10 unikālas + novatoriskas vietnes izkārtojuma idejas
Ideja kādu laiku ir mainījusies - tīmekļa noformējumam ir vienāda garlaicība. Padziļināsimies dažos unikālos un inovatīvos vietņu izkārtojumos, kas var sabojāt veidni!
Vainot lietotāju modeļus, pārāk daudz projektu pārāk mazam dizainerim vai vienkārši klientu vēlme, lai viņu vietne izskatās pēc kaut kā jau redzēta un saprasta. Bet viss nav zaudēts. Kaut arī daži cilvēki snauž par to, kas tur ir, dizaineri joprojām eksperimentē un izklaidējas ar vietnes dizainu.
Šodien mēs pārkāpsim ierasto kārtību un ienirsim desmit vietņu dizainos, kas piedāvā unikālas vai inovatīvas idejas. Ja nekas cits, tas jums vajadzētu atbrīvot no jebkādas radošas rutīnas, kāda jums varētu būt.
Īsa piezīme: noteikti apmeklējiet katru no vietnēm, lai iegūtu pilnīgu priekšstatu par to, ko viņi dara. Interaktīvos elementus ir grūti aprakstīt, tos patiesi nepiedzīvojot!
Sadalītā mājas lapa

Lielā skaitā mājaslapu dizainu ir attēlots milzu varoņa attēls vai video un pāris lieli vārdi, lai piesaistītu lietotājus dizainā.
Kad šie nekustīgie attēli tiek “atvērti”, tie tiek pārveidoti par video elementiem.Bet kā būtu, ja jums būtu vairāk nekā viens stāsts?
Molekulārais šo jēdzienu pārvērš ar sešu paneļu mājas lapu. Tas liek darboties novatoriski izmantojot kursoru ar peles kursoru, lai atvērtu katru paneli, lai parādītu vairāk informācijas, vienlaikus sarūkot citus. Arī dizains ir saistošs. Kad šie nekustīgie attēli tiek “atvērti”, tie tiek pārveidoti par video elementiem. (Tas lika man pārvietoties pa katru, tikai lai redzētu, kāds video ir klāt.)
Šis dizaina risinājums ir unikāls veids, kā sadalīt daudz sarežģītas informācijas. Tas ir ļoti vizuāls, noved lietotāju pie tā, kas nepieciešams, un šajā procesā nav milzīgs.
Masīvs kāršu klājs
 Interaktīvais audekls parāda, ka ar Bitcoin notiek daudz.
Interaktīvais audekls parāda, ka ar Bitcoin notiek daudz. Karšu stila dizaina paraugi kādu laiku ieguva lielu popularitāti, nedaudz izbalēja un atkal tika izgudroti. Šī vēsture, kas ir mazāka par Bitcoin, ir masīvs karšu attēlojums uz spēles galda stila audekla.
Nav navigācijas, nav skaņas vai cilpu video, ir tikai desmitiem karšu ar virsrakstiem (daži ar fotoattēliem), cerot, ka jūs noklikšķināsit.
Dažiem šī attieksme varētu šķist nedaudz satriecoša. Bet ko tad, ja tā ir visa ideja? Interaktīvais audekls parāda, ka ar Bitcoin notiek daudz.
Tad ņemiet vērā visus mazos virsrakstus. Viņi jūtas ļoti līdzīgi, piemēram, sociālo mediju clickbait ar tādiem nosaukumiem kā “7 labākie Bitcoin skaidrojošie videoklipi” un “Bitcoin vēsture (kā to pasaka tās 7 ikoniskākās mēmes)”.
Pat ja jūs nekad nenoklikšķināt uz vienas kartes, es domāju, ka jums nāksies izpētīt, kā šī kustība darbojas, kāda ir loģika aiz tuvināšanas un centra pārslēgšanas un vai šim netradicionālajam lietotāja modelim ir vieta jūsu projektos.
Uber minimālisms

Tas ir tikai liels logotips. Nav krāsu. Nav ko redzēt.
Bet vienalga esmu ieintriģēta.
Šis vietnes dizains minimālismu pārņem galējībā un joprojām nodrošina interesantu lietotāja pieredzi. Tā varētu būt maigā krāsu palete vai globusa stila animācija, taču dizaina vienkāršība liek man vēlēties redzēt piedāvātos projektus šajā portfeļa vietnē.
Dažreiz informācijas trūkums var satraukt mūsu zinātkāri.
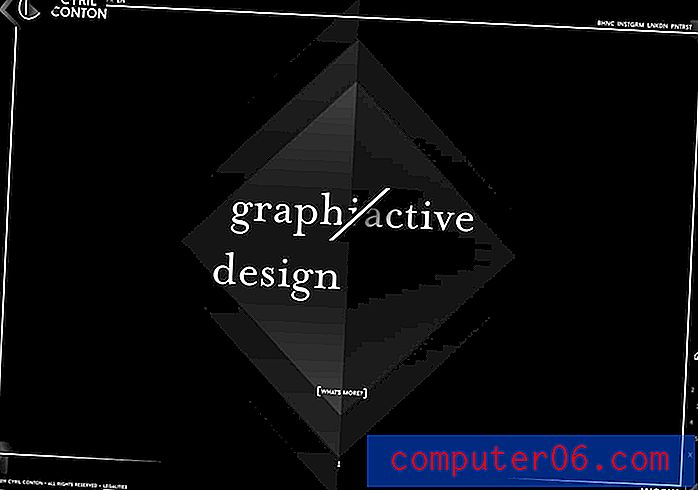
Pārkāpt noteikumus

Šī vietne pārkāpj vairāk dizaina noteikumu, kurus es varu paļauties. Bet es to turpinu skatīties.
Ir mainīti fonti, nepāra vārdu saīsinājumi, teksts nepāra apgabalos pārklājas, trūkst kontrasta, fonā ir augšējie augšējie slīpumi, vairākas animācijas pārvietojas vienlaikus un daži sīki burti.
Bet es to turpinu skatīties.
Es domāju, ka, ja jūs noklikšķināsit cauri, jūs arī to darīsit.
Kopējās vadlīnijās teikts: ja vēlaties pārkāpt dizaina noteikumus, vienkārši tos pārkāpiet; tomēr, šķiet, ka šeit viņi visi ir skaisti sadalīti. Šis tīmekļa vietnes dizaina stils ir noteikts risks, kas ir vispiemērotākais portfeļa vietnei vai kaut kam citam, kas dod jums lielāku radošo brīvību.
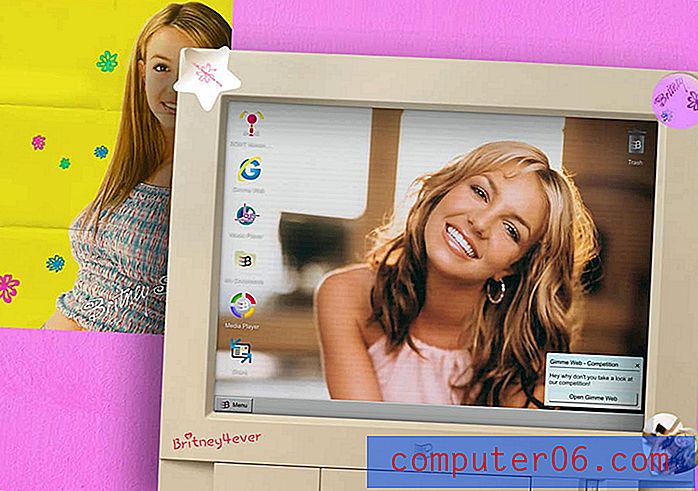
Sajauciet veco un jauno skolu
 Tas ir nostalģisks un var aizraut lietotāju patīkamās atmiņas.
Tas ir nostalģisks un var aizraut lietotāju patīkamās atmiņas. Jā, tā ir Britnija Spīrsa aptuveni 1999. gadā.
Šī vietne ir Spotify projekts, kas apvieno vecās skolas estētiku, bet izmanto mākslīgas mācības un robotprogrammatūras, lai palīdzētu jums atrast pareizo atskaņošanas sarakstu.
Lai gan mēs visi varam piekrist, ka šis dizaina stils nav tas, uz ko jūs šodien patiešām koncentrētos - tas ir tik vienkāršs un boksīgs, pareizi - tas izceļas vecās skolas sajūtas dēļ. Kāpēc jaunās stila spēles būtu šādā stilā?
Šis iņ un jaņ efekts ir interesants un drosmīgs. Tas ir nostalģisks un var aizraut lietotāju patīkamās atmiņas. (No otras puses, ikviens, kurš dzimis pēc šī laikmeta, to vienkārši nesaņems.)
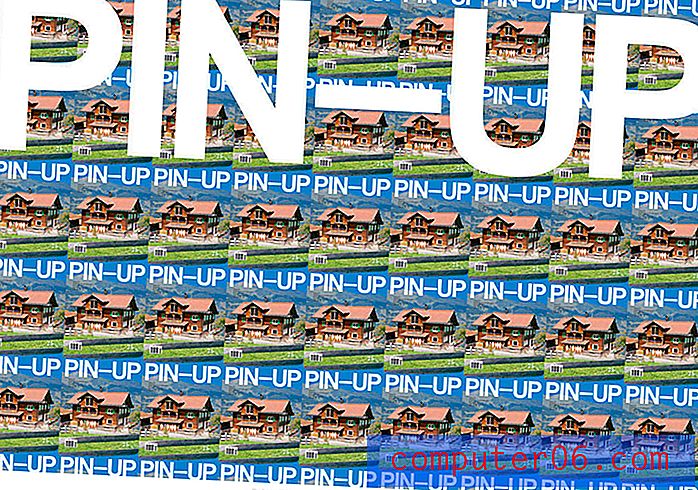
Fona flīzes

Dizains ir drosmīgs un piemērots tieši jūsu sejai. Pin-Up Magazine mājaslapā pārklāj tā segumu. Ritiniet tikai nedaudz, un uznirst viens lielāks, tikai lūdzot, lai uz tā noklikšķina.
Vietnes stils ir diezgan brutāls, bet viegli lasāms.
Tas ir šausmīgi, un es tik un tā mīlu.
Šī ir viena no tām vietām, kad, nosverot auditoriju un dizaina mērķus, jūs varat novirzīt negaidītu ceļu. Padomājiet par šiem žurnālu vākiem; viņi paši nav tik vilinoši. Bet pārliecinošais dizains rada fokusu. Elementu trūkums mājaslapā gandrīz liek lietotājam ritināt (un navigācija parādās).
Šo dizainu var mainīt, ņemot vērā fonus, kas ir sakārtoti un ir mazāk “tur”. Bet tas ir labs piemērs tam, kā ne visam jābūt tādam pašam. Tas liek jums izskatīties, jo tas ir skaļš un drosmīgs.
Telpa un asimetrija
 Šī dizaina vienkāršība aizrauj to, ka tas, šķiet, nelūdz daudz lietotāju.
Šī dizaina vienkāršība aizrauj to, ka tas, šķiet, nelūdz daudz lietotāju. Salauziet režģi vai plānojiet asimetrisku režģi.
Lasse Pedersen tīmekļa vietnes skaistā nebūtība ir fenomenāla.
Vietnes vienmēr cenšas pārdot ar lielu piekļuves punktu saturu dažādajos bitos. Neviens no tiem šeit nepastāv. Paskatieties uz ekrānu vai ritiniet. Tieši tā. Divas izvēles. Vienkāršs un vienkāršs.
Šeit pastāv risks, ka lietotāji izvēlas pamest dizainu, bet plūsmai pa ekrānu ar vienkāršu norādījumu par ritināšanu vajadzētu būt pietiekamai, lai uzzīmētu vismaz vienu peles piesitienu.
Šī dizaina vienkāršība aizrauj to, ka tas, šķiet, nelūdz daudz lietotāju. Varat tiešām apskatīt attēlus, un, ja jūs aizejat aiz mājas lapas, tur ir maza kontaktpersonas poga, ja vēlaties uzzināt vairāk.
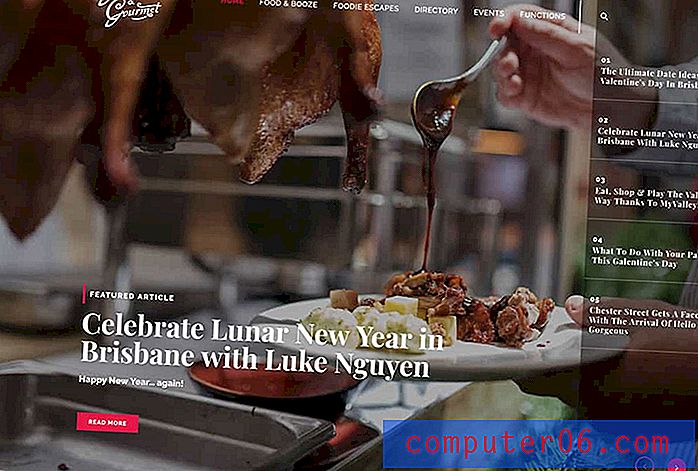
Parādīt pilnekrāna fotoattēlu

Lielākā daļa pilnas lapas varoņu attēlu un videoklipu tiek ieslodzīti starp gaišu vai tumšu galvenes joslu ekrāna augšdaļā ar navigācijas elementiem un dažu veidu atdalīšanu līdz nākamajam satura elementam zemāk.
Gourmand & Gourmet izmanto pilnekrāna attēlu bez visiem konteinerā ietvertajiem elementiem.
Lai arī dizains šķiet īpaši liels bez galvenes, tā ir sarežģīta konfigurācija. Iedomājieties, cik grūti var būt teksta ievietošana dažādās attēla daļās, un tagad jums tas jādara ar displeja tekstu, kā arī mazākiem navigācijas elementiem.
Šāda veida vietņu dizains uzņem perfektu attēlu kopu, taču tas var sniegt daudz vizuālās vērtības.
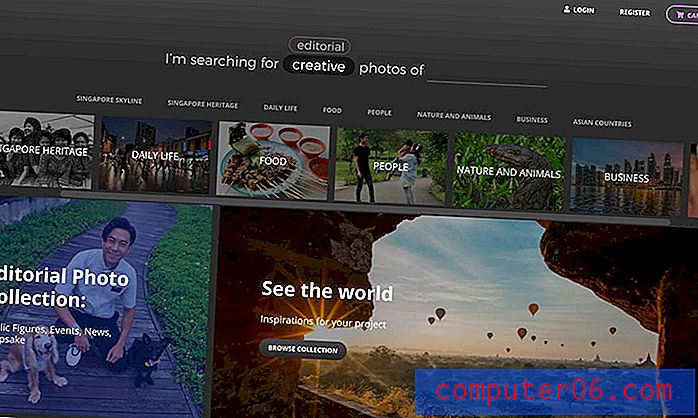
Apgrieziet fotoattēlu izvietojumus

Viena no kopīgajām tēmām starp visiem šīs kolekcijas unikālajiem un novatoriskajiem vietņu dizainiem ir tā, ka tās piedāvā jaunu ideju - kopēju ideju. Cerams, ka tie ir jēdzieni un elementi, kurus varat izmantot.
Fotoattēlu demonstrēšanai Photonico izmanto vienkāršu dizainu. Svarīgi ir tas, ka augšā ir mazāki attēli kā navigācijas veids, un lielie fotoattēli ir zemāk.
Tas rada jauku plūsmu no lapas augšas uz leju. (Lai gan man tas varētu patikt vēl labāk, ja viņi atbrīvotos no teksta navigācijas virs foto navigācijas.)
Rāda, ka jums nav jādara viens un tas pats, lai iegūtu tādu pašu rezultātu. Katrs mājas lapas elements ir paredzēts, lai padziļinātu vietnes lietotājus.
Labākā šī dizaina daļa faktiski varētu būt mijiedarbība, kas notiek, kad jūs iesaistāties. Ievadiet meklēšanas vienumu un ekrāns mainās. Tas šķiet kā vienas lappuses dizains, pateicoties modes, ātrajām animācijām, vienkāršajam tumšajam fonam un statiskai meklēšanas joslai.
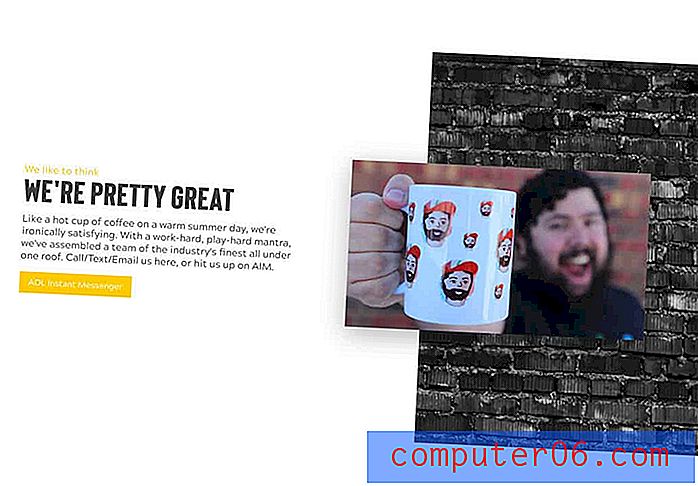
Esiet dumjš un izklaidējieties

Noformējiet kaut ko priecīgu un saistošu. Ārpus teorijas to dara ar vārdiem, attēliem un aicinājumiem uz darbību, kas ir mazliet negaidīti - sazinieties ar mums, izmantojot AOL (LOL).
Apvienojiet to ar spilgtu krāsu un daudz brīvas vietas, un dizains ir tīrs prieks.
Tas arī izmanto asimetrisku rakstu un slāņveida elementus, lai radītu dziļumu un interesi.
Secinājums
Vai esat gatavs strādāt pie kaut kā jauna un atšķirīga? Lai arī visām šeit piedāvātajām dažādajām vietņu dizaina idejām ir plusi un mīnusi, ir kaut kas, ko jūs varat atņemt katrai no tām.
Liela ideja ir vienkārši izmēģināt. Ne katrs dizains katru reizi sniegs lieliskus rezultātus, taču uzdrīkstēšanās darīt kaut ko citu ir vērtīga.