Adobe Muse testa brauciens: vai ir vērts mēnesī 15 USD?
Adobe ir interesantas attiecības ar ļaudīm, kas izstrādā vietnes. Photoshop un Fireworks jūs esat aplūkojuši no statiska attēla perspektīvas, bet rīki dzīvu, funkcionējošu vietņu izveidošanai ir pilnīgi cits stāsts. Flash vairs nav moderno tīmekļa tehnoloģiju plakāts (gluži pretēji), GoLive gāja dinozauru ceļu, un, lai arī Dreamweaver joprojām tiek plaši izmantots, daudzi to uzskata par uzpūstu putru.
Viena no jomām, kuras Adobe ir iecerējusi turpināt, ir tīmekļa dizains nekodētājiem. Viņi ir paveikuši savu misiju - piesaistīt profesionālu vietņu radīšanas pasauli milzīgajam dizaineru tirgum, kuri nespēj uzrakstīt kodu laizīšanu. Līdz šim viņi gandrīz nav sasnieguši šo mērķi (Projekta Roma kāds?). Viņu jaunākais mēģinājums Adobe Muse beidzot ir izgājis no beta versijas un ir pieejams kā Adobe jaunā Creative Cloud pakalpojuma daļa (50 USD mēnesī) vai kā patstāvīgs produkts (15 USD mēnesī). Vai Muse ir jūsu laika un naudas vērts? Vai tas tiešām ļaus jums izveidot profesionāla līmeņa vietnes bez kodēšanas? Lasiet tālāk, lai uzzinātu.
Izpētiet dizaina resursus
Ilgi nāk
Esmu daudz rakstījis par Adobe ceļu uz Muse atbrīvošanu. 2010. gadā es apspriedu, kāpēc Project Rome atpalika no tā, ko varēja izmantot nopietniem dizaineriem. Daudzas šī projekta idejas padarīja to par Muse beta versiju, kas no manis sāka izskanēt par visu, kāpēc Adobe nesaprot tīmekļa dizainerus.
Ņemot vērā manu vēsturi par šo tēmu, vai šo rakstu ir pat vērts izlasīt? Vai nevarētu paredzēt, ka es vienkārši izmešu Adobe un Muse un teicu, ka tā vietā izmantojiet Flux vai kodu ar roku?
Jā un nē. Vai es domāju, ka Adobe ir atradis risinājumu, ko nozare ir gaidījusi? Nav attāli. Tomēr Museam ir daudz nopelnu. Tajā ir daudz kas man ļoti patīk papildus tam, ko, manuprāt, varētu uzlabot. Es teikšu tā: Adobe ir tuvāk nekā jebkad agrāk. Lai uzzinātu, kāpēc, lasiet tālāk.
Vājš sākums
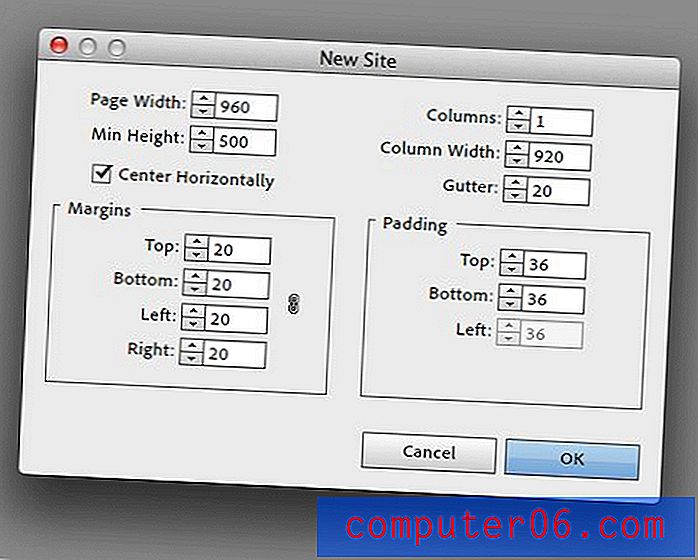
Es lejupielādēju savu trīsdesmit dienu ilgo Muse izmēģinājumu, to palaižot, izvēlējos izveidot jaunu vietni un nonācu pie šī loga.

Es jau biju vīlusies. Sākot ar pirmo soli, Adobe liek man domāt par statisku platumu. Drukas dizaineri, iespējams, atradīs šo pazīstamo, taču tas klaji ignorē pašreizējo tīmekļa dizaina stāvokli, kas strauji virzās uz šķidruma platuma un multivides vaicājumiem balstītu pārtraukuma punktu (adaptīvs tīmekļa dizains) virzienā.
Šeit ir vēl viena problēma, kas man radās šajā dialogā: nav vienību. Noklusētais lapas platums, kas tiek parādīts, ir 960. 960 kas? Pikseļi? Collas? Apkārtmēru vienības? Pieredzējuši tīmekļa veterāni pieņems, ka šī ir uz pikseļiem balstīta vērtība, taču šī lietotne nav paredzēta pieredzējušiem tīmekļa veterāniem, tā ir paredzēta iesācējiem, kuriem nepieciešama vairāk informācijas nekā šeit piedāvātā.
Mani mulsināja arī man piedāvātās rezerves un polsterējuma iespējas. Vai es iestatīju robežas un polsterējuma globālās vērtības? Kāpēc es gribētu to darīt? Kodējot ar roku, parasti šīs vērtības tiek atiestatītas uz nulli, vai tas ir tas, kas man šeit jādara? Tomēr izrādās, ka šīs vērtības attiecas uz jūsu galveno konteineru. Atkal nedaudz vairāk informācijas būtu tālu.
Tomēr tas viss nav slikti. Man ļoti patīk, ka jūs varat izveidot kolonnas tieši pie nūjas. Tas tiešām nozīmē, ka daži ceļveži tiek iepļaukti lapā, bet tā ir laba lieta. Man patīk, ka tīkla iestatīšana nenozīmē, ka esmu spiests to ievērot jebkuros apstākļos.
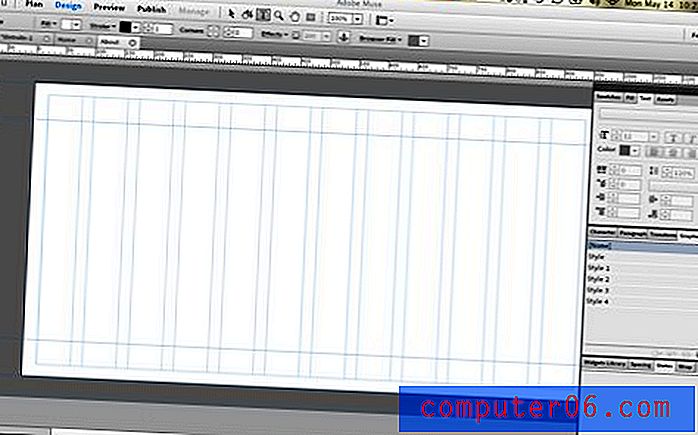
Iepazīstieties ar Muse
Muse saskarne ir pietiekami pazīstama, lai jūs zināt, kā apieties, ja izmantojat citus Adobe produktus. Labajā pusē ir novietojams instrumentu panelis, augšpusē ir pogām un opcijām, un centrā ir jūsu galvenā audekla.

Lietotne tika iebūvēta AIR, kas mani, kā Mac lietotāju, kaitina. Rezultāts ir kaut kas tāds, kas gandrīz izskatās dzimts, taču jūtas pavisam savādāk nekā tam paredzēta Mac programma. Tas noved pie vairākiem neapmierinošiem quirks. Piemēram, galvenais panelis izskatās kā kaut kas tāds, ko jūs redzētu Photoshop.

Līdz ar to jūs domājat, ka tas darbosies tāpat. Diemžēl šo paneli nevar piestiprināt pie ekrāna tā, kā jūs esat pieradis, kas nozīmē, ka tas vienmēr jūtas kā ceļā. Jūs to varat samazināt līdz ikonu sloksnei, taču tā sabrūk pa kreisi, tāpēc noklusējuma labā puse kļūst par sliktu vietu.
Nav svarīgi, lai ietaupītu vietu, varat to vienkārši pārvietot pa labi un turēt to sabrukušā stāvoklī. Tāpat kā Photoshop, noklikšķinot uz ikonas, tiek paplašināta tikai tā paneļa daļa. Ak, pagaidiet, nē. Tā vietā tas paplašina visu paneli, kas pilnībā sabojā pogas sloksnes mērķi.
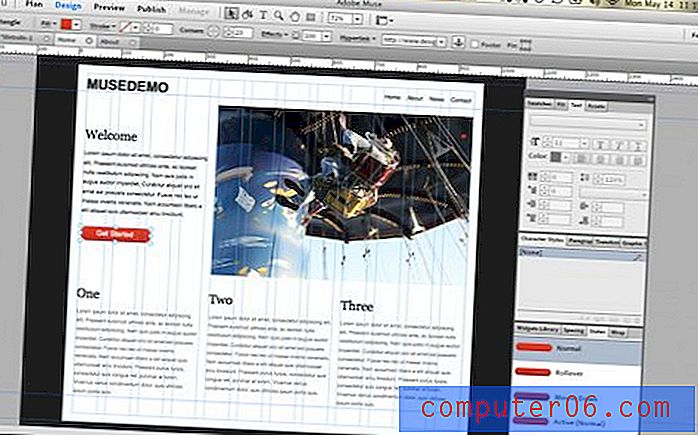
Virzoties gar, zemāk varat redzēt dažas opcijas un pogas, kas atrodas saskarnes augšpusē. Pastāv trīs galvenie skata režīmi: plāns parāda visas lapas kontūrā, dizains ir tas, kur jūs veidojat ēku, un priekšskatījums ir tas, kur tiek parādīts vietnes vietnes tiešsaistes tiešsaistes priekšskatījums (nospiediet Command-Shift-E, lai priekšskatītu pārlūks).

Netālu no šī augšējā paneļa centra atradīsit to, kas parasti ir jūsu peldošā rīkjosla, kurā ir: Atlases rīks, Apgriešanas rīks, Teksta rīks, Tālummaiņas rīks, Rokas rīks un Taisnstūra rīks. Šeit jūs arī izmantojat dažādus stilus, pievienojat saites utt.

Vietnes izveidošana
No šejienes darbplūsma ir diezgan intuitīva. Ja vēlaties ievietot tekstu, jūs satveriet teksta rīku. Ja vēlaties uzzīmēt lodziņu, izmantojiet taisnstūra rīku; tas ir tik vienkārši. Man kā kodētājam tas biedē, ka es nevaru manuāli iestatīt parametrus pievienotajiem elementiem, bet, manuprāt, tas visu padara vienkāršu. Piemēram, ja es vēlos iestatīt rindkopu uz 300 pikseļu platumu, man tas vienkārši jāaplej acī vai jāizmanto režģis. Un aizmirst lodziņa modeli, jūs vienkārši bīdāt lietas tur, kur vēlaties.

Viena lieta, ko Muse izdara diezgan labi, ir integrēt ar Photoshop un Fireworks. Varat ievietot failu no vienas no šīm lietotnēm, atgriezties un veikt izmaiņas, un pakalpojumā Muse automātiski tiks atjaunināti labojumi.
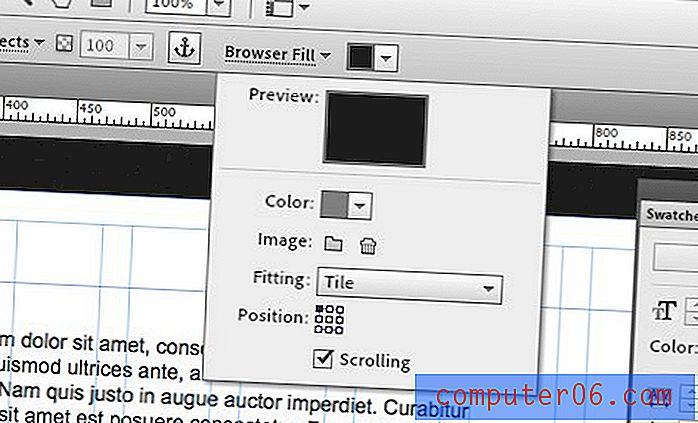
Viena no lietām, kas, manuprāt, bija nedaudz neveikla, bija darbs ar audeklu. Es nevarēju izdomāt, kā vienkārši izvēlēties fonu. Izrādās, vienkārši noklikšķinot uz tā, tiek izdarīts triks, taču nav nekādu vizuālu atgriezeniskās saites, kas jums pateiktu, ka jums tas ir pareizi.

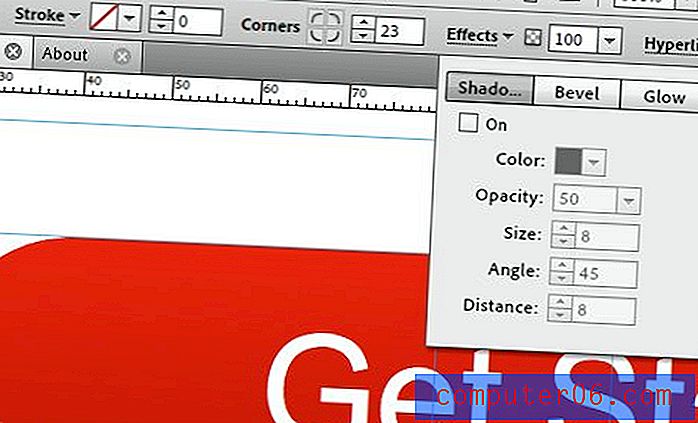
Šeit jūs varat izmantot fona aizpildījumu vai attēlu ar visām no gaidītajām opcijām. Ja strādājat ar kādu objektu, varat lietot slīpumus un ēnas, definēt kursora stāvokļus, noapaļot stūrus, pievienot saites uz citām lapām utt.

Muse darbplūsma: labais un sliktais

Par Muse ir daudz, ko Adobe ieguva pareizi. Tas ir patiešām vienkārši, lai vienkārši paņemtu un palaistu līdzi. Es sapratu diezgan daudz visa nepieciešamā bez jebkādas ārējas instrukcijas. Es domāju, ka nekoderētāji to patiešām novērtēs kā kaut ko jaudīgāku par tipisko WYSIWYG, nebūdami tikpat satriecoši kā kaut kas līdzīgs Dreamweaver.
Vismaz, tas ir lielisks veids, kā makett vietnes, un cenu diapazons to padara par zonu, kas ir nedaudz konkurējoša ar tiešsaistes režģu veidošanas pakalpojumiem, kas piedāvā daudz mazāk.
No kodētāja viedokļa ir daudz ko mainīt. Es zinu, ka lietotne nav paredzēta kodētājiem, un varbūt tai vajadzētu palikt tādai, taču tas nenozīmē, ka tai nevajadzētu dalīties ar konstrukcijām, kuras tiek izmantotas tīmekļa lapu veidošanai. Šeit metafora ir salauzta. Adobe ir jāpārtrauc veidot lapu izkārtojuma lietotnes ar tīmekļa funkcionalitāti un tā vietā jāizveido kodēšanas procesa vizuāls priekšgals.
Darbam ar objektiem jābūt daudz ciešāk saistītam ar darbu ar CSS, nekā tas ir šeit. Man vajadzētu būt iespējai iestatīt savu krāsu ar RGBa, noteikt pogas piemales un polsterējumu, iestatīt rindkopas platumu līdz 30% no pārlūka loga un izveidot fontu saimi, bet es to nevaru izdarīt. Adobe ir izvēlējies pārzināt un izlikties par tīmekļa dizaina konstrukcijām, un es domāju, ka viņi ir šī žoga nepareizajā pusē.
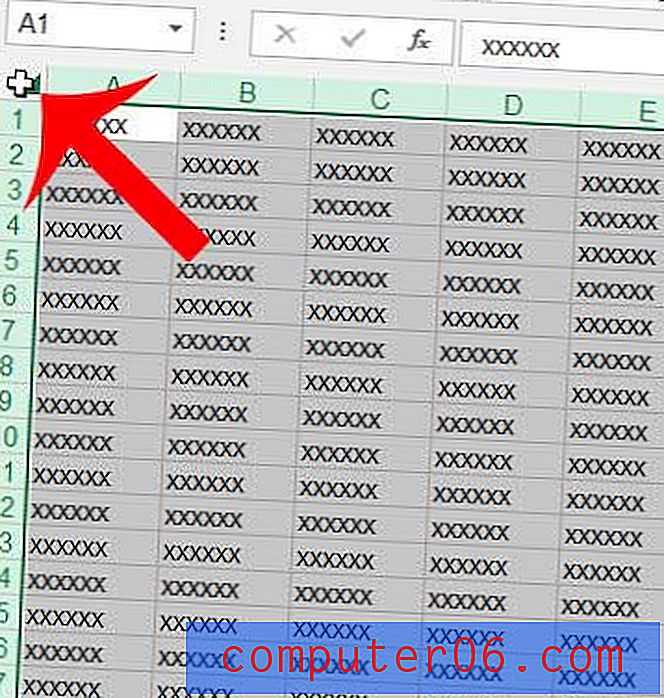
Kods
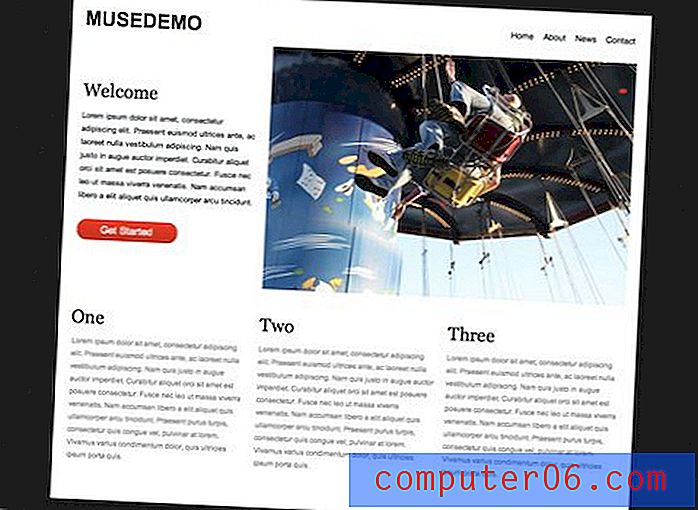
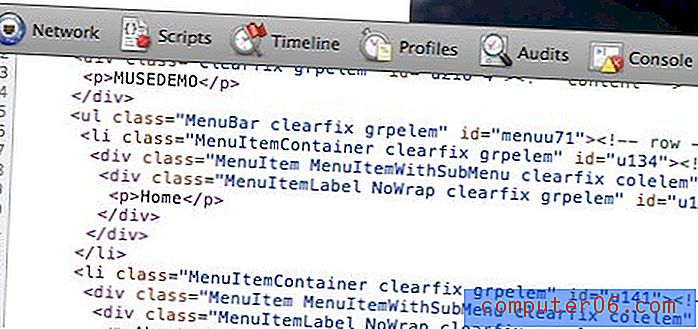
Pēc interfeisa iepazīšanas es izsvītroju ļoti vienkāršu lapu, lai redzētu, kāds ir process, un, kas ir vēl svarīgāk, apskatītu izvadi. Šis ir tas, ko es nācu klajā (noklikšķiniet uz attēla, lai skatītu demonstrācijas tiešraidi):

Pārbaudot demonstrāciju, noteikti noklikšķiniet uz Skatīt avotu, lai jūs varētu apskatīt ģenerēto kodu. Es lapas dizainu saglabāju vienkāršu iemesla dēļ: lai es varētu redzēt, vai arī iegūtais kods ir vienkāršs. Šādā lapā būtu jāizmanto minimāls daudzums kodēšanas, un tai vajadzētu būt diezgan vienkāršai, lai kārtotu, vai varat rakstīt kodu, vai ne.
Labā ziņa ir tā, ka Muse eksportē HTML un CSS, tāpēc par laimi vienīgā Flash ideja nomira līdz ar Project Rome. Paredzams, ka iegūtais kods ir ļoti divdabīgs. Izmantojot noklusējuma navigācijas izvēlni, katrā saitē tiek izmantots saraksta vienums, nevis viens, bet divi dalījumi.

Lielākoties klasēm tiek izmantoti vienkārši vārdi, taču ID nosaukumi ir bezjēdzīgi un neskaidri (piemērs: “u154-4”). Tomēr kopumā tas nebūt nav sliktākais WYSIWYG izlaide, kādu esmu redzējis. Es joprojām to varu viegli izlasīt un redzēt struktūru. Tas, protams, ir uzpūsts, bet tikai pietiekami, lai kodētājs aizrautu acis, nevis negantību, kas viņam liks sagremot jūsu eksistenci.
Tātad, vai tas ir tā vērts?
Šī raksta nosaukumā es apsolīju jums pateikt, vai Muse ir vērts 15 USD mēnesī. Uz šo jautājumu ir grūti atbildēt tikai tāpēc, ka es apšaubu, kam tas produkts paredzēts. Ja plānojat celtniecības objektos iztikai, tas nav īstais ceļš. Ja jūs vienkārši vēlaties palaist savu mazo vietni, ikmēneša maksa par programmatūras iegādi vienkārši nav aizraujošs izredzes.
Grunts līnija: Muse ir naudas vērts ... īsā laikā. Pirmajos mēnešos jums būs lielisks programmatūras gabals ar ļoti maziem izdevumiem. Tomēr, izmantojot abonēšanas modeli, pēc diviem gadiem par Muse jūs būsiet samaksājis apmēram 360 USD. Manuprāt, tas šajā brīdī nospiež augšējo robežu tam, ko programmatūra patiesībā ir vērts. Tas var mainīties, tiklīdz nāk atjauninājumi, bet, ja nav būtisku uzlabojumu, ilgtermiņā vienkārši nešķiet izdevīgi, ja RapidWeaver ir USD 80 un Flux ir mazāks par 150 USD (diemžēl abas ir tikai Mac iespējas).
Kā Adobe to varētu padarīt labāku
Interesanti, ka es paziņoju, ka RapidWeaver varētu būt labāks ceļš. RapidWeaver ar stingru, uz veidnēm balstītu struktūru ir tālu no visa, ko jūs izmantotu vietnes izveidošanai no nulles. Tomēr Rapidweaver ir bagāts trešo personu spraudņu tirgus, kas spēj to virzīt uz diženumu, tālu pārsniedzot noklusējuma stingrību. Izmantojot blokus un skursteņus, Rapidweaver kļūst par iespaidīgu brīvas formas vietņu veidotāju.
Tas dod man priekšstatu par to, kā Muse ar ļoti nelielu piepūli varētu kļūt daudz labāks. Adobe jāņem lapa no RapidWeaver grāmatas un jāatver tirgus laukums, kurā lietotāji var nodrošināt spraudņus. Tādā veidā lietotāji izlemj, kas pietrūkst un kā to vajadzētu integrēt. Ja es gribu izmantot Muse, lai izveidotu adaptīvas tīmekļa lapas, es vienkārši lejupielādētu spraudni, kas pievienotu trūkstošo funkcionalitāti. Piešķirts, es gribētu, lai Adobe vienkārši izprot tīmekļa dizaina nozari un izveido instrumentu, kas labāk der tirgum, taču šīs iespējas vietā es izvēlētos RapidWeaver līdzīgu spraudņu tirgu.
Ko tu domā?
Tagad, kad esat redzējis manu uzņemšanu Muse, es labprāt dzirdētu jūsu. Vai jūs domājat, ka Adobe beidzot ir pavirši pie bezkodu tīmekļa dizaina idejas, vai arī tie joprojām virza ūdeni, izstumjot produktus, kas industriju nevirza uz priekšu?
Vēl svarīgāk ir tas, kā Adobe var koncentrēt savus centienus un radīt produktu, kura izmantošanai jūs labprāt iegūtu 15 USD mēnesī?