Ideja ir izmantot kontrasta burvību. Mūsu acis dabiski ir vērstas uz kontrastu, mēs vienkārši nevaram palīdzēt, bet skatāmies! Galvenais, lai pēc tam izmantotu šo metodi, ir pārliecināties, vai abas krāsas patiešām ir kontrastējošas. Neizvēlieties neko tādu, kas konfliktē vai saduras, tā vietā izmēģiniet vienu patiešām tumšu krāsu un pēc tam patiešām gaišu vienas krāsas nokrāsu.
Mans mīļākais rīks šāda veida kombināciju veidošanai ir 0to255, kas ļauj ātri un viegli iegūt tīmekļa vērtības jebkuras krāsas variācijām.
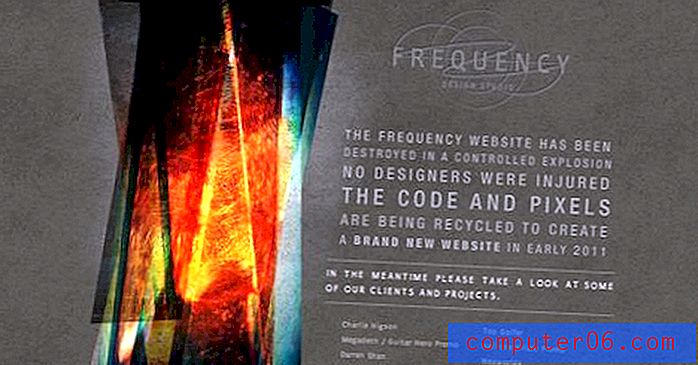
# 5 pilnekrāna fotogrāfijas
Es pieminu šo ideju tik daudz, ka jūs, iespējams, esat ar to slims, bet es turpināšu to iedziļināt jūsu galvā tik ilgi, cik es to spēšu: lieliska fotogrāfija rada lielisku dizainu. Tas ir vienkārši un vienkārši. Mums visiem patīk apskatīt labu fotoattēlu, tāpēc, strādājot pie jūsu dizaina, tiek izveidota vietne, kuru ikvienam patīk aplūkot. Viegli, vai ne?
Fotoattēli sniedz iedvesmu visa vietnes noformējumam. No fotogrāfijas varat paķert krāsas, faktūras un pat tipogrāfijas iedvesmu un izveidot jauku, sakarīgu tēmu.
Pārbaudiet, kā zemāk redzamajā vietnē iecerēto elementu tumšais raksturs atspoguļo daudzu fotoattēlu izskatu un izskatu, kas izmantoti mājas lapas slaidrādē.

Ja jums rodas jautājums, kā kodēt tādu vietni kā šī, iepazīstieties ar mūsu neseno rakstu “Vietnes izveide pilnekrāna režīmā ar slaidrādi bez Flash.
# 6 faktūras un krāsas izbalēšana
Viens triks, kas man ļoti patīk, ka pēdējā laikā esmu daudz ko redzējis, ir izmantot apgaismojuma efektus vai kaut ko līdzīgu, lai lapas augšpusē iemestu nedaudz faktūras, kas ātri nokrāsojas līdz vienkrāsainai krāsai.
Tekstūras var viegli samazināt jūsu teksta lasāmību un pievienot nevajadzīgu vizuālu troksni citādi izmantojamajai lapai. Norāde uz faktūru vienā vietā ļauj jums izmantot papildu acu konfektes priekšrocības, neupurējot vispārējo estētiku un / vai salasāmību vietnē.

Mēs pārāk bieži jūtamies kā tāda faktūras izvēle, kas nozīmē, ka mums tas ir jāpārpludina, izmantojot CSS fona attēla atkārtojumu. Centieties būt selektīvāks attiecībā uz to, kur nokļūst jūsu faktūra, un jūs atradīsit savus dizainus uzreiz jaukāk.
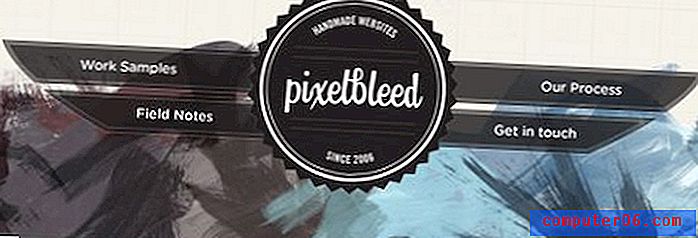
# 7 Uzmeklēt
Debesis ir pastāvīga un fantastiska uzmanības novēršana cilvēkiem. Mākoņi, saules gaismas stari, zvaigznes, planētas, mēness; visi šie objekti mūsu prātos ieņem sava veida maģisku vietu, kas padara tos acīs neatvairāmus.
Iekļaujot šos elementus jūsu fonā, esiet ļoti uzmanīgs, tāpēc ir ļoti viegli izveidot kaut ko neglītu un / vai klišeju. Šis paņēmiens būtu jāizmanto tikai dizaineriem, kuriem ir īsta estētika un ideja, piemēram, “telpa”, nevis lai tā izskatās kā kaut kas no vecā Windows ekrānsaudzētāja.
Zemāk esošā vietne ir lielisks piemērs tam, ka patiešām skaista debesu ainava tiek izmantota kā spēcīgs vietnes fons. Planētas tiek skaisti atveidotas ar vintage krāsas vibe un smalku faktūru, ko nodrošina diagonālās līnijas. Šī ir tāda veida uzmanība, kas jums būtu jāzina pirms debesu fona parādīšanas uz jūsu vietni.

# 8 Argyle
Es tagad dzirdu tevi: “Argyle? Vai jūs esat rieksti? ” Pirms sākt komentēt mani, rombveida raksti var dot patiešām pievilcīgus rezultātus. Bet, tāpat kā iepriekšējā padomā, tos nevajadzētu mēģināt nevienam, bet gan pieredzējušiem dizaineriem, kuri zina, kā izmantot traku modeli, neveidojot patiešām neglītu vietni.
Iepazīstieties ar šīs idejas patiesi jauko izmantošanu zemāk esošajā vietnē. Modificētais Argyle stila raksts ir tikai tur, lai pievienotu dažus jaukus, krāsainus akcentus, un tas īsti neiziet no tā, lai piesaistītu jūsu uzmanību.

# 9 Abstrakti un traki
Vai esat noguris no maniem ieteikumiem būt uzmanīgiem un viegli uztvert ar smalkiem dizaina pieskārieniem? Nu tad šis padoms ir domāts jums. Dažreiz labākais fons ir kaut kas traks un drosmīgs, kam nav jēgas no lapas satura, tas tikai pievērš un notur jūsu uzmanību.
Es domāju, ka abas zemāk esošās vietnes to ļoti labi izvilka. Ievērojiet, kā otrais īpaši izskatās pēc krāsota akvareļa gabala. Šī ir ļoti populāra tehnika, kuras atdarināšanai tiešsaistē varat atrast daudz resursu.


Dodieties meklēt iStock ar terminu “abstrakts akvarelis”, lai redzētu, ko jūs varat atrast. Šajā kategorijā ir daudz lētu attēlu, kas patiešām palielinās jūsu lapas vizuālo interesi.
# 10 Nebaidieties no cietām krāsām
Visi iepriekš minētie padomi ir domāti, lai apmierinātu jūsu prasības pēc lieliskām vietņu fona idejām. Tomēr jums kā dizainerim ir ļoti svarīgi saprast, ka vienkrāsainā baltajā telpā nav nekas slikts. Tā ir galvenā sastāvdaļa daudzos manos visu laiku iecienītākajos dizainos, un, lai kļūtu par dizaineriem, ir svarīgi iemācīties to pareizi lietot.
Iepazīstieties ar krāšņo Fuzion Ads vietni zemāk. Dizains patiešām ir tipogrāfiski svētki, un tas gan pievērš jūsu uzmanību, gan efektīvi sazinās, neskatoties uz to, ka fons ir tikai gluži veca, garlaicīga vienkrāsaina krāsa!

Noteikti apskatiet Piknik - bezmaksas rīku, kas jāpievieno sava dizaina arsenālā. Šī vietne padara to ļoti ērtu, lai priekšskatītu un atlasītu krāsas, ar kurām aizpildīt jūsu ekrānu. Jūs vienkārši pārvietojat peli un fons maina krāsu.
Secinājums
Jūsu izvēlētais fons nosaka toni un personību visai vietnei. Tikai otro dienu es strādāju ar dizaineru, kurš vēlējās, lai viņa vietne tiktu parādīta mūsu galerijā, bet vienkārši bija izvēlējusies patiešām sliktu fona attēlu. Vietnes dizains un izkārtojums bija lieliski, bet es vienkārši nevarēju tikt garām neglītajam fonam. Pēc tam, kad es to norādīju, viņš piekrita un pārgāja uz kaut ko daudz vienkāršāku, kas vietni patiešām noveda pilnīgi jaunā līmenī.
Kā es teicu ievada punktos, nākamreiz, kad esat iestrēdzis dizaina iecerē un nevarat izvēlēties labu fonu savai vietnei, atgriezieties šajā amatā un izmēģiniet dažas no idejām, kuras esmu šeit izklāstījis. Agrāk vai vēlāk jums būs jānolaižas uz tāda, kas ir ideāli piemērots jūsu projektam.
Kā vienmēr, paldies par lasīšanu! Ja jums patika šis raksts, dodiet mums čivināt, Paklupt, Patīk vai kaut ko citu, ko jūs iedziļināties!