Krāsu shēmas un krāsu pārvaldības padomu izstrāde
Veidojot vietni, var rasties daži negaidīti žagas, viena no tām ir krāsaina. Izpratne par krāsu izvēli un to, kā krāsas var atšķirt dažādos datoros, ir pirmais solis, lai pārliecinātos, ka vietnei ir tāds, kā jūs esat paredzējis.
Papildus tam, lai atrastu un izvēlētos jums piemērotas krāsas, ir saprātīgi izstrādāt un pārvaldīt sava projekta krāsu shēmu. Parastā attēlu programmatūrā, piemēram, Adobe Photoshop vai Illustrator, ir viegli izveidot parakstu kopu un sakārtot krāsas tā, lai tās būtu viegli atrast un izmantot.
Patīk raksts? Noteikti abonējiet mūsu RSS plūsmu un sekojiet mums Twitter, lai neatpaliktu no jaunākā satura.
Izpratne par Web krāsu

Krāsas tīmeklī tiek veidotas, sajaucot sarkanās, zaļās un zilās nokrāsas; šo krāsu sajaukšanas formu sauc par RGB krāsu. Katru nokrāsu attēlo ar skaitļa vērtību no 0 līdz 255, un katrai unikālajai krāsai ir vērtība sarkana, zaļa un zila. Piemēram, melnai krāsai nav krāsu vērtības, kas tai piešķir krāsu RGB vērtību 0, 0, 0. Pirmais cipars vienmēr norāda uz sarkano vērtību, otrais - uz zaļo un trešais - uz zilo.
Tā kā katrā nokrāsā ir 256 varianti, izmantojot RGB shēmas, ir iespējami 16 miljoni krāsu kombināciju. Mūsdienās lielākā daļa datoru var apstrādāt visus 16 miljonus krāsu vērtību un precīzi tās parādīt. Tomēr daži joprojām ievēro veco 216 “tīmeklī drošo” krāsu sarakstu, kas tika izstrādāts, lai krāsas precīzi attēlotos mašīnās, izmantojot 256 krāsu paleti. Šis standarts ir gandrīz izzudis, attīstoties ekrāna un krāsu tehnoloģijai.
Veidojot krāsas, jums var būt iespēja izveidot katru nokrāsu, izmantojot RGB vērtību vai izmantojot heksadecimālo apzīmējumu vai HEX vērtību. Krāsu HEX vērtības identificē ar sešām zīmēm, kuras priekšā ir zīme #. HEX vērtībās tiek izmantota ciparu un burtu kombinācija; 0 ir zemākā vērtība, un FF (255) ir visaugstākā. Katra no sešām HEX vērtības rakstzīmēm atbilst skaitļiem RGB vērtībā. Melnas krāsas HEX vērtība ir # 000000.
Saskaņā ar w3schools.com, kurā ir tabula, kurā katra krāsa norādīta pēc nosaukuma un vērtības, HTML un CSS lietojumprogrammām ir noteiktas 147 krāsas. Ir 17 standarta krāsas - akva, melna, zila, fuksija, pelēka, pelēka, zaļa, kaļķis, sarkanbrūna, tumši dzeltena, olīvu, violeta, sarkana, sudraba, rudens, balta un dzeltena. Katrai no tām ir īpaša RGB un HEX vērtība. Piemēram, sarkanbrūnā krāsā RGB vērtība ir 128, 0, 0 un HEX vērtība ir # 800000; sudrabs ir 192, 192, 192 vai # C0C0C0.
Izveidojiet krāsu paraugus
Dažreiz krāsu shēmas izveidošana izklausās vienkāršāk, nekā tā ir. Atkarībā no vietnes noformējuma sarežģītības, lai iegūtu vēlamo efektu, var būt nepieciešama nedaudz krāsu varavīksnes. Dažiem dizaineriem ir raksturīga krāsu savienošana un viņi izveidos shēmu no nulles; citi atradīs iedvesmu no citām vietnēm vai ārējiem avotiem (piemēram, pārlūkojot krāsu mikroshēmas datortehnikas veikalā vai atbilstošas dabā atrodamas krāsas).
Krāsu shēmas tiek izstrādātas daudzos dažādos veidos, pamatojoties uz dizainera domu procesiem. Kaut arī dažiem ir acs, lai izveidotu krāsas lidojumā, shēmas izstrāde ir parasta krāsaino grāmatu pārlūkošana vai fotoattēlu krāsu izmantošana. Veidojot krāsu shēmu, noteikti ņemiet vērā katras vietnes daļas krāsu kombinācijas, piemēram, galvenes, fona, navigācijas joslas, sānjoslas, teksta krāsas un saites.

Lai izmantotu citās vietās atrastās krāsas, uzņemiet digitālu fotoattēlu un atveriet to fotoattēlu rediģēšanas programmatūrā, piemēram, Adobe Photoshop. Tuviniet attēlu, līdz pikseļi ir skaidri redzami, un izmantojiet eyedropper rīku, lai izvēlētos nokrāsas, kuras jums patīk, un pierakstiet to krāsu vērtības.
Importēt krāsu paraugus
Ne visi dizaineri no nulles sāk ar krāsu shēmu. Tiešsaistē ir dažādi bezmaksas rīki, kas dažu minūšu laikā ļauj lietotājiem attīstīt, lejupielādēt un importēt krāsu paleti. Krāsu shēmas var izveidot, izmantojot vienu krāsu, kas atrod papildu toņus, vai arī izmantojot fotoattēlu vai citu attēlu. Meklējiet rīku, kas nodrošina precīzus lejupielādējamus krāsu sajaukumus un ir saderīgs ar jūsu datora programmatūru. Šeit ir dažas vienkāršas nākamā projekta iespējas.
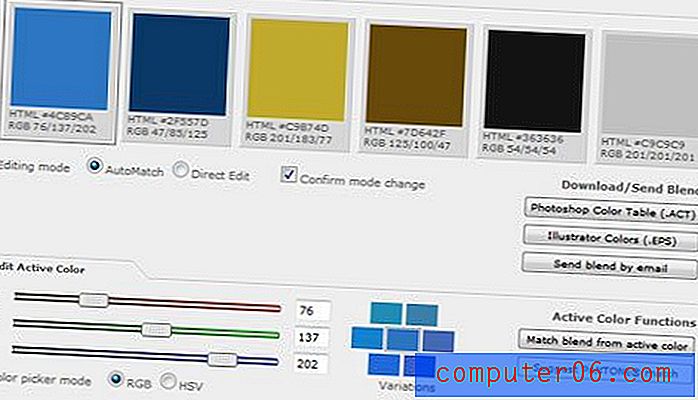
ColorBlender

ColorBlender izveido tūlītēju sešu krāsu paleti, kuras dizaineri var lejupielādēt kā Photoshop krāsu tabulu, Illustrator EPS vai ir nosūtījuši kā e-pastu, lai manuāli sajauktu un izmantotu citās programmās. Krāsas tiek saskaņotas, izmantojot slīdēšanas rīku katrai RGB vērtībai. Maisījumi ir jauki, un tiem ir liels klāsts. Kā izejas punktu varat ievadīt arī krāsas vērtību, kas jums patīk. Nekas nav iepriekš iestatīts, jūs varat rediģēt katru krāsu izvēli un pat pielāgot PANTONE krāsām.
ColorCombos.com

ColorCombos.com ir plaša iepriekš iestatīto krāsu kombināciju bibliotēka, kas ir piecu krāsu shēmu veidā, kuras var meklēt pēc nokrāsas. Katrā krāsā tiek parādītas HEX, RGB un pat CMYK (drukāšanas projektiem) vērtības. Shēmas ir lejupielādējamas kā .png fails. Izmantojiet eyedropper rīku, lai papildinātu un saglabātu katru krāsu vērtību. Vietne arī ļauj lietotājiem izveidot pielāgotas krāsu kombinācijas.
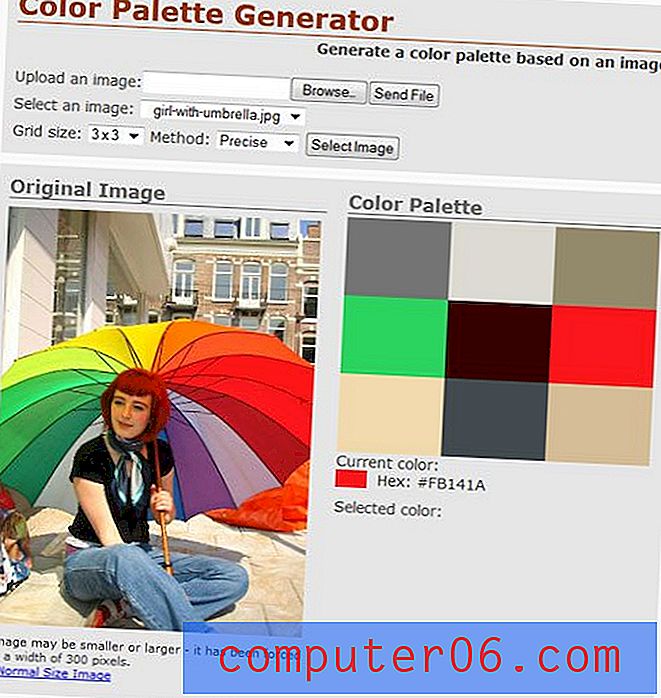
Krāsu paletes ģenerators

Krāsu paletes ģenerators ir automatizēta versija, kā no fotoattēla vai attēla izveidot krāsu shēmu. Lietotāji var izvēlēties vienu no iepriekš iestatītajiem attēliem vai augšupielādēt savus, lai no attēla iegūtu pielāgotu deviņu krāsu paleti. Krāsu kombinācijas ir jaukas, taču tās nevar lejupielādēt. Novietojiet peles kursoru virs katras nokrāsas, lai iegūtu tās HEX vērtību. RGB vērtības nav norādītas.
Krāsu shēmas izstrādātājs

Krāsu shēmas noformētājs, iespējams, ir vis vizuālākais rīks. Tas rada četrkrāsu shēmu, tāpat kā daudzas citas programmas, bet arī ļauj lietotājiem, pamatojoties uz gaišās un tumšās lapas piemēriem, priekšskatīt, kā šī shēma varētu tikt izmantota viņu vietnē. Vietne ļauj lietotājiem sajaukt krāsas, izmantojot lielu krāsu riteni, un shēmas tiek izstrādātas, izmantojot vairākas iespējas mono, komplementāru, triādi, tetradu, analogām un akcentētām paletēm. Vietnei ir arī visvairāk lejupielādes formāta opciju, ieskaitot HTML, XML, teksta un Photoshop paletes opcijas. Katrai krāsu vērtībai ir pieejamas HEX un RGB vērtības.
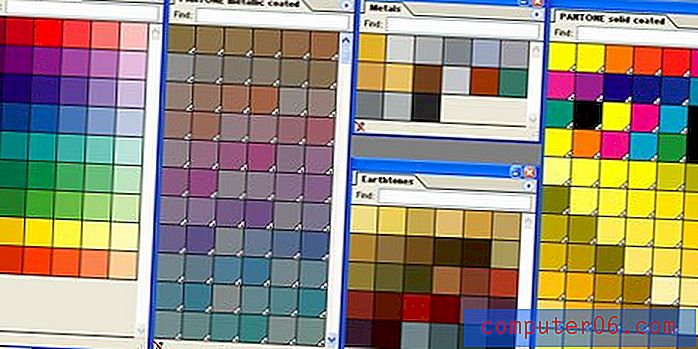
Swatch organizācija

Vienkāršākais veids, kā pārvaldīt un kārtot svītras Adobe Photoshop un Illustrator, ir swatch bibliotēkas. Varat iestatīt īpašas krāsu shēmas un saglabāt un atvērt tos noteiktiem projektiem. (Adobe produkti arī iznāk no komplekta ar dažām diezgan jaukām sākotnēji iestatītām bibliotēkām, ieskaitot dažus Pantone swatch komplektus CMYK lietojumprogrammām.)
Lai pievienotu savas jaunās krāsas swatch bibliotēkai, izvēlnē Window atveriet Swatches paleti. Tiek atvērta noklusējuma vāla palete. (Citas iespējas var redzēt, noklikšķinot uz cilnes Izvērst. Katra opcija parādīsies citā logā.) Atlasiet “new swatch”, lai pievienotu pielāgotu krāsu sajaukumu, vai “load swatches”, lai importētu lejupielādētu krāsu shēmu. Sakārtojiet krāsas Swatches paletē tā, lai tas darbotos jūsu labā un ietaupītu. Pēc saglabāšanas jaunos krāsu paraugus var ielādēt un izmantot jebkurā laikā.
Krāsu skaita pārpilnība var būt apgrūtinoša. Padomājiet par jauna faila izveidi katram projektam, pie kura atgriezīsities atkārtoti. Turiet paletes mazas un noņemiet krāsas, kuras jūs neizmantojat. Nosauciet krāsas tā, lai jums būtu viegli atcerēties to lietojumus. Piemēram, swatch bibliotēkā “Mana vietne” nosauciet katru krāsu paraugu, pamatojoties uz to, kā tas tiek izmantots, nevis uz RGB vērtībām.
Nesaglabājiet krāsu paraugus bibliotēkā vienreizējām lietojumprogrammām. Tas prasa nevajadzīgu laiku; bibliotēkas vislabāk izmanto atkārtotiem projektiem vai krāsām. Projektiem, kurus izmantojat klientiem, atcerieties no krāsu bibliotēkām noņemt neizmantotās krāsas, lai faili būtu tīri un sakārtoti.
Secinājums
Pirmais solis, lai radītu lieliskas krāsas nākamajam projektam tīmeklī vai drukātā veidā, ir saprast, kā krāsa darbojas un kā izveidot shēmu, kurai būs bezmaksas toņi. Zinot, ko nozīmē ar krāsām saistītie skaitļi, jūs viegli varēsit izveidot (vai pat nozagt) svarus.
Spēlējiet ar krāsu, lai izveidotu projektam atbilstošas kombinācijas. Kad esat izveidojis krāsu komplektu, ar kuru jums ir jāsaglabā kārtība, lai uzlabotu darbplūsmu. Izmantojiet Adobe Creative Suite organizatoriskos rīkus, lai maksimāli izmantotu iebūvēto krāsu pārvaldības sistēmu. Grupējiet un nosaukiet krāsas tādā veidā, kas sinhronizējas ar veidu, kādā tās tiks izmantotas.
Attēlu avoti: alikins un IvanWalsh.com.