Parallax mājas lapas dizaina radošā galerija
Datoru monitoru ierobežotais divdimensiju aspekts šodien ierobežo vietņu veidošanu. Izstrādājot parallaksa vietņu izkārtojumus, tie var dot efektus un grafiku trīsdimensiju skaistumā tieši jūsu acu priekšā! Šis efekts, kas bieži tiek izveidots ar Adobe Flash vai JavaScript bibliotēkām, netiek bieži izmantots, taču piedāvā ļoti unikālu sajūtu.
Zemāk ir daži ļoti radoši piemēri, kurus esmu apkopojis digitālās iedvesmas radīšanai. Web dizaineri no visas pasaules var apkopot idejas paralaksa stila vietnēm. Tā nav ļoti mulsinoša tēma, un, tiklīdz jums ir izveidojies dizaina stils, ir viegli izsvītrot kādu grafiku un kodēt visu lietu kopā.
Izpētiet Envato elementus
Rastape
Šeit viss fona dizains pārstāv restorānu ķēdi. Galveno augšējo navigāciju ir viegli atrast, un animācijas ir ļoti gludas.
Pirmoreiz nolaižoties lapā, automātiski tiek iedarbināta nesajaucoša mūzika. Iespējams, ka tā nav labākā prezentācijas spēja, taču tai ir displeja raksturs. Par laimi audio atskaņotāju ekrāna augšdaļā var viegli modificēt. Jūs atradīsit arī kontaktinformāciju apakšā.

Billy's centra ēdnīca
Billy's Diner nodrošina elegantu klases izjūtu retro tēmai. Parādot skaistu lapu ar fontiem un radošām krāsām, vietnē ir viegli orientēties.
Izceltie objekti ietver labi novietotu navigāciju un izcilu tipogrāfiju. Liela daļa pusdienu izjūtas tiek piemērotas galvenes animācijai. Šis paralaksa ritināšanas piemērs skar klasiskā 1950. gadu restorāna nostalģiskos toņus.

Atlantis pasaules gadatirgus
Personīgi šī ir viena no manām iecienītākajām vietnēm. Dizaina animācijas ir tik brīvas, un to izstrādāšanai tīmekļa izstrādātājs izmantoja galvenokārt visas CSS metodes. Gan iesācējiem, gan profesionāļiem ir jābrīnās par šo mākslas darbu.
Nolaižoties zemākos vietnes līmeņos, jūs varat atrast kontaktinformāciju un tukšu reklāmas vietu. Jūs varat pamanīt, ka sekas ir tādas, ka persona seko liftam lejā okeāna dziļākajos dziļumos virzienā uz Atlantis. Apdullināšanas vektora mākslas darbs vizuālajiem dizaineriem visā pasaulē.

B5 modeļi
Ar B5 Design Studio viņu parallaksa ritināšana pārvietojas horizontāli, izmantojot navigāciju. Sākotnējā mājas lapā ir dažas saites uz ārējiem avotiem bez sānu ritjoslas. Lietotāja saskarnē, kas patiešām izceļas, nav kaut kas pārāk mulsinošs.
Jūs ievērosiet, ka viss lappuses teksts ir rakstīts caur HTML un veidots ar CSS. Netika pielietota Flash, pat ar attēliem, un pēc turpmākas pārbaudes autorus darbina jQuery. To var redzēt arī viņu kontaktformā, kas lepojas ar noderīgiem padomus.

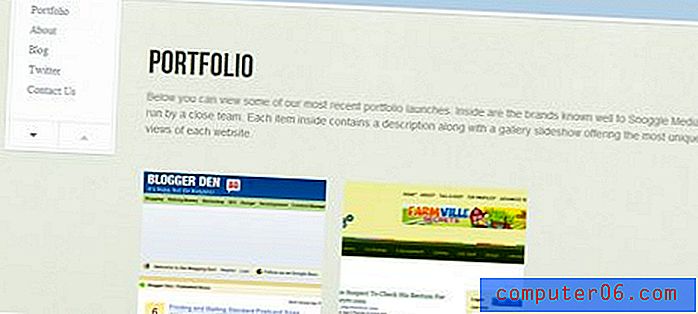
Snoggle Media
Šī vietne ir izveidota arī ar jQuery. Jūs varat pamanīt, ka viņi vada sānu navigāciju, kas ir pretēja B5 - tas ir vertikāli lapas augšup un lejup. Viņu spilgto fona krāsu izmantošana labi sajaucas ar minimālisma toņiem.
Vietne uztur emuāru, kura darbība ir saistīta ar līdzīgu tēmu. Visticamāk, uzņēmums darbojas WordPress 3.x ar jQuery sadalījumu HTML. Viņi arī fenomenāli ir izmantojuši SEO, piedāvājot alternatīvus un unikālus vietrāžus URL, lai Google varētu pārmeklēt.

Tīmekļa dizains Karlsrūe
Lai arī tas ir rakstīts tikai vācu valodā, vietnes dizainers ir rūpīgi apsvēris iespēju atbalstīt parallaksa ritināšanu. Visa vietne parādās kā pirmās personas skats uz koka pamatni.
Piezīmes tiek novietotas kā navigācija, un dizainers iekļauj sava iepriekšējā darba piemērus. Viņa piedāvātais portfeļa stils šķiet daudz dinamiskāks nekā daudzi. Tas var būt vēl viens lielisks jQuery bibliotēkas pielietojums darbā. Noklikšķinot uz attēla, tiek parādīts priekšskatījums un papildu informācija par projektu.

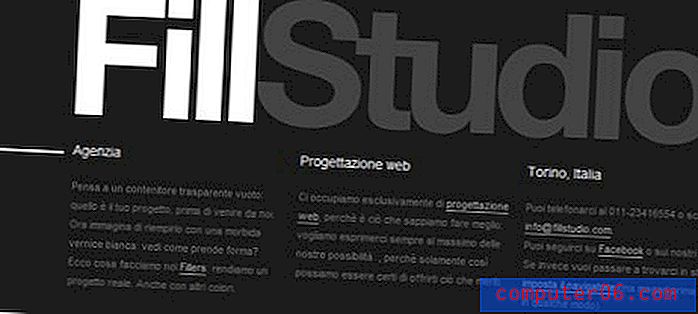
FillStudio
Fill Studio ir elegants ļoti minimālisma domāšanas piemērs. Visu viņu vietnē varat atrast mīksto krāsu toņu piemērus. Galvenajā lapā trūkst daudz, bet navigācija ir vienkārša un ļauj apmeklētājam koncentrēties tikai uz dažiem uzdevumiem.
Viņu portfeļa lapa ir ļoti iespaidīga un demonstrē skaistus mākslas darbus. Katra no tām ir unikāla krāsu shēma, kas tiek parādīta, virzot peles kursoru. Viņi arī parāda vairāk informācijas par projektu un kontaktpersonu saites.

Kalendārs
Kad es domāju par unikālo Kalendiar, tas izceļas virs pārējiem. Viņu vietne koncentrējas uz līdzīgu pirmās personas skatu uz šķietami jucekļa ainavu. Tipogrāfija un grafiskie attēli ir izkliedēti un parāda nelielu neskaidrību.
Es ļoti cienu viņu unikālo mākslas stilu. Ir ļoti grūti izveidot tīmekļa vietnes, it īpaši kaut ko tik sarežģītu. Es uzskatu, ka viņu nosaukumam ir daudz spēka, kā arī fakts, ka viņu dzimtā valoda nav angļu valoda un tā izlaiž lielu auditoriju.

Virsraksts Radošs
Skaista radoša dizaina aģentūra, kurai raksturīgas dziļas, bagātīgas krāsas daudziem to lietotāja interfeisa komponentiem. Atkal jūs atradīsit viņu galvenās saites un navigācijas takas vietnes augšdaļas virzienā.
Paralaksa komponents spēj parādīt unikālas koordinātas, lai glabātu informāciju. Šim dizaina stilam ir informācijas paneļa vai darbvirsmas iestatījums. Lietotāji tiek vadīti kopā ar saitēm uz jomām, kur viņi var atrast informāciju par uzņēmumu, kontaktinformāciju un darbu piemērus.

Tenesī takas un apvedceļi
Es absolūti dievinu Tenesī ceļojumu vietni. Tie piedāvā dažas skaistas parallaksa animācijas un pat piedāvā īsu apmācību tieši pirms vietnes ielādes. Piešķirts, ka nav grūti strādāt caur viņu vietni, bet tas palīdz maznodrošinātajiem.
Vietnē ir ievietots milzīgs informācijas daudzums. Daudzas no uzskaitītajām atrakcijām satur Facebook lapas, kuras ir saistītas tieši no vietnes. Visi uznirstošie logi satur īstu tekstu un tiek izstrādāti ar jQuery. Lapā faktiski ir daudz izvēlņu, kurās visās tiek izmantotas jaudīgas izlidošanas un apakšlapu animācijas metodes.

Sēņu spēle
Man ļoti patīk Mush piešķirtais digitālais vektora mākslas darbs. Viņu zīmols ir burvīgs un patiešām izceļas starp daudzām citām vietnēm. Izceļot kā paralakses fonu, jūs varat redzēt koku kustību un karājošos zarus mežā.
Jūs pamanīsit, ka Mush ir iekļāvis īsu demonstrācijas videoklipu viņu lietotnei. Tas ir parādīts operētājsistēmā Windows Phone 7 un izmanto daudz lielisku grafikas motoru! Kā vienmēr, jūs atradīsit īsu kontaktinformāciju un saites uz apakšējās kājenes sadaļu.

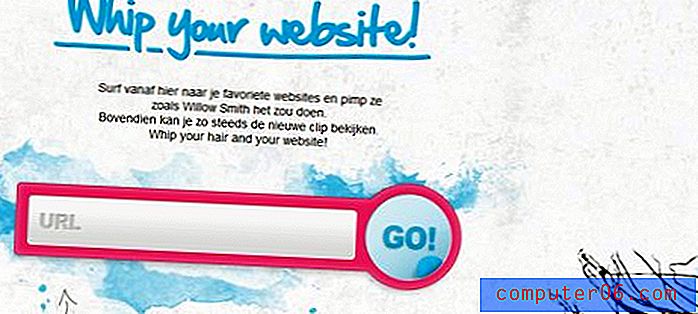
Pātagu jūsu mājas lapā
Pātagu jūsu vietne ir glīta lietojumprogramma ar dažām spilgtām funkcijām. Varat ievadīt URL adreses joslā, lai saprastu viņu izkārtojumu. Tas viss ir veidots uz HTML5, un tam ir daži pielāgoti jQuery efekti. Tā ir glīta vieta, kur spēlēties, ja tev ir 15 minūtes!

Diego Chávez
Dhype nav paralaksu dizaina paraugs, kaut arī tam ir spilgts interfeiss. Es personīgi mīlu fona efektus. Tas ir bailīgs un patiešām papildina uzņēmuma personību.
Vairumā vietņu saišu tiks parādīti uznirstošie logi vai slaidu lapas. Tie ietver kontaktinformāciju un portfolio darbus. Tā kā vietnē ir maz lapu, tas padara navigāciju brīsu! Ir grūti pazust, kas ir labi, jo visa nepieciešamā informācija ir koncentrēta priekšā un centrā.

Netlash
Netlas dizainā ievietotās radošās enerģijas ir ārkārtas. Es mīlu, kā viņi izmanto paneļa stila navigāciju, jo tas atdzīvina tik daudz fona attēlu.
Jums ir iespēja ritināt vertikāli dažādās lapās. Tas ļauj navigēt bez saitēm vai jQuery slīdņiem un arī parāda, kā visu var pārmeklēt vienā lapā. Jūs pamanīsit arī kontaktinformāciju un uzņēmuma informācijas maiņas fonu, kas parāda apelāciju, ka esat apmeklējis jaunu lapu.

Nikosija Longhi
Zemāk esošajā portfolio ir tik daudz aizraujošu lietotāja interfeisa uzlabojumu. Fona mūzika ir patīkama un netraucē pārlūkot izkārtojumu. Patiesībā es apgalvotu, ka tas ir skaists akcents uz kopējo vietnes tēmu.
Tam pievienota muzikālo darbu diskogrāfija un cita informācija par kontaktiem. Visa viņu informācija tiek parādīta arī jQuery logos, nepārlādējot lapu. Tas ilgtermiņā ietaupa daudz enerģijas un ļauj lietotājiem justies iedvesmotiem.

GaBLé
Šķiet, ka Gable tiek palaists caur jQuery motoru ar melnās kastes uznirstošajiem logiem. Tos parasti izmanto, lai glabātu attēlu galerijas un nelielu lapas informācijas daudzumu. Navigācijas izvēlne ir atrodama viņu paralēlā mākslas darbu galerijā - lai arī tā ir nedaudz mulsinoša.
Liela daļa vietnes informācijas ir labi izkārtota, un tā piedāvā diezgan spēcīgus resursus. Man ļoti patīk izkārtojums, un, lai arī uz katra priekšmeta nav etiķetes, jūs varat virzīties, lai uzzinātu, kurp tie ved. Nav tik slikti tikai izpētīt, jo katra lapa tiek atvērta vienā logā bez jebkādas atsvaidzināšanas.

Head2Sirds
Mākoņu pārnēsātāju galerija, šķiet, izseko ceļu starp debesīm. Sekojot navigācijas numuriem apakšā, ir ļoti vienkārši atrast informāciju un veidus, kā meklēt.
Es patiesi brīnos par šīs vietnes unikālo krāsu shēmu un izkārtojumu. Ir tik daudz fantastisku animāciju, kas salīdzinājumā šķiet šķietami. Viņu kontakta formā tiek parādīti daži vāji vektora darbi un dinamiskas UI sastāvdaļas. Ja jums patīk parallaksa vietnes, tas noteikti ir viens, lai pārbaudītu iedvesmu.

Estebans Muñozs
Esteban portfelis piedāvā plašu piemēru klāstu. Viņa darbs ir fenomenāls un tiek proporcionāli parādīts savas vietnes augšējā daļā. Šeit jūs varat atrast arī navigācijas saites, kurās visās lapās ir ietverts saturs.
Parallaksa ritināšanas efekti tiek ļoti intensīvi izmantoti viņa kājenē ar roku zīmētu mākoņu mākslu. Viņš piedāvā dažas unikālas ārējās saites uz ārējiem avotiem, kas sponsorē viņa vietni dizaina galerijās. Tas ir spēcīgs veids, kā radīt uzticēšanos savu klientu starpā un novirzīt vairāk projekta darbu.

Lauku mājas cena
Vēl viens horizontāli ritinošs paralakses izkārtojums, kas lieliski iekļaujas mūsu komplektā! Lauku saimniecības tarifs saglabā vecās lauku virtuves iestatījumu, kas tiek parādīts katras sadaļas fonā. Visa turpmākā informācija ir iekļauta uznirstošajā logā ar reālu tekstu.
Liekas, ka visa vietne darbojas ar HTML un jQuery, kas darbina animācijas. Jūs atradīsit standarta navigācijas saites augšpusē, kas atspoguļo kontaktinformāciju un balvu cenas. Viņi rada patīkamus pudiņus un citus desertus un gadiem ilgi ir nodevuši biznesu.

BeerCamp SXSW 2011
Alus nometne izmanto ļoti spilgtu tipogrāfiju, lai demonstrētu savu darbu. Liela daļa virsrakstu un apakšvirsrakstu ir grūti lasāmi pat tiem, kam ir liela redze. Ritinot mūs ar peles ritenīti, jūs varat pietuvināt tekstu, kas sākotnēji varētu šķist mazs.
Turklāt, pārvietojoties starp virsrakstu saitēm, tiek parādīti tuvināšanas animācijas efekti. To var redzēt no jebkuras viņu lapas un tas parāda vienu fantastisku efektu. Liekas, ka vietne ir uzrakstīta HTML formātā, iespējams, izmantojot jQuery fontu bibliotēkas.

Bens miesassargs
Es esmu milzīgs Bena darbu ventilators. Viņš savā tīmekļa vietnē ir izveidojis digitālo pasauli, kas ļauj pārvietoties pa tumšajām alejām viņa pilsētā. Jūs neatradīsit fiziskas navigācijas saites, jo vienīgā informācija ir vērsta uz lapas augšdaļu un apakšu.
Bens arī visu savu galeriju izvieto vienā lappusē. Tas nozīmē, ka nav nekādas atsvaidzināšanas, kā tas ir ierasts visās paralēļu galerijās, kuras mēs līdz šim esam redzējuši. Patiesā iedvesma šeit ir fona grafikā un sarežģītajā jQuery animācijas stilā. Esmu ventilators no Ben izkārtojuma un es labprāt redzētu, kā citi dizaineri savās vietnēs rada līdzīgu atmosfēru.

TEDxPortland
TED ir lielisks notikums ar dažiem zinošākajiem runātājiem. Viņu vietnē ir daži pārsteidzoši videoklipi, un par viņu Portlendas notikumu es nevarēju būt priecīgāks par viņu dizaina izvēli. Visa vietne ir balstīta uz parallaksi ritināšanu, vienlaikus saglabājot virsrakstu nepiespiestu.
Katrā lappusē varat pārlūkot viegli un bez atsvaidzināšanas. Melnais fons nodrošina perfektu audeklu kraukšķīgiem, baltiem burtiem, lai pārietu no lapas. Jūs varat izvēlēties ritināt ar sānu ritjoslu, nevis izmantot navigācijas saites. Tomēr šī metode ir daudz lēnāka, un, lai manuāli pārvietotos, ir vajadzīgs mazliet zinātības.

Rezolūcionisms
Šis tīmekļa dizaina uzņēmums ir paveicis daudzas lietas pareizi to izkārtojumā. Viņi savās lappusēs izmanto daudzus jQuery efektus, lai diezgan daudz izceltu lietas. Jūs varat atrast viņu portfeļa saites, kas ir ātri pieejamas un ar jautru animācijas enerģijas piepūli.
Katrs gadījuma izpēte piedāvā tiešu saiti uz projektu, kā arī papildu video potenciālajiem klientiem. Jūs atradīsit kontaktinformāciju, kā arī Google Maps norādes lapas apakšdaļā. Jūs varat kārtot pa atsevišķām ziņām katra paneļa augšējā labajā stūrī.

Deivids Bekhems
Dāvida vietne ir ļoti minimālistiska, kas parāda, cik vienkārša var būt informācijas nodošana. Katram bīdāmajam panelim var piekļūt, izmantojot navigācijas sistēmu labajā pusē. Ir pieejama baltu punktu sērija, uz kuras var noklikšķināt kā navigācijas sadaļām.
Paneļos ir atšķirīgs Dāvida fons, kā arī balti burti virs melna fona. Pašā apakšā atradīsit dažus kontaktus un kredītus. Arī izdomāts pikseļu skaitītājs, kas parāda, cik atsevišķu pikseļu esat ritinājis

Ap-o
Apo pārvalda fantastisku vietni ar skaistām parallaksi bīdāmām animācijām. Apakšējā labajā stūrī atradīsit bultiņu, kas ved jūs no katras lapas sadaļas uz nākamo. Viņa vietne darbojas vertikālā atmosfērā, kas padara daudz vieglāku ritināšanu uz leju bez jQuery efektiem.
Viens negatīvs, ko esmu atradis, ir tas, ka sākotnēji nav daudz navigācijas sistēmu. Jums var būt grūti izskatīt katru lapu un skaidri izvilkt nepieciešamo informāciju. Arī viņa pieredze acīm ir mazliet cieta, un to varētu mazliet mīkstināt vai sadzīt.

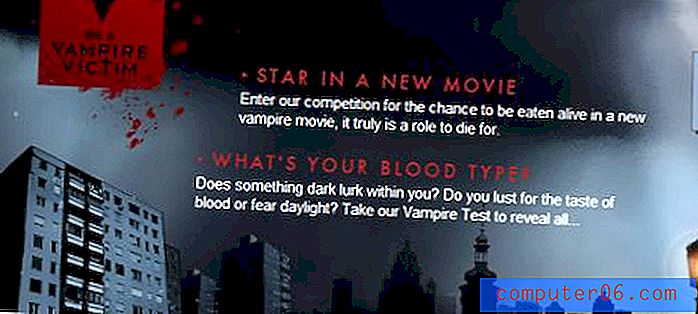
Vampīru upuris
Tagad šī ir viena drausmīga vietne. Dizaineris ietvēra daudz reālistisku vampīru, monstru un aptumšotu aleju mākslas darbu, lai nobiedētu pat tumšākos spokus. Parallaksa ritināšana tomēr darbojas lieliski! Tas ir fantastisks papildinājums spocīgajai tēmai.
Informācija ir izkārtota vertikāli, ko var sagaidīt no jebkura klasiskā tīmekļa vietnes stila izkārtojuma. Saites un lapas tekstu ir mazliet grūti lasīt, jo nesajaucošie fona attēli patiesībā iznāk pie jums. Bet man ir jāapbrīno dizaineri ar pārsteidzošu radošu darbu, tādu kā es nekad neesmu pieredzējis.

Ražošana d'Essai
Viens aspekts, kas man ļoti patīk viņu dizainā, ir valodas tulkojuma iekļaušana. Jūs varat izvēlēties pāreju starp itāļu vai angļu valodu no labās puses. Vietnes izvēlne arī pēc noklusējuma ir paslēpta - šī funkcija ir nedaudz mulsinoša.
Viņu lapu animācijas ir izcili un patiesi raksturo pārsteidzošus parallaksa efektus. Fona attēli bieži atkārtojas, un tie atradīsies visā to katalogā un kontaktu lapās. Jūs atradīsit arī izcilu portfeļa sadaļu, kurā ir arī darbi jQuery galerijas formātā.

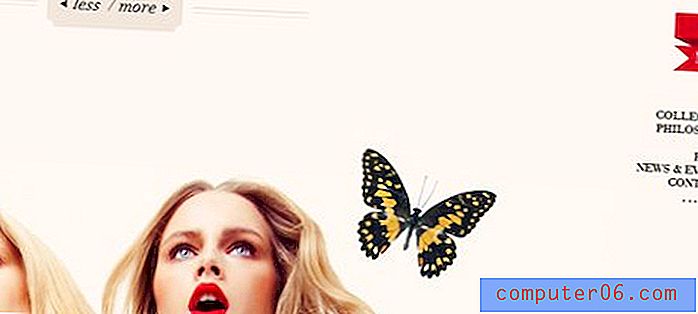
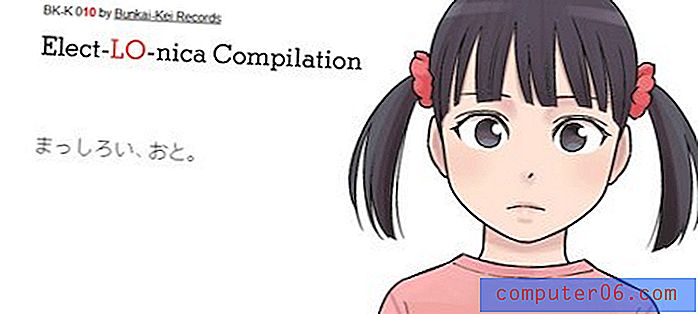
Elect-LO-Nīca
Šī Japānas vietne darbojas arī ar parallaksa izkropļojumu efektiem un vertikālu ritināšanu. Ritinot uz leju, jūs varat atrast dažus glītus animācijas efektus, kas demonstrē kādu skaistu vektorgrafiku.
Viss teksts ir rakstīts japāņu valodā. Tomēr jums nav jāsaprot vietnes saturs, lai sekotu līdzi to dizaina stilam. Pašā apakšā atrodams ierakstu saraksts un daži citi kontaktinformācijas dati. Man patīk viņu izkārtojuma pielāgošana, jo tas atspoguļo ļoti vienkāršu domāšanas veidu.

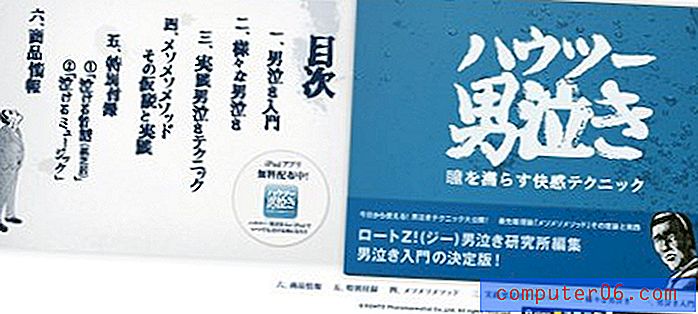
Rohto Japāna
Rohto Japan ir daudz pamanāmāk pārvietots uzņēmums. Viņu izkārtojums atkal tiek parādīts, ritinot horizontāli un piedāvājot pārvietojošās saites. Apakšējā slānī atradīsit sociālo tīklu saites un ārējos kontaktus.
Virs šīs ir galvenās navigācijas saites. Tie neizceļas daudz un var pat labāk izcelties lapas augšējā daļā, kas lielākoties ir tukša. Lapas informācija ir ļoti izteiksmīga. Es esmu arī milzīgs viņu animācijas stila cienītājs, kurš ātri un ātri pāriet uz pāreju.