Kas ir progresīva tīmekļa lietotne (un kāpēc jums tā būtu jāinteresē)?
2016. gadā mobilo ierīču lietotāji pārspēja lietotājus, kuri tīmeklim piekļūst no galddatoriem. Kopš tā laika mobilais tālrunis nav parādījis palēnināšanās pazīmes.
Kad visi meklē, kā padarīt mobilajām ierīcēm draudzīgākas vietnes un tīmekļa lietotnes, jūs arvien vairāk sāksit sastapties ar frāzi “Progresīvā tīmekļa lietotne”. Šodien mēs apskatām, kas tas ir, kā tas atšķiras no citām tehnoloģijām, piemēram, AMP, un kā jūs varat sākt.
Mobilais nav palēninājies
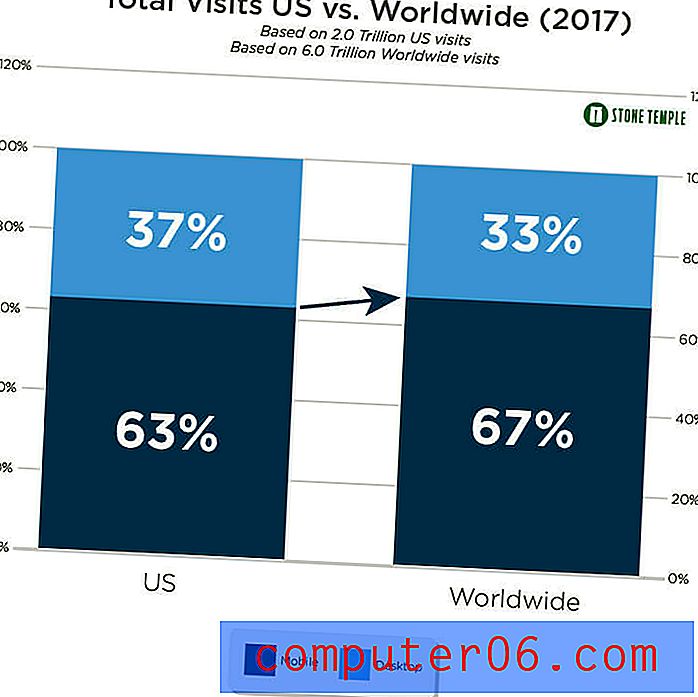
Akmens tempļa pētījums parāda, kā šī atšķirība turpina pieaugt ar katru gadu. Lūk, kā mainījās šīs lietošanas tendences no 2016. līdz 2017. gadam tikai ASV:

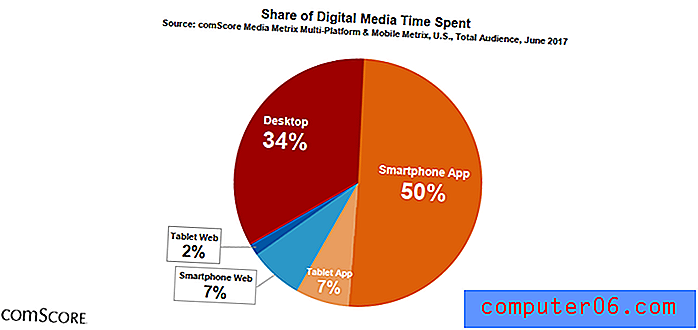
Un šķiet, ka mobilais tālrunis ir vēl populārāks pasaules lietotājiem:

Tāpēc mums sev jāuzdod jautājums: “Kā uzlabot pašreizējo mobilo pieredzi? Vai esam sasnieguši draudzīgumu mobilajām ierīcēm? ”
Google uzņēma atbildi uz šo jautājumu, ieviešot progresīvo tīmekļa lietotni 2015. gadā. Pētīsim, kāda izskatās mobilā tīmekļa nākotne ar progresējošām tīmekļa lietotnēm un kāpēc jums vajadzētu rūpēties.
Kas ir progresīva tīmekļa lietotne?
Progresīvā tīmekļa lietotne (PWA) ir tāda, kas mazina plaisu starp mobilajām vietnēm un mobilajām lietotnēm. Lai gan PWA būtu viegli raksturot kā mobilo vietni, kas ietīta lietotnes apvalkā, tajā ir daudz vairāk.
Būtībā tas prasa mobilo pieredzi, ko lietotāji vēlas, un papildina to ar visām labajām lietām, kas rodas no jūsu pilnībā reaģējošās vietējās lietotnes. No progresīvas tīmekļa lietotnes varat sagaidīt sekojošo:
- Lietotnei līdzīga lietotāja saskarne un navigācija
- Lappuses ātrums
- Uzticamība
- Sākuma ekrāna klātbūtne
- Iespējas bezsaistē
- Telefonijas funkcijas (piemēram, paziņojumi par īsziņām un ģeogrāfiskā atrašanās vieta)
Ir daudz veidu vietņu, kuras var gūt labumu no PWA. Sociālie tīkli, piemēram, Twitter, jau ir mainījušies.
Plašsaziņas līdzekļu uzņēmumi, piemēram, Forbes, nekustamo īpašumu vietnes, piemēram, Housing.com, un tādi viesmīlības pakalpojumi kā Ele.me, ir veiksmīgi ieviesuši arī PWA.
Katram no tiem ir bijuši atšķirīgi rezultāti, kaut arī iznākums vienmēr ir vienāds - ātrāki ielādes laiki, uzlabota lietotāja saskarne, kā arī lielas ērtības un piekļuve. Tas viss noved pie aktīvāku lietotāju piesaistīšanas.
Kā jūs veidojat progresīvu tīmekļa lietotni?
Atšķirībā no vietējām lietotnēm, kurām procesa vadīšanai parasti ir jāpieņem darbā lietotņu izstrādātāji, un tam ir nepieciešami lieli līdzekļu ieguldījumi, progresīvās tīmekļa lietotnes ir daudz vieglāk un bieži vien ir lētākas.
Progresīvā tīmekļa lietotne sastāv no divām daļām: tīmekļa lietotnes manifesta un apkalpojošajiem darbiniekiem. Ļaujiet man paskaidrot sīkāk.
Tīmekļa lietotnes manifests
Šis ir JSON fails, kas definē PWA lietotnei līdzīgus elementus. Tas ietver tādas lietas kā:
- Lietotnes nosaukums
- Lietotnes ikona
- Navigācijas dizains un galvenes un / vai kājenes elementi
- Šļakatu ekrāna dizains
- Citi metadati
Apkalpojošie darbinieki
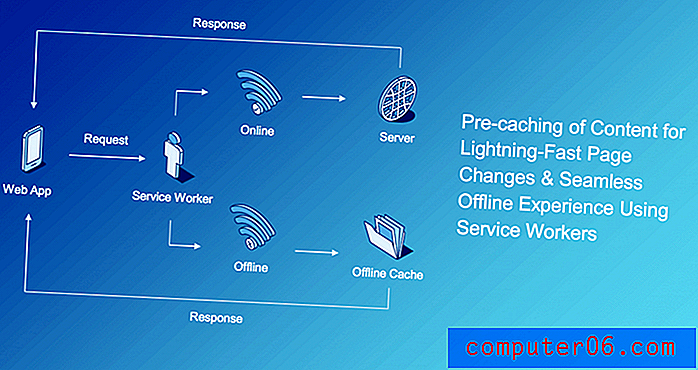
Pakalpojumu darbinieki patiešām progresīvajām tīmekļa lietotnēm piešķir varu pār standarta tīmekļa pieredzi.

Pakalpojumu darbinieki tiek konfigurēti, izmantojot JavaScript failu. Viņi dara, lai jūsu lietotne darbotos pēc iespējas efektīvāk un zibens ātri. Turklāt neatkarīgi no tā, vai jūsu lietotāji ir tiešsaistē vai bezsaistē, viņiem vienmēr ir piekļuve jūsu saturam, jo apkalpojošie darbinieki darbojas tāpat kā kešatmiņas starpnieki.
Progresīvas tīmekļa lietotnes izveidei ir vairākas iespējas.
Pirmais variants ir izmantot Google izstrādātāja dokumentāciju un uzrakstīt pats savu PWA. Bet šai iespējai joprojām ir nepieciešams ieguldīt savu laiku un resursus.
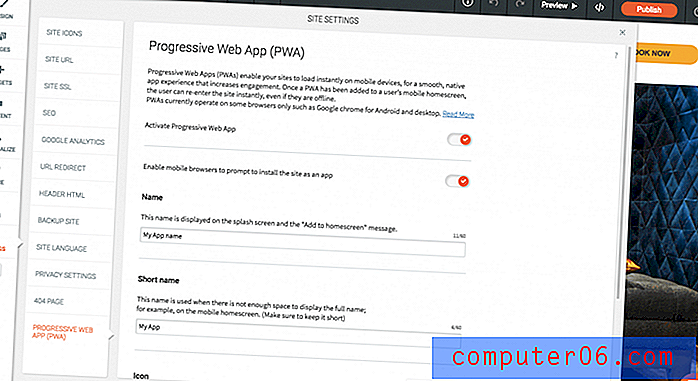
Ja neesat gatavs rīkoties ar šāda līmeņa darbu vai drīzāk koncentrējat savu enerģiju citur, varat izmantot tādu rīku kā Duda tīmekļa dizaina platforma, lai viegli pārveidotu savu vietni progresīvā tīmekļa lietotnē.

Viss, kas nepieciešams, ir viens klikšķis, lai aktivizētu funkciju, un tikai vēl daži, lai to konfigurētu pēc jūsu vēlmēm!
Kā progresīvā tīmekļa lietotne atšķiras no vietnes?
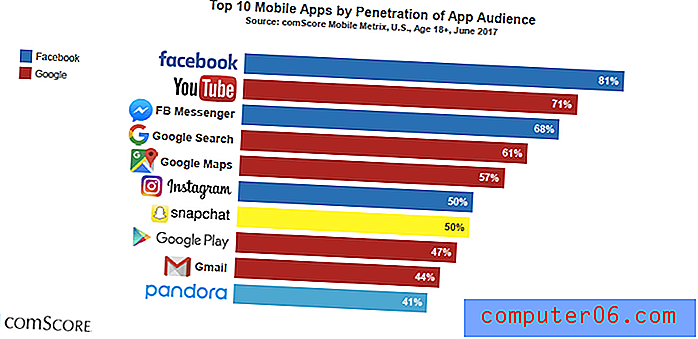
Kā jūs varat redzēt no comScore 2017. gada digitālās mobilās lietotnes pārskata, mobilo ierīču lietotāji lielāko daļu laika pavada savos tālruņos faktiski ar lietotnēm, nevis ar pārlūkprogrammām balstītām vietnēm.

Ir ļoti labi (un pamatoti) iemesli, kāpēc mobilo ierīču lietotāji dod priekšroku lietotnei līdzīgai pieredzei, nevis pamata pārlūkam. Tā kā PWA palīdz lietotājiem veikt šo lēcienu, nepiesaistoties vēl vienai resursietilpīgai lejupielādei no lietotņu veikala, jums jāpievērš īpaša uzmanība šādām atšķirībām un priekšrocībām.
Progresīvas tīmekļa lietotnes ir optimāla izvēle mobilajā tīmeklī, jo:
- PWA ir veidots tā, lai tas būtu saistošāks, jo tajā tiek izmantotas viegli atrodamas rīkjoslas un elementi.
- Lietotāji pievieno jūsu ikonu sākuma ekrānam. Tas palielina redzamību, kas palielina viņu iespēju iesaistīties jūsu lietotnē.
- Android pārlūkprogrammas automātiski liek lietotājiem “instalēt” PWA savos sākuma ekrānos, kas palielina ērtības koeficientu.
- PWA rada neticami ātru ielādēšanas laiku.
- Pakalpojumu darbinieki palielina PWA piekļuves uzticamību, jo tie nav savienojami.
- PWA nemanāmi integrējas ar lietotāju telefonijas funkcijām; jo īpaši - push paziņojumi, “noklikšķināt, lai zvanītu” un ģeogrāfiskās atrašanās vietas noteikšanas pakalpojumi.
- HTTPS ir prasība visiem PWA, kas padara tos būtībā drošākus nekā tīmeklis.
- Renderu bloķējošs JavaScript
- Svarīgi faili
- Ārējie skripti
- Uzpūsta CSS
- Resursu ziņā dārgas animācijas
- Mobilais tīmeklis ir pārāk ierobežojošs un darbojas tikai pēc pārlūka robežām.
- AMP ir lieliski piemērota vietnēm, kuru pamatā ir saturs, bet ne daudz citur.
- Vietējās lietotnes ir labs risinājums noteiktiem biznesa modeļiem, taču to izveide var būt dārga, grūti pārvaldāma un lietotājiem sagādā prieku.

Mynet bija viens no šādiem uzņēmumiem, kas ņēma vērā krasās atšķirības starp tās mobilo vietņu pieredzi un mobilo lietotni.
Lai gan 85% no vietnes Mynet saņemtā datplūsmas nāca no mobilā tīmekļa, lietotāji divreiz vairāk laika pavadīja mobilajā lietotnē. Kad Turcijas mediju zīmols uzsāka savu PWA (ar AMP darbināma satura palīdzību), Mynet redzēja lapu skatījumus un laiku uz vietas ievērojami uzlabojās.
Kā progresīvā tīmekļa lietotne atšķiras no paātrinātajām mobilajām lapām?
Ko vēlas mobilo sakaru lietotāji? Ātrums, ērtības un draudzīgums lietotājam - lietas, kuras gan PWA, gan AMP raksti izdara ārkārtīgi labi. Tomēr starp abām Google izveidotajām mobilajām ierīcēm draudzīgajām platformām ir izteikta atšķirība.
AMP jeb paātrinātās mobilās lapas uztur lietotājus mobilā pārlūka iekšienē. Tomēr tas ievērojami samazina ielādes laiku, noņemot vai optimizējot elementus, kas parasti kavē pārlūka ielādes ātrumu, piemēram:
Pamatā tas ņem visus tos elementus no aizmugures programmas, kas samazina priekšējās puses pieredzi, un pārvērš tos par kaut ko vieglāku un pārvaldāmāku. Tāpēc dažas mobilās ierīces daļas ir apdraudētas, tāpēc AMP ir ideāli piemērots vietnēm ar lielu satura ietilpību, kurām prioritāte ir lasāmība, nevis funkcionalitāte.

PWA, no otras puses, ir tikpat ātri kā AMP, taču, lai to izdarītu, neupurējas funkcijas. Tāpēc PWA ir plašāks iespēju klāsts.
Tas, ko daudzi lietotāji, iespējams, nesaprot, ir tas, ka tam nav jābūt viena vai otra izvēles variantam. Google ir izstrādājis šos risinājumus, lai tie varētu darboties tandēmā. Piemērs ir Wego.
AMP tika apvienots ar PWA servisa darbiniekiem par ļoti ātru iekraušanas ātrumu (mazāk par 1 sekundi). Tā rezultātā tika ievērojami uzlaboti dabisko apmeklējumu (par 12%) un reklāmguvumu (par 95% vairāk) rezultāti. Wego arī atklāja, ka ātrāka lapu ielādēšana nozīmēja arī lielāku iesaisti (trīs reizes vairāk) ar lietotnes monetizētajiem elementiem.
Kā progresīvā tīmekļa lietotne atšķiras no vietējās lietotnes?
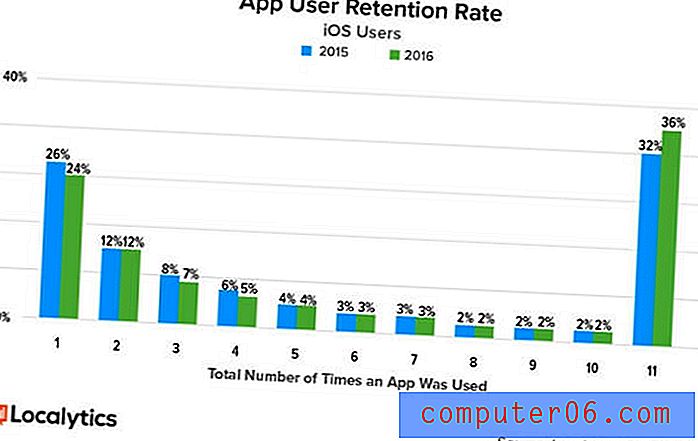
Vietējās statistikas pētījums, kas veikts no 2016. gada, parāda, cik grūti vietējām lietotnēm var būt grūti pieteikties uz īpašu vietu lietotāju mobilajās ierīcēs:

Protams, tiklīdz kāda lietotne ir pierādījusi savu lietderību un saņēmusi lietotājus pieteikties un iesaistīties gandrīz divpadsmit reizes, šie saglabāšanas rādītāji izskatās diezgan stabili. Bet kas te notiek? Kāpēc lietotājiem patīk mobilās lietotnes, bet viņi nevar tām apņemties?
Salīdzinot vietējo lietotni ar progresīvo tīmekļa lietotni, jūs varat redzēt skaidru atšķirību, kāpēc mobilais tīmeklis arvien vairāk un vairāk virzās uz PWA:
Izmaksas
PWA izveidošana maksā ievērojami mazāk, kas padara to pieejamu lielākam skaitam uzņēmumu.
Meklējamība
PWA var ierindot tāpat kā jebkura regulāra mobilā vietne ierindojas meklēšanā. Tas nozīmē, ka ir lielāka iespēja, ka lietotāji ar tām saskaras, nekā tie, kuriem jāapmeklē viņu ierīcei paredzētais lietotņu veikals.
Resursi
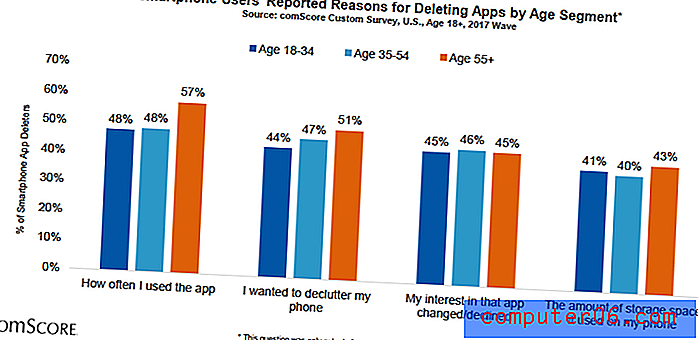
Pateicoties apkalpojošajiem darbiniekiem, PWA mēdz būt novājējis. Vietējās lietotnes, kas ir joslas platums un krāpniecības apjomi, nevar ar to konkurēt. Saskaņā ar comScore ziņojumu viens no galvenajiem iemesliem, kāpēc lietotāji izdzēš lietotni, ir tas, cik daudz vietas tā patērē:

Elastība
Parasti vietējās lietotnes tiek veidotas vienai ierīcei, nevis citai: iOS vai Android. Tātad viena produkta uzturēšanai vairumā gadījumu faktiski ir nepieciešams vismaz divreiz lielāks darbs. Bet ar PWA, kas darbojas pārlūkprogrammā un tomēr var pastāvēt ārpus tiem, tie ir saderīgi ar visiem pārlūkiem un ierīcēm.
Dalāmība
PWA ir vietrāži URL, kurus var viegli kopīgot ar citiem. Vietējās lietotnes to nedara.
Tas viss, protams, nenozīmē, ka jums vajadzētu izvairīties no vietējās lietotnes izveides savam biznesam, ja tam ir jēga. Vietējās lietotnes ir lieliski piemērotas ļoti specifiskiem gadījumiem. Piemēram:

Populārāko mobilo lietotņu sarakstā dominē sociālie tīkli, tērzēšanas un izklaides platformas. Jūs atradīsit arī ļoti daudz spēļu, produktivitātes un uz atdevi balstītas koncepcijas arī lietotņu formā.
No otras puses, PWA parasti nav tik stingri ierobežojumi attiecībā uz to, kāda veida uzņēmumi tiem vislabāk darbojas.
Kopsavilkums
Kāpēc gan tam visam ir pat nozīme? Nu, ja jūs cerējāt atrast labāku veidu, kā nokļūt priekšā un sazināties ar saviem mobilajiem lietotājiem, iespējams, citas pieejamās iespējas to vēl nav mazinājušas.
Progresīvā tīmekļa lietotne ņem vērā katras no šīm platformām stiprās puses un apvieno tās kaut ko mūsu mobilo ierīču lietotāji vēlas un vajag. Šī ir mobilā tīmekļa nākotne.