20+ fantastiskas fiksētas pozīcijas navigācijas piemēri
Vietne ar navigāciju fiksētā stāvoklī ir tāda, kas nekad neļauj lietotājam pazaudēt direktoriju saišu vietni, ritinot.
Šis vienkāršais triks padara vietni, kurā ir neticami viegli pārvietoties un kas ir ideāli piemērota noteikta veida saturam. Zemāk mēs apskatīsim gan izplatītākos, gan unikālākos fiksētās navigācijas lietojumus tīmekļa dizainā.
Emuāri
Viena no visbiežāk sastopamajām fiksētās navigācijas vietām ir emuāros, jo īpaši Tumblr emuāros. Iemesls, kāpēc šis formāts tik labi darbojas emuāriem, ir tas, ka tie ir pazīstami ilgi un tāpēc ir saistīti ar lielu ritināšanu. Fiksētas pozīcijas piemērošana navigācijai ļauj lietotājiem pārvietoties jūsu vietnē no visas puses lapas apakšā, novēršot kaitinošo vajadzību ritināt atpakaļ uz augšu. Šeit ir saraksts ar vairākiem emuāriem, kurus atradu, izmantojot šo paņēmienu.
Braiens Kasels

Šajā vietnē ritinot ritina gan saites augšpusē, gan navigācija kreisajā pusē, padarot patiešām ērtu piekļuvi visam, kas jums nepieciešams, no jebkura vietnes punkta. Kreisajā pusē esošā navigācija neaizved jūs uz atšķirīgu vietnes daļu, bet drīzāk filtrē saturu, lai jūs varētu redzēt tikai emuāru ierakstus, citātus, videoklipus utt.
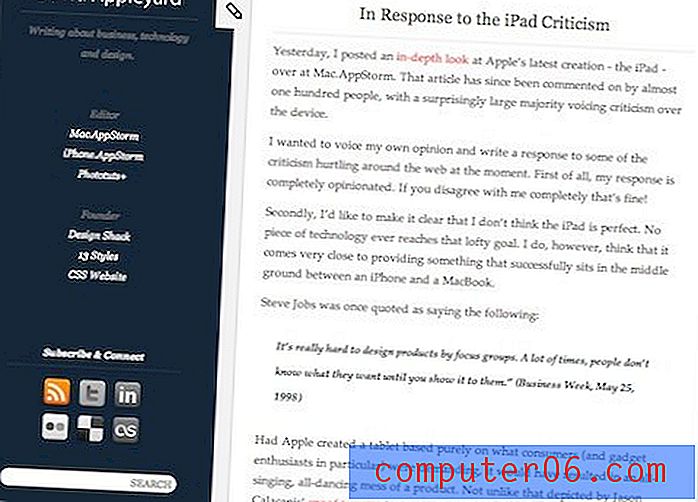
Deivids Appleards

Paša Design Shack Deivida Appljaarda emuārs (shhhhh, viņam nav ne jausmas, ka es to iekļauju). Dāvids savā fiksētajā sānjoslā ir ievietojis meklēšanas joslu, informāciju par sociālajiem medijiem un dažādas saites uz citām vietnēm, ļaujot ātri iegūt ieskatu visā viņa digitālajā dzīvē.
Doug Neiner

Doga Neinera lapa Tumblr notiek tādā pašā formātā kā Dāvids ar sociālajām saitēm un dažādu informāciju, kas fiksēta ekrāna kreisajā pusē. Doug ir arī izveidojis lielisku interfeisu savām ziņām, kurā atkarībā no pasta veida tiek izmantoti metāla stabi un dažādi pielikumi. Kopumā tiešām unikāls dizains!
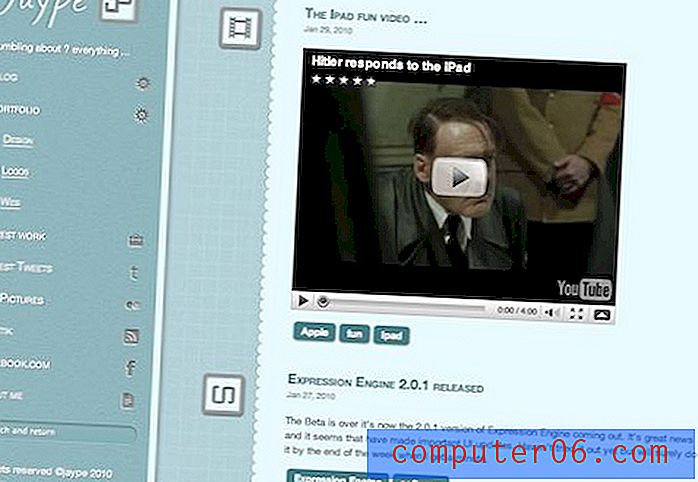
Džejs

Pretstatā Dugija Neinera metāliskajiem poliem, Džejs izmanto daudz sievišķīgāku pieeju ar gaiši zilām faktūrām un albumu malas. Sānjoslas navigācijā tiek izmantots jauks akordeona efekts, lai izvērstu katru sadaļu, lai iegūtu vairāk iespēju. Vēl viens jauks pieskāriens - meklēšanas josla ir piestiprināta lapas apakšā, lai tā paliktu pie jums, mainot loga izmērus.
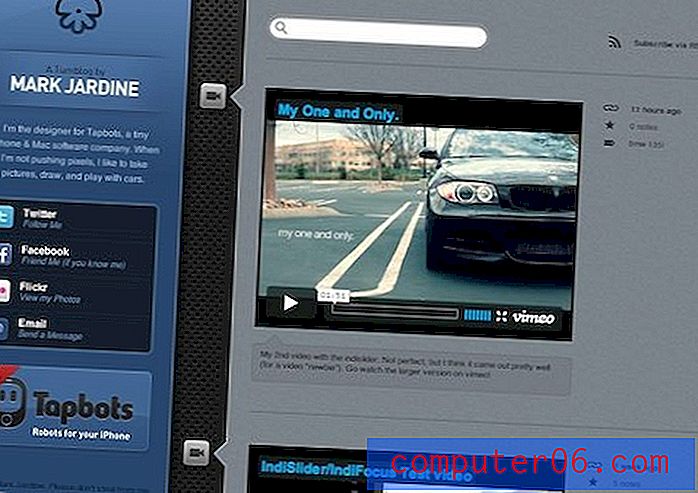
Marks Jardine

Šajā emuārā mēs atkal redzam, ka sānjosla tiek izmantota ne tikai navigācijai pašā vietnē, bet arī norāda uz sociālo mediju vietnēm un ar tām saistīto saturu. Marks ir tapbots, divu izstrādātāju komandas dizainers, kurš veido dažas no skaistākajām iPhone ierīcēm pieejamajām lietotnēm.
Navigācija labajā pusē
Navigācijas ievietošana lapas labajā pusē ir diezgan reti sastopama, un patiesībā tas ir lielisks veids, kā panākt, lai nacisti tiktu uzvilkti. Fiksētas pozīcijas izmantošana navigācijai labajā pusē palielina tās redzamību, jo lietotājs mijiedarbojas ar jūsu vietni un samazina sajaukšanas iespēju par to, kur atrast vairāk satura. Šeit ir daži piemēri.
Fat-Man kolektīvs

Fat-Man Collective ir mana absolūtā iecienītākā vietne šajā amatā viena vienkārša iemesla dēļ: resns cilvēks. Viņš ir šis trakais CG varonis, kurš karājas ekrāna augšējā labajā stūrī. Viņš ir pietiekami smieklīgs, ka man patiktu vietne tikai šim, bet, ritinot vietni, resnais vīrs sāka staigāt! Es skaļi smējos, kad redzēju šo savādi proporcionālo, apaļo personāžu pārgājienā kopā ar viņa kaklasaiti plīvojam uz priekšu un atpakaļ. Noklikšķiniet uz vienas no saitēm zem viņa kājām, un lapa lec uz noteiktu vietu, kas, protams, liek resnam cilvēkam lēkt. Cepures puišiem, kuri izveidoja šo vietni; tas izstaro ar nerdy awesomeness.
Piensa en pikseļi

Visiem es zinu, ka šīs vietnes saturs ir tik smieklīgs, ka tas papildina resno cilvēku (maz ticams). Tā kā es redzu, kā es to nevaru izlasīt, es pieņemšu, ka tajā ir diezgan vienkārša informācija par portfeli. Piensa en Pixels ir vienkārša, bet pievilcīga vietne ar saitēm uz dažādiem projektiem, kas darbojas lapas labajā pusē.
Sisu

Sisu ir maza dizaina firma ar dažiem BIG klientiem. Viņu fiksētā navigācija ir ietverta joslā tā, lai gan kreisajā pusē esošais saturs, gan labajā pusē esošās ilustrācijas ritinātu, kamēr saites paliek ievietotas. Tas rada patiešām jauku efektu un noder, kad ritiniet cauri daudzajām balvām, kuras viņi ir ieguvuši.
Horizontālās vietnes
Vienmēr ir mazliet atsvaidzinošāk atrast vietni, kas sagrauj tipisko, vertikālo ritināšanas veidni. Šajās vietnēs tiek izmantota fiksēta navigācija, lai pārliecinātos, ka pieredzes horizontālais raksturs neliek jums zaudēt ceļu.
Netontwerp

Netontwerp izmanto jQuery, lai apstrādātu animāciju uz sāniem, kas rodas, noklikšķinot uz saites. Vietnei ritot pa, navigācija paliek fiksēta kreisajā pusē un apbrīnojami vienlaidus atvieglo katras lapas dizainu. Es mīlu šīs vietnes ierobežoto raksturu, kas lieliski saskan ar spēcīgo, uz režģiem balstīto dizainu.
f $ dsign

f $ dsign ir vēl viena horizontālas darbības deva, izmantojot JavaScript. Šai vietnei ir četras sadaļas, kas ir viegli sasniedzamas, izmantojot fiksēto navigāciju lapas kreisajā pusē. Trakās ilustrācijas padara ātru braucienu jautru!
Noķer mani, ja vari
Daži vietņu dizaineri vēlas fiksētas navigācijas funkcionalitāti bez fiksēta elementa garlaicīga, statiska rakstura. Risinājums ir ļaut navigācijai braukt līdzi, ritinot, bet iebūvēt ar kavēšanos, lai būtu sava veida “panākšanas” efekts.
Astrel Creative

Šajā oriģinālajā vietnē ir pazūd navigācijas sadaļa. Ritinot uz leju, navigācija izgaist. Kad jūs pārtraucat ritināšanu, tas maģiski parādās ar jauku pāreju. Tas ir smalks animācijas fragments, kas patiešām palielina vietnes “wow koeficientu”.
Molitors

Molitor izmanto atšķirīgu pieeju aizmugures navigācijai, kas mazliet vairāk uzsver “panākt” ideju. Ritinot uz leju, izskatās, ka navigācija paliks lapas augšdaļā. Tomēr, palēninot vai apstājoties, navigācija tiek tuvināta skatam un viegli apstājas. Ar to ir jautri spēlēties, un tas ir apmēram sešu izklaides sekunžu vērts.
Pat vairāk!
Vai vēlaties iegūt vairāk fiksēta navigācijas iedvesmas? Jautājiet, un jūs saņemsit manu draugu. Šeit ir vēl virkne piemēru, kas ir ērti sakārtoti dilstošā secībā pēc tā, cik, manuprāt, tie ir forši un / vai unikāli (visi ir lieliski). Izbaudi.
Īrvina Acosta

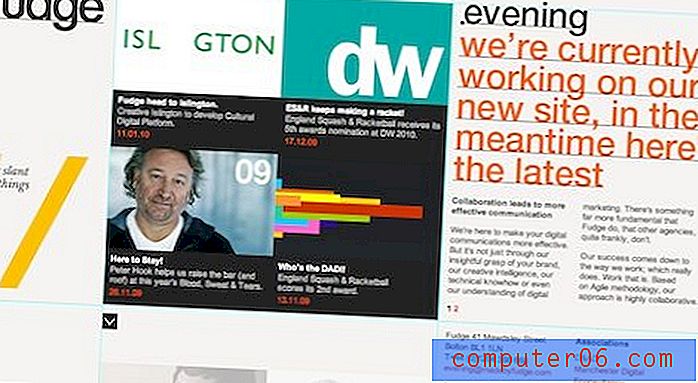
Izdomājums

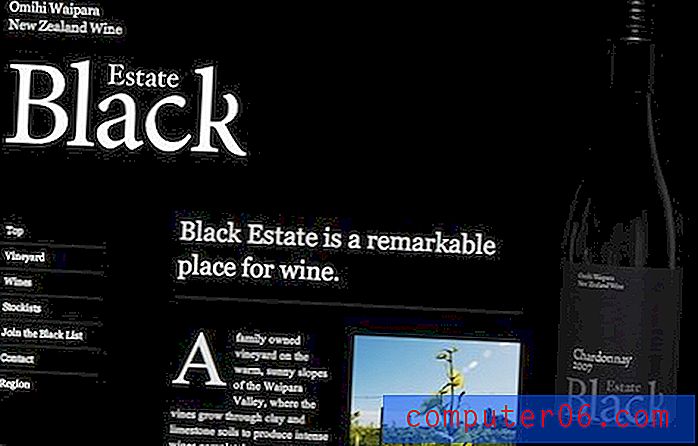
Melnais īpašums

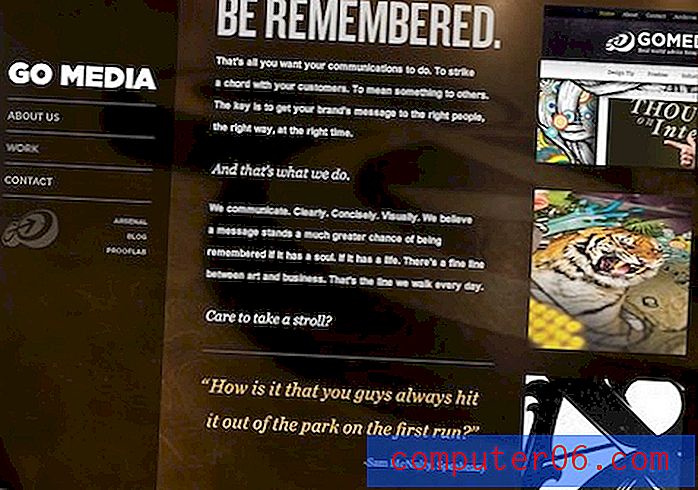
Go Media

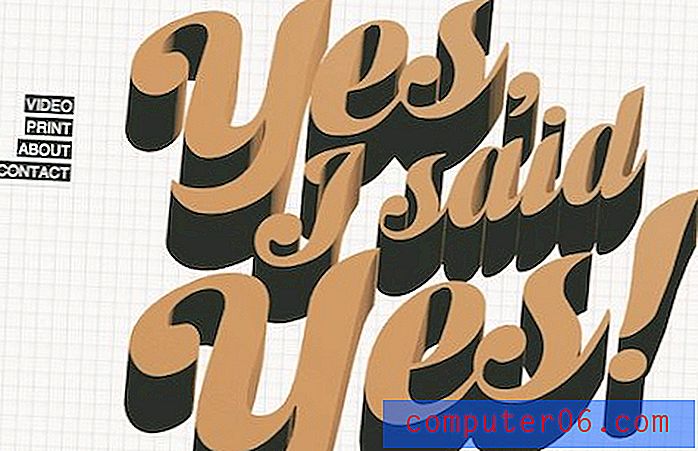
Jā, es teicu, jā

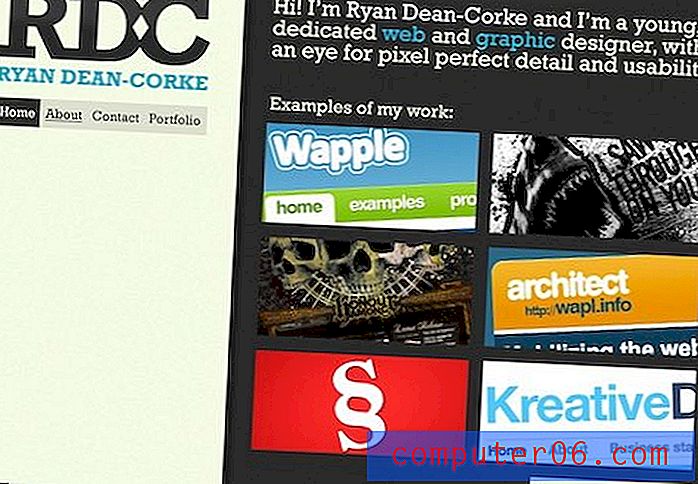
Raiens Dīns-Korke

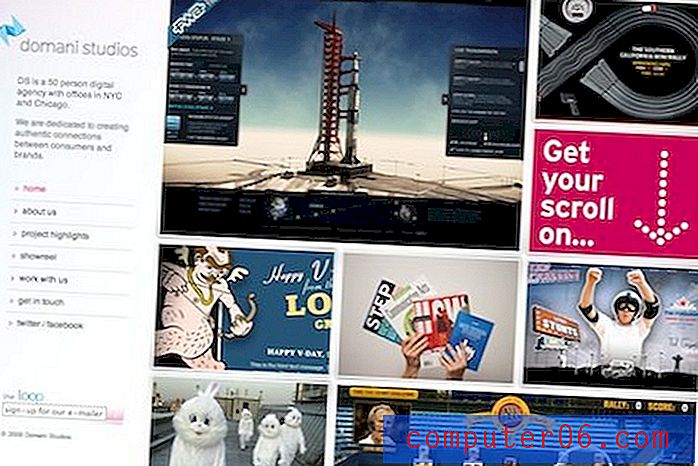
Domani studijas

Uzkrist uz

Piestātnes puse

Ko tu domā?
Man vajadzēja uz visiem laikiem, lai uzzinātu, ka daudzas vietnes izmanto fiksētu navigāciju, tāpēc es ļoti ceru, ka jums patika šī ziņa. Pretējā gadījumā es iztērēju labāku dienas daļu, meklējot tīmeklī, kad es būtu varējis darīt to, ko parasti daru katrā konkrētajā dienā ... kas noteikti nav pārlūkošana dizaina emuāros un CSS galerijās kā liels nerd. Ok, es meloju, tas ir tieši tas, ko es visu laiku daru.
Lame jokus malā, izmantojiet zemāk esošos komentārus, lai paziņotu mums, ko jūs vispār domājat par navigāciju fiksētā stāvoklī un kurš piemērs jums patika vislabāk. Nekautrējieties arī dalīties ar visiem jūsu atrastajiem piemēriem.