25 noderīgi resursi, lai izveidotu padomus ar JavaScript vai CSS
Rīka padomi ir satriecoši, to vienkārši nevar noliegt. Tie nodrošina vienkāršu, paredzamu un saprotamu veidu, kā sniegt lietotājiem noderīgu, kontekstjutīgu informāciju, un viņi izskatās forši, lai tos sāktu.
Mēs visi esam vienisprātis par to, cik lieliski ir padomi, bet veids, kā mēs tos īstenojam, var krasi atšķirties. Ja atrodaties viena kvadrātā un meklējat dažas idejas par padomu pašreizējam projektam, esat nonācis īstajā vietā. Mums ir milzīgas divdesmit piecas dažādas iespējas, kuras iedala divās kategorijās: JavaScript un CSS. Neatkarīgi no tā, kuru metodi vēlaties izmantot, mums ir labākās pieejamās metodes, kuras jūs varētu vēlēties uzlabot, izmantojot OOP klases metodes, piemēram, JavaScript nodarbības, izmantojot Rodžers Pūņa JS ++ programmēšanas valodu.
Izpētiet dizaina resursus
JavaScript & jQuery
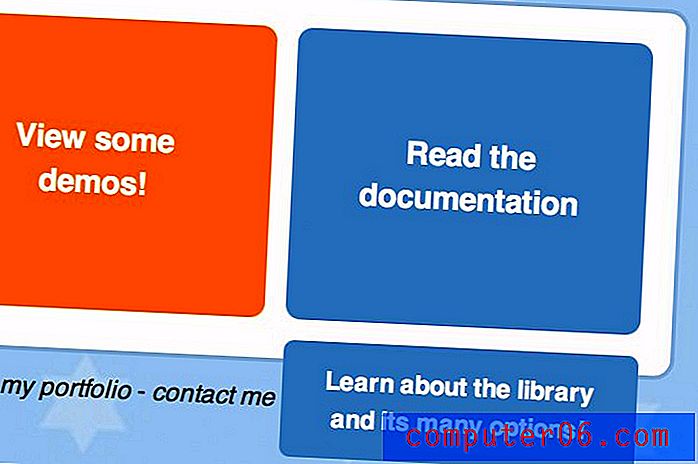
Piespiests - jQuery rīka padoms
Izlaidīsim ideju ietaupīt labāko pēdējam. Ja nevēlaties izskatīt divdesmit piecas dažādas iespējas un izdomāt, kura ir vislabākā, vienkārši lejupielādējiet “Tipped”. Rīka padomi ir pievilcīgi, tos ir viegli ieviest, un ir daudz iespēju izvēlēties. Jums būs grūti papildināt šo.

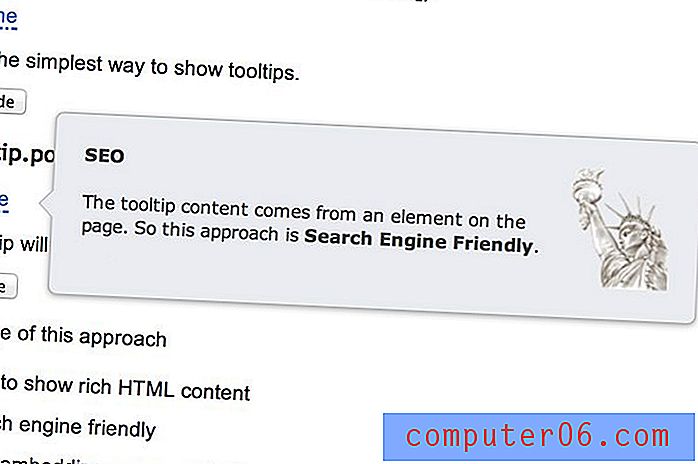
Opentip - bezmaksas rīka padoms
Opentip ir vēl viens vispopulārākais rīka padoma spraudnis. Tāpat kā Tipped, ir daudz iespēju, tāpēc ar tām jūs varat darīt gandrīz visu, ko vēlaties. Pašu padomu dizains parāda nedaudz vairāk rakstura nekā tie, kas domāti Tipped, kas varētu būt vai varētu nebūt laba lieta jūsu projektam.

Javascript rīka padoms
Vienkāršs bet efektīvs. Šis dod jums pozicionēšanas iespējas, ļauj attēla iegulšanu, un to var iedarbināt vairāki dažādi notikumi.

SkinnyTip JavaScript rīka padoma bibliotēka
Šī nav vispievilcīgākā iespēja, taču tā ir diezgan viegla. Visa bibliotēka ir mazāka par 10 KB, tāpēc jums nav jāuztraucas par palēninātu jūsu lapu. Tas, protams, šķiet nedaudz sens, bet tas joprojām darbojas.

qTip - spraudnis jQuery tooltip
qTip darbojas visās lielākajās pārlūkprogrammās, labi degradējas, ja JavaScript ir atspējots, ir viegli novietojams, tajā ir animācijas un noapaļoti stūri. Tas ir patiešām stabils spraudnis, un es ļoti iesaku to pārbaudīt. Apskatiet arī 2. versiju.

Simpletip - vienkāršs jQuery rīka padoma spraudnis
Simpletip ir tieši tāds, kā tiek reklamēts. Tas ne tikai izskatās vienkārši, bet arī ir ļoti ērti lietojams. Ir arī daži vizuālie ielādes efekti, kurus varat izmantot, ja vēlaties lietas turpināt.

Tooltipster - spraudnis jQuery Tooltip
Atbrīvojieties no spraudņiem, kas ir pastāvējuši kopš Netscape. Tooltipster ir mūsdienīgs, HTML5 derīgs, satriecošs rīka padoma spraudnis. Tas ir viegls, ātrs, pārlūkam draudzīgs un viegli veidojams ar CSS.

Rīka padoms - jQuery UI
jQuery lietotājiem nav jāiet tālu, lai atrastu lieliskus, izturīgus rīku padomus, viņi ir iebūvēti tieši jQuery saskarnē. Tie ir patiešām vienkārši un iespējams, ka bibliotēkā atradīsit daudz citu lietu, kas arī padarīs jūsu vietni labāku.

Padoms jQuery spraudnis
Es mīlu visu, ko dara Drew Wilson. Viņš ir puisis aiz Screeny, Space Box, Pictos un vēl virkne citu foršu lietu. Tas, ka viņš izveidoja šo spraudni, ir pietiekams, lai liktu man to lejupielādēt. Ar lietu, kas mazāka par 3, 5 KB, šī lieta ir super viegla un pārsteidzoša.

Tooltipsy
Tooltipsy nodod funkcionalitāti JavaScript rokās, pēc tam visam citam izmanto skaidru, viegli pielāgojamu CSS. Mainiet izskatu, izmēru, animāciju; ejiet riekstus un padariet to par savu.

Padomīgs
Tipsy sniedz jums ļoti minimālus un stilīgus padomus bez pūkām. Tam ir visas nepieciešamās funkcijas, piemēram, pozicionēšana un izbalēšana, un nav nekā lieka, ko nekad neizmantojat.

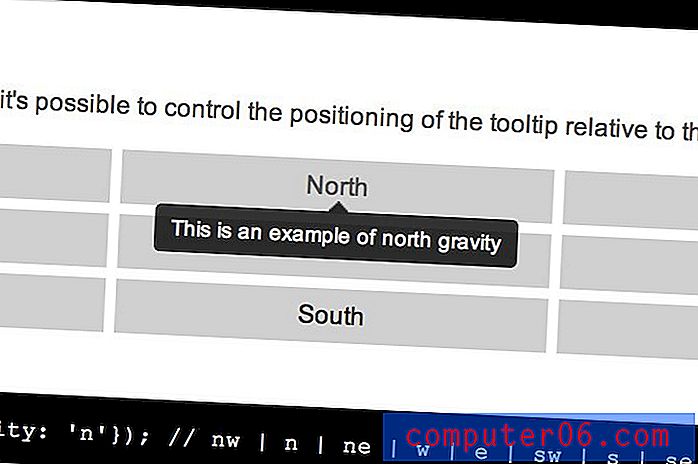
Atsaucīgs un mobilam draudzīgs rīka padoms
Šis ir padoms nākamās paaudzes tīmekļa dizainam. Tas viegli pielāgojas jebkura lieluma skatu portam un saprātīgi parāda rīka padomu tādā lielumā un pozīcijā, kas ir optimizēts pašreizējam ekrānam. Ja jūs veidojat atsaucīgu dizainu un jums vajadzētu būt, jums vajadzētu izpētīt atsaucīgus rīka padomus.

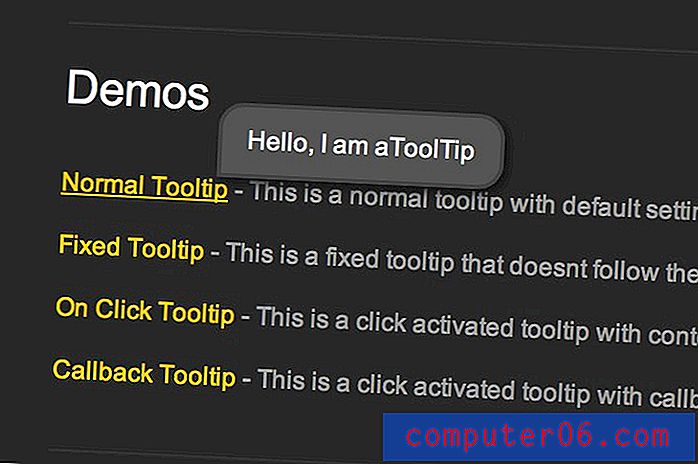
aToolTip - Ara Abcarians vienkāršs jQuery rīka padoms
aToolTip ļauj jums dot rīka padomu, kas pastāvīgi pārvietojas ar kursoru vai paliek uzlikts virs partnera vienības. Tam ir kursora iestatīšanas vai klikšķināšanas opcijas, tas ir mazāks par 4 kb, un tam ir atzvanīšanas funkcijas.

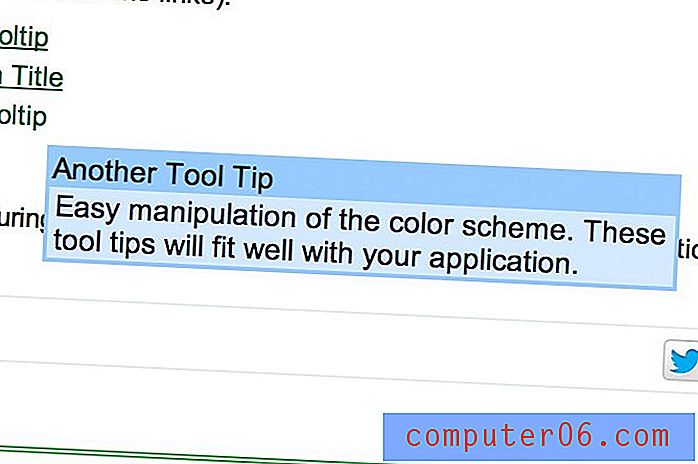
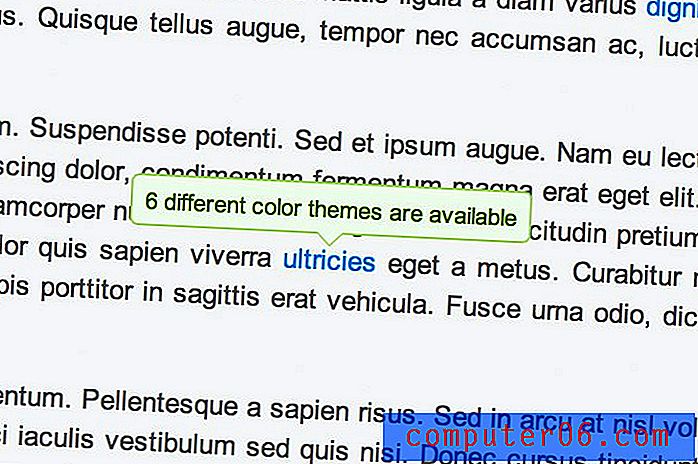
Colortip - jQuery rīka padoma spraudnis
Iepriekš iebūvēta rīka padoma spraudņa lejupielāde ir forša, bet kāpēc gan neņemt vērā ienirt un iemācīties to izveidot? Colortip ir bezmaksas lejupielāde, taču tā ir daļa no padziļinātas, soli pa solim apmācības spraudņa izveidošanai no jauna.

ChillTip jQuery spraudnis
ChillTip ir ievērojams elastīgs rīka padoma spraudnis, kas ļauj īstenot padomus vairākos dažādos veidos. To var izmantot ar span, img, enkura atribūtiem un “daudz ko citu, kas izmanto nosaukuma atribūtu”.

Pop! Vienkāršas pop izvēlnes ar jQuery
Tas nav gluži padoms, bet tas ir cieši saistīts, tāpēc es domāju, ka to tomēr iekļaušu. Tā vietā, lai parādītu nelielu uznirstošo rādītāju, tas sniedz nelielu noklikšķināmo nolaižamo izvēlni, kurā varat paslēpt papildu informāciju.

CSS rīka padomi
CSS rīka padomi
Lai sāktu CSS rīka padoma sadaļu, mēs vēršamies pie galvenā izstrādātāja Deivida Valša. Šī apmācība vairāk koncentrējas uz to, kā izveidot klasiskās rīka padoma formu, izmantojot CSS, un mazāk uz to, kā veiksmīgi ieviest un tīru CSS rīka padomu.

CSS rīka padoms
Šis ir patiešām satriecošs rīks, kas ļauj viegli izveidot tīru CSS padomus, vienkārši aizpildot dažus laukus. Jūs varat pilnībā pielāgot izskatu un saturu, izmantojot vienkāršo formu, pēc tam satvert kodu un ielīmēt to projektā.

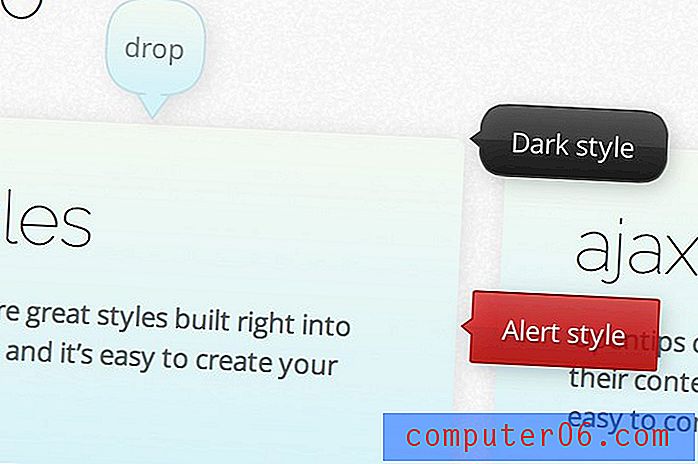
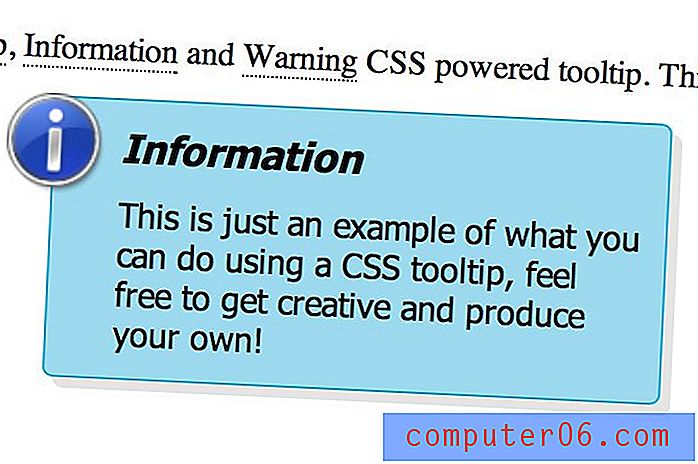
Seksīgi padomi ar Just CSS
Jauka apmācība par sešām versijām, lai izveidotu patiešām izturīgus un pievilcīgus padomus, izmantojot CSS. Stils ir sava veida brīdinājuma dialoga izskats ar ikonu un krāsainu lodziņu.

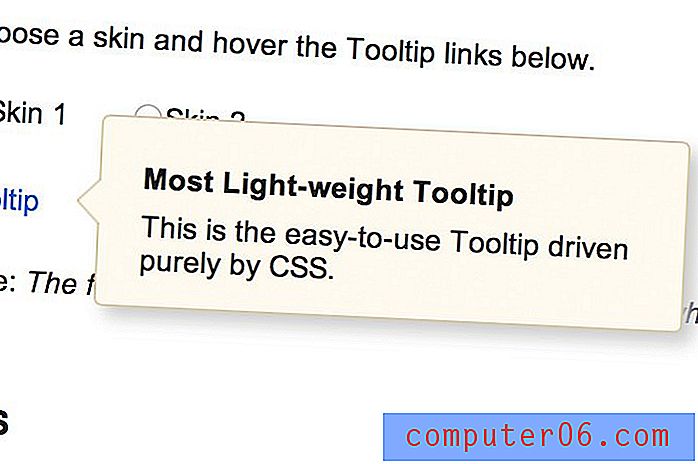
CSS rīka padoms
Vienkāršs, viegls, pārlūka pārlūks, tīrs CSS rīka padoms. Tas ir bez maksas lejupielādējams, un tas aizņem tikai vienu masveidīgu kb.

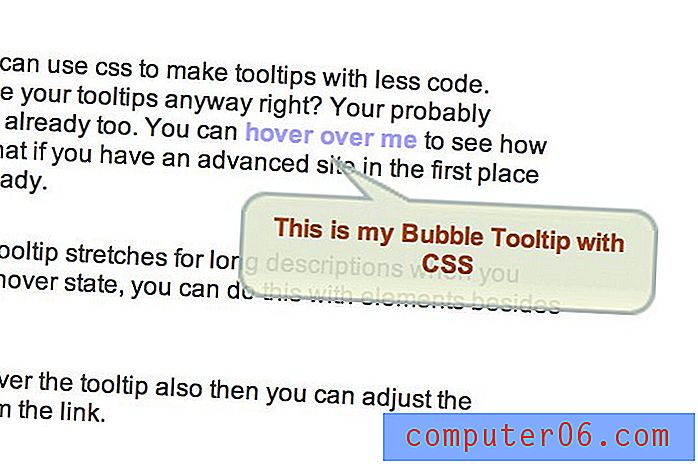
CSS burbuļa rīku padomi
Vienkāršs, burbuļojošs CSS rīka padoms. Šeit nav daudz, bet tas darbojas tikai lieliski!

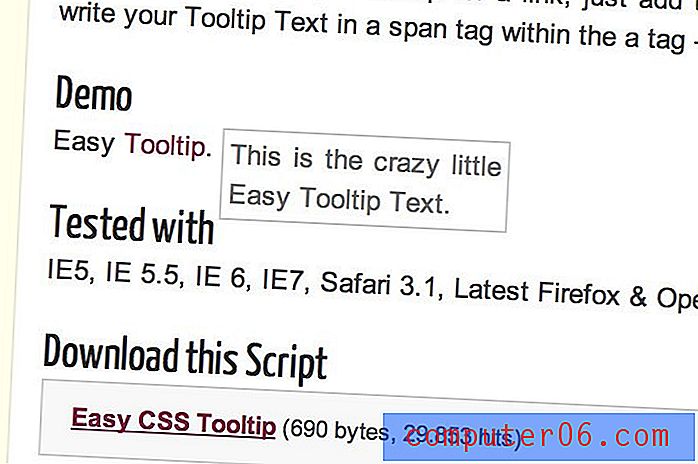
Vienkāršs CSS rīka padoms
Šī iemesla dēļ to sauc par “Easy CSS Tooltip”. Tas aizņem četras koda rindiņas: vienu HTML rindu un trīs CSS rindiņas. Tieši tā! Cilvēkiem tas nav daudz vienkāršāk.

CSS rīka padomi un runas burbuļi
Šajā rakstā Konigi eksperimentē ar divām dažādām metodēm tīru CSS rīka padomu nodrošināšanai. Pirmais izmanto virsrakstu, bet otrais - laidumu.

CSS rīka padomi. Autors: Adam Whitcroft
Šeit Adam Whitcroft māca jums veidot padomus ar datu atribūtiem. Tas varētu izklausīties mazliet drausmīgi, taču tos tiešām ir viegli lietot. Noteikti izlasiet šo vienu.

Tīri CSS rīku padomi - Trezy.com
Šeit autors izklāsta stabilu mērķu kopumu, piemēram, IE8 savietojamību un minimālu HTML, pēc tam parāda, kā viņš ir izveidojis dažus tīrus CSS rīku padomus, kas atbilst šiem mērķiem. Ja vēlaties CSS rīka padomu, ko var izmantot profesionālā, vairāku pārlūku vidē, tas ir labs lasījums.

Ko jūs izmantojat rīku padomiem?
Tagad, kad esat redzējis šos divdesmit piecus rīka padoma resursus, ir pienācis laiks tur atrasties un sākt gatavot rīka padomus! Atstājiet komentāru zemāk un pasakiet mums, kurš resurss jums patīk vislabāk, vai arī, ja atradāt kādu, kas nebija minēts iepriekš.