40 satriecoši MooTools spraudņi, kas jums jāizrakstās
Nesen mēs publicējām izcilu 40 jQuery spraudņu kolekciju, kuru katram izstrādātājam vajadzētu pārbaudīt. Šodien mēs to sekojam ar zināmu mīlestību pret MooTools pūli.
Tāpat kā jQuery, arī MooTools ir satriecoša izstrādātāju kopiena, kas nepārtraukti izslēdz zvaigžņu bezmaksas spraudņus visu veidu uzdevumiem un saskarnēm. Šajā kolekcijā atradīsit spraudņus slīdņiem, gaismas kārbām, tagiem, navigācijai un vēl daudz ko citu.
Izpētiet dizaina resursus
Slīdņi un gaismas kārbas
MooTools slaidrāde
Viens no labākajiem MooTools slaidrādēm apkārt. Tas ir vienkārši lietojams, krāšņs un aprīkots ar funkcionalitāti. Sāciet šeit, ja jums nepieciešams slīdnis.

Nivoo slīdnis
Šis ir MooTools ports no mežonīgi populārā Nivo jQuery slīdņa.

Korx.Cycler
Patiešām izturīgs slīdnis ar lieliskiem sākuma efektiem, kas galeriju ielec lapā.

Tab
Vienkāršs slīdnis ar daudzām dažādām pārejām, no kurām izvēlēties. Jūs varat tos izmēģināt demonstrācijā.

ScrollGallery
Jauks slīdnis ar horizontālu sīktēlu sarakstu. Sīktēlu saraksts faktiski pārsniedz galerijas robežas un ritina, lai vairāk parādītu kursoru.

Karuselis
Nekādas frizūras, vienkārši superbīdnis, kas vienlaikus var parādīt pāris attēlus.

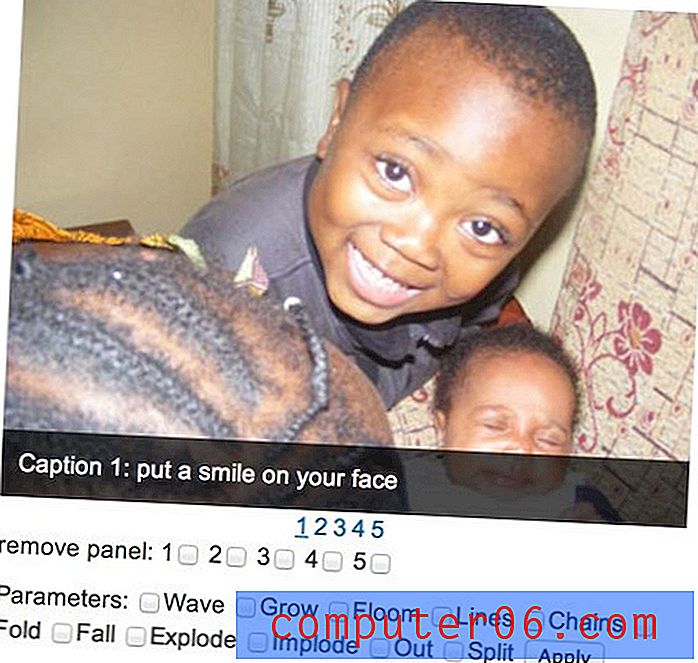
Uzplaukums
Vēl viens slīdnis. Pārejas šeit ir diezgan slidenas, tāpēc noteikti pārbaudiet demonstrāciju.

Pamazām
Tam ir rieciena pāreja, kas sadalās pa vidu. Tas nav tik labs kā daži no pārējiem, taču noteikti ir vērts to apskatīt.

Gaismas kastes un modāli
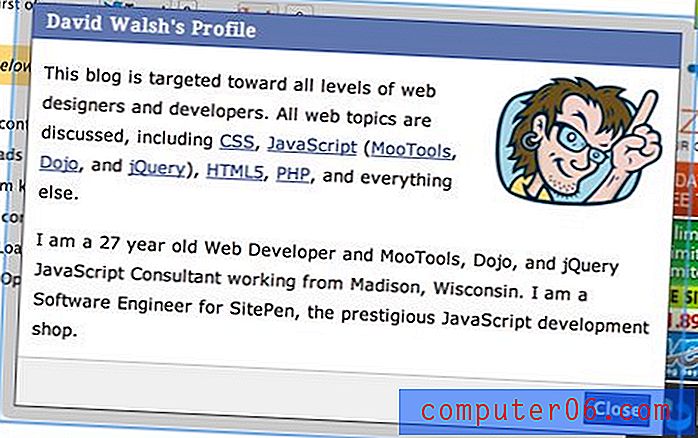
LightFace
Jūs nevarat izdarīt MooTools roundup, ja nav attēlots Deivida Valša darbs. Šis ir viņa Facebook stila gaismas kastes spraudnis.

FloatBox
Vienkāršs modālais logs, kurā var atrast visu, ko vēlaties.

slideGallery
Horizontāla galerija, kas ritina attēlu sēriju, izmantojot pogas abās pusēs.

Cilnes
Par šiem tiešām nav daudz ko teikt, tie dod jums tīras un vienkāršas cilnes. Katrs no tiem to savāc nedaudz savādāk, tāpēc pārbaudiet tos un redziet, kurš jums patīk vislabāk.
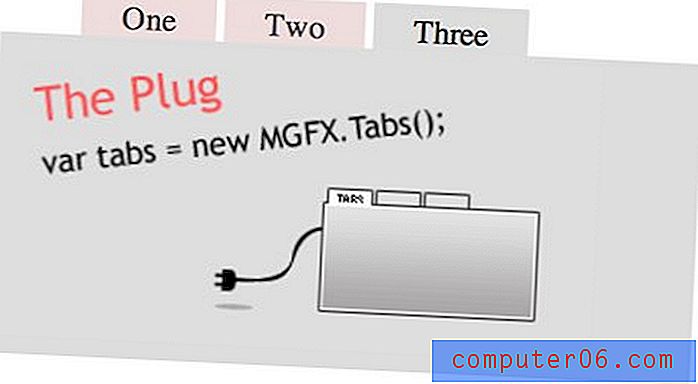
MGFX.Tabs

Vienkāršs MooTools TabPane komponents

Dv cilnes

Tagi un padomi
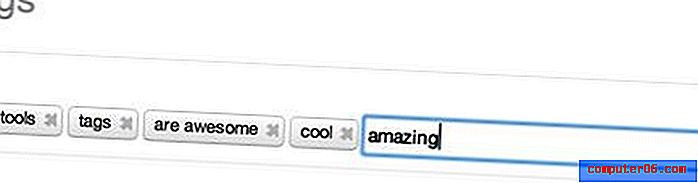
mooTagify
mooTagify ir patiešām lielisks tagu pievienošanas spraudnis, kas ļauj ievadīt, saglabāt un izdzēst tagus. Tas izskatās lieliski un darbojas perfekti.

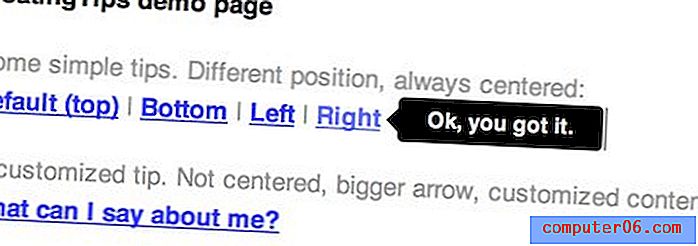
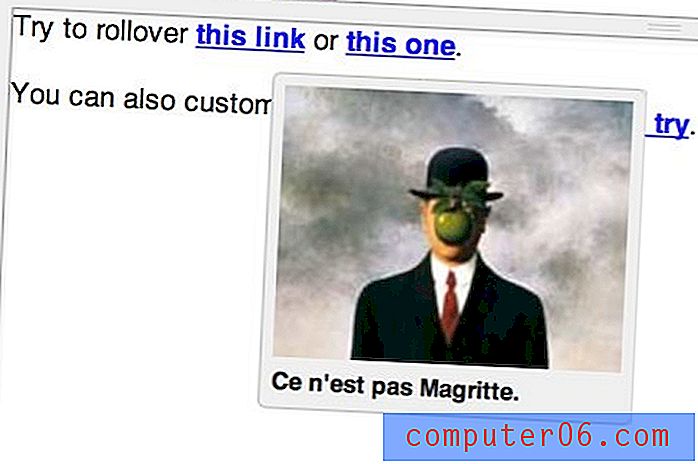
Peldošie padomi
Vienkāršs teksta padoms ar bultiņu, kas norāda uz sākotnējo saturu.

MooImageTip
Šis rīka padoms ir nedaudz mīļotājs un tika izveidots, lai turētu gan attēlus, gan tekstu.

Navigācija un saraksti
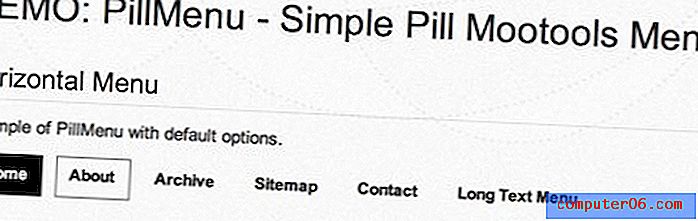
PillMenu
PillMenu palīdz izveidot horizontālas navigācijas izvēlnes ar pielāgojamu animētu kursora efektu.

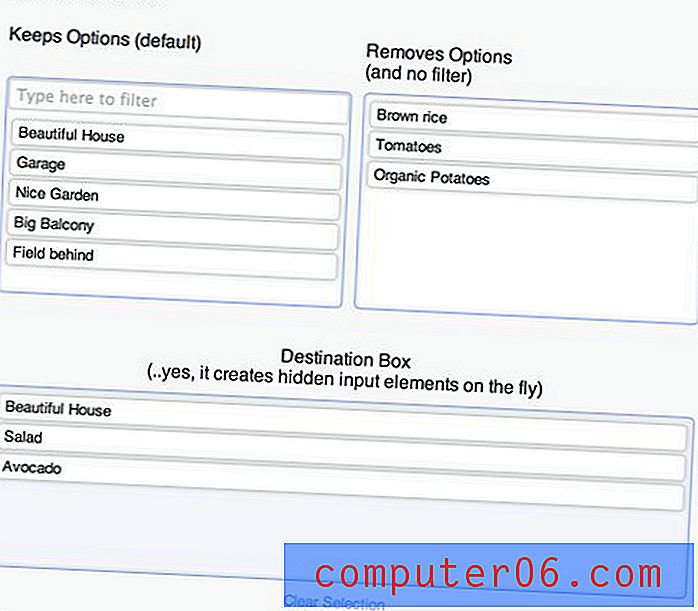
jsMultipleSelect
Šis ir diezgan foršs. Tas ļauj jums izvēlēties priekšmetus no divām kastēm, kuras pēc tam pārvieto uz trešo lodziņu.

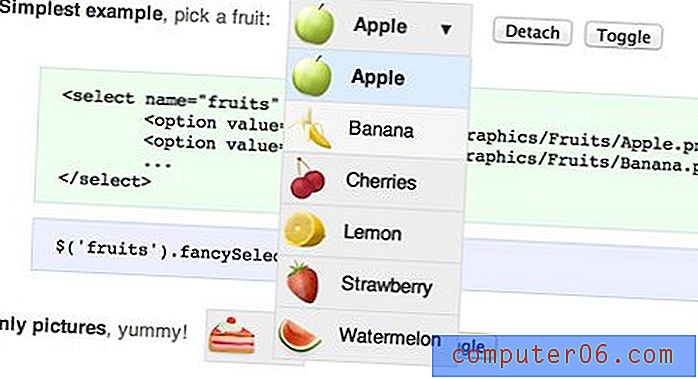
FancySelect
Nolaižamā izvēlne, kurā ir teksts un ikonas.

FancySortable
Izmantojot FancySortable, saraksta vienības var šķirot, izmantojot klikšķi un velciet. Tas tiešām nevarētu būt vieglāk.

Veidlapas un teksts
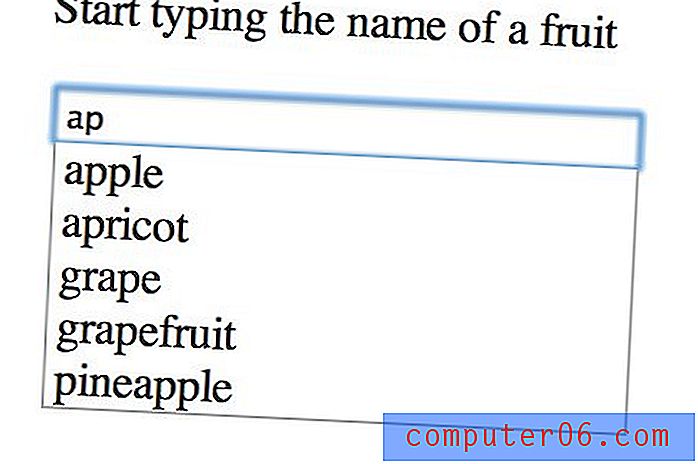
MooComplete
MooComplete ir spraudnis, kuru lietojat teksta laukam automātiskai teksta aizpildīšanai. Tas atjaunina nolaižamo sarakstu, kad lietotājs to ievada.

Pasta čeks
Mailcheck divreiz pārbauda e-pasta adreses un sniedz ieteikumus, ja tā domā, ka ir kļūda.

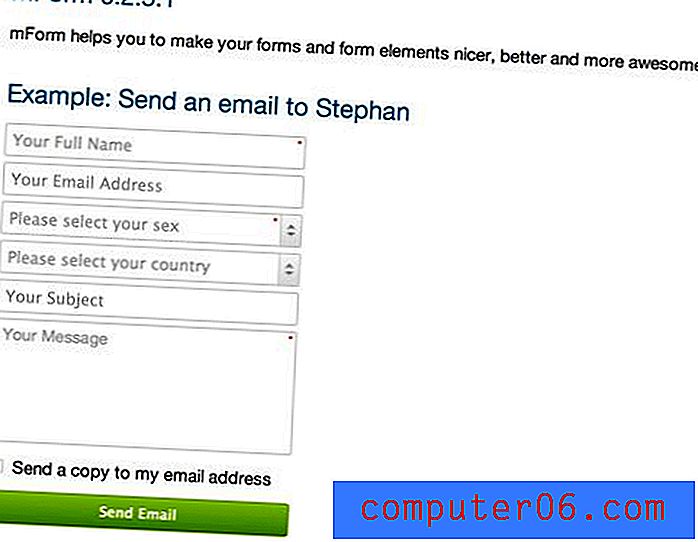
mForma
Rīku komplekts darbam ar formas elementiem.

SpellShow
Nosaukums ļauj izklausīties, ka tas ir sava veida pareizrakstības pārbaudītājs, taču spraudnis patiešām uztver tekstu un pakāpeniski izbalina to vienā burtā vienlaikus. Ja jums ir nepieciešams teksta efekts “atklāt”, tas ir jūsu risinājums.

Attēlu rīki
Siena
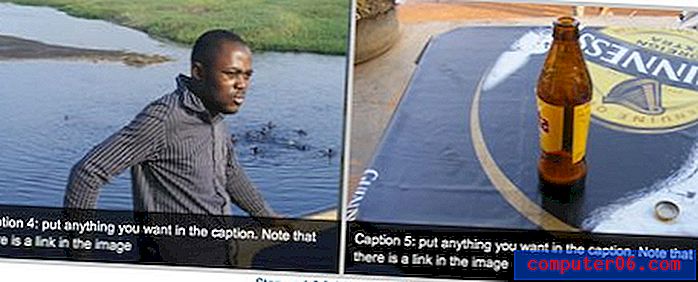
Siena ir viens no stilīgākajiem spraudņiem šajā sarakstā. Tas uzņem attēlu virkni, saliek tos kopā un visu laukumu padara velkamu. Ir miljons dažādu iespējamo lietojumprogrammu, apskatiet vietni, lai redzētu lieliskus piemērus.

Moogallery
Šis spraudnis pārvērš attēlu sarakstu galerijā, kurai pievienots noklikšķināms gaismas kārbas efekts.

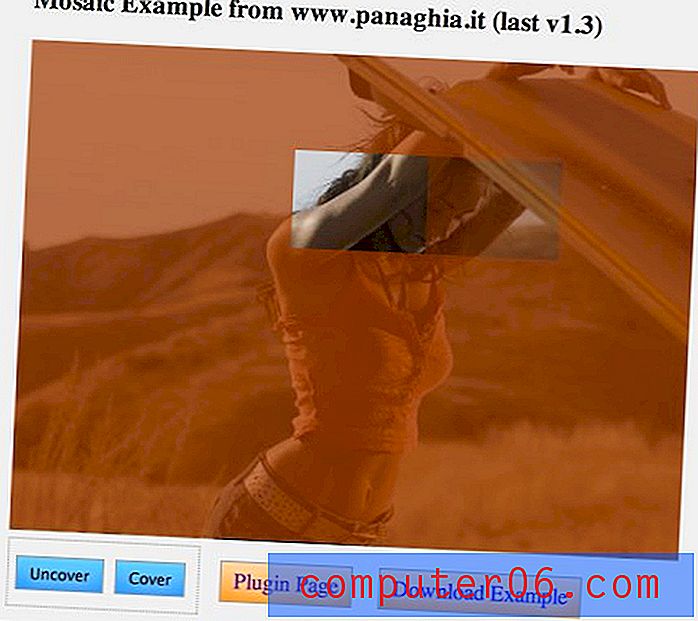
Mozaīka
Mozaīka piešķir jūsu attēlam krāsu pārklājumu, pēc tam to sagriež režģī. Virzot kursoru virs režģa daļas, pārklājums šai daļai (vai tās reversai) tiek izslēgts. Tas rada atdzist čūskas efektu, velkot kursoru virs attēla.

Zoomērs
Zoomer ļauj tuvāk apskatīt attēlu. Virzot peles kursoru virs attēla, tas pietuvinās tam punktam un ļaus panoramēt.

gniusBackground
Apgrūtināt pilnekrāna fona attēlus, kas automātiski pielāgojas pārlūka platumam, saglabājot to malu attiecību. Ļoti ērts!

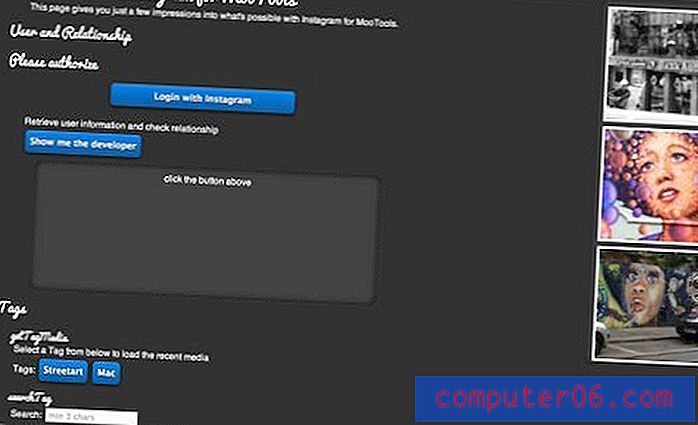
Instagram vietnei MooTools
Šis spraudnis ļauj parādīt Instagram straumi noteiktam lietotājam vai tagam.

Forša lietotāja saskarne
Mooplay
MooTools HTML5 video atskaņotājs. Tam ir progresa joslas, skaļuma kontrole, laika zīmogi; darbi.

CwCrop
CwCrop nodrošina jums ērti lietojamu interfeisu, kas ļauj lietotājiem apgriezt fotoattēlus tiešsaistē.

Ritjosla.js
Jauka, tīra, Apple stila ritjosla.

MoogressBar
Lieliski izskatās progresa joslas ar izvēles animācijām un pabeigšanas pasākumiem.

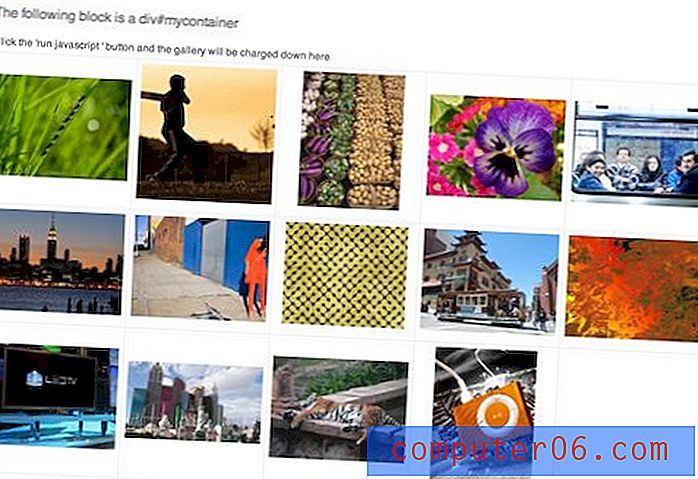
ElementStack
Šis spraudnis lietotājam piedāvā attēlu režģi, pēc tam, kad noklikšķināt uz viena no attēliem, tie visi saliekas vienā lielā kaudzē. Nezināt, kāpēc jūs vēlaties to darīt, bet tas izskatās diezgan forši!

jsPalette
Pamatkrāsu palete, ko var parādīt iekšēji vai kā uznirstošo izvēlni uz klikšķa.

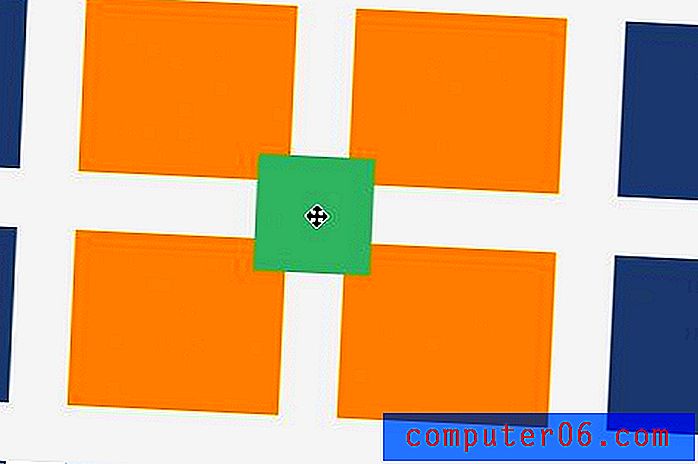
Drag.Move.Inside
Šis spraudnis ļauj vilkt elementu un uzraudzīt, vai tas pašlaik atrodas cita elementa iekšpusē. Tas varētu būt lieliski piemērots vienkāršai spēlei vai manuālai šķirošanas lietotāja saskarnei.

Drag.Move.Collide
Tas dara to pašu, ko pēdējais, tikai tas uzrauga, vai velkamais priekšmets pieskaras citiem priekšmetiem.

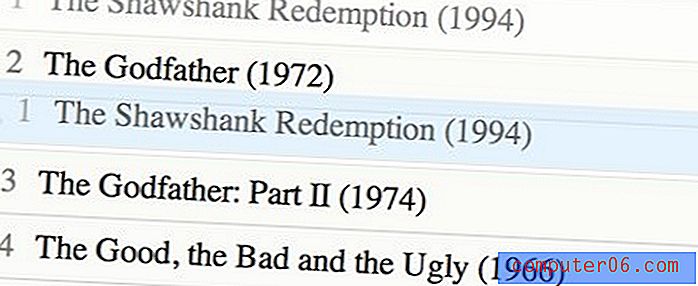
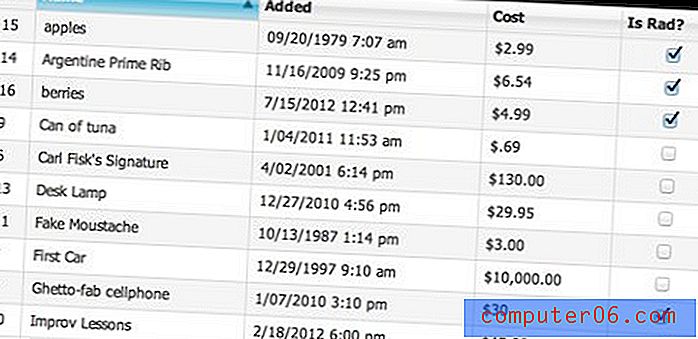
TableSorter
TableSorter palīdz veidot tabulas ar kolonnu galvenēm, uz kurām var noklikšķināt, lai tabulā esošos vienumus kārtotu pēc šiem kritērijiem.

Ko mums pietrūka?
Iepriekš minētie četrdesmit spraudņi attēlo labākos bezmaksas resursus, kurus man izdevās atrast, taču esmu pārliecināts, ka zināt par vēl vairākiem lieliskiem MooTools spraudņiem. Atstājiet komentāru zemāk un pastāstiet man par savām izlasēm.
Turklāt, ja jūs meklējat vēl vairāk MooTools spraudņu, noteikti apskatiet MooTools Forge, oficiālo visu MooTools lietu avotu.