30 vienkārši, bezmaksas laika taupīšanas rīki dizaineriem
Viedie rīki un lietotnes - īpaši tās, kas ietaupa laiku - dizaineriem ir obligāti jāiegūst. Un mēs esam apkopojuši dažus no jaunākajiem un labākajiem šajā dizaineru bezmaksas rīku sarakstā!
Sākot ar tipogrāfiju, kas palīdz elementiem, līdz koda fragmentiem un lejupielādējamām krāsu paletēm, šajā sarakstā ir ikdienas priekšmeti, kas atvieglo jūsu dizaina dzīvi. Iedziļinieties un atrodiet dažus bezmaksas, parocīgus rīkus, lai vienkāršotu savu darbplūsmu.
Izpētiet Envato elementus
1. Tīmekļa gradienti

Kurš nemīl labu gradientu? WebGradients ir 180 lineāru slīpumu kolekcija, kuru varat izmantot kā satura fonus jebkurā savas vietnes daļā. Kopējiet CSS3 pārlūka kodu vai lejupielādējiet PNG, Sketch vai Photoshop versijas.
2. Nevainojams tipogrāfijas kontrolsaraksts

Typewolf saraksts ir izsmeļošs tipogrāfijas maģistra kurss, kas vienlaikus ir arī interaktīvs rīks, lai palīdzētu izvairīties no tipa katastrofām. Saraksts ir visaptverošs un sniedz vienkāršus norādījumus, lai palīdzētu jums labot kļūdas.
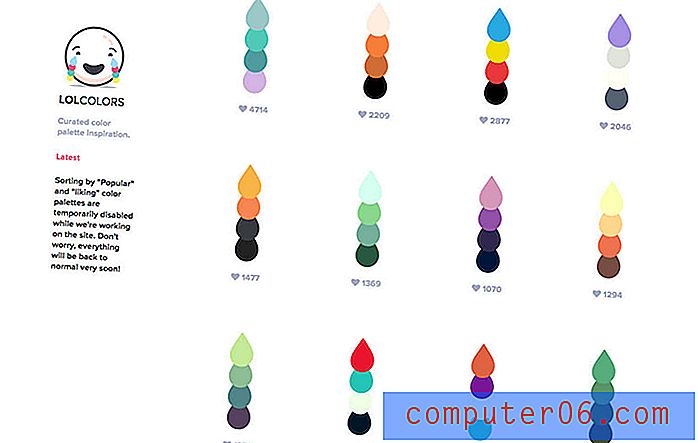
3. LOL krāsas

Nepieciešama iedvesmojoša krāsu palete? LOL ir iepakots ar krāsu četrkodiem (un HEX kodiem), lai palīdzētu jums atrast kombinācijas, kuras jūs, iespējams, neesat apsvēris.
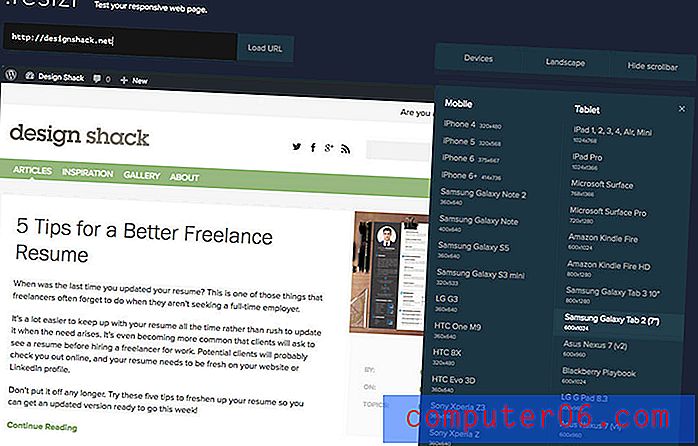
4. .rezidents

Pārbaudiet savas vietnes atsaucību ar šo rīku, kas ļauj ievadīt URL un redzēt to, kā lietotāji dara dažādās ierīcēs. Varat arī pārslēgties starp ainavas un portreta skatiem.
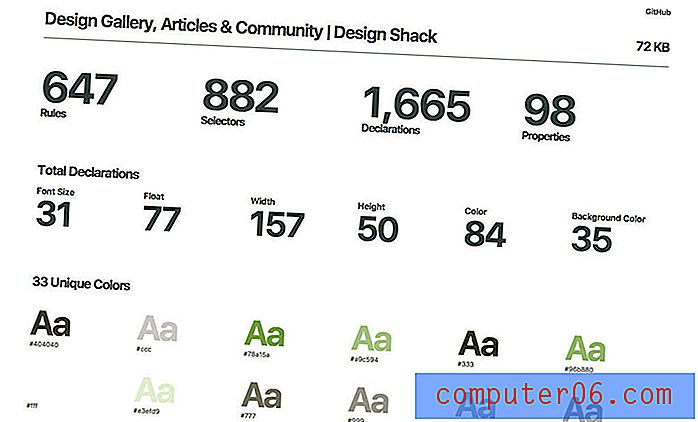
5. CSS statistika

Kā izskatās jūsu stila lapas? CSS statistika ir lielisks rīks, kas visu parsē izmantojamā formātā. (Tas ir lielisks palīgs, ja vēlaties redzēt, kāda krāsa vai fonts ir iekļauts dizainā.)
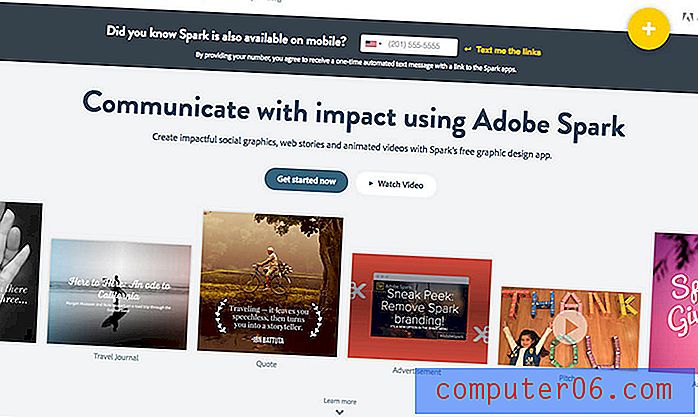
6. Adobe Spark

Adobe Spark rīks ir bezmaksas attēlu veidotājs, kas ir lieliski piemērots, lai izveidotu reklāmas grafiku sociālajiem saziņas līdzekļiem. Šis rīks ir ātrs un var neļaut tērēt daudz laika šiem mazajiem attēliem. (Un tas darbojas tāpat kā vairums citu Adobe produktu, tāpēc nav īstas mācīšanās līknes.)
7. Google Web Designer

Šī lietotne joprojām ir beta versijā, taču palīdz izveidot saistošus, interaktīvus uz HTML5 balstītus dizainus un kustības grafiku, kas var darboties jebkurā ierīcē. Kurš gan negribētu šo Google palīdzību?
8. Fontu bibliotēka

Sekojiet līdzi visiem šiem Google fontiem, izmantojot šo rīku, kas palīdzēs jums iezīmēt un sakārtot visu, ko izmantojat.
9. Kas ir fonts

Vai nezināt, kāds ir tas lieliskais jaunais burtveidols, kuru jūs pastāvīgi redzat? Kas ir fonts, ļauj augšupielādēt attēlu vai norādīt URL un iegūt tipa atbilstības. Tas arī sniedz jauku tuvu sakritību sarakstu, kā arī palīdzēs atrast tieši pareizo burtveidolu.
10. Nāve krājumam

Šī ir krājuma fotoattēlu vietne, kurai nav tradicionālais krājuma fotoattēlu izskats. Katru mēnesi abonenti saņem bezmaksas fotogrāfiju paketi, lai izmantotu, cik vien vēlas, un katru no tām veido dažādi fotogrāfi.
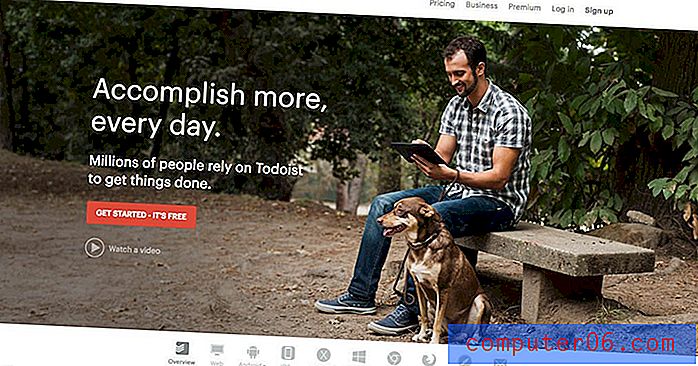
11. Todists

Todoist ir ērta maza kontrolsarakstu lietotne. Izmantojiet to, lai sekotu projektiem gludā minimālisma interfeisā, kas ir ērti lietojams un bez traucējumiem.
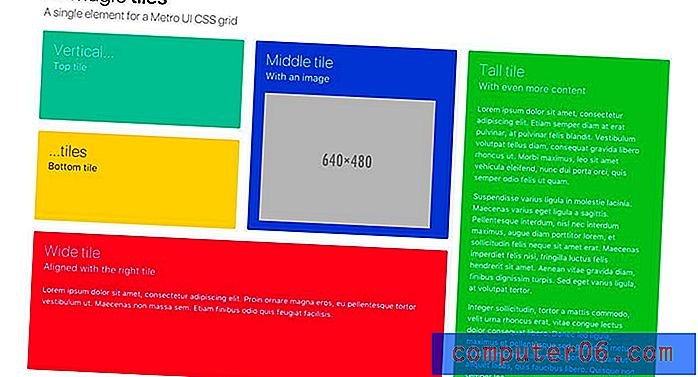
12. Bulma

Bulma ir vienkārša un moderna CSS sistēma, kas veidota uz Flexbox. Tas ir modulārs un atsaucīgs, un katrs koda kods ir atvērts no GitHub.
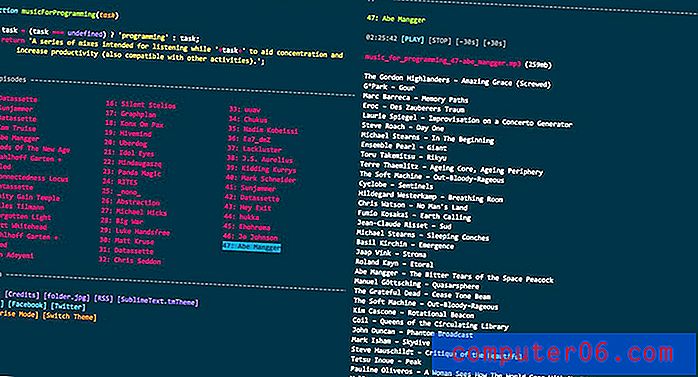
13. Mūzika programmēšanai

Piedod brutālistu dizainu; programmēšanai izmantojiet lielisko mūzikas funkciju. Vietne ir kopīgs mūzikas sajaukumu komplekts, kas izveidots, lai klausītos programmēšanas laikā. (Vai arī jūs vienkārši varat padarīt to par savu atskaņošanas sarakstu ar gandrīz visu.)
14. VietaTas

Ja jums ir nepieciešams makets, lai parādītu projektus, šajā vietnē ir vairāk nekā 2500 radošo iespēju opcijas.
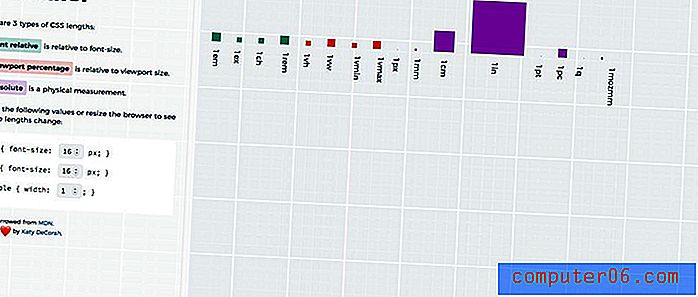
15. CSS valdnieks

Izmantojiet šo rīku, lai redzētu atšķirības starp CSS garumiem - fonta relatīvo, skata lauka procentu un absolūto. Ievadiet savas vērtības un dodieties.
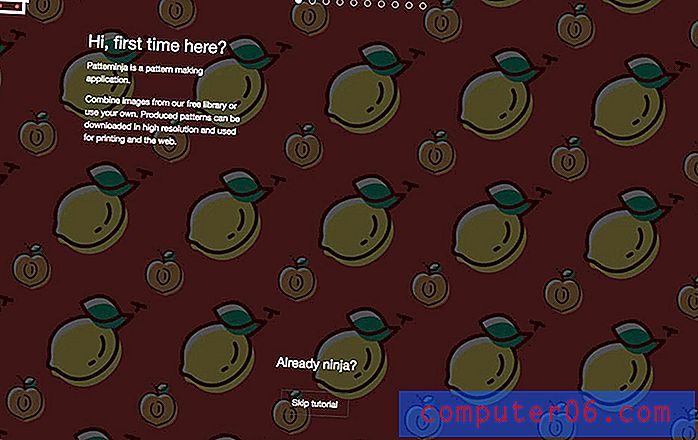
16. Patterninja

Šī mazā lietotne uzņem jebkuru attēlu - varat izmantot savu vai izmantot bezmaksas bibliotēku - un pārvērst to par paraugu izmantošanai dažādos projektu veidos. Tas ir rīks, ar kuru jūs varat spēlēt visu dienu, un jums nav garlaicīgi.
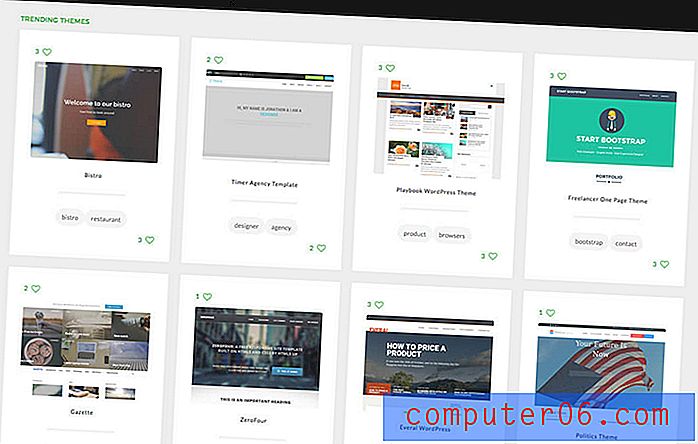
17. Tēma.Kartes

Atrodiet visas labākās bezmaksas tēmas WordPress, Bootstrap un vairākām vienuviet. Turklāt ikviena vietnes tēma un veidne ir atsaucīga, tāpēc jums nevajadzēs ķerties pie liela jucekļa.
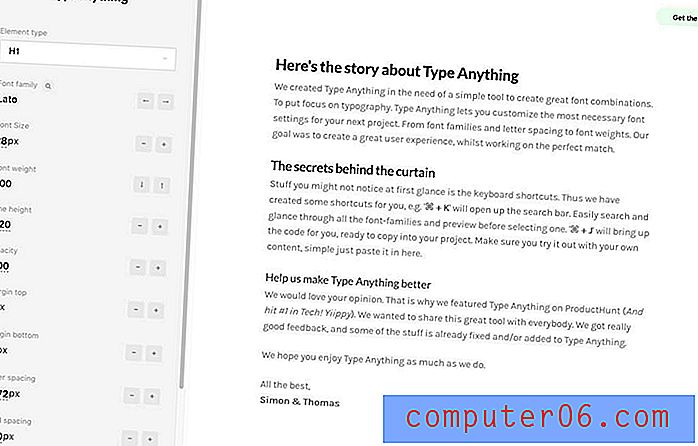
18. Ierakstiet jebko

Vai domājat, ka jums ir nevainojama tipogrāfijas palete, līdz iegūstat to CSS un saprotat, ka lietas nedarbojas kā plānots? Ierakstiet jebko, kas palīdz izveidot lieliskas fontu kombinācijas, kuras varat redzēt uz ekrāna, pielāgojot visu, sākot no fonta līdz lielumam un beidzot ar atstarpi. Pirms kodēšanas to pārbaudiet.
19. Img2CSS

Pārvērsiet jebkuru attēlu tīrā CSS. Vienkārši augšupielādējiet savu attēlu un skatieties, kā notiek maģija.
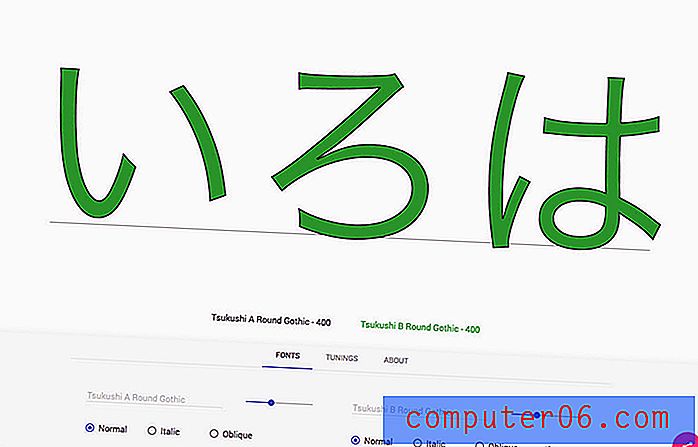
20. Glifs

Salīdziniet divus burtveidolus ar šo rīku. Izvēlieties divus burtveidolus no vienas ģimenes vai ļoti dažādas kombinācijas tikai izklaidei.
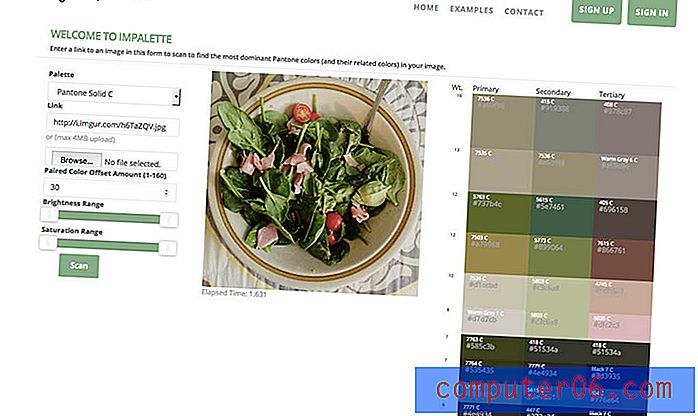
21. Imote

Pārbaudiet, vai attēlos dominē krāsas ar režģi, kura pamatā ir Pantone. Šis rīks ir īpaši jauks ar to, ka tas nodrošina arī daudz saistītu krāsu opciju.
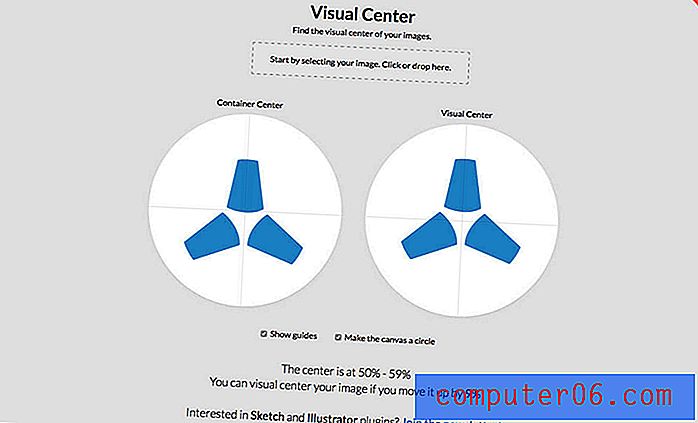
22. Vizuālais centrs

Izmantojot šo rīku, atrodiet objektu vizuālo centru. (Jūs varētu būt pārsteigts par to, kur dažos attēlos tas ietilpst.) Lai iegūtu rīku bezsaistē, varat arī iegūt Sketch vai Illustrator spraudņus.
23. Varoņu paraugi

Šajā datu bāzē ir atkārtots SVG fons, ko varat izmantot tīmekļa projektiem. Pielāgojiet priekšplāna un fona krāsas, necaurspīdīgumu un lejupielādējiet.
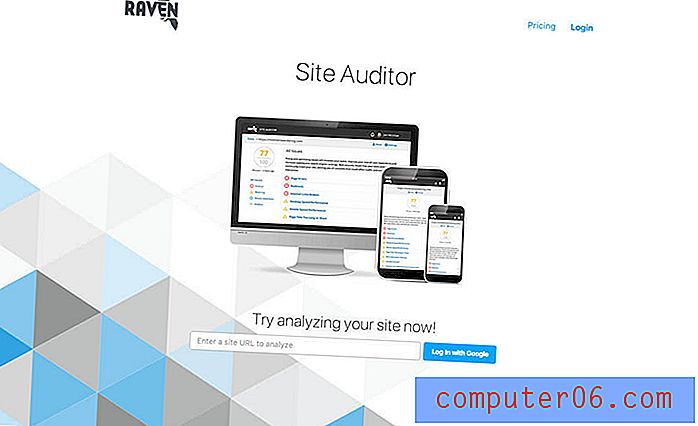
24. Vietnes revidents

Neuztraucieties par meklētājprogrammu optimizāciju. Vietnes revidents analizē jūsu vietni, lai atrastu SEO problēmas, kas, iespējams, neļauj jūsu vietnei sarindoties tādās meklētājprogrammās kā Google. Tas piedāvā problēmas un risinājumus, kas palīdzēs labāk optimizēt vietni. (Bezmaksas vienai vietnei, līdz 50 lapām.)
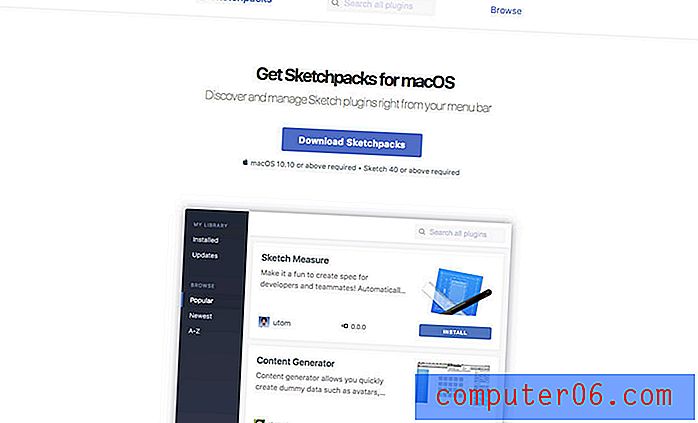
25. Skiču paketes

Atrodiet un pārvaldiet lietotnes Sketch spraudņus tieši izvēlnes joslā. Instalējiet tikai ar vienu klikšķi.
26. Ētiskā tīmekļa attīstība

Palīdziet izveidot labāku tīmekli kā ētisku dizaineru. Šajā sarakstā ir daudz principu un vadlīniju, lai palīdzētu jums būt iezemētam.
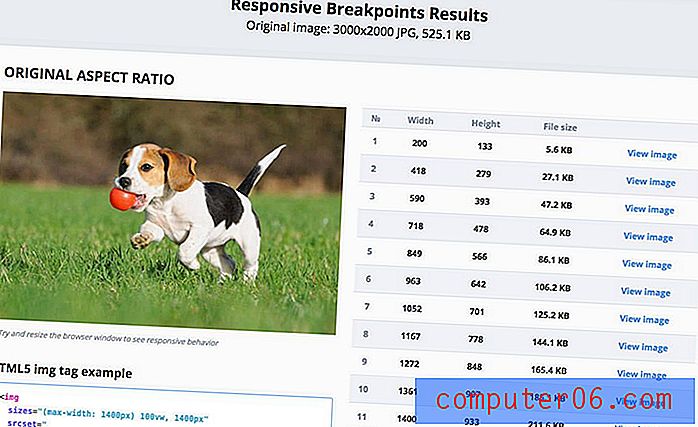
27. Responsive Image Breakpoint Generator

Šis rīks palīdz jums izvēlēties vislabākās attēlu izšķirtspējas dažādiem ekrāna izmēriem, izmantojot algoritmisku koncepciju, lai atrastu attēla platuma vērtības, kas piedāvā ievērojamu faila lieluma samazinājumu.
28. Atslābums

Unsplash ir vēl viena datu bāze ar augstas izšķirtspējas fotogrāfijām. Meklējiet datu bāzē vai abonējiet un saņemiet fotoattēlus iesūtnē.
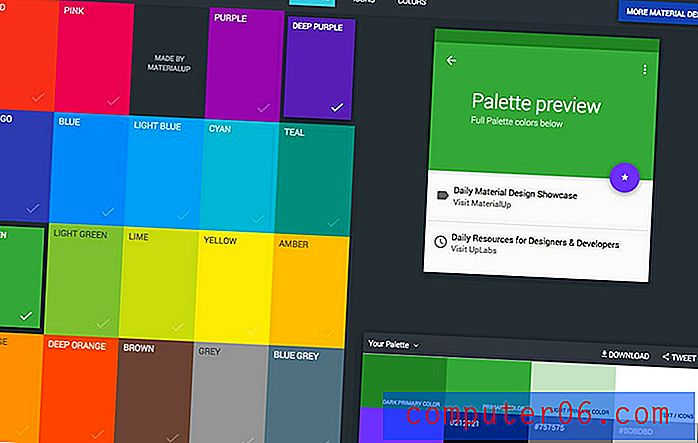
29. Materiālu dizaina palete

Materiālu dizains mūsdienās ir moderns, it īpaši spilgtas krāsas izvēle. Šis rīks palīdz jums izvēlēties krāsas, redzēt, kā tās izskatīsies dizainā, un nodrošina lejupielādējamu paleti ar aizstājējiem.
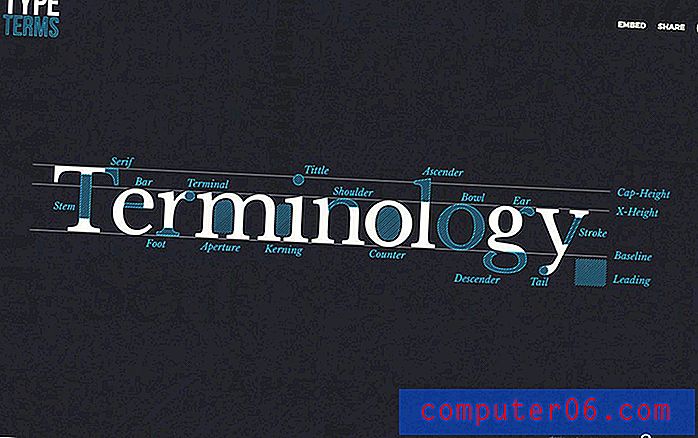
30. Ierakstiet terminus

Ja tipogrāfijas lingo jums ik pa laikam joprojām izklausās svešs, šī animētā tipogrāfijas krāpšanās lapa palīdzēs steidzīgi iemācīties valodu.