5 vietņu izkārtojuma idejas, kas nekad nenoveco
Vietnes dizaina projekta sākumā vienmēr ir tas brīdis, kad jūs domājat “kur sākt?” Jūs cīnīsities ar vēlmi radīt kaut ko pavisam citu un jaunu, salīdzinot ar kaut ko pārbaudītu un uzticamu.
Reāli ir daži izkārtojumi, kas nekad nenoveco. Šos modeļus parasti pieņem lietotāji, tie ir viegli saprotami un nodrošina stabilu ietvaru gandrīz jebkuram dizainam un satura tipam. Šeit mēs apskatīsim šos piecus “bezlaicīgos” vietņu izkārtojumus un to, kā vislabāk izmantot tos nākamajam projektam.
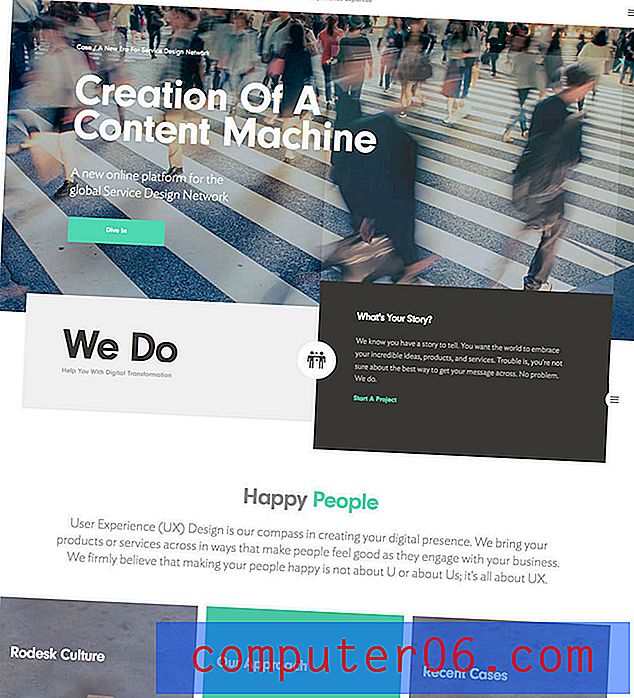
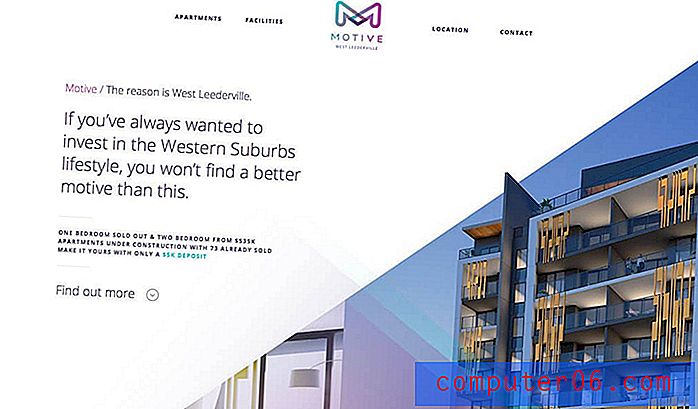
1. Varoņa attēls, kas sakrauts uz vienkārša režģa

Neatkarīgi no ekrāna lieluma, šis formāts dod lietotājam kaut ko apskatīt, ritināt un sagremot. Kaut arī šīs formas faktiskās specifikācijas var mainīties atkarībā no ierīces veida vai no tā, vai dodat priekšroku pilna platuma vai seklam attēlam, skice ir aptuveni vienāda.
- Navigācija
- Varoņa attēls ar teksta pārklājumu
- 2–4 kolonnas ar maziem informācijas elementiem ar ikonām vai bez tām
- Galvenā ķermeņa zona
- Kājene
Dizains ir tīrs, nodrošina izteiktu vizuālo klātbūtni un mēdz labi darboties ar reaģējošiem ietvariem neatkarīgi no pārtraukuma punkta. Dažas alternatīvas šī formāta lietojumprogrammas ir statiska varoņa galvenes pārslēgšana uz slīdni vai video galveni.

Kāpēc tas darbojas: katram elementam ir vieta, un ir loģiska plūsma, lai sekotu saturam. Galvenais attēls ir pirmais iespaids, kas lietotājiem vajadzētu piesaistīt dizainu, un sekundārajiem elementiem vajadzētu likt lietotājiem vēlēties noklikšķināt.
Iekļaujiet tendenci: kolonnās balstītajiem informācijas elementiem pievienojiet spilgtas krāsas ikonas vai lodziņus vai visā dizaina laikā izmantojiet līdzenu stilu lietotāja interfeisa elementiem.
2. Viena lapa, viena kolonna

Vienas lapas izkārtojums ir viens no labākajiem risinājumiem vietnēm ar minimālu saturu un vienu fokusu vai ziņojumu. Kad ziņojums ir vienkāršs, nav arī lieki traukties ar izkārtojuma formu. Vienas kolonnas izkārtojums var būt ideāls risinājums.
- Navigācija
- Galvenā ķermeņa daļa ar attēliem un tekstu
- Kājene
Izmantojot šo dizaina modeli, telpa ir būtisks dizaina elements. Pārliecinieties, ka elementiem ir pietiekami daudz vietas, un apsveriet iespēju izmantot pārspīlētus atstatumus dizaina ārmalās. Izmantojot vienas lappuses vietni, risks ir tāds, ka tā var justies sašaurināta vai nesakārtota, ja atstarpes ir nederīgas.
Kāpēc tas darbojas: vienas lapas formula ir vislabāk piemērota mazām vietnēm. Tas var padarīt satura trūkumu ievada lapā vai vienkāršu portfeli justies smagāku, nekā tas ir. Formāts labi darbojas arī vienkāršiem emuāriem vai satura plāniem, kas tiek saglabāti vienā formātā.
Iekļaujiet tendenci: pievienojiet ritināšanu parallaksā, lai lapa justos saistošāka, lietotājiem ritinot. Šie vienkāršie efekti var padarīt vienkāršu vienas lappuses dizainu dziļāku un noturīgāku (un tāpat kā tam ir vairākas lapas ar katru peles piesitienu).
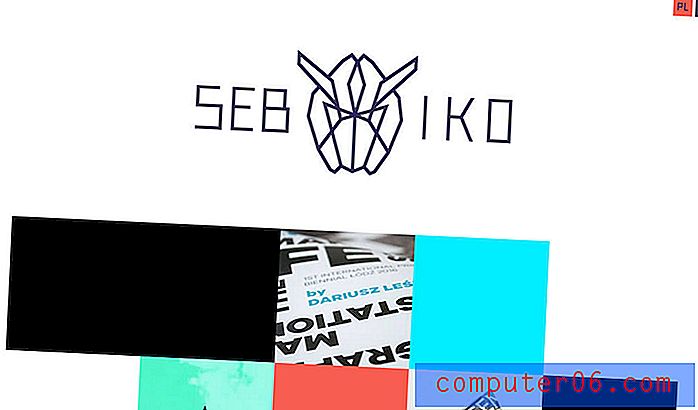
3. Noteikts režģis

Kārtīgi sakārtotas satura rindas un kolonnas nekad neiziet no stila. Neatkarīgi no tā, vai režģis ir veidots ar daudziem maziem gabaliņiem vai tikai ar četrkārtīgu izvietojumu, tīrs režģis lietotājam jau no paša sākuma stāsta par jums kaut ko. Šis saturs ir sakārtots, labi pārvaldīts un pasūtīts jums.
Režģi ir neticami populāri dizaineru starpā viņu pašu portfeļa vietnēs. Kas ir patīkami attēlu režģī, ir tas, ka jūs varat parādīt daudz vizuāla satura, neizskatot lieku. Šis galerijas efekts var būt diezgan ietekmīgs.
Režģi var būt arī krāsainu kārbu vai konteineru veidā, lai organizētu tekstu. Režģa līnijas var būt redzamas vai neredzamas. Ir tik daudz iespēju, no kurām izvēlēties. Vienkārši atcerieties, ka īpaši uzmanieties ar kolonnu un rindu platumu un dziļumu un atstarpi starp tām. Šīs mazās detaļas var radīt vai sabojāt visu dizainu.
Kāpēc tas darbojas: Grūts ir pārspēt tīkla izveidoto organizāciju. Jauks režģis lietotājiem ļauj viegli atrast un mijiedarboties ar saturu, vienlaikus radot vizuālu harmoniju.
Iekļaut tendenci: flīzētam režģim izmantojiet vienkāršus animācijas bitus, lai klikšķa kursors “apgrieztu” režģa bloku, lai parādītu papildu informāciju. Vai vēlaties citu iespēju? Apsveriet iespēju režģi pārvērst kāršu kārbā ar materiāla dizaina stilu.
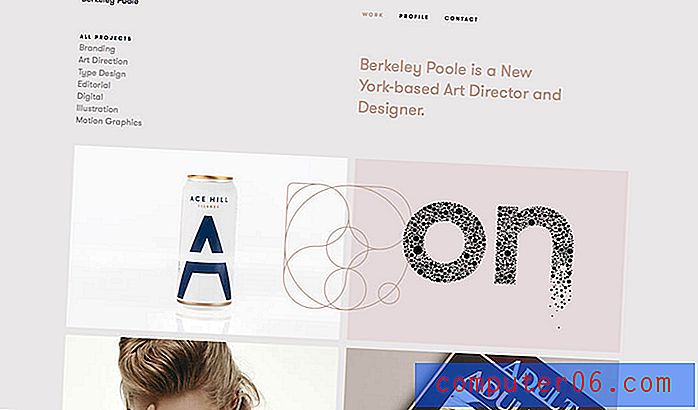
4. Klasiskais F-raksts

Pētījumi par to, kā cilvēki aplūko vietnes, atklāja noteiktu plūsmu, kas pazīstama kā F-Pattern. Lasīšanas shēma parādīja, ka lietotāji sāk vietnes augšdaļā un lasa no kreisās un labās puses visā ekrānā. Tad viņi pārvietojas uz leju un atkal lasa pāri. Visbeidzot, viņi vienkārši virzās uz lapas apakšu taisnā līnijā.
Satura projektēšana šajā F-rakstā ir veids, kā palīdzēt sakārtot saturu, kas ir vissvarīgākais tur, kur meklē lietotāji. Šī koncepcija pārvēršas par kopēju dizaina izklāstu.
- Galvenes un navigācija
- Plaša kreisās puses kolonna kā galvenā satura zona
- Plāna labās puses kolonna (sānjosla) saitēm un saistītai informācijai, kas neatrodas lapas apakšā
- Kājene
Kāpēc tas darbojas: Cilvēki ir ieradumu radījumi, un tas ir pārbaudīts modelis, kas parāda veidu, kā cilvēki domā, skatās un lasa vietnes. Tas ir ērti un izplatīti, padarot lietotājus viegli saprotamus un mijiedarbīgus.
Iekļaujiet tendenci: pārbīdiet sānjoslas atrašanās vietu vai pagrieziet sānjoslu navigācijas apgabalā vai izmantojiet varoņa attēlu virs F formas modeļa.
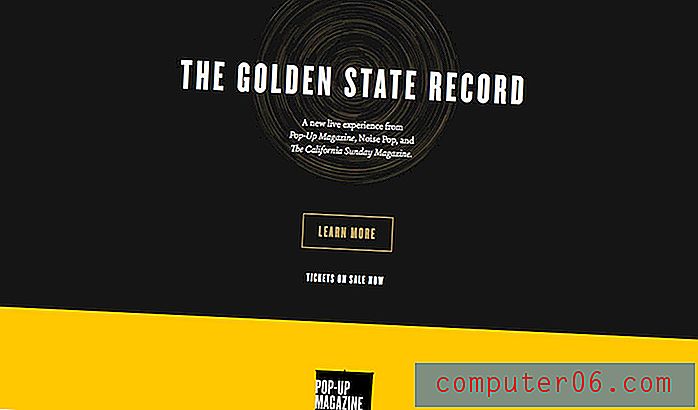
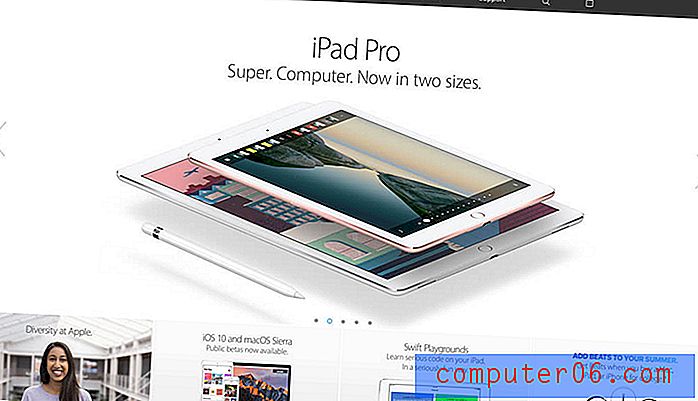
5. Minimālais slānis

Šeit ir kaut kas tikai par lielisku minimālu dizainu. Atklātā telpa ļauj lietotājam justies ērti, virzot fokusu. Tad šajā telpā ir slāņu salīdzinājums, kas ir sarežģītāki un detalizētāki.
Tieši šī vienkāršā un interešu kombinācija padara šo dizaina stilu praktisku un veidojamu vairākiem projektu tipiem. Tas ir arī tas, ko lietotāji ir pieraduši, pateicoties tam, ka Apple savā vietnē to bieži izmanto.

Kāpēc tas darbojas: Slāņošana var pievērst uzmanību tieši tai vietai, kur tai ir vissvarīgākā nozīme dizainā. Šis ir elements, kas lietotājiem liek to ņemt vērā, jo īpaši saskaņojot ar vienkāršu vispārējo dizainu. Slāņošana uz minimālas kontūras ir lielisks veids, kā parādīt vai izcelt noteiktu satura daļu vai aicinājumu uz darbību.
Iekļaujiet tendenci: izmantojiet smalkus slīpumus vai ēnas, lai definētu elementus dažādos slāņos. Kaut arī šie dizaina paņēmieni kādu laiku izgāja no modes, diferenciācijas izveidošana tikpat kā ir būtiska, pateicoties materiāla noformējumam un atkārtotai koncentrēšanai uz kaut ko taustāmu divdimensiju telpā.
Secinājums
Ja rodas šaubas par jebkura veida dizainu, labākais, ko varat darīt, ir atgriezties pie dizaina teorijas saknēm. Izmantojiet klasiskās idejas un principus, lai vadītu lēmumu pieņemšanu.
Vairumā gadījumu tas radīs kaut ko tīru, viegli lasāmu un seko parastajam stilam. Kad pamata ietvars ir pabeigts, varat pievienot modernu elementu, lai izkārtojums izskatās svaigs. Šīs izkārtojuma filozofijas izmantošana palīdzēs jums izveidot vietni, kas labāk izturēs laika pārbaudi, neizskatot datētu. (Tagad, kad jūs par to domājat, jūs, iespējams, sākat pamanīt, cik daudz vietņu faktiski izmanto vienu no šiem jēdzieniem.)