Dizaina iedvesma ritināšanas darbībām
Ritināšana ir jebkura vietnes dizaina galvenā sastāvdaļa, kas pārsniedz vienu galveno lapu. Ikvienam, kurš domā, ka ritējums ir miris, ir jāizlec no 2005. gada!
Ritināšanas darbības pārvieto lietotāju saturu vertikāli vai horizontāli, un tas ir vispārpieņemts lietotāja paraugs. Ritinājums ir dzīvs un labs, pateicoties daudzām interesantām dizaina metodēm un pārejai uz piekļuvi pilnām vietnēm mazākos ekrānos. Apskatīsim!
Izpētiet dizaina resursus
6 ritināšanas darbību izmantošanas veidi

Ritināšanas darbība nav tikai kaut kas lielisks triks jūsu vietnes dizainā. Tam ir jādara kaut kas, un lietotājiem tas jānodarbina ar noteiktu saturu vai jāveic noteikta darbība. Ja vien šie kritēriji nav izpildīti, ritināšanas darbības ir tikai muļķīgi triki.
Ir daži dažādi veidi, kā piesaistīt lietotājus ar ritināšanu:
- Ritiniet vertikāli: Šis ir visintuitīvākais raksts, kurā lietotāji pārvietojas augšup un lejup pa lapu. Pat ja nav daudz citas informācijas, lietotāji mēģinās ritināt uz leju, ja viņiem ir interese par dizainu vai saturu.
- Ritiniet horizontāli: lai gan šis attēls kļūst arvien izplatītāks, pateicoties attēlu slīdņu izplatībai, lielākajai daļai lietotāju joprojām ir nepieciešama horizontāla ritināšanas norāde, piemēram, bultiņa vai instrukcijas. Tad jums jāizlemj, vai horizontālā ritināšana ir vienvirziena vai divvirzienu darbība.
- Izmantojiet slāņus: Slāņošanās objekti palīdz lietotājiem redzēt modeļus un kustību (domājiet par materiāla dizaina principiem). Kraujot elementus fonā un priekšplānā, jūs varat mudināt ritināšanu.
- Lieciet lietotājiem ritināt: ar ikonu vai nelielu mikroskopijas saturu nekas nav kārtībā, kas lietotājiem norāda, kur un kā ritināt. Iekļaujiet elementu tieši virs tā, kur ekrāns “saplīst”, un lietotājiem vajadzētu ritināt līdz.
- Izmantojiet klikšķi, lai ritinātu: ja ritināšanas pamudināšanai izmantojat ikonu vai elementu, aktivizējiet to arī ar klikšķi. (Lietotāji gandrīz nevar palīdzēt, bet noklikšķina uz elementiem, kas izskatās pēc pogām.) Izmantojot klikšķi, lai ritinātu darbību, būs patīkams pārsteigums, kas lietotājiem pietuvinās nākamo satura daļu.
- Ritiniet visur: nav noteikumu, kas paredz, ka ritināšanai jābūt augšup un lejup vai pa kreisi un pa labi. To var pārvietot dažādos veidos. Apsveriet apaļus, diagonālus vai citus modeļus, ja vien tie lietotājiem ir viegli saprotami saistībā ar saturu un veicina iesaistīšanos.
10 slepkavas piemēri iedvesmai
Tagad, kad jums ir ideja par to, kā plānot ritināšanas darbības, iedvesmojieties no dažiem lieliska dizaina piemēriem. Lai maksimāli izmantotu visus zemāk minētos piemērus, pārliecinieties, ka noklikšķināt uz vietnēm un izklaidēties, lai iegūtu maksimālu labumu no katras interaktīvās pieredzes.
Jūs ņemsit vērā, ka katram projektam ritināšana rit nedaudz atšķirīgi. Daži no tiem ir intuitīvāki nekā citi, bet visi nodrošina interesantu sākumstāvokli. Izbaudi!
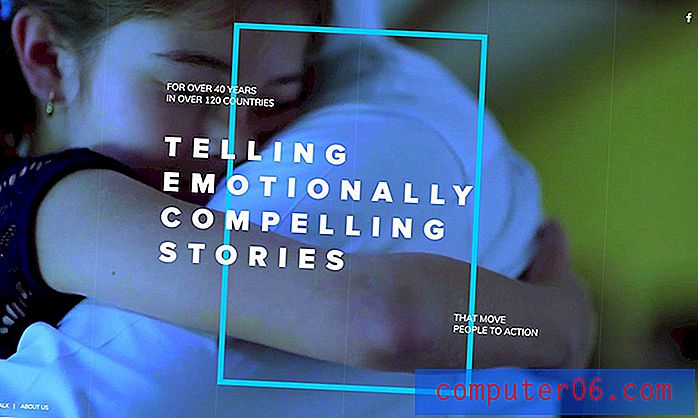
IMS Productions

IMS Productions izmanto vertikālu ritināšanu, lai stāstus efektīvi parādītu vienā ekrānā. Katrs ritinājums ved lietotājus uz jaunu profilu, kas aizpilda ekrānu un piedāvā savu mini pieredzi. Ņemiet vērā smalkās vertikālās līnijas un bultiņu, ar kuru palīdzību visi lietotāji var ritināt vietnes dizainu.
Tūlītēja mīlestība

Tūlītējas mīlestības pāri ritina darbības un skaņu mūzikas eksperimentam, kas ir ļoti jautri. Katra ritināšanas darbība lietotājam piedāvā jaunu dziesmu, kuru klausīties, kā arī informāciju par dziesmu un izpildītāju. Ritināšanas darbības tiek izmantotas kā spēle, lai veicinātu iesaistīšanos un mijiedarbību ilgāku laiku.
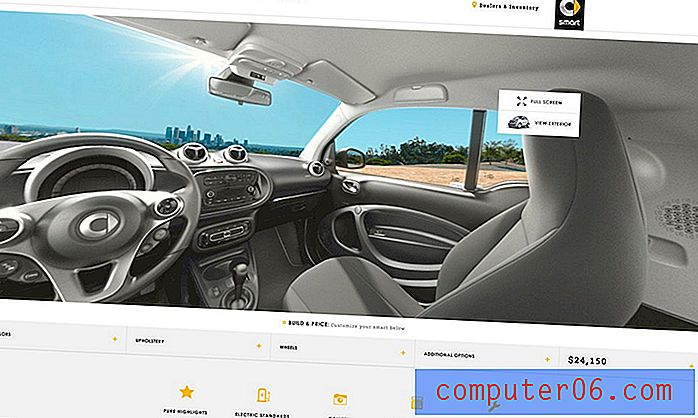
Gudrā ASV

Smart USA izmanto daudz lielisku ritināšanas paņēmienu, ieskaitot 360 grādu skatu, lai palīdzētu pārdot automašīnas. Šāda veida ritināšanas funkcija var būt vērtīga e-komercijā un produktu pārdošanā, jo lietotāji var izpētīt produktus sīkāk nekā tikai ar attēliem.
Havaianas

Havaianas izmanto produktu horizontālo ritināšanu. Patīkami šajā modelī ir tas, ka katra ritināšanas slaida apakšā ir aicinājums uz darbību un progresa josla. Kamēr paneļi veic automātisko ritināšanu, lietotāji jebkurā brīdī var veikt kontroli, lai redzētu tikai viņu meklēto saturu.
Spēlēt līdz

Atskaņošana ir animēts kustīgu daļu piedzīvojums, kas mainās un mainās ar katru peles piesitienu. Ar ritināšanas darbībām notiek daudz, taču kustības ir ātras un vilinošas, it īpaši ar drosmīgāku krāsu izvēli. Turklāt lietotāji var ritināt uz augšu vai uz leju, un labajā pusē vienmēr ir redzama norāde, kas ļauj uzzināt, kādas darbības ir pieejamas.
Pharrell Williams

Pharrell Williams ir viena no jautrākajām ritināšanas vietnēm, ko atradīsit. Tas pārvietojas katrā virzienā, lielās, mainās un maina formu jūsu acu priekšā. Un katru dizaina daļu virza ar ritināšanas darbībām. Tiklīdz lietotāji noklikšķina uz mājas lapas kartēm, interjera lapas arī maksimāli izmanto turpinošo ritināšanu ar parallaksa kustību, lai saglabātu tādu pašu vibe.
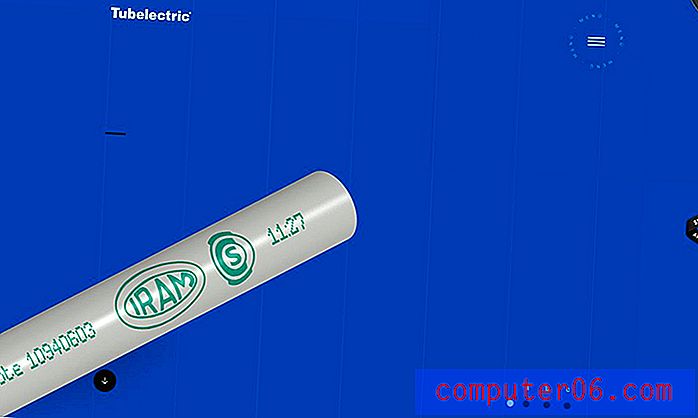
Tubelektrisks

Tubelectric neizskatās pēc dizaina, kam būs daudz ritināšanas efektu, taču produkta izcelšanai tas izmanto vienkāršu slāņošanu un animāciju. Ar katru peles piesitienu ir negaidīti dizaina prieki vietnei, kurai varētu būt līdzīgs kopējais dizains.
Pasaulē augstākā vietne

Pasaulē augstākā vietne ir muļķīgs ritināšanas līdz galējībai piemērs. Tas tikai ritina vairāk nekā 11 jūdzes. Izklaidējies!
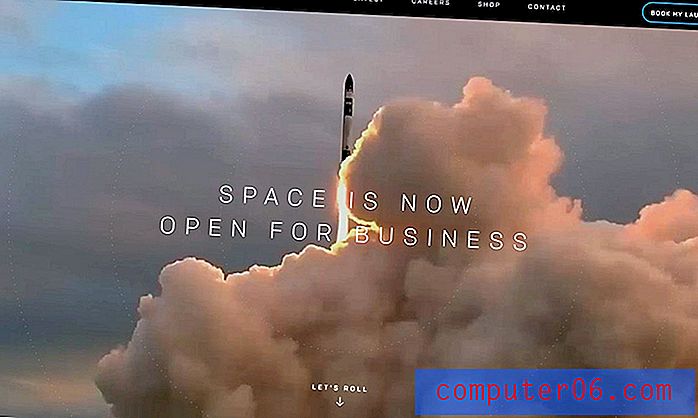
Raķešu laboratorija

Lai prezentētu informāciju, Rocket Lab izmanto tradicionālu vertikālu ritināšanu zem pilnas lapas video. Īpaši patīkami ir tas, ka mikroskopija - “satīsim” - ļaus lietotājiem turpināt ritināt vairāk.
Bīdītāji

Slīdņi izmanto parallaksa ritināšanas darbību, lai parādītu restorāna un ēdienkartes elementus. Kopējais dizains ir diezgan vienkāršs, un ritināšanas darbības nav sarežģītas, taču tas viss nāk viegli. Šis ir lielisks piemērs, kā jaukt lietotāja interfeisa darbības ar zvaigžņu attēliem.
Secinājums
Ritināšana notiek ļoti dažādās formās. Cerams, ka šie piemēri jūs iedvesmos radīt kaut ko interesantu vai jaunu ritināšanas modeli, lai palīdzētu piesaistīt jaunu lietotāju bāzi.
Tikai atceraties, tāpat kā ar jebko jaunu. Pārbaudiet to. Paskatieties analītiku. Pēc nepieciešamības veiciet izmaiņas, lai pārliecinātos, ka eksperimentālie ritināšanas un dizaina modeļi ir veiksmīgi un labi kalpo lietotājiem.