Pielāgotas tīmekļa dizaina metodes neparastai navigācijai
Lapas navigācija, bez šaubām, ir vissvarīgākais aspekts jebkurā pareizi izveidotā vietnē. Cik viegli jūsu apmeklētāji var ceļot no vienas lapas uz otru, ietekmē jūsu vietnes vispārējās emocijas un lietotāja saskarni.
Lieliski tīmekļa dizaineri vienmēr pārsteidz katru stūri, un navigācijas izvēlnes var raksturot šo lielo laiku. No pilnas lapas uz saitēm uz stūriem esmu dalījies ar dažiem lieliskiem neparastas vietnes navigācijas piemēriem. Cerams, ka šīs idejas var rosināt radošuma aizspriedumus sevī un visos turpmākajos projektos.
Izpētiet dizaina resursus
Dažas fantastiskas animācijas
Kad Adobe (Macromedia) Flash lēma tīmeklī, nebija retums redzēt dīvainas navigācijas animācijas. Bet tie nonāca malā, kad HTML / XHTML standarti sāka attīstīties pēdējos 2000. gados. Kopš tā laika mēs esam redzējuši dramatiski pieaugošu atbalstu HTML5 un CSS3 efektiem, kā arī pilnu pārlūka atbalstu JavaScript un vēl svarīgāk - jQuery.
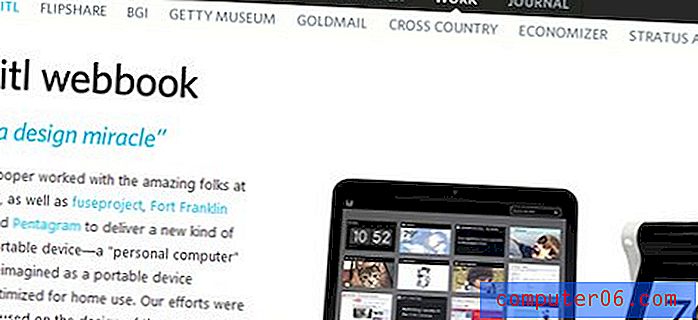
Pie jQuery puiši ir izveidojuši pielāgotu tīmekļa animāciju bērnu spēli. Ikviens, kurš saprot skriptu veidošanas pamatus, var modelēt lielisku vietni ap jQuery bibliotēku un nākt klajā ar pozitīvi pozitīvām atsauksmēm. Zemāk es esmu iekļāvis Cooper Design ekrāna tvertni, kas viņu pārlūkošanai piedāvā izcilu pārsteigumu.

Noklikšķinot uz augšējām saitēm, jums tiks nosūtīts horizontāls lidojums pa lapu, izmantojot jQuery efektu. Alternatīvi, tas atvērs apakšizvēlni ar kategorijām, pamatojoties uz jūsu virsraksta lapu. Izvēloties kādu no šīm, pamanīsit arī lapas efektus, kas ritinās vertikāli!
Viņu vietne ir animācijas mīklu dēlis, kas šodien pārsteidzoši demonstrē tīmekļa dizaina spēku. Alternatīvi var ritināt vertikāli kā parasti un pārejot no vienas lapas uz otru pa kreisi / pa labi, noklikšķinot uz kolonnām blakus.
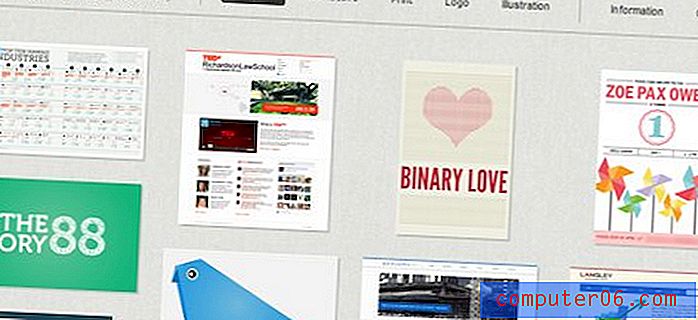
Citā vietnē Janette D. Council lepojas ar unikālu navigāciju, kas pārkārto viņas portfeļa vienības, pamatojoties uz vaicājuma datiem. Pēc noklusējuma jūs skatīsit visus projektus, taču drukas, logotipa un ilustrāciju mērķauditorija var būt individuāli.

Turklāt viņas attēli un informācija par vietni tiek atvērta vienā lapā. Tas nozīmē, ka, ja jūs izmantojat pilnu JavaScript atbalstu, jums nekad nevajadzēs pārlādēt pārlūkprogrammu! Tā kā viņas kods tiek pārbaudīts sīkāk, redzams, ka Google nav pārmeklējusi citas lapas. Tas nav pilnīgi slikti, jo visa informācija par lapu tiek stingri glabāta vienā failā!
Pilnas lapas pārņemšana
Kad jūs domājat par neparastu navigāciju lapā, šiem nākamajiem piemēriem ir jāuzņemas trofeja. heartshapedwork acīmredzot ir pilns portfelis, kas darbojas caur WordPress. Ienākot viņu mājas lapā, jūs pamanīsit lielus horizontālus joslas, kas kaskādi pa lapu. Tie visi parāda lielisku lidināmā efektu un rada ārējus rakstus un portfeļa attēlus.

Jūs pamanīsit, ka katrai joslai ir projekta nosaukums ar trekniem burtiem ar zemtekstu, kas satur izstrādātā darba veidu. Tas ietver vietnes, ilustrācijas, mobilās ierīces un daudz ko citu. Viņu portfelis ir izsmeļošs un patiesībā ir diezgan jautri aplūkot.
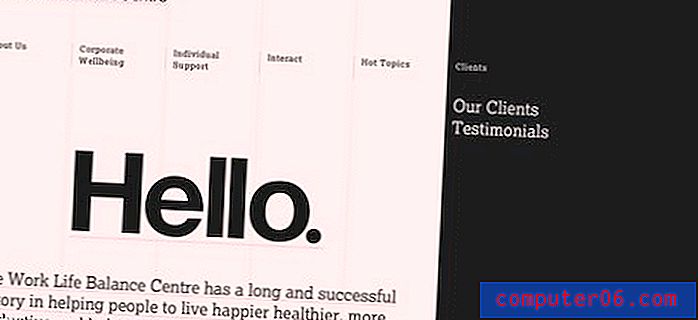
Vēl viens lielisks piemērs ir darba un dzīves līdzsvara centra vietne. Centrs tika dibināts 1991. gadā, un tajā laikā ir bijuši redzami daži atjauninājumi viņu tīmekļa vietnē. Pašlaik darbojas Flash, visas viņu navigācijas funkcijas, palielinot pašlaik fokusēto navigācijas objektu.

Pārlūkojot, pamanīsit lielas joslas, koncentrējoties uz atsevišķām lapām un apakšlapām un iekļaujot saites. Šīs saites īpaši nekur neiet, vienkārši velciet jūs cauri Flash izkārtojumam. Interesanti, ka šis efekts tika novērots iepriekš Kūpera tīmekļa vietnē, un tas viss tika veidots ar jQuery.
Grip Limited, iespējams, ir vēl viens pilnekrāna lapas navigācijas piemērs. Iekraujot vietni, pamanīsit joslas, kas izvēršas, lai parādītu jaunu informāciju un lapu saites. Jūs varat noklikšķināt, izmantojot galvenes, kas atrodas virs katras joslas, lai sakļautu saturu un parādītu vairāk ekrāna telpas.

Varbūt nav tas labākais navigācijas pielietojums, kaut arī tas ir absolūti unikāls. Pašā augšpusē ir josla ar nosaukumu Open Menu, kas jūsu sejas priekšā aizver vēl vairāk saišu. Tajos ietilpst uzņēmuma galvenās lapas un gadījumu izpētes saites.
Neskaidri modeļi
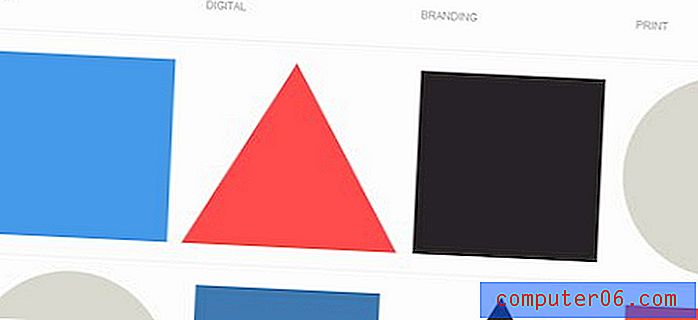
Kad jūs patiešām sākat pārbaudīt tīmekli, daudzi portfeļi izceļas kā vienkārši nepārprotami. Yuna Kim ir personīgais portfelis, kas patiesi uzņemas patstāvīgu dzīvi. Viņa ir izveidojusi visu navigāciju, izmantojot jQuery un CSS pozicionēšanu.
Katrai portfeļa vienībai viņa ir apzīmējusi simbolu, kas attēlo projekta darbu. Kvadrāts digitālajam darbam, trīsstūris zīmola veidošanai un aplis drukāšanai. Ritinot uz leju, pamanīsit, ka katra projekta saite ir krāsaina forma, kas iezīmē viņas darbu.

Turklāt viņas virziena navigācija nokrītas, pārvietojoties pa augšējām saitēm. Trīs opcijas sveiki, Tweets un kontaktpersonas parādīs atšķirīgu saturu atkarībā no tā, kur atrodaties. Precīzāk sakot, tweets un kontaktpersonās nebūs pieejama tā pati informācija: viņas jaunākais atjauninājums Twitter, kā arī e-pasts un tālruņa kontakts. sveiki piedāvās īsu Yuna Kim un viņas vietnes ievadu. Diezgan forši sīkumi!
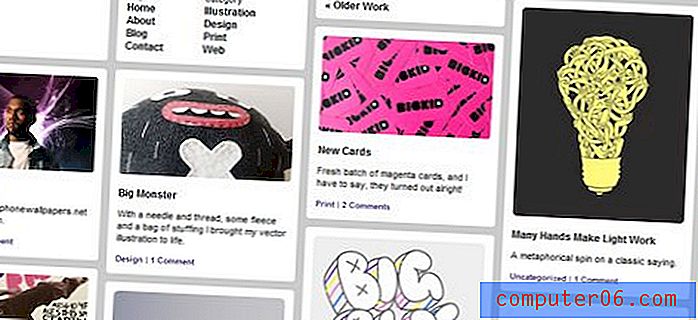
Big Kid ir emuārs, kurā darbojas WordPress un kurā tiek parādīti atsevišķi satura bloki. Varat paši apskatīt viņu vietni, lai redzētu, ko es domāju. Navigācija nav nekas neparasts, kaut arī emuāra izkārtojumā tas ir diezgan neparasts. Liela daļa visu ziņu ir portfeļa atjauninājumi, kurus varat kārtot.

Man ļoti patīk individualitāte, kas izriet no viņu izkārtojuma. Tas ir gandrīz unikālākais bloku shēmu lietojums, ko jebkad esmu redzējis tīmeklī. No lietotāja pieredzes viedokļa ir ļoti viegli ritināt visu un kārtot projekta darbu, pamatojoties uz personīgajām interesēm. Tā ir arī ļoti viegla vietne, kas ātri ielādējama daudzos pārlūkos, kurus izmēģināju (ieskaitot Internet Explorer un Safari for Windows).
Vietnes galerija
Tā kā ir tik daudz dīvainu un neparastu navigācijas stilu, kurus esmu aptvēris, esmu izveidojis nelielu savu personīgo izlases galeriju. Šajās vietnēs ir dīvaini stili, ar kuriem es nekad neesmu saskāries nekur citur tīmeklī.
Neveiklās vietnes dizaina popularitāte pēdējos gados ir dramatiski palielinājusies. Dīvaini un neparasti lapu izkārtojumi kopā ar apsvērumiem par pareizu lietotāja saskarni ir veicinājuši dažus lieliskus projektus. Ja zināt par līdzīgu dizainu, lūdzu, piedāvājiet savas idejas diskusiju sadaļā zemāk.
Amore
Amore lepojas ar vienu krāsainu fonu. Ātri ielādējot, navigācija lapā faktiski tiek parādīta tieši apakšējā centra izlīdzināšanas vietā. Pārvietojoties no katra bloka, apgabals paplašinās, iekļaujot tajā informatīvu tekstu par lapu. Visa viņu informācija tiek atvērta gaismas kārbas logā, ietaupot katra lappuses skata atkārtotas ielādes problēmas.
Organiskais režģis
Maikls Makdonalds ir vietnes Organic Grid, kas izveidots visā Flash, veidotājs. Lietojumprogrammai vajadzīgs laiks, lai ielādētu lēnākus savienojumus, bet es domāju, ka jūs patiešām novērtēsit viņa dizaina stilu. Katrs navigācijas apgabals parādās kā horizontāla josla, ar kuru jūs atverat pilnas lapas portfeļa displeju. Šeit ir jāpieliek daudz darba, un uzlabotais vizuālais disks lieliski pievilcīgs UX dizainam.
TinyTeam
Kas TinyTeam man patīk visvairāk, ir viņu radošums vietnes veidošanā. Nav papildu grafikas vai bezgaumīgas ilustrācijas, un to cietais, zilais fons ir brīnišķīgs, lai ierobežotu uzmanības novēršanu. Cita vietne, kas veidota virs Flash, kas parāda, cik unikāla var būt lapas izvēlne. Noklikšķinot uz centra lodziņa, tiks atvērts jauns iespēju kopums uzņēmuma portfeļa pārlūkošanai.
LoveBento
Sākumā LoveBento acīm nav viegli. Ir daudz patērējama satura, un nav tiešas navigācijas. Augšējā labajā stūrī atradīsit nolaižamos paneļus, bet reālie priekšmeti atrodas kreisajā pusē. Zem uzņēmuma logotipa atradīsit unikālu attēlu attēlojumu, ko izmanto saišu rādītājiem. Turklāt manevrēšanai starp lapām labajā apakšējā stūrī ir numurētas saites.
Lucuma
Šeit mēs esam atraduši vēl vienu plaukstošu horizontālās ritināšanas izmantošanu. To ietekme ir veidota zem jQuery bibliotēkas. Lucuma ir arī saites zem viņu galvenā satura apgabala, kas piedāvā XHTML un CSS validāciju. Izstrādājot tīmekļa portfeļus, tie patiešām nozīmē biznesu!
Andreass Smetana
Andreas Photography vitrīna patiesi priekšplānā izvirza vārdu neparasts. Kad lapa būs pilnībā ielādēta, jums tiks parādīts paziņojums, kurā paskaidrots, kā iziet cauri viņu sīktēlu galerijai. Izmantojot peles ritināšanas ritenīti vai bulttaustiņus, jūs varat manevrēt starp daudzām fotogrāfiju kategorijām. Kreisajā apakšējā stūrī ir vēl viens neliels izvēlņu saišu komplekts, kas atveras jebkuras lapas pusē. Diezgan glīti!
cypher13 dizaina studija
Šeit mēs nonākam citā dizaina studijā ar atbilstošu portfeli, kas izveidots melnbaltā tēmā. Izkārtojums ir veidots, izmantojot HTML / CSS, un, pārejot no portfeļa vienumiem, tiek izmantoti jQuery animācijas efekti. Lieliski šeit ir tas, cik eleganta kļūst katra kustība. Pārliecinoties par viņu portfeli, jūs jūtaties graciozi piedāvāts ceļvedis. Vienumus var kārtot, pamatojoties uz klientu un kategoriju, vai arī izmantot to meklēšanas joslu, kas rezultātus rāda reāllaikā.
Studijas izlaide
Studio Output viņu portfeļa displejā ienes jaunu funkciju. Sākumlapa lepojas ar skaistu projekta attēlu kolāžu, uz kuras var noklikšķināt, lai iegūtu vairāk informācijas gaismas kastes efektā. Viņi piedāvā daudz un daudz attēlu attēlu un, ja iespējams, pat parāda ar tiem saistītos projektus. Šeit es esmu izgriezis gabalu no viņu Spongebob mākslas darbu un grafiku portfeļa.
Duane King
Duane King portfelis ir vēl viens lielisks tastatūras atbalsta piemērs. Kad esat ielādēts mājas lapā, varat ar bulttaustiņiem ritināt segmentus pa kreisi un pa labi. Jūs varat noklikšķināt uz projekta, lai izvērstu attēlu un parādītu mazliet vairāk informācijas. Šis ir arī vēl viens piemērs, kad portfeļa vienības netiek ielādētas jaunā lappusē, patiešām izmantojot jQuery bibliotēkas priekšrocības un piedāvātos spraudņus.
Sideshow Nospiediet
Kas man ļoti patīk Sideshow Press, ir tas, ka lapās tiek izmantota jaucējzīme (#). Tas meklētājprogrammām norāda, ka viss jaunais saturs netiek ielādēts jaunā lapā, bet gan dinamiski kontrolēts, izmantojot JavaScript. Šajā gadījumā mēs skatāmies uz Flash lietojumprogrammu, bet tāpēc šī tehnika darbojas tik labi. Lapas navigācija piedāvā dažus krāsainus animācijas efektus lidināmā stāvoklī. Katrā lapas pārejā tiek parādīts slīdēšanas efekts, tas ir ļoti unikāls un perfekti sastādīts.
Secinājums
Es ceru, ka jums patika šie neparastu navigācijas paņēmienu piemēri un ka tie ir iedvesmojuši jūs izveidot savus unikālos eksperimentus.
Ja jūs zināt kādas trakas navigācijas izvēlnes, kuras mēs nokavējām, atstājiet komentāru ar saiti zemāk, lai mēs varētu to pārbaudīt!