20 vienkārši jQuery triki
jQuery ir ātri nonācis gandrīz ikviena tīmekļa izstrādātāja viltībā. Vienkāršība, ar kuru jQuery ļauj mums rīkoties ar sarežģītiem notikumiem un veikt vienmērīgas animācijas, padara to par ideālu rīku gan iesācējiem, gan pieredzējušiem izstrādātājiem, lai savām vietnēm pievienotu profesionālu nojautu.
Šeit ir 20 vienkārši jQuery triki, kas palīdzēs jums nokļūt JavaScript svētlaimē. Atslēgvārds šeit ir “vienkāršs”, tāpēc pat ja jūs nekad iepriekš neesat izmantojis jQuery, šī ir ideāla vieta, kur sākt!
Iesācēju konsultācijas
Šeit ir iesācēju apmācības tieši no jQuery.com, lai jūs sāktu darbu.
# 1 - jQuery noapaļoti stūri
Īss ziņojums no “15 dienu jQuery” par ietīšanas, papildināšanas un pievienošanas funkciju izmantošanu, lai izveidotu noapaļota stūra efektu.
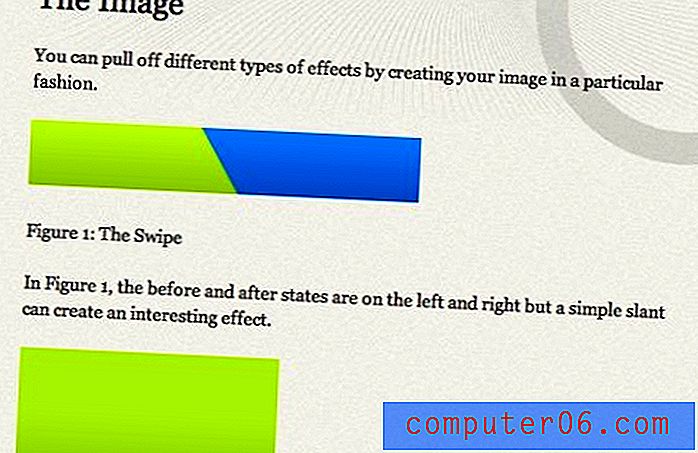
# 2 - attēla krustveida izbalēšanas pāreja
3 Vienkāršas metodes viena attēla krusteniskai izbalēšanai citā, izmantojot jQuery un CSS.

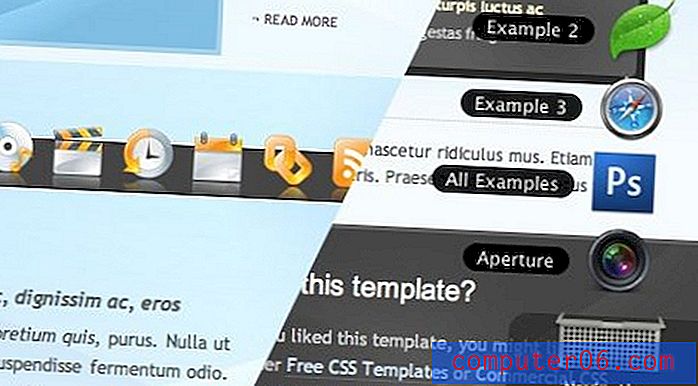
# 3 - izbalēšanas izvēlne - satura aizstāšana
Chris Coyier piedāvā dažus no labākajiem bezmaksas materiāliem, kas ir pieejami Web dizaina apguvei. Šī ir viena no daudzajām jQuery pamācībām viņa vietnē.

# 4 - Seksīgā nolaižamā izvēlne w / jQuery & CSS
Uzziniet, kā vietnei izveidot slidenu, animētu lietotāja saskarni, izmantojot šo soli pa solim apmācību.

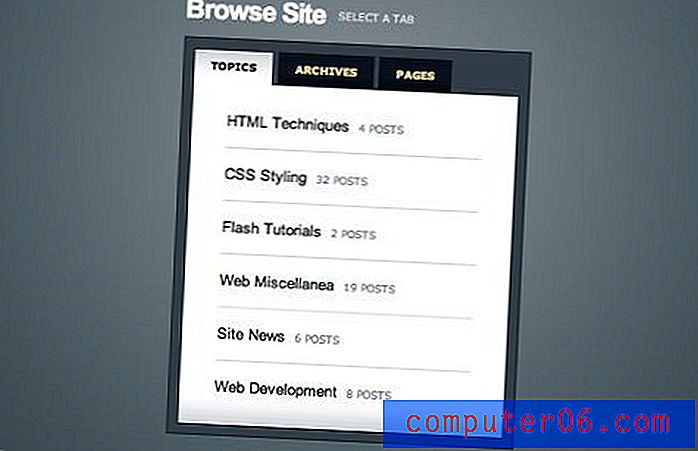
# 5 - tabulēta satura apgabals, izmantojot CSS & jQuery
Veca, bet labsirdīga, šī bija viena no pirmajām pamācībām, kas jebkad tika ievietota NetTuts. Šeit es pirmo reizi uzzināju par jQuery!

# 6 - jQuery čivināt
Uzziniet, kā izmantot gan Twitter API, gan jQuery, lai izveidotu lieliski izskatīgu Twitter atzīmi.

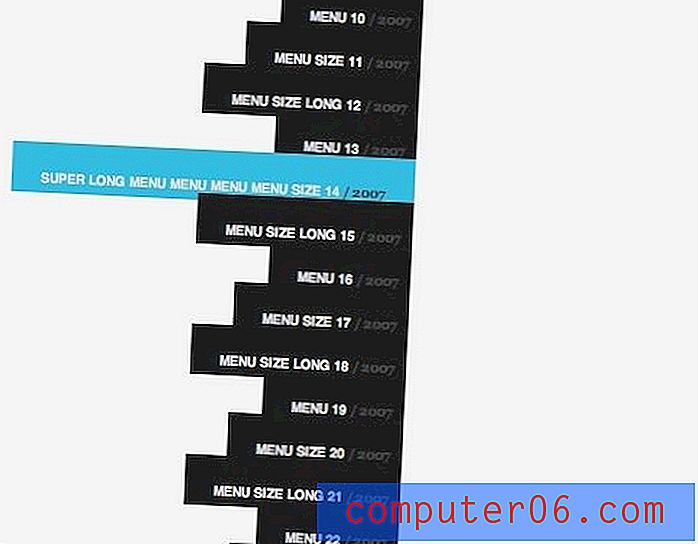
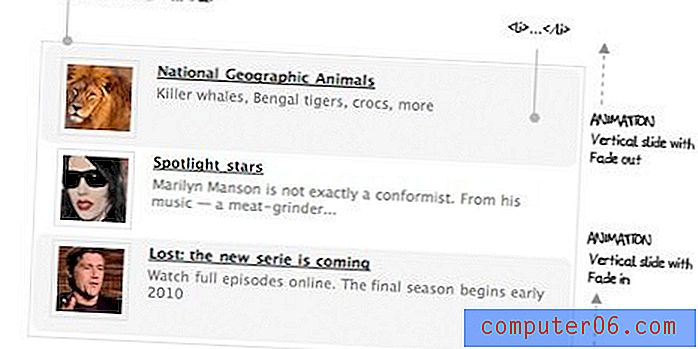
# 7 - vertikāli ritinoša izvēlne
Šajā rakstā parādīts, kā izveidot patiešām gludu, vertikāli ritinošu izvēlni. Lieliska apmācība, neskatoties uz to, ka autorei šķita, ka tā ir horizontāli ritinoša izvēlne!

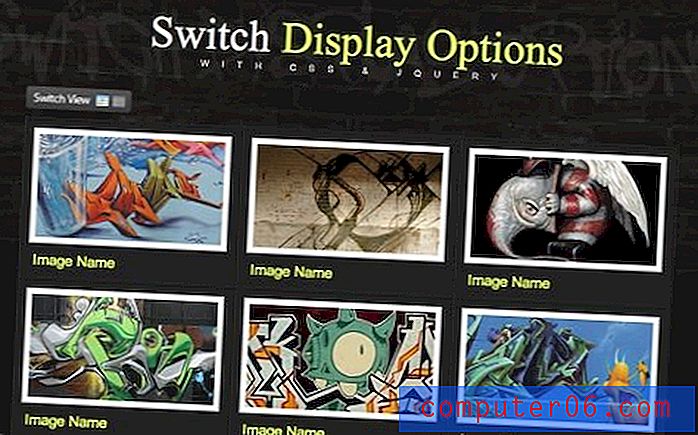
# 8 - ērts displeja slēdzis ar CSS un jQuery
Atdariniet Abduzeedo jauno vietni un izveidojiet slēdzi sava satura mainīšanai no saraksta skata uz režģa skatu.

# 9 - vienkārša pārslēgšanās ar CSS un jQuery
Lieliska apmācība iesācējiem, kurā aprakstīts, kā izmantot pārslēgšanas funkciju.

# 10 - WordPress & jQuery kontaktu veidlapa bez spraudņa
Labi uzrakstīts, padziļināts WordPress veidlapas izveidošana bez papildu spraudņa.

# 11 - jQuery secīgais saraksts
Izmantojiet jQuery, lai izņemtu monotoniju no secīgu vienību kodēšanas.

# 12 - izveidojiet izdomātu akciju lodziņu
Tas, ka jūsu vietnē ir sociālo mediju kopīgošanas saites, ir ātri kļuvis par standartu lielākajai daļai emuāru. Izmantojiet šo apmācību, lai padarītu jūsu standout.

# 13 - izveidojiet slidenu un pieejamu slaidrādi, izmantojot jQuery
Izmantojiet šo satriecošo satura slīdni, lai nelielā telpā ievietotu tonnu satura.

# 14 - jQuery izmantošana fona attēla animācijām
Izveidojiet pievilcīgas fona animācijas, izmantojot tikai dažas koda rindiņas.

# 15 - animētas izvēlnes, izmantojot jQuery
Pēc koncepcijas līdzīgs 14. numuram, bet ar smalkāku, izsmalcinātāku efektu.

Nr. 16 - navigācija ar lodziņu “ārpus kastes” ar jQuery
Pārsteidzošs paņēmiens vietņu navigācijas izveidošanai, kas atdarina OS X doku.

# 17 - Kā ieviest ziņu ķeksīti ar jQuery un desmit koda rindām
Ātrs un ērts Antonio Lupetti ziņu skaitītājs.

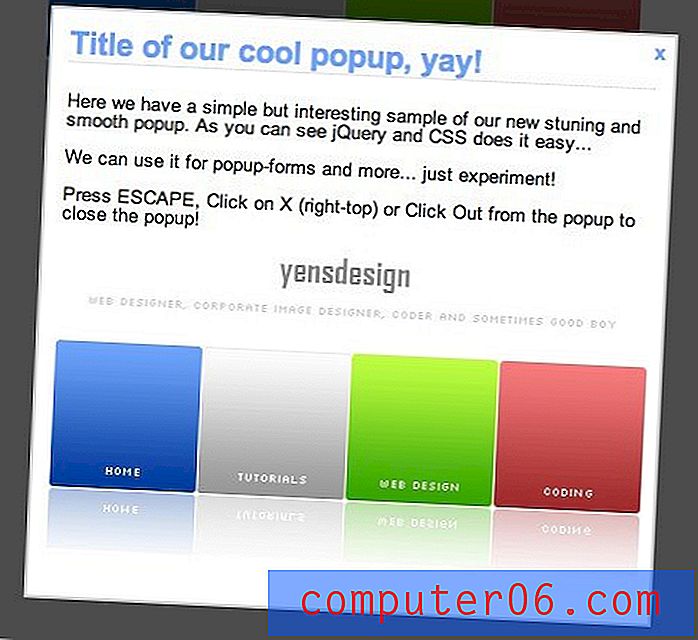
# 18 - izveidojiet satriecošu uznirstošo logu, izmantojot jQuery
Šajā apmācībā parādīts, kā izveidot uznirstošo logu un izbalināt fonu.

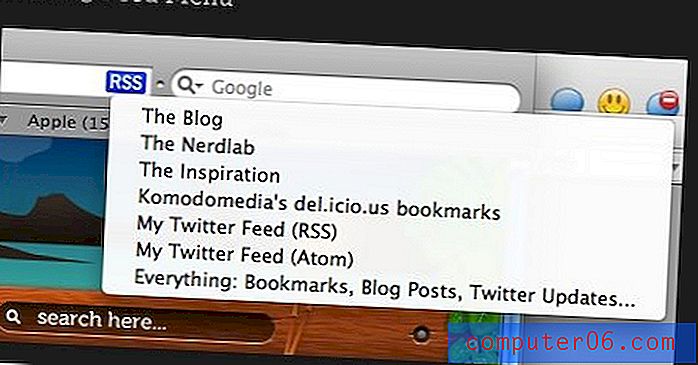
# 19 - jQUery barības izvēlnes
Uzziniet, kā izveidot vienkāršas un efektīvas RSS barotnes izvēlnes, piemēram, Safari.

# 20 - izveidojiet Funky Parallax fona efektu
Šīs pamācības palīdzēs jums izveidot neticami unikālu bīdāma 3D fona efektu.

Tas ir viss ļaudis
Tas noslēdz mūsu vienkāršo jQuery triku izlasi. Tagad izmantojiet šīs metodes, lai jūsu vietnē radītu pārsteidzošus efektus. Atstājiet komentāru, izmantojot zemāk esošo lauku, lai dalītos ar iecienītākajiem jQuery trikiem un pamācībām.