10 UX frāzes un termini, kas jāzina tūlīt
Liekas, ka tīmekļa pasaule un web dizains mainās ik pēc dažām dienām. Šīs pārmaiņas virza tendences, jaunas tehnikas un lietotāji, kuri pieprasa vairāk. Un mums visiem ir jāpaliek tam virsū, lai paliktu atbilstoši.
Šodien mēs apskatīsim 10 frāzes, kuras jums tagad jāpievieno vārdnīcai.
Katrs no šiem vārdiem vai frāzēm attiecas uz lietotāja pieredzi, un būtībā tie ir daļa no projektēšanas procesa. Bez turpmākas darbības sāksim!
Maizes drupačas

Tāpat kā pasaka mums iemācīja, rīvmaizes taka var parādīt visas vietas, kur esat bijis. Digitālās rīvmaizes dara to pašu. Maizes drupatas arī palīdz dizaineriem un izstrādātājiem izveidot loģisku navigāciju.
Rupjmaizes ir navigācijas taka, kas lietotājiem parāda, kur viņi ir bijuši jūsu vietnē.Rupjmaizes ir navigācijas taka, kas lietotājiem parāda, kur viņi ir bijuši jūsu vietnē. Šie digitālie biti ir saistīti ar iepriekšējām lapām, un tos var attēlot ar tekstu, glifiem vai attēliem. Bieži vien šī navigācija parādīsies lapas augšdaļā. (Pat darbvirsmas dators izmanto rīvmaizi, lai pastāstītu, kā esat pārvietojies pa noteiktām mapēm, lai nokļūtu pašreizējā vietā.)
Dizaina ziņā rīvmaize aizkulisēs var būt tikpat noderīga kā redzamā veidā. Lai arī tendence nav uzskatāmi parādīt rīku navigāciju, domāšana par to projektēšanas procesā var palīdzēt izveidot lietotājam draudzīgāku vietni. Domājot par to, kā lietotāji pārvietosies no viena soļa uz nākamo un kur viņi varētu vēlēties izveidot dublējumu vai atgriezties iepriekšējās lappusēs, jūs izveidosit saišu ceļu, kas lietotājiem ir viegli saprotams, un pareizi nodrošina saites (vai rīvmaizi). atrašanās vietas.
Ar rīvmaizi saistīti tagi - vietnēs bieži tiek attēloti kā vārdu mākonis -, kas lietotājiem ļauj pāriet uz vietnes sadaļām, pamatojoties uz popularitāti un atslēgvārdu. Marķēšana ir modernāka rīvmaizes lietošana.
Iesaistītais laiks

Google Analytics (un citi līdzīgi izsekošanas rīki) ļauj vietņu īpašniekiem patiešām labi izpētīt, kas lietotājiem patīk un uz kuriem reaģē. Izsekojot piesaistīto laiku vietnē - laiku, kuru lietotājs pavada noteiktā lapā - varat noteikt, ko lietotāji vēlas no jūsu vietnes. (Man patīk domāt par iesaistīto laiku kā vidējo lapas laiku un atlēcienu līmeni. Cik ilgi lietotājs uzturējās? Un vai viņš vai viņa mijiedarbojās ar lielāku manu saturu?)
Lapas ar lielāku iesaistīšanās laiku ir populārākas lietotāju vidū.Lapas ar lielāku iesaistīšanās laiku ir populārākas lietotāju vidū. Iesaistīts lietotājs parasti ir arī laimīgs un mijiedarbosies ar jūsu produktu vai pakalpojumu vēlamajā veidā, piemēram, veicot pirkumu, reģistrējoties pasākumam vai sarakstam vai noklikšķinot uz saites. Lietotāji ar lielāku iesaistīšanās laiku, visticamāk, nākotnē arī atgriezīsies jūsu vietnē, jo uzskatīja to par vērtīgu.
Tātad, kāds ir labs vidējais laiks lapā? Skaits var krasi atšķirties atkarībā no piedāvātā satura un lapas dziļuma. Sekojiet piecām labākajām lapām - galvenajai lapai un četrām citām jūsu misijai nozīmīgām lapām - un uzziniet, kā mainās lapas laiks un atlēcienu līmenis.
Pieredzes arhitektūra

Vairāku projektēšanas un lietotāju pieredzes procesu apvienojums - informācijas arhitektūra, mijiedarbības dizains un pieredzes dizains - veido pieredzes arhitektūru. Labas pieredzes arhitektūra nodrošina vienkāršas un vērtīgas attiecības ar lietotājiem.
- Informācijas arhitektūra definē un projektē ap informācijas modeli vai koncepciju.
- Mijiedarbības dizains rada produkta un tā lietotāju uzvedības vai darbību struktūru un modeli.
- Pieredzes dizains ir process, kurā tiek apsvērts, kā dizains darbosies vairākās platformās dizaina procesā.
Kaut arī par pieredzes arhitektūru visbiežāk domā par digitālo projektu UX dizainu, jēdziens attiecas uz gandrīz jebko. Jūs vēlaties, lai ikviens, kas nonāk saskarē ar jūsu dizainu vai produktu, saprastu to un gūtu no tā labumu.
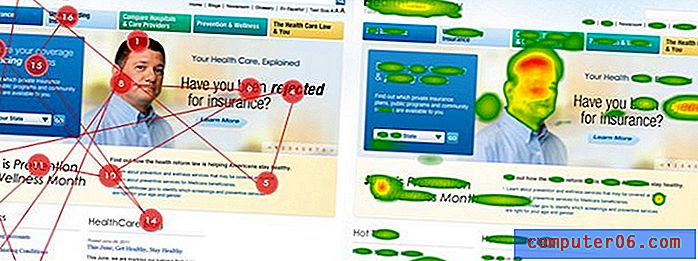
Eyetracking

Eyetracking ir pētniecības metode, kuras popularitāte pieaug, pateicoties tehnoloģijām. Eyetracking izmanto rīkus (piemēram, brilles vai citas acu ierīces), lai ierakstītu, kur lietotāji izskatās vispirms un pēc tam, kad nonāk saskarē ar vietni vai citu vizuālu attēlu. Šie dati norāda, kādi vizuālie attēli vislabāk pievērš lietotāju uzmanību.
Ģeogrāfiskās atrašanās vietas indikators
Pateicoties GPS sekošanai arvien lielākam skaitam ierīču, ģeogrāfiskās atrašanās vietas indikatori lietotājiem var pateikt, kur viņi atrodas kaut kā cita tuvumā. Ģeogrāfiskās atrašanās vietas noteikšanas pakalpojumi ir īpaši populāri mobilajās lietojumprogrammās un kartēšanas pakalpojumiem.
Uz atrašanās vietu balstīts dizains šobrīd uzplaukst. Kāpēc? Tāpēc, ka tas padara visu, ko lietotājs dara, saistīt un kļūt specifisks un pielāgots īpaši šim lietotājam.
KPI
Galvenie darbības rādītāji mēra vietnes vai digitālā dizaina izmantojamību. KPI aplūko pašreizējo izmantojamību, tendences laika gaitā un salīdzinājumus ar konkurentiem. Rezultāts ir dati par to, kā lietotāji mijiedarbojas ar vietni un vai dizains darbojas tā, kā to paredzējis izstrādātājs vai izstrādātājs.
Novērošanas pētījums
Ar faktiskajiem lietotājiem tiek veikts novērošanas pētījums, lai noskaidrotu, kā viņi darbojas saistībā ar jūsu dizainu. Kādas ir lietotāju sejas izteiksmes? Kādu ķermeņa valodu jūs redzat? Vai vispārējā poza ir pozitīva vai negatīva, ja lietotāji saskaras ar jūsu vietni?
Novērošanas pētījumu veikšana var būt nedaudz dārga, taču tie ir lielisks reālās dzīves skatījums uz to, kā cilvēki izveidos savienojumu ar jūsu vietni vai lietotni. Šis pētījumu veids ir lielisks, lai saprastu, kā cilvēki mijiedarbojas ar kaut ko, bet nesniedz daudz atgriezeniskās saites par to, kāpēc uzvedība ir tieši tāda.
Izmantojamības pārbaude
Izmantojamības pārbaude palīdz jums novērtēt vietni, jo lietotāji to mijiedarbojas. Parasti to veic laboratorijas apstākļos, lai gan tas ne vienmēr notiek.
Saskaņā ar ASV Veselības un cilvēkresursu departamenta sniegtajiem datiem ir piecas galvenās lietojamības pārbaudes priekšrocības:
- Uzziniet, vai dalībnieki spēj veiksmīgi izpildīt noteiktos uzdevumus.
- Nosakiet, cik ilgs laiks nepieciešams noteiktu uzdevumu veikšanai.
- Uzziniet, cik apmierināti dalībnieki ir ar jūsu vietni vai produktu.
- Nosakiet izmaiņas, kas vajadzīgas, lai uzlabotu lietotāju veiktspēju un apmierinātību.
- Analizējiet izpildījumu, lai redzētu, vai tas atbilst jūsu izmantojamības mērķiem.
Web 2.0
Web 2.0 definē jebkura dinamiska vietne vai lapa, kas izstrādāta, lai sniegtu labumu lietotājam. Kaut arī termins nav tik jauns, tas definē pāreju no agrīnām statiskajām vietnēm uz izmantojamām saskarnēm.
Apvienojiet Web 2.0 ideju ar HTML5 un domājat par modernākajām un lietotājam draudzīgākajām saskarnēm tīmeklī. HTML5 tika izstrādāts, lai sniegtu plašu platformu bagātīgu pieredzi, kas ietver visu, sākot ar animācijām, beidzot ar mūziku un video.
Logrīks

Logrīki ir viena no visbiežāk zināmajām ierīcēm dažādās platformās un vietnēs. Logrīks ir vienkārši ekrāna elements, ar kuru lietotāji mijiedarbojas.
Vietņu pirmajās dienās gandrīz visi iekļāva satiksmes skaitītāju. Tas ir logrīks. Biežāk sastopami (un pašreizējie) logrīku piemēri ir slīdņi, kalendāra rīki, pogas un kontaktu formas.
Secinājums
Lai arī visu lingo ir neiespējami zināt, ir svarīgi sekot līdzi dizaina un tīmekļa attīstībai. Izpratne par terminoloģiju var palīdzēt dizaineriem un izstrādātājiem labāk zināt, kādas metodes viņiem būtu jāapsver vai jāpiemēro darba projektiem.
Vai ir arī citi lingo biti, kurus jūs sākat lietot vairāk? Dalieties ar šiem terminiem (un ko tie nozīmē) komentāros.