7 padomi, kā iepriecināt lietotājus ar lielisko UX
Liela lietotāja pieredze sākas ar dizaineru. Jums ir jāiedomājas un jāizveido kaut kas tāds, ko cilvēki gribēs atkal un atkal pieskarties un ar kuriem sazināties.
Izklausās viegli, vai ne? Galvenais, kas iepriecina lietotājus, ir domāt līdzīgi. Nemēģiniet no jauna izgudrot riteni ar katru jaunu dizaina projektu; izmantojiet rīkus un paņēmienus, kas lietotājiem patīk un saprot, lai padarītu procesu nedaudz vieglāku un dotu jums vairāk laika pievērsties citiem vizuālajiem elementiem. Šodien mēs dalāmies ar dažiem padomiem, kā pievērsties šim domāšanas virzienam!
1. Personalizējiet to

Viena no lielākajām tīmekļa dizaina tendencēm ir personalizācija. Lietotāji vēlas, lai viņu pieredze būtu tikai viņiem, kad viņi apmeklē vietni, spēlē spēli vai iepērkas tiešsaistē.
Saskarne, kas “zina” lietotāju, rada noteiktu wow koeficientu. Apsveriet dažas no visvairāk apmeklētajām vietnēm pasaulē un to, kā tās izmanto personalizēšanu. Amazon.com piedāvā iepirkšanās ieteikumus, kuru pamatā ir pirkumi un apskatītas preces, Netflix piedāvā ieteikumus, kādas filmas vai seansus skatīties nākamreiz, un Twitter piedāvā potenciālus sekojumus jums, pamatojoties uz lietotājiem, ar kuriem jūs jau esat mijiedarbojies.
Katrs no šiem mazajiem pielāgojumiem liek katram lietotājam justies kā UX būtu izveidots tieši viņiem. Tas var palīdzēt palielināt iesaisti un lietotāju lojalitāti. Un pats galvenais, tas var padarīt lietotājus laimīgus, ka viņi ir daļa no noteiktas vietņu kopienas.
2. Saglabājiet animācijas vienkārši

Vēl viena liela dizaina tendence var būt lieliska arī UX. Animācijas var iepriecināt, pārsteigt un palīdzēt lietotājiem orientēties dizainā.
Triks ir saglabāt animācijas vienkārši. Jūs nevēlaties radīt kustību, kas lietotājiem liek reibt vai satraukties. Animācijai vajadzētu būt mērķim - tāpat kā jebkuram citam dizaina elementam - un sasniegt šo mērķi.
Pārliecinieties, vai animācijas pārvietojas lietotājam saprātīgā veidā. Frenka Tomasa un Ollijas Džonstonas filma “Dzīves ilūzija: Disneja animācija” joprojām nodrošina animācijas ietvaru. (Šajā iepriekšējā Design Shack rakstā varat iegūt pilnīgu iepazīstināšanu ar vietņu dizaina animāciju.)
- Skvošs un stiept
- Paredzēšana
- Iestudējums
- Taisni uz priekšu darbība un poza pozēt
- Sekojiet darbībām, kas pārklājas
- Palēnināt un palēnināt
- Loka
- Sekundārā darbība
- Laiks
- Pārspīlējums
- Solid zīmējums
- Apelācija
3. Izmantojiet pieņemtos dizaina modeļus

Dizaina modeļi ir atkārtojami risinājumi bieži sastopamajām problēmām. Vienkārši izsakoties, tas ir visizplatītākais veids, kā grupēt informāciju un mijiedarboties ar saskarni, piemēram, noklikšķināt vai pieskarties pogai, lai veiktu darbību, vai ritināt no tīmekļa lapas augšas uz leju.
Jūs vēlaties izveidot, paturot prātā šos modeļus, lielākajai daļai lietotāju saskarņu. Tas ir UX, ko cilvēki saprot, un nevajadzēs domāt par tā lietošanu.
Izveidojiet dizaina modeļus arī savā dizainā, izmantojot parastos vizuālos attēlus, kas darbojas vienādi no vienas lapas uz otru. To var izdarīt, padarot visas aicinājuma uz darbību pogas vienā krāsā vai ievietojot tās tajā pašā vietā uz ekrāna vai projektā iekļaujot kartes vai citus konteinera elementus.
4. Piešķiriet tai personību

Nevienam nepatīk garlaicīgs dizains. Jūsu UX jābūt tādai pašai personībai kā pārējam jūsu zīmolam.
Iekļaujiet to, izmantojot mikroskopijas un sarunvalodas norādes. Vai nezināt, kā attīstīt savu UX personību? Iedvesmu meklējiet MailChimp. (Viņi to ir izdomājuši. Ņemiet vērā, kā attēli un teksts ir nemanāmi savienoti.)
5. Padomājiet par ekrāniem

Lietotāji mijiedarbojas ekrānos. Neatkarīgi no tā, vai viņi skata vietni galddatorā vai mobilajā tālrunī, pieredze ir ierobežota vienā ekrānā vienlaikus. Izstrādājiet savus projektus tā, lai tie darbotos.
Šī koncepcija ir iemesls, kāpēc parallaksa ritināšanas un kartes stila saskarnes ir tik populāras. Abas metodes rada “ekrānus”, kas ekrāna konteinerā satur noteiktu daudzumu informācijas, un pēc tam palīdz lietotājiem pāriet uz nākamo elementu.
Tas var būt nedaudz sarežģīti, jo ir daudz informācijas, kas ir jānodod ekrānā. Varētu būt nepieciešams sadalīt vairākos rokas ierīču ekrānos to, kas darbvirsmu izšķirtspējai darbojas kā viens ekrāns.
Kaut arī pielāgošana varētu pievienot līmeni dizaina plānošanā, gala rezultāts lietotājiem ir vērts, jo vairāk uz ierīci orientēta interfeisa ir.
6. Iekļaujiet interaktīvo saturu

Video, spēles, viktorīnas un citi elementi, kas liek lietotājam reaģēt, kalpo mērķim: Veicināt lietotāja iesaisti dizainā. Jo vairāk cilvēks vēlas mijiedarboties ar interfeisu, jo labāka ir šī lietotāja pieredze.
Jautrie elementi var visu mainīt.
Saglabājiet interaktīvo saturu vienkāršu un bez lielas iesaistīšanās, lai lietotāji varētu redzēt, kā reaģēt vienā mirklī, un nenogurst no pieredzes. (Atcerieties, ka uzmanības attālums ir īsāks nekā jebkad.)
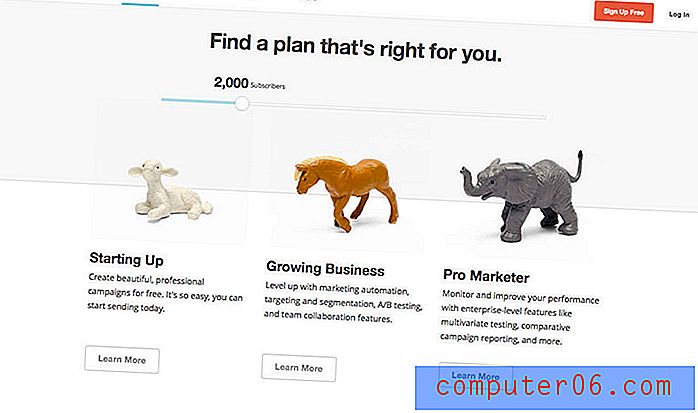
7. Padariet to viegli un sakārtoti

Visbeidzot, viens no vienkāršākajiem veidiem, kā radīt lielisku lietotāja pieredzi, ir tīrs, glīts un sakārtots dizains. Projektējiet, izmantojot režģi, lai katram elementam būtu vieta. Padomājiet atsaucīgi, lai pieredze tiktu pārnesta no vienas ierīces uz otru.
Vienkāršība un minimālisms ir “it” dizaina tendences iemesla dēļ. Lietotāji tos saprot. Vizuālā vienkāršība ļauj saskarnēm viegli mijiedarboties. Dizainam nav jābūt pārāk sarežģītam, lai tas darbotos lieliski un padarītu lietotājus laimīgus.
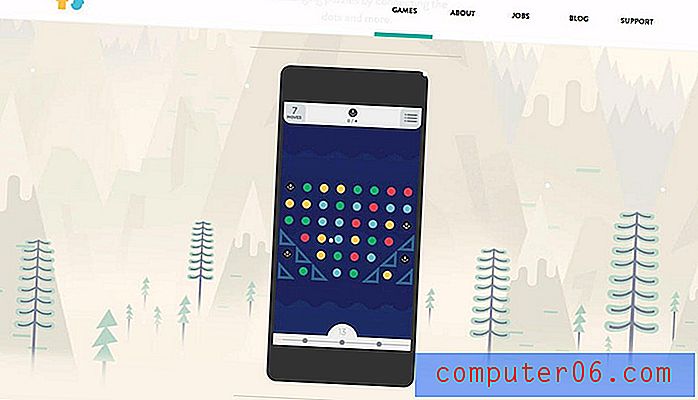
Lielisks piemērs tam ir spēle Divi punkti. Spēle Redaktoru izvēle iTunes App Store un pakalpojumā Google Play ir vispopulārākā spēle visā pasaulē, jo gandrīz ikviens to var paņemt un spēlēt bez jebkāda paskaidrojuma. Dizains ir vienkāršs, tīrs un viegli mijiedarbīgs. Ap elementiem ir daudz vietas, kur lietotājiem pieskarties, neveicot netīšus spēles gājienus, un šī pieredze ir saistoša vairākos līmeņos. Atsevišķi spēlētāji var pārbaudīt sevi vai dalīties ar rezultātiem vai izaicinājumiem sociālajos medijos, lai iegūtu konkurētspējīgāku spēles stilu.
Secinājums
Runājot par UX, sajūsmu bieži var būt grūti definēt. Pārdomājiet, kā iepriecināt lietotājus, jo tie nodrošina pieredzi, kuru lietotāji vēlas.
Labs un apburošs UX ir viegli saprotams, pārvietojams un mijiedarbīgs ar to. Tas izskatās lieliski, bet ir arī izmantojams. Tas dara to, ko lietotāji sagaida, vienlaikus piedāvājot dažus pārsteigumus. Man patīk redzēt jaunas lietotāja saskarnes un spēlēties ar tām; vai pēdējā laikā esat redzējis kaut ko foršu. Nometiet man līniju Twitter. Es labprāt redzētu dažus no jūsu favorītiem.