2017. gada 5 populārākās dizaina tendences (pagaidām!)
Iedziļinoties, jūs gandrīz varat redzēt, kā notiek tīmekļa dizaina attīstība. Ir parādījušās dažas dizaina tendences kā 2017. gada obligāti nepieciešamie elementi (līdz šim) ar interesantu tipogrāfiju, krāsu un navigācijas modeļiem, kas ved priekšgalā.
Tāpēc tagad, kad esam apritējuši 2017. gads, nedaudz pievērsīsimies dizaina iedvesmai un apskatīsim līdzšinējās gada tendences. Vai jums vajadzētu iekļaut visus šos? Noteikti nē! Bet viens no diviem, rūpīgi izvēlēts, patiešām var palīdzēt jūsu dizainam piešķirt aktuālu, mūsdienīgu sajūtu.
1. Tipogrāfija koplietojamās telpās


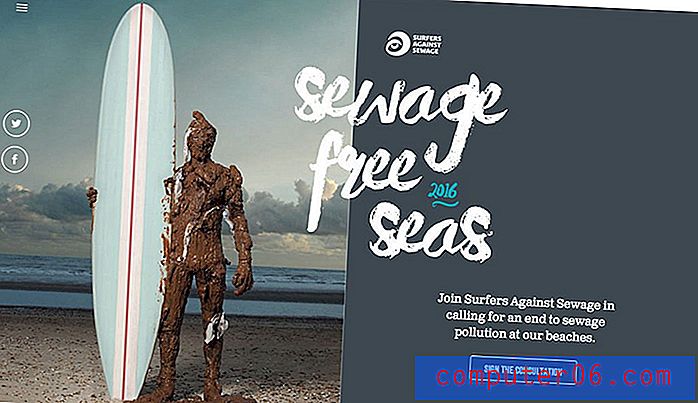
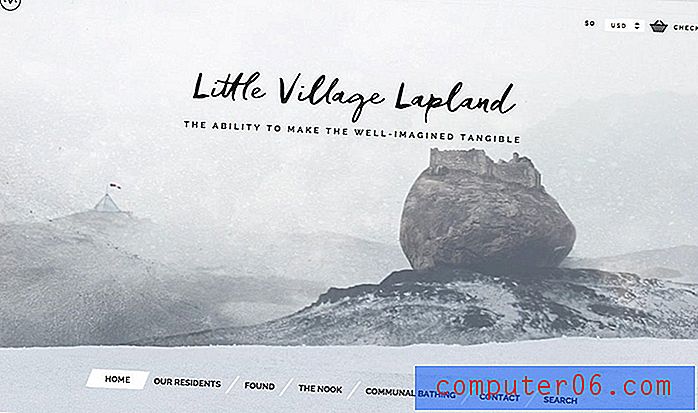
Dizaineri pārkāpj tipogrāfijas noteikumus, paplašinot burtus vairākiem elementiem. Tips, iespējams, stiepjas pāri divām lodziņiem, izmantojot dalīta ekrāna estētiku vai iejaucoties cita dizaina elementa, piemēram, attēla, telpā.
Jebkurā gadījumā rezultāts var būt satriecošs.
Bet to nav viegli izdarīt. Tipogrāfija koplietojamās telpās ir vizuāli interesants veids, kā piesaistīt lietotājus saturam un radīt plūsmu dizainā. Pārī ar ieinteresētajiem burtveidoliem vai pārāk lieliem fontiem tipogrāfijai koplietojamās telpās var būt dramatiska ietekme. Papildu uzsvars uz burtveidolu, jo tas slāņo uz vairākām atstarpēm, izceļ vārdus un veido fokusa punktu dizainā.
Lai pēc iespējas labāk izmantotu dizaina tendenci, jums būs nepieciešams īss ziņojumapmaiņas un attēlu un fona pāris ar līdzīgu krāsojumu, lai tips būtu viegli lasāms visā audeklā.
Vairumā gadījumu fonā izvēlieties melnu vai baltu burtu. Šis ir diezgan sarežģīts dizains, ko lietotāji var sagremot - pat ja tas varētu šķist diezgan vienkāršs - un lasāmībai vajadzētu būt galvenajai bažai.
Koncentrējieties uz vizuālo plūsmu ar šāda veida dizaina modeli. Padomājiet par to, kuras dizaina daļas lietotājiem ir vissvarīgākās, lai redzētu slāņa fona un burtu efektu.
Uzziniet vairāk par tendenci un skatiet vēl citus piemērus, kā arī iesākumu darbam ar dalītā ekrāna dizainu.
2. Poli formas


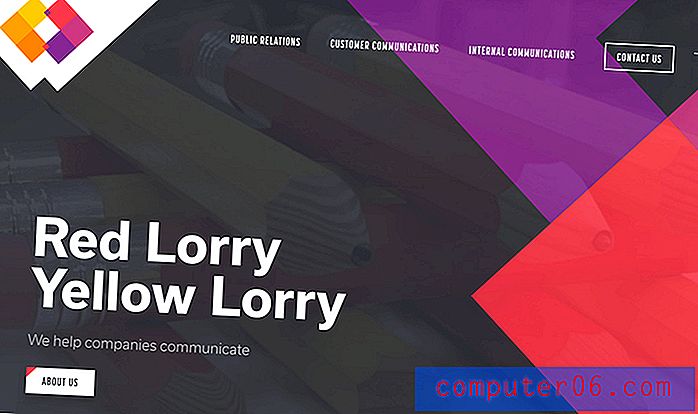
Gandrīz visur, kur jūs skatāties, dizaineri daudzstūrus izmanto interesantos veidos. Sākot no formām, kas aizpilda visu dizainu, līdz vienkāršiem pārklājumiem līdz stūra efektiem, poli formas ir gandrīz visur.
Patīkami, ka šī dizaina tendence ir tik daudzpusīga. Poli formas var pievienot gandrīz jebkurai dizaina kontūrai, virs video vai fotoattēliem un ar jebkuru krāsu vai tipogrāfijas paleti. (Tas ir ideāls atsvaidzinājums, ja vēlaties atsvaidzināt pašreizējo vietni.)
Neesat pārliecināts, kas tiek kvalificēts kā poli forma? Daudzstūri ir formas, kuras elementārā ģeometrijā ir definētas kā “plāna figūra, kuru cilpā ierobežo ierobežota taisnu līniju segmenti, veidojot slēgtu daudzstūra ķēdi”. Formām var būt jebkāds sānu skaits vai orientācija, tās var būt aizpildītas vai dobas, un tām var būt krustošanās ceļi un gājieni. Daudzstūris parasti ir plakanas, divdimensiju formas, lai gan vietņu projektos daži daudzstūri aktivizē kustību un, šķiet, tiem ir vairāk trīsdimensiju raksturlielumu.
Poli formas var sniegt diezgan nelielu dizaina iedvesmu. Izmantojiet tos dalījumiem vai lietotāja interfeisa elementiem, lai veicinātu navigāciju vai nodrošinātu vizuālu interesi, kad citi attēli ir nedaudz vāji.
Uzziniet vairāk par tendenci un skatiet vēl citus piemērus.
3. Gradienti


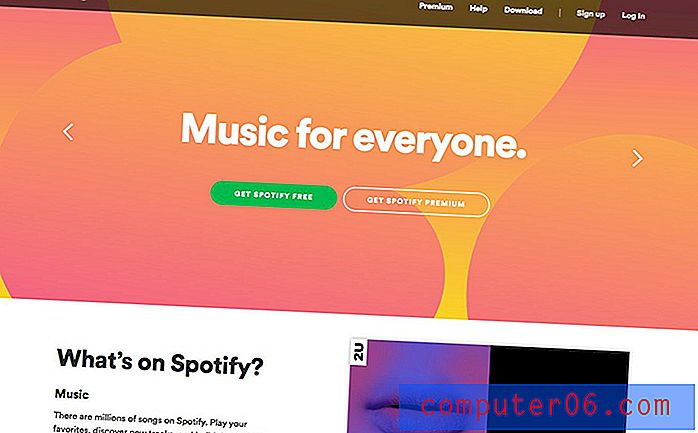
Viena no skumjākajām plakanās dizaina tendences sastāvdaļām bija slīpumu zaudēšana dizaina projektos. Bet viņi atgriežas lielā veidā. (Liela daļa kredīta tiek piešķirta Spotify par to izmantošanu viņu vizuālajā identitātē.)
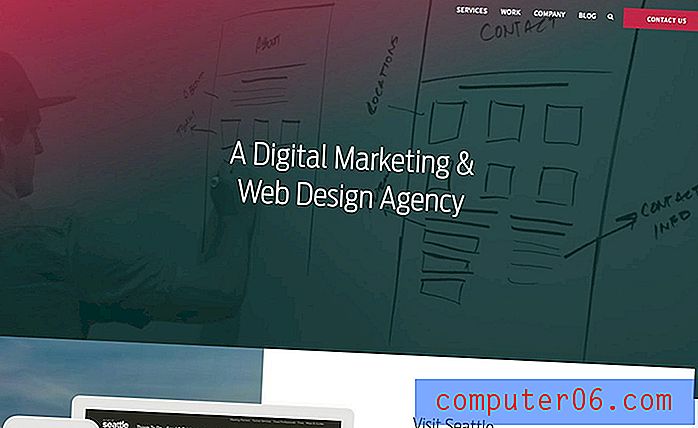
Gradienti parādās visur un visos iespējamos veidos - fonu, kā krāsu pārklājumus un lietotāja interfeisa elementos. Mūsdienu dizaina iedvesma slīpumiem ir nedaudz savādāka nekā pirmsplākšņu dizaina laikmets. Šie slīpumi, nevis smalki un melnā vai baltā krāsā, ir treknrakstā un bieži ietver divas krāsas.
Kaut arī labs slīpums var darboties gandrīz jebkurā dizaina monotona gradienta daļā, tas vislabāk darbojas maziem elementiem, un divas krāsu variācijas piešķir vispopulārākās iespējas lieliem dizaina elementiem, piemēram, attēliem vai foniem.
Uzziniet vairāk par tendenci un skatiet vēl citus piemērus, kā arī apskatiet dažus jautrus veidus, kā izmantot krāsu pārlaidumu slīpumus.
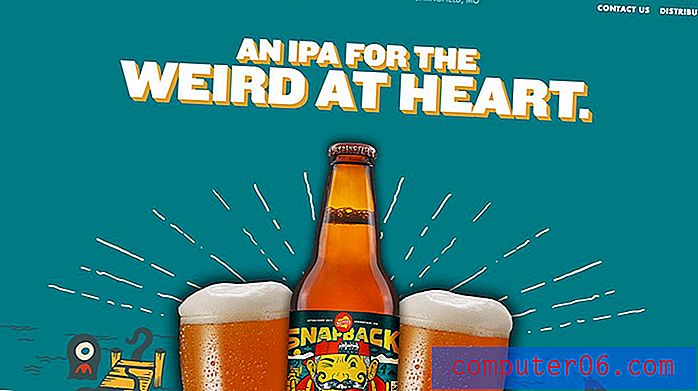
4. Bold Color


Liela, drosmīga krāsu izvēle, šķiet, ir visur, un ne tikai lietojot slīpumus. Spilgts fons, treknas pogas un akcentu krāsas, kas, šķiet, izlec no ekrāna, palīdz acīm nolaisties.
Dažas no lielākajām krāsu tendencēm pat varētu būt lietas, kuras jūs negaidīsit - neona krāsas un krāsu fonti.
Šeit ir daži padomi, kā izmantot treknrakstā izmantojamas krāsu opcijas:
- Iekļaujiet spilgtākās krāsas no sava zīmola paletes.
- Izmantojiet krāsu, lai izteiktu paziņojumu.
- Spilgtas krāsas rada lieliskus akcentus.
- Vai nevarat atrast veidu, kā izmantot treknrakstu? Iekļaujiet nokrāsas attēlos un fotoattēlos.
- Lai iegūtu maksimālu triecienu, sajauciet un saskaņojiet treknās krāsas ar melnbalto krāsu.
- Izmantojiet krāsu ar nodomu un mērķi.
Uzziniet vairāk par treknrakstu krāsu tendencēm, piemēram, neoniem un krāsu fontiem.
5. Eksperimentālie navigācijas paraugi


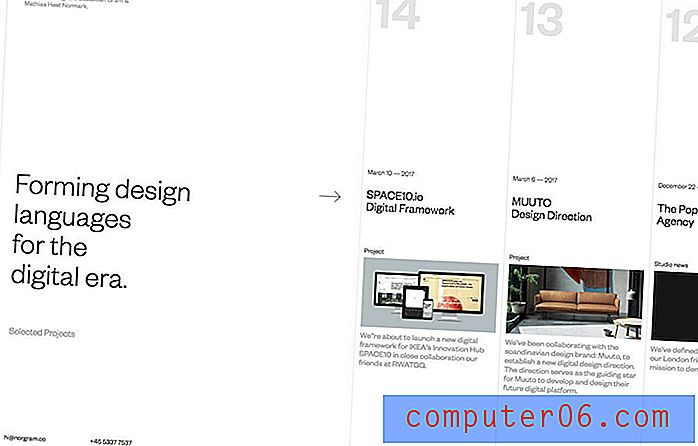
Lai gan ne vienmēr ir ieteicams sajaukt navigācijas modeļus un atrauties pārāk tālu no izvēlnēm, kas ir noenkurotas ekrāna augšdaļā, tas var darboties dažu vietņu dizainos. Patiesībā 2017. gads līdz šim ir bijis eksperimentālās navigācijas gads, ar daudzām vietnēm, kas izmanto navigāciju pa sāniem, apakšējo navigāciju un meklē svaigas iespējas, izmantojot slēptās, ritināšanas un uznirstošās iespējas.
Un šeit ir lieta: šķiet, ka tā darbojas.
Tikai jūs noteikti zināt - vienmēr atgriezieties un iedziļinieties analītikā, lai pārliecinātos, ka navigācijas izmaiņas joprojām rada klikšķus, bet arvien vairāk dizaineru eksperimentē ar jaunām koncepcijām. Viltība, šķiet, ir tāda, ka navigācijas elementiem sākuma ekrānā joprojām ir jābūt pamanāmiem (padariet tos lielākus nekā parasti, ja tie atrodas neparastā stāvoklī) un izmantojiet citus vizuālos norādījumus, lai parādītu lietotājiem, ko darīt tālāk. Ar nepazīstamiem lietotāju modeļiem var ātri uzzināt.
Uzziniet vairāk par tendenci un skatiet vēl citus piemērus.
Secinājums
Kaut arī daudzām tendencēm ir tendence nākt un iet, tās joprojām paliek spēkā. Liekas, ka kopīgais pavediens ir tāds, ka katra tendence var ietilpt dažādās dizaina aprindās un nepārspēj visu estētisko plūsmu.
Kādas ir jūsu iecienītākās 2017. gada tendences? Vai ir kāda no šīm tendencēm, no kuras vēlaties aiziet? Čatsim čivināt (atcerieties atzīmēt Design Shack).