5 dizaina idejas, kas nekad nenoveco
Ir dažas dizaina idejas un koncepcijas, kas nekad nenoveco, neatkarīgi no tā, cik reizes jūs tās redzat. Šodien mēs pētām šīs mūžīgās dizaina idejas, kuras varat iekļaut savā darbā.
Šie klasiskie jēdzieni bieži ir dziļi iesakņojušies dizaina teorijā. Tie, iespējams, ir tendenciozi stili, kas laika gaitā mainās un mainās. Tajos visos ir elementi, kas tīmekļa vietnes dizainu padara viegli aplūkojamu, mijiedarbīgu, lasītu un saprotamu.
Un šī iemesla dēļ šķiet, ka šīs dizaina idejas nekad nenoveco. Patiesībā jūs varat tos saukt par mūžīgiem dizaina stiliem.
Izpētiet dizaina resursus
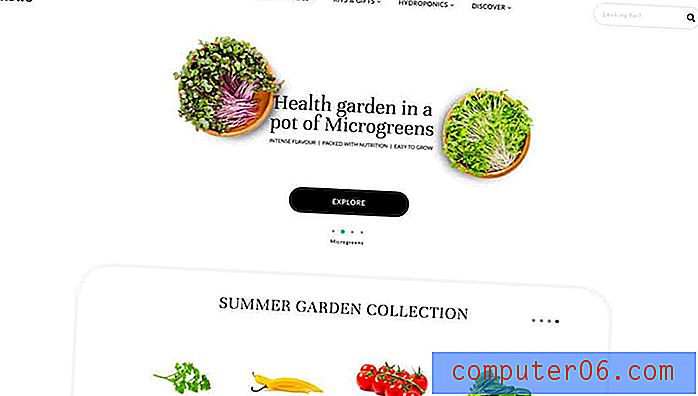
1. Lieli režģi

 Režģi ir lieliski, ja jums ir daudz satura.
Režģi ir lieliski, ja jums ir daudz satura. Ir grūti pārspēt labu režģi.
Izmantojiet to vertikāli vai horizontāli - vai abus -, lai izveidotu organizāciju un vizuālo plūsmu. Režģi ir lieliski, ja jums ir daudz satura vai vienkārši nevarat gluži apvilkt galvu, liekot fotoattēliem un citiem elementiem darboties kopā.
Pat ar stingrākiem režģiem dizains var būt radošs un interesants. Iepriekš JUCO izmanto jautru krāsu motīvu režģī, lai pievērstu aci ekrānam. Pat ar izteiktu vertikālu plūsmu un jauku zīmējumu horizontāli, šajā režģa lietojumā nav nekā vienkārša vai garlaicīga. Diemžēl tas ir visizplatītākais dizaineru iebildums, kurš nevēlas to izmantot.
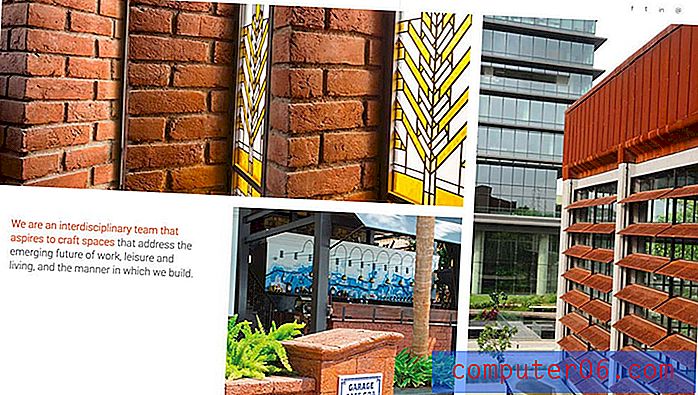
Pats labākais par labu režģi ir tas, ka tas ir daudzpusīgs un daudziem lietotājiem pat var būt nemanāms. Ņemiet vērā iepriekš minēto Studio Lotus režģi. Fotoattēli un teksta elementi sakārtoti vietā, lai viss izskatās vienveidīgi.
2. Melnbalts


Neatkarīgi no tendences pēc krāsas, melnā un baltā krāsa ir klasiska un vienmēr stilā.
Kontrastējošā krāsu palete projektiem nosaka noteiktu toni un darbojas ar gandrīz jebkuru saturu un stilu. Pievienojiet akcentējošu krāsu īpašam, lai piesaistītu lietotājus vēl vairāk.
Lieliska lieta melnbaltajā ir tā, ka tā var darboties ar lietotāja interfeisa elementiem, fonu un fonu, kā arī fotoattēliem un video. Turklāt melnbaltās krāsu shēmas nepārspēj citus efektus, piemēram, animāciju vai skaņu.
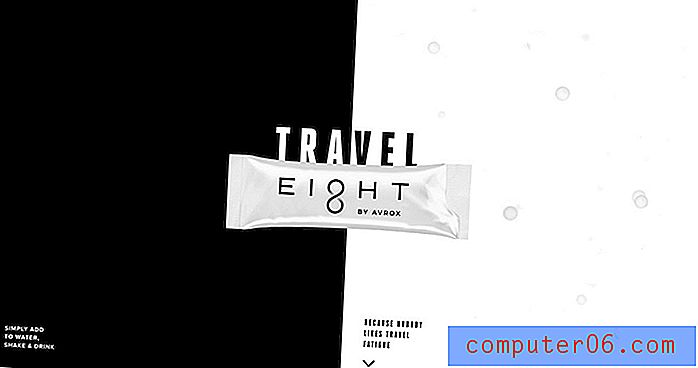
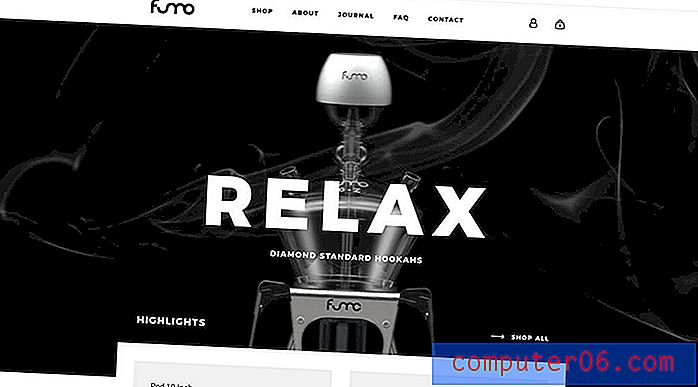
Avrox un Fumo Design, iepriekš, izmanto melnbaltu estētiku, bet izskatās pilnīgi atšķirīgi. Tas ir šīs dizaina koncepcijas skaistums, un kāpēc tas nekad nenoveco.
3. Sadalītie ekrāni

 Sadalītie ekrāni ir sakārtoti vertikāli, tāpēc dizains tiek pārveidots par mobilo
Sadalītie ekrāni ir sakārtoti vertikāli, tāpēc dizains tiek pārveidots par mobilo Sadalītā ekrāna dizains sākās kā vietnes tendence pirms dažiem gadiem, un šķiet, ka ar katru jauno divu paneļu projektu tas kļūst arvien labāks. Šī dizaina koncepcija sevi ir cementējusi kā jaunu klasiku.
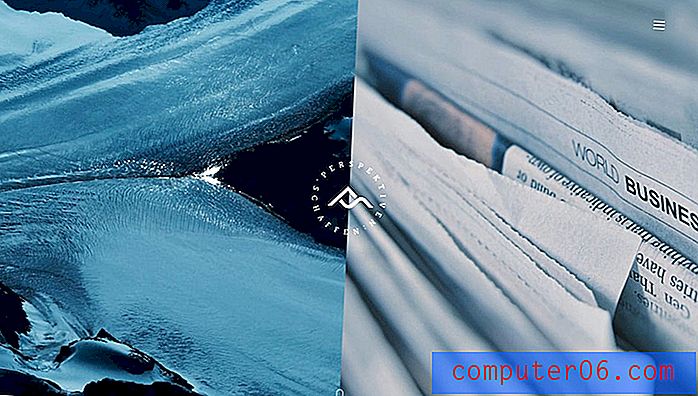
Sadalītā ekrāna dizains nodrošina optimālu veidu, kā komunicēt šo vai to ideju, pārāk daudz neliecinot uz ekrāna. Tas, vai sadalījums ir tīri vizuāls vai funkcionālāks, ir atkarīgs no dizainera.
Bet visiem šiem projektiem bieži ir atšķirīgs funkciju ieguvums: sadalītie ekrāni ir sakārtoti vertikāli, tāpēc dizains viegli pārveidojams par mobilo un nezaudējot saturu.
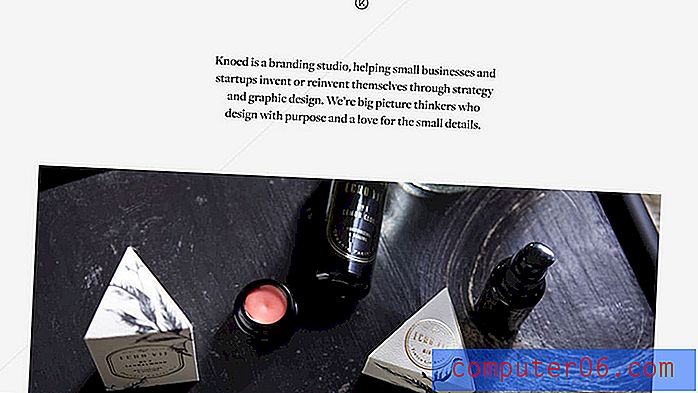
4. Daudz baltas vietas


Atkārtojiet pēc manis: baltā telpa ir jūsu draugs.
Ja izmantojat daudz brīvas vietas, tas nenozīmē, ka jums ir jāpārvietojas uz minimālu kontūru.Neskatoties uz minimālisma tendencēm, joprojām ir daudz dizainu, kas, šķiet, ir vienkārši pārpildīti ar satura elementiem. Neiekrīti tajā slazdā.
Baltā telpa var atvērt dizainu un padarīt to vieglāk sagremojamu un vieglākām acīm. Atklāta telpa var padarīt elementus justos lielākus, sakārtotākus un vieglāk lasāmus. Kosmoss rada organizāciju un liek visam, kas atrodas uz audekla, justies kā tam būtu noteikts mērķis.
Ja izmantojat daudz brīvas vietas, tas nenozīmē, ka jums ir jāpārvietojas uz minimālu kontūru. Padomājiet par vietas daudzumu starp elementiem, piemēram, virsrakstu Visam, kas aug, vai ap galvenajiem teksta elementiem, piemēram, Knoed Creative.
Vietne ekrāna malā var būt noderīga gan vizuāli, gan mijiedarbības ziņā. Šī papildu telpa pa kreisi un pa labi no ekrāna var dot tieši tik daudz vietas, lai lietotāji varētu ritināt mobilajās ierīcēs, nejauši pieskaroties citiem elementiem. (Tas ir liels darījums, lai novērstu lietotāju neapmierinātību, un to ir viegli iestrādāt dizainā.)
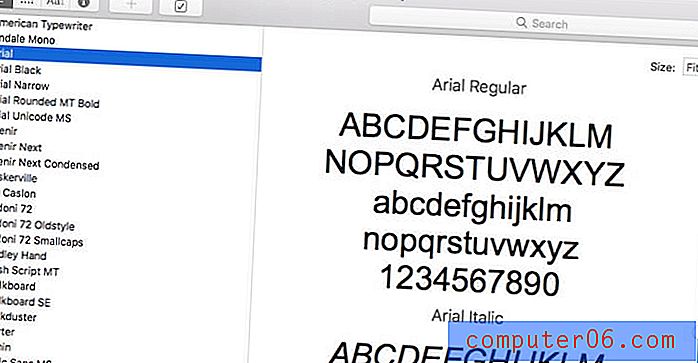
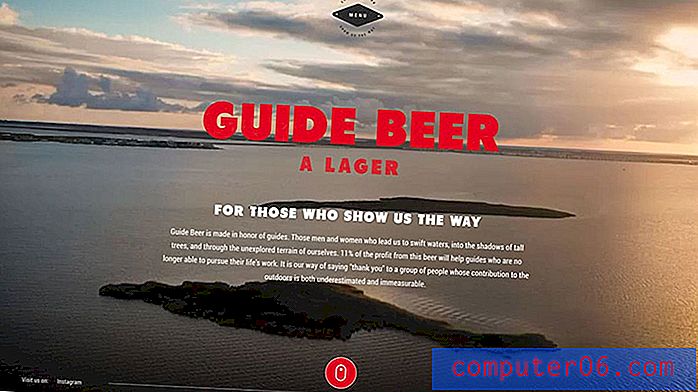
5. Negabarīta tipogrāfija


Mazas, grūti lasāmas teksta dienas ir pagājušas. Lielākā daļa lietotāju lasa mazākos ekrānos, padarot lielāku tekstu par nepieciešamību.
Milzīgs burts lietotājiem ātri dod sākuma ziņojumu.Negabarīta tipogrāfija ir lielisks dizaina risinājums. Milzīgs burts lietotājiem ātri dod sākuma ziņojumu. Izmantojiet to, nepārslogojot lietotājus, ierobežojot vārdu skaitu un ar viegli lasāmu burtu.
Lieli burti var darboties varoņa tēlā, uz vienkārša fona un pat ķermeņa kopijā. (Apsveriet šeit iespēju izmantot 18 punktu tekstu, nevis 12 vai 14 tekstu.)
Lieta, kas jāatceras, runājot par pārāk lielu tipogrāfiju, ir jāņem vērā arī lielgabarīta atstarpes. Līniju atstarpei vajadzētu būt atbilstošai teksta lielumam, lai būtu vieglāk lasīt un lai acis nejustos.
Lai gan abos iepriekšminētajos piemēros atšķirīgi (un ar ļoti atšķirīgu svaru) tiek izmantots pārāk liels teksts, ir viegli saprast, cik lieli burti var noteikt signālu, izveidot vieglāku tipogrāfisko hierarhiju un veicināt vispārējo lasāmību.
Secinājums
Visu šo dizainu kopējā tēma ir tā, ka tie ir lasāmi un saistoši. Viņi ne tikai izmanto specifiskas un klasiskas tehnikas, bet arī iekļauj dizaina elementus vienotā projektā, kas ir vizuāli pievilcīgs.