10 padomi tādu lapu izstrādei, kuras nepieredz
Galvenā lapa ir pirmā pieredze, kāda jūsu klientam (vai potenciālajam klientam) būs ar jūsu zīmolu. Tam ir jāsniedz informācija, jāveicina aicinājums uz darbību un jāatspoguļo jūsu personība. Tas ir grūti! Šodien mēs dalāmies ar desmit galvenajiem lapas dizaina padomiem.
Ja jūs vienkārši pielīmējat savu logotipu un produkta attēlu uz veidnes, tas būs acīmredzams. Lapa nesniegs to pieredzi vai informāciju, kuru jūsu klients gaidīja, nokļūstot tajā. Neatkarīgi no tā, vai ir grūti orientēties, vai tas ir grūti lasāms, vai arī ir daudz vizuālu attēlu, plānojot galveno lapu, kas nepieredz, ir nepieciešama plānošana un precizitāte. Apskatīsim desmit padomus, kā to izdarīt labāk.
Izpētiet dizaina resursus
1. Lapai ir viens, skaidrs mērķis

Pirmā lieta, kas jāņem vērā, veidojot vai pielāgojot galvenās lapas noformējumu, ir lapas mērķis: Ko jūs vēlaties, lai lietotāji dara, nokļūstot tajā?
- Noklikšķiniet uz saites
- Noskatieties video
- Spēlēt spēli
- Ievadiet informāciju formā
- Veiciet pirkumu
- Dalieties sociālajos medijos
- Lasīt vai kā citādi mijiedarboties ar saturu
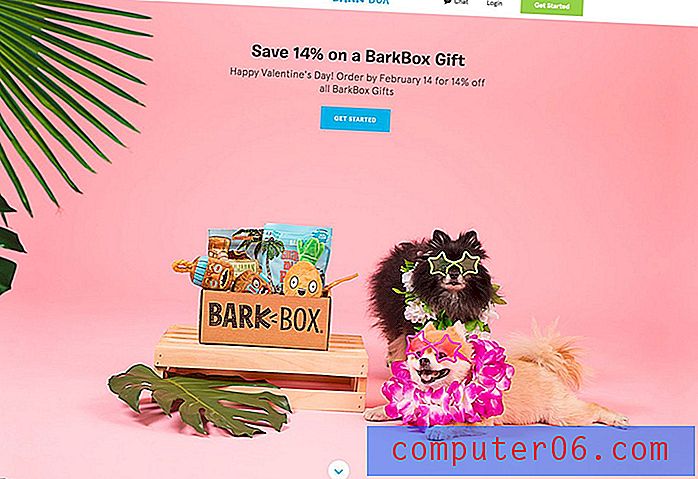
Tad viss jūsu galvenajā lapā ir jāveido un jāvirza tā, lai tuvinātu lietotājus šim mērķim. BarkBox pārdod suņu rotaļlietas un apstrādā abonēšanas kastes. Augstāk esošā galvenā lapa ir paredzēta viņu Valentīna dienas reklamēšanai, kas ir motivēta, bet liek lietotājiem veikt pirkumu. (Ņemiet vērā, ka uz katras pogas ir rakstīts “Start Start”.)
2. Dizains jūsu auditorijai

Galvenās lapas ir jāizveido lietotājiem, kas tās izmantos. Tas izklausās diezgan pašsaprotami, bet pārāk bieži tas nenotiek.
Personām un attēliem dizainā jābūt lietotājiem zināmiem. Tekstam un kopiju blokiem vajadzētu būt saziņai balsī un signālā, ko šie lietotāji novērtē.
Lai saprastu, kas ir jūsu galvenā mērķauditorija, ir nepieciešams dziļi iedziļināties analītikā.
- Tās ir sievietes vai vīrieši?
- Jaunāks vai vecāks?
- Vai viņi dzīvo noteiktā apgabalā
Izveidojiet dizainu, kas pievilina auditoriju, ar kuru jūs sazināties, lai, cerams, palielinātu piesaisti un lietotāju reklāmguvumus.
3. Izmantojiet spēcīgus attēlus

Spēcīgs attēls, interesants fotoattēls vai saistošs video rada spēcīgu pirmo iespaidu un tāls ceļš palīdz piesaistīt lietotājus.
Coulee Creative izvēlas interesantu pieeju. Dizains nemainās, bet virsraksts mainās, un ar katru virsraksta maiņu attēlā redzamā cilvēka sejas izteiksme mainās atbilstoši.
Tas ir pārsteiguma elements, kas ir jautri un liek jums vēlēties redzēt, ko viņš darīs tālāk.
4. Amatniecības pievilcīga kopija

Lielākajā daļā galveno lapu ir vairāki kopiju līmeņi. Katram no šiem līmeņiem jābūt pārliecinošam un jācenšas panākt, lai lietotāji sasniegtu vēlamo darbību, kuru nosaka jūsu vietnes mērķi.
Lielākajā daļā galveno lapu tiek izmantoti šāda veida kopēšanas bloki:
- Virsraksts: lietotājiem vajadzētu pievērst uzmanību tikai dažiem vārdiem.
- Pamatteksts: Šis ir jūsu galvenais vēstījums. Tam jābūt kodolīgam un tiešam.
- Aicinājums uz darbību: tas bieži vien pogas vai saites veidā lietotājiem norāda, ko darīt ar vietni. Kāds ir nākamais procesa solis un kā viņi tur nokļūst? Nodrošiniet skaidru komunikāciju.
- Kājene: standarta informācija, piemēram, firmas zīme, kontaktinformācija un sociālo mediju saites, var palīdzēt radīt uzticamību un lietotājiem sniegt piekļuves resursus.
5. Izmantojot navigāciju, izveidojiet atslēgas vārdus

Navigācijas elementi galvenajā lapā palīdzēs lietotājiem pateikt, kāda ir jūsu vispārējā vietne. Padomājiet par navigācijas elementiem kā papildu atslēgvārdiem, kas sniedz informāciju lietotājiem un virzienu.
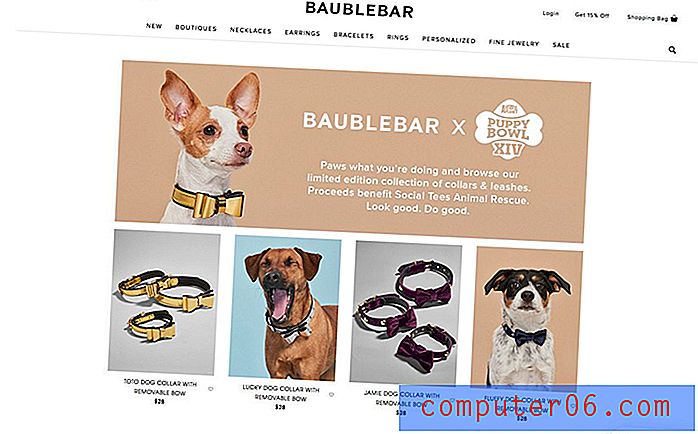
Baublebar veic labu darbu šajā savā Puppy Bowl galvenajā lapā. Uzņēmums, kas galvenokārt pārdod rotaslietas sievietēm, izmanto navigācijas joslu, lai to izceltu, šajā mājas lapā demonstrējot mājdzīvnieku “baurus”.
Turklāt zem ritināšanas lapa koncentrējas uz rotaslietām sievietēm ar attēliem, kas parāda produktus, kas nav suņiem. Visas šīs navigācijas norādes lietotājiem, kuri apmeklēja mājas lapu lolojumdzīvniekiem paredzēto produktu jomā, palīdz redzēt, ka galvenais bizness ir daudz kas cits.
6. Padariet CTA skaidru

Katram lietotājam precīzi jāzina, kā rīkoties, nokļūstot jūsu galvenajā lapā. Ļoti svarīgi ir skaidri aicinājumi rīkoties. Neuzņemieties, ka lietotāji darīs tikai to, ko vēlaties.
Labi aicinājumi uz darbību var būt pogu, aizpildāmo veidlapu, lietotāja norādījumu (piemēram, ritiniet, lai iegūtu vairāk) un pat animāciju veidā.
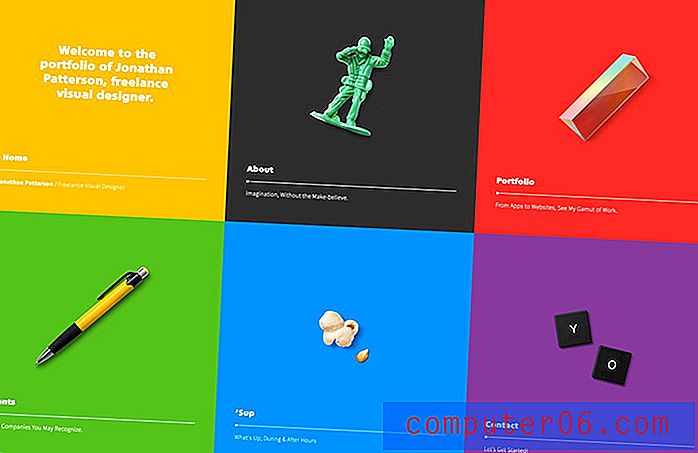
Džonatana Pattersona portfolio izmanto pēdējo, lai noteiktu lietotāja darbības - katrā no spilgti krāsainajiem blokiem ir ietverts tumšs kursora stāvoklis, kas lietotājiem norāda, ka, lai iegūtu vairāk informācijas, uz katra bloka var noklikšķināt.
7. Pielāgojiet saturu, kad vien varat

Mērķa lapas pēc būtības ir veidotas tā, lai tās būtu nedaudz specifiskas un īpašas. Bieži vien viņiem ir mērķis vai mērķis, kas ir nedaudz vairāk koncentrēts nekā jūsu mājas lapa. Pielāgojiet galvenās lapas saturu, lai maksimāli izmantotu šo koncepciju.
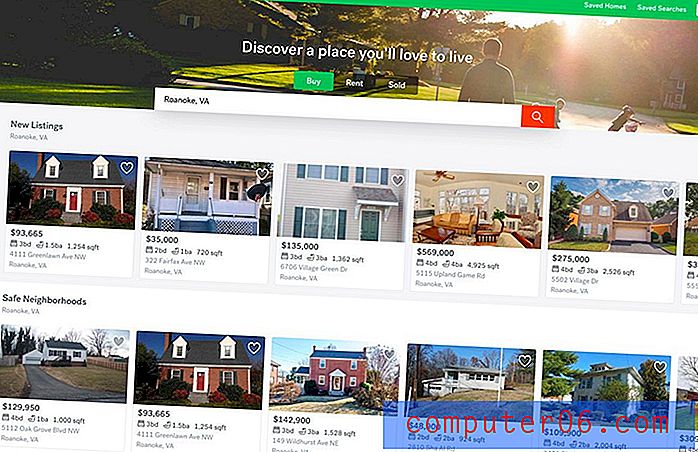
Trulia novirza lietotājus uz mājas lapu / galveno lapu, kurā tiek izmantoti ģeogrāfiskās atrašanās vietas noteikšanas rīki, lai katrs lietotājs no paša sākuma saņemtu informāciju, kas attiecas uz viņu atrašanās vietu.
Šī vienkāršā lietotāja pieredze liek vietnei justies kā pielāgotai, un lietotāji, visticamāk, nodarbosies ar saturu, kas uz viņiem attiecas.
8. Iekļaujiet skaidru un atbilstošu zīmolu

Viena izplatīta problēma ar galvenajām lapām, kas liek tām sūkāt, ir tā, ka tās bieži neizskatās vai satur vizuālas norādes, kas savieno ar galveno vietni.
Mērķa lapās jāiekļauj skaidrs un atbilstošs zīmols, lai lietotāji precīzi zinātu, ar ko vai kas viņus saista.
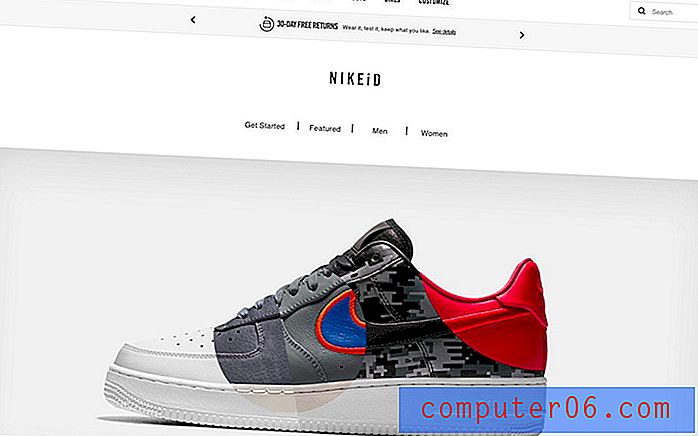
Nike to lieliski paveic ar apavu pielāgošanas lapu viņu vietnē. Tajā ir tāda pati galvene un logotips kā visās citās lapās, bet galvenais saturs ir atšķirīgs - un lietotāji zina, ka tas ir īpašs, pateicoties apavu izcilajam dizainam. Tas nav pārdodamās preces attēls; tas ir kustīgs attēls ar pielāgotām koncepcijām, kuras lietotāji var izveidot.
Bet lietotāji nekad neiedomāsies, vai viņi joprojām mijiedarbojas ar Nike zīmolu. Tas vienmēr ir būtisks dizainā.
9. Apsveriet avotu

Kad lietotājs noklikšķina uz saites no kaut kur citur tīmeklī un nonāk galvenajā lapā, viņš nedaudz cer, ka atradīs.
Galvenā lapa ir jāveido tā, lai saturs būtu specifisks šai trafikai.
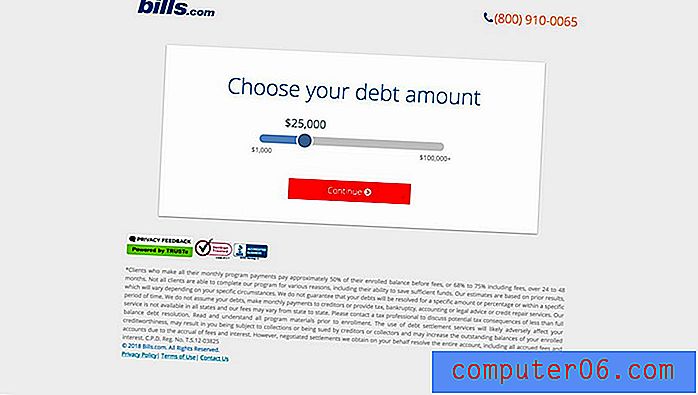
Vietnei Bills.com ir galvenā lapa ar vienkāršu formu, kas lietotājiem palīdz izdomāt, kā konsolidēt vai pārvaldīt parādu. Galvenā lapā nav citu jucekli, un lietotāji pat neredzēs citu informāciju, kamēr nebūs pabeiguši iepriekš parādīto iepriekšējās pārbaudes procesu.
Šis dizains ļoti paļaujas uz saites avotu - no tādām vietām kā sociālie mediji vai pat izdrukāta informācija -, lai lietotājiem pateiktu, kas notiks tālāk.
10. Izveidojiet hierarhiju un plūsmu

Laba galvenā lapa padara lietojamību acīmredzamu. Kur lietotājiem vajadzētu meklēt un kas viņiem ir jādara lapā?
Projektēšana, izmantojot kopīgus lietotāju modeļus un uzvedību, var ļoti daudz sasniegt, lai izveidotu šo plūsmu. Pievienojiet attēlu, zīmolu un tipogrāfijas līmeņus, lai izveidotu arī skaidru hierarhiju, un lietotāji vienā mirklī zinās, kā iesaistīties lapā.
Iepriekš minētajam LS Productions ir tīrs darbības virziens - liels ritinošs video, logotipa augšējā stūrī centrālais virsraksts līdz CTA ritināšanas vairāk. Un lietotāji visu šo informāciju iegūst nanosekundēs.
Secinājums
Galvenais apsvērums, kas jāņem vērā, ir tas, ka, domājot par galveno lapu, tā nebūt nav jūsu mājas lapa. Mājas lapas ir visizplatītākās pirmās pieturas vietnes apmeklētājiem. (To varat noskaidrot, izpētot vietnes analīzi.)
Dažas no šīm galvenajām galvenajām lapām varētu būt saistītas ar jūsu mārketinga centieniem un to, kā jūs virza satiksmi. Bet citas lapas var būt populāras, ņemot vērā tajās esošo saturu, saites no citiem avotiem un meklēšanu. Zinot, no kurienes rodas šī satiksme, un to, ko lietotāji meklē, ir galvenais faktors, nosakot mērķus un izstrādājot nepieejošo galveno lapu.