7 padomi labākai kontaktu formas noformēšanai (ar piemēriem)
Labāka kontaktu formas noformēšana sākas ar lietojamību. Veidlapas mērķis ir acīmredzams: jums ir nepieciešama informācija no lietotāja. Veidlapai ir jābūt pietiekami intuitīvai, lai lietotāji precīzi zinātu, kas jādara, un šīs darbības veikšanas procesā nekļūst garām.
Vislabākās kontaktu formas ir viegli apskatīt, un tajās ir iekļauti īpaši izmantojami elementi, ar kuriem lietotāji var iesaistīties, nedomājot par tiem. (Tas izklausās nedaudz vienkāršāk, nekā tas ir dažreiz.) Bet par laimi, mums ir vairāki padomi, kas palīdzēs jums izveidot labākas kontaktu formas.
Izpētiet Envato elementus
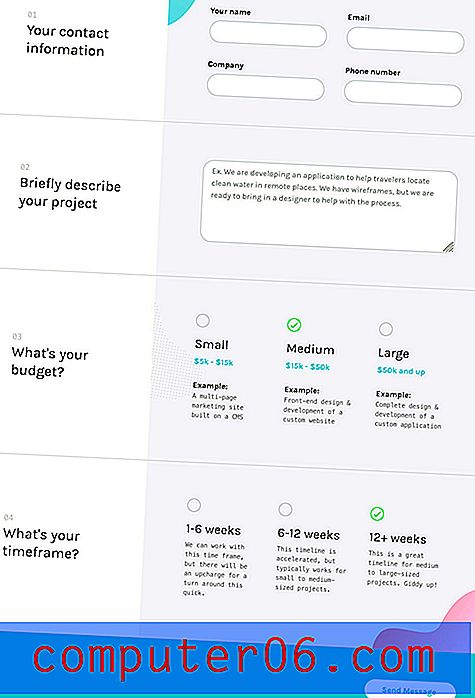
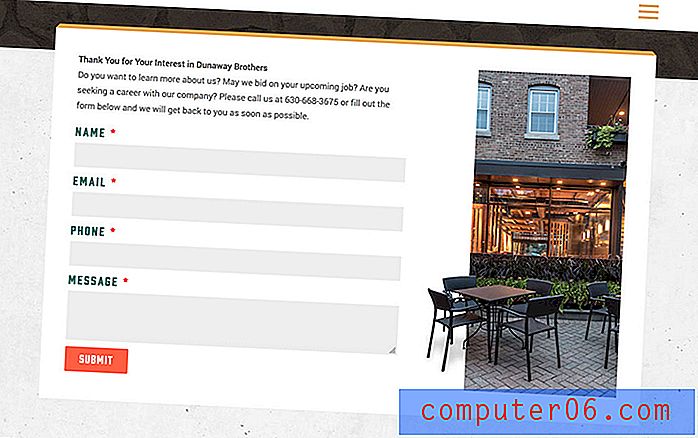
1. Padariet to par vienu kolonnu
 Vertikālas formas darbojas labi, jo lietotāji ir pieraduši ritināt. Tas padara formas sākuma un beigu ieraudzīšanu vieglu.
Vertikālas formas darbojas labi, jo lietotāji ir pieraduši ritināt. Tas padara formas sākuma un beigu ieraudzīšanu vieglu. Kas ir vieglāk? Izliekot veidlapu vertikāli vai aizpildot priekšmetus pāri ekrānam un pēc tam? Veidlapas izveidošana ar vienu vertikālu kolonnu ir vienkāršākais risinājums daudziem lietotājiem, jo viņiem ir jādomā tikai par vienu darbību - pārvietošanos pa ekrānu pa formu.
Var darboties līdzīgos laukos, piemēram, īsa atbilde uz vārdu, e-pasta adresi un tālruņa numuru. Tas var labi darboties arī tādiem elementiem kā norēķinu ekrāns.
Šī forma arī darbojas labāk ar adaptīvajiem formātiem, lai formai būtu tāda pati forma dažādās ierīcēs, nodrošinot konsekventāku lietotāja pieredzi. Tas var būt īpaši svarīgi e-komercijas vai izrakstīšanās veidlapās, jo nevēlaties, lai pieredze mainītos, radot jautājumus par veidlapas derīgumu un uzticamību.
2. Grupas saturs loģiski

Mazi, vizuāli sagrupēti jautājumu bloki vai veidlapu lauki var padarīt veidlapu saprotamāku. Saglabājiet līdzīgus priekšmetus kopā (piemēram, adreses informāciju vai maksājuma laukus) un grupējiet elementus ar to etiķetēm un jebkuru citu instrukcijas tekstu. Lietotājiem nekad nevajadzētu apšaubīt, uz kāda lauka etiķete vai instrukcija attiecas.
Satura loģiskās grupas veido veidlapas plūsmu, kurā lietotāji var paredzēt, kāda informācija nākamreiz. Tas padara pieredzi vieglu un patīkamu.
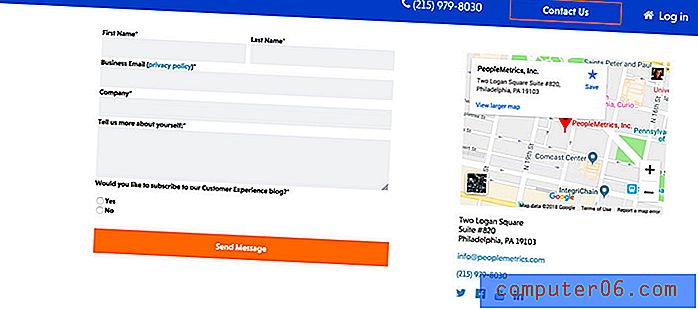
3. Novietojiet etiķetes virs satura

Lielākā daļa veidlapu veidošanas rīku sniedz jums daudz iespēju, kur ievietot etiķetes vai padomus. Pretoties kārdinājumam kļūt pārāk radošam un izvietot etiķetes virs lauka, kur nonāk informācija. Šis ir visizplatītākais un izmantojamais etiķešu izvietojums.
Turklāt šis izvietojums ir viegli pārveidojams par citām ierīcēm. Piemēram, domājiet par veidlapu tālrunī, nevis uz darbvirsmas. Ja veidlapa atrodas etiķetes priekšā, varat plānot, kādu informāciju laukā ievietot pat pirms ritināšanas līdz tai, un tā paliks bez formas veidlapas aizpildīšanas. Bet, ja etiķete atrodas zem lauka, jūs varētu iestrēgt, ritinot uz leju un pēc tam atkal uz augšu, lai redzētu instrukcijas un aizpildītu veidlapu.
Lai gan tagad tas varētu šķist liels darījums, tas lietotājiem var sagādāt nepatiku. Ja ir garākas formas, tas var izraisīt kļūdas visā veidlapā. Šīs ir galvenās bažas par jūsu kontakta formas noformējumu.
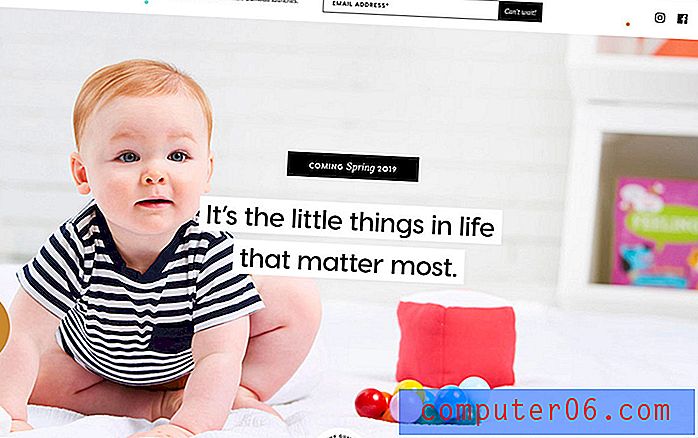
4. Neprasi pārāk daudz informācijas
 Jo mazāk iesaistīti un lojāli lietotāji, jo mazāk lauku viņi pieņems, lai pabeigtu darbību.
Jo mazāk iesaistīti un lojāli lietotāji, jo mazāk lauku viņi pieņems, lai pabeigtu darbību. Īsākas veidlapas, visticamāk, tiek aizpildītas pilnībā, nekā garas veidlapas, kurās tiek prasīta nevajadzīga informācija. (Vai jums tiešām maksājuma lapā ir jāievada kāda kredītkarte? Atbilde ir nē, numurs norāda kartes veidu, tāpēc nelieciet lietotājiem ievadīt šo nevajadzīgo informāciju.)
Jo mazāk iesaistīti un lojāli lietotāji, jo mazāk lauku viņi pieņems, lai pabeigtu darbību. Jauniem lietotājiem ir pareizi lūgt e-pasta adresi. Gaidiet apstiprinājuma e-pastu (kad tie ir nedaudz vairāk ieguldīti) vai sekojošus pasākumus, lai izvērsto informāciju apkopotu, iekļaujot vārdu, pasta indeksu vai dzimšanas dienu.
Īsām vienkāršām formām ir lielāks iesaistes līmenis nekā garajām, izsmeļošajām kontaktu formām. Noformējiet atbilstoši.
5. Padariet pogu saprotamu
 Pārliecinieties, vai pogas mikrokopija precīzi norāda, kas notiek
Pārliecinieties, vai pogas mikrokopija precīzi norāda, kas notiek Kad lietotājs ir aizpildījis katru veidlapas lauku, vai galīgā darbība ir acīmredzama? Pārāk bieži viegli pamanāmas pogas izveidošana ir aizmirsts formas noformēšanas solis. Pogai jābūt skaidri redzamai. Izmantojiet krāsu, kas raksturīga pēdējai pogai, un pārliecinieties, vai pogas mikrokopija precīzi norāda, kas notiek (iesniegt, pabeigt maksājumu utt.).
Bonusa padoms: ja jūs izmantojat captcha vai cita veida cilvēku izaicinājumu, ievietojiet to starp pēdējā laukā formā un iesniegšanas pogu. (Nav nekas kaitinošāks, kā noklikšķināšana tikai uz Iesniegt, lai captcha piespiestu jūs atkārtot darbību ... vai, vēl ļaunāk, jūs sāktu no jauna.)
Ak, un vēl viens padoms, kas pats par sevi saprotams ... ļaujiet lietotājiem zināt, kad veidlapa ir veiksmīgi aizpildīta! Bieži vien pietiek ar vienkāršu “paldies” dialogu.
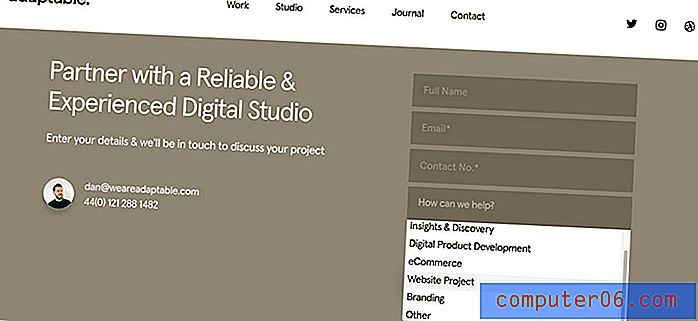
6. Izmantojiet atbilstošos lauku tipus

Labas formas izstrādātājs zina, ka viens lauka tips neatbilst visai informācijai. Pielāgojiet lauka veidu apkopotajiem datiem, lai lietotājiem būtu vieglāk pareizi aizpildīt veidlapas. Vai jūs tālruņa numuram neizmantotu nolaižamo izvēlni?
Lai gan šis ir viens no padomiem, kas šķiet pilnīgi acīmredzams, pārāk daudz laika tas notiek nepareizi.
Padomājiet par šo lauku kontakta formā: labākais veids, kā sazināties ar mani, ir pa e-pastu vai tālruni. Izmantojot pogas izvēli, kļūst skaidrs, ka lietotājam tā ir jāizvēlas. Nolaižamās izvēlnes izmantošana ir pārāk sarežģīta, lai izdarītu izvēli. Un jums tas noteikti nav vajadzīgs kā īss atbildes lauks.
Izmantojot pareizā tipa laukus, lietotājiem tiks atvieglotas veidlapas, tas arī racionalizēs jūsu datu vākšanu un analīzi.
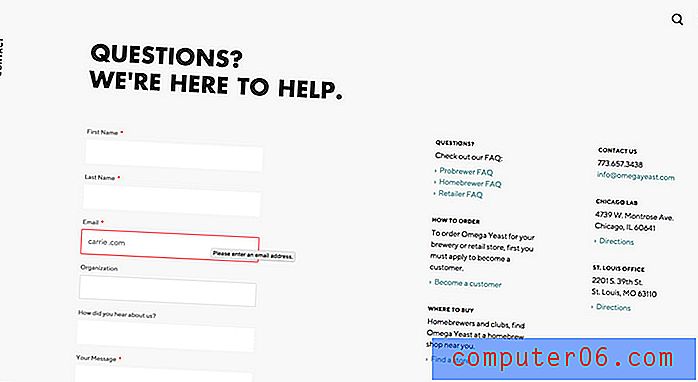
7. Apstipriniet datus, kur iespējams
 Vai jums tas nepatīk tikai tad, ja veidlapa stāsta par kļūdām, kad aizejat, nevis beigās?
Vai jums tas nepatīk tikai tad, ja veidlapa stāsta par kļūdām, kad aizejat, nevis beigās? Vai jums tas nepatīk tikai tad, ja veidlapa stāsta par kļūdām , kad aizejat, nevis beigās? Ne tikai jūs varat redzēt un labot kļūdu, bet arī ietaupīt laiku un galvassāpes procesā.
Apstiprinājuma izmantošana kontakta veidlapās ir obligāta. Sākot no e-pasta adreses apstiprināšanas pareizajā formātā, līdz pasta indeksa vai tālruņa numura ciparu skaita apstiprināšanai, šīs mazās lietas var ievērojami mainīt.
Un, ja jūs to nedarat, jūs esat mazākumā. Baimarda institūta pētījums rāda, ka 60 procentos veidlapu tiek izmantota inline validācija. Tātad, tas nav tikai lietojamības rīks, tas ātri kļūst par vispārpieņemtu lietotāja modeli (un cerībām).
Secinājums
Divi populārākie veidlapu veidi vietņu dizaina projektos, iespējams, ir reģistrēšanās pa e-pastu un kontaktformas. Vispirms pārliecinieties, ka šīs veidlapas ir pareizi iestatītas, un pielāgojiet dizainu, lai tās būtu labāk izmantojamas. (Ja pamanāt ievērojami lielāku saderināšanos, iespējams, tas darbojas.)
Tos pašus jēdzienus var attiecināt uz veidlapām visā noformējumā, kā arī uz apsekojumiem, kases lapām un citu datu vākšanu. Šīs koncepcijas tiek palielinātas, lai atbilstu jebkura veida tīmekļa vietnes elementam, kurā lietotājam jāievada informācija, lai pabeigtu procesu.